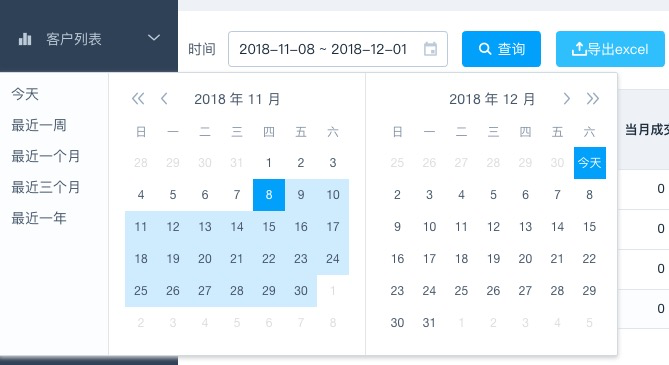
element ui 中的时间选择器怎么设置默认值/el-date-picker区间选择器怎么这是默认值


template代码
<el-date-picker
value-format="yyyy-MM-dd"
v-model="search.date"
type="daterange"
align="right"
placeholder="选择日期范围"
:default-value="this.search.date"
:picker-options="pickerOptions"
range-separator=" ~ ">
</el-date-picker>
顺遍po一个data里面的相关代码,下面的是看你日期选择器的需求哦~
search: {
date:[],
beginDate: '',
endDate: ''
},
pickerOptions: {
shortcuts: [{
text: '今天',
onClick(picker) {
const end = new Date();
end.setHours(23, 59, 59);
const start = new Date(end);
start.setTime(end.getTime() - 3600 * 1000 * 24 + 1000);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setHours(23, 59, 59);
start.setTime(end.getTime() - 3600 * 1000 * 24 * 7 + 1000);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setHours(23, 59, 59);
start.setTime(end.getTime() - 3600 * 1000 * 24 * 30 + 1000);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setHours(23, 59, 59);
start.setTime(end.getTime() - 3600 * 1000 * 24 * 90 + 1000);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一年',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setHours(23, 59, 59);
start.setTime(end.getTime() - 3600 * 1000 * 24 * 365 + 1000);
picker.$emit('pick', [start, end]);
}
}]
},
重点来了 设置时间的区间选择器主要是要在 :default-value=""里面去设置一个数组
我这里的数据就是this.search.date,先设置一个空数组,然后在created里面把日期push 进去
created () {
this.search.beginDate = this.handleTimeOld(new Date()) //2012-12-1 handleTimeOld是我用来获取当月的第一天的
this.search.endDate = this.handleTimeNew(new Date()) //2012-12-1 handleTimeNew是获取今天的日期
this.search.date.push(this.search.beginDate)
this.search.date.push(this.search.endDate)
this.fetchData()
}
上面的就可以了~~~~~能够设置默认值了
下面的是获取日期的方法
handleTimeOld (time, split) { //是我用来获取当月的第一天的
let date = new Date(time)
let year = date.getFullYear()
let month = date.getMonth() + 1
split = '-'
return [year, month, 1].map(num => this.formatNumber(num)).join(split)
},
handleTimeNew (time) { //handleTimeNew是获取今天的日期
let date = new Date(time)
let year = date.getFullYear()
let month = (date.getMonth() + 1) > 10 ? (date.getMonth() + 1) : ('0' + (date.getMonth() + 1))
let day = date.getDate() > 10 ? date.getDate() : ('0' + date.getDate())
return `${year}-${month}-${day}`
}
下面加上数据格式化
formatNumber(number) {
return String(number)[1] ? String(number) : `0${number}`
},
element ui 中的时间选择器怎么设置默认值/el-date-picker区间选择器怎么这是默认值的更多相关文章
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- element ui 中的 resetFields() 报错'resetFields' of undefined
每次做各种form表单时,首先要注意的是初始化,但是刚开始若没有仔细看文档,则会自己写个方法将数据设置为空,但是这样就会出现一个问题,表单内存在各种验证,假如是一个弹框内有form表单,弹框出现就执行 ...
- element ui中的一些小技巧
最近写公司的项目,这项目是vue和element ui搭建的, 做的是一套电力系统的管理平台. 遇到一个小麻烦,用过element ui 的都知道,使用element ui 弹框,点击空白处,默认是 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Element ui 中使用table组件实现分页记忆选中
我们再用vue和element-ui,或者其他的表格的时候,可能需要能记忆翻页勾选,那么实现以下几个方法就ok了 示例如下 <el-table :data="tableData&quo ...
- element UI中的select选择器的change方法需要传递多个值
如果直接调用change事件,不传任何参数,则可以获取到当前选中的值(因为默认会将event参数传递过去) 场景: 你需要将select选择器 ”选中的当前元素“ 和 ”其他你需要的值“ 一起传递过去 ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
随机推荐
- Python进阶(三)----函数名,作用域,名称空间,f-string,可迭代对象,迭代器
Python进阶(三)----函数名,作用域,名称空间,f-string,可迭代对象,迭代器 一丶关键字:global,nonlocal global 声明全局变量: 1. 可以在局部作用域声明一 ...
- el-table单元格样式更改
前几天遇到一个关于el-table表格样式的问题一直没解决 因为在el-table-column加样式并不生效所以更改起来比较麻烦 后来了看来element官方文档和在一些关于此方面的博客,使用了一个 ...
- CSS 滑动门案例
一.什么是滑动门特效 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术.它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强. ...
- nrm 工具的使用
一.什么是nrm? 这是官方的原话: 开发的npm registry 管理工具 nrm, 能够查看和切换当前使用的registry, 最近NPM经常 down 掉, 这个还是很有用的哈哈 顾名思义,就 ...
- java开发手册-总结与补充
1.分层领域模型规约 1.DO( Data Object):与数据库表结构一一对应,通过 DAO 层向上传输数据源对象. 2.DTO( Data Transfer Object):数据传输对象, Se ...
- java实现mysql数据备份
/** * @param hostIP ip地址,可以是本机也可以是远程 * @param userName 数据库的用户名 * @param password 数据库的密码 * @param sav ...
- Linux下的基本命令(不定期更新,欢迎指正错误、交流学习)
ls 列出目录内容 -a //显示所有文件,包括隐藏文件 -i //显示详细信息 -d //显示目录属性 -h //人性化显示文件大小 -l //长格式显示,也可简写为 ll pwd 显示当前工作路径 ...
- tomcat redis session共享
编译redis所需要的序列化包 安装 gradle Linux & MacOS users Configure your PATH environment variable to includ ...
- C#锁对象代码
private static readonly object SequenceLock = new object(); private static readonly object SequenceL ...
- 一加5安卓P刷入twrp的recovery
本文介绍的方法属于普适性的一般方法,比网上的各种工具箱会繁琐.但是工具箱不一定一直会更新(之前一加论坛的刷机工具箱已经停止更新了,估计是作者不用一加5了吧,毕竟已经好几年的手机了).并且如果你手机更新 ...
