【微信小程序】获取用户地理位置权限,二次请求授权,逆解析获取地址
摘要:微信小程序内获取用户地理位置信息授权,被拒绝后二次获取,获取权限后逆解析得到用户所在省市区等..
场景:商城类小程序,在首页时需展示附近门店,即用户刚进入小程序时就需要获取到用户位置信息
step1
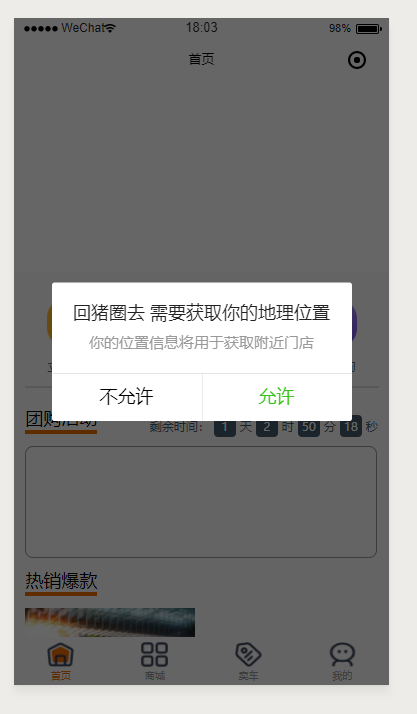
在小程序中若要获取用户地理位置信息,需得到用户明确授权,且声明用途,所以首先在app.json中配置声明
参见(https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html)
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于获取附近门店"
}
}
step2
声明之后即可调用 wx.authorize 向用户申请授权,用户同意之后 调用 wx.getLocation 得到经纬度并做下一步处理

参见(https://developers.weixin.qq.com/miniprogram/dev/api/open-api/authorize/wx.authorize.html)
//可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.userLocation" 这个 scope,也可直接调用wx.authorize请求授权;
wx.getSetting({
success(res) {// 查看所有权限
let status = res.authSetting['scope.userLocation']// 查看位置权限的状态,此处为初次请求,所以值为undefined
if (!status) {// 如果是首次授权(undefined)或者之前拒绝授权(false)
wx.authorize({ // 发起请求用户授权
scope: 'scope.userLocation',
success() {// 用户允许了授权
wx.getLocation({ // 请求位置信息
type: 'gcj02',
success (res) {
console.log(res, 95);// 得到位置信息(经纬度,速度等等),====>>>>>请求附近门店
}
})
}
})
}
}
})
step3
兼容用户拒绝授权的场景:若用户可能会点击不允许,我们是拿不到位置信息的,而且我们再次调用 wx.authorize 请求位置授权,上面的弹框是不会再次出现的,除非用户删除小程序后再次进入 ,那如果我们还需要再次向用户申请授权呢?
当当当当~
这时我们就需要用到wx.openSetting了,这个api可以直接跳转打开设置页面,引导用户授权

具体代码如下:
wx.openSetting({
success (data) {
if (data.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: ,
success () {}
})
}
}
})
用户授权之后,我们就可以再次 使用 wx.getLocation 来获取位置信息了
step4
通过经纬度,逆解析获取用户城市
这里使用的是百度地图的api,使用方法非常简单,调用接口,传入经纬度,就可以得到省市区,甚至街道啦(但是街道不怎么准,省市区一般也够用了)
// 百度地图的密钥请自行注册。。。
wx.request({
url: 'http://api.map.baidu.com/geocoder/v2/?ak=你的密钥&location=' + latitude + ',' + longitude + '&output=json',
data: {},
header: { 'Content-Type': 'application/json' },
success: function (ops) {
wx.setStorageSync('province', ops.data.result.addressComponent.province)//把位置信息存起来
wx.setStorageSync('city', ops.data.result.addressComponent.city)// 把位置信息存起来
},
fail: function (resq) {
wx.showModal({
title: '信息提示',
content: '请求失败',
showCancel: false,
confirmColor: '#f37938'
});
},
complete: function () {}
})
今天的课就上到这里了,各位同学再见!
留个微信,欢迎交流

【微信小程序】获取用户地理位置权限,二次请求授权,逆解析获取地址的更多相关文章
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
- 微信小程序从零开始开发步骤(二)创建小程序页面
上一章注册完小程序,添加新建的项目,大致的准备开发已经完成,本章要分享的是 要创建一个简单的页面了,创建小程序页面的具体几个步骤: 1. 在pages 中添加一个目录 选中page,右击鼠标,从硬盘打 ...
- 微信小程序把玩(三十二)Image API
原文:微信小程序把玩(三十二)Image API 选择图片时可设置图片是否是原图,图片来源.这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用 主要方法: wx. ...
- 微信小程序开发技巧总结(二) -- 文件的选取、移动、上传和下载
微信小程序开发技巧总结(二) -- 文件的选取.移动.上传和下载 1.不同类型文件的选取 1.1 常用的图片 视频 对于大部分开发者来说,需要上传的文件形式主要为图片,微信为此提供了接口. wx.ch ...
- 解决微信小程序用 SpringMVC 处理http post时请求报415错误
解决微信小程序用 SpringMVC 处理http post时请求返回415错误 写微信小程序时遇到的问题,这个坑硬是让我整了半天 wx.request请求跟ajax类似处理方法一致 小程序端请求代码 ...
- 微信小程序中用户唯一ID的获取
折腾到半夜,搞得挺兴奋,总结一下,免得忘了: 1.微信小程序直接获得的是一些简单信息,基本无用 2.用户唯一标识是openid,还有一个unionid是关联多个公众号之类情况下用,我不大关心 3.在g ...
- 【微信小程序】用户首次进入小程序拒绝授权,如何再次调用授权页面,获取用户信息userInfo
前言:微信小程序的app.js里面,最少有2个接口,一个wx.login:一个是wx.getUserInfo: 前者得到腾讯给我们的微信用户唯一的code,通过code获取openid,这个不需要用户 ...
- 微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户 ...
- 微信小程序之用户数据解密(七)
[未经作者本人同意,请勿以任何形式转载] 经常看到有点的小伙伴在群里问小程序用户数据解密流程,所以打算写一篇关于小程序用户敏感数据解密教程: 加密过程微信服务器完成,解密过程在小程序和自身服务器完成, ...
随机推荐
- tensorflow之tf.squeeze()
tf.squeeze()函数的作用是从tensor中删除所有大小(szie)是1的维度. 给定丈量输入, 此操作返回的是相同类型的张量, 并删除所有尺寸为1的维度.如果不想删除所有尺寸为1的维度, 可 ...
- Mongodb--内存管理MMAP
MongoDB使用的是内存映射存储引擎,即Memory Mapped Storage Engine,简称MMAP. MMAP可以把磁盘文件的一部分或全部内容直接映射到内存,这样文件中的信息位置就会在内 ...
- 打开IDEA的更新选项,如何打开IDEA更新弹窗
如何让IDEA的更新弹窗重新出现,打开IDEA的更新选项 IDEA update的时候,会提示一个更新的弹框选择框如下图所示 在最下方有个Do not show this dialog in the ...
- IDEA设置方法参数列表类型自动提示
默认情况下,IDEA的提示不够完全,可以通过以下设置,将提示功能打开的更完善. 效果如下面俩图所示
- Autoware 1.12 安装/DEMO
前言 昨天试了一下新版本,发现完全按照官网安装会提示一些问题,所以留下记录. PS,我选择从源码安装Autoware 1.12 配置列表: 系统:Ubuntu 18.04 ROS:Melodic CU ...
- Vue动态修改网页标题
业务需求,进入页面的时候,网页有个默认标题,加载的网页内容不同时,标题需要变更. 例:功能授权,功能授权(张三). Vue下有很多的方式去修改网页标题,这里总结下解决此问题的几种方案: 一.最笨方案 ...
- Thread 另类用法,如何执行一段可能死锁/卡死/死循环的代码
场景与需求 需要执行一段第三方的代码,这段代码可能死锁/卡死/死循环,在超时之后,如果没有结束,则认为任务执行失败,退出执行. 实现方案1:使用 Task 超时 实现方法参考: https://www ...
- 达能依靠Matrikon进行数据存储和分析
达能是一家致力于通过食品实现健康的公司,业务遍及五大洲130多个国家.在罗马尼亚,达能每天在布加勒斯特的工厂生产100万瓶酸奶.由于质量和产品安全在达能最为重要,因此监控和分析工业过程需要非常高效才能 ...
- 史上最全的Spring Boot Cache使用与整合
一:Spring缓存抽象# Spring从3.1开始定义了org.springframework.cache.Cache和org.springframework.cache.CacheManager接 ...
- 阿里云部署SSL证书
查找中间证书 为了确保兼容到所有浏览器,我们必须在阿里云上部署中间证书,如果不部署证书,虽然安装过程可以完全也不会报错,但可能导致Android系统,Chrome 和 Firefox等浏览器无法识别. ...
