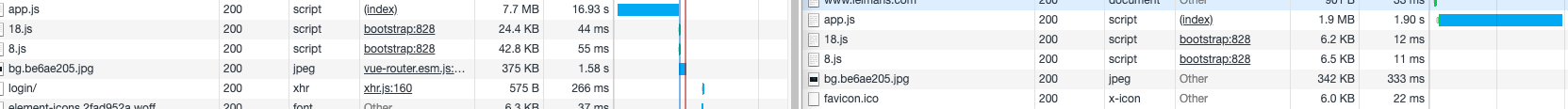
vue.js的app.js太大怎么优化?
vue.js的app.js太大怎么优化?
# http://nginx.org/en/docs/http/ngx_http_gzip_module.html
gzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
#gzip_types text/plain application/xml;
gzip_types *;

https://cn.vuejs.org/v2/guide/components-dynamic-async.html#异步组件
懒加载
vue.js的app.js太大怎么优化?的更多相关文章
- error: js/dist/app.js from UglifyJs Unexpected token: name (Dom7)
What you did I have installed Swiper as normal dependency in my Project and import it to my scripts ...
- 解决vue生产环境app.js或vendor文件过大问题
1.去掉多余的库 将不必要的库卸载掉 npm uninstall xxx 举个例子:例如moment库文件是很大的,在前端可以用js的 new Date实现获取日期,或者可以其他库代替,也可以将mom ...
- 微信小程序 --- app.js文件
app.js文件是项目的入口文件: //app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('l ...
- 小程序-调用公共js对象方法/ app.js
在小程序中,如果在子页面想调用共公js的方法,需先在子页面js中先实例化app:具体过程如下 子页面js: 1 2 3 4 5 6 7 8 //调用公共js对象以便调用其方法 var app = ge ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
- 用vue开发一个app(2,main.js)
昨天跟着vue的官网搭建了vue的一个脚手架,我也是第一次用VUE一切都在摸索阶段. 今天试着看下里面脚手架里面有点什么东西 先看看main.js 导入了3个模块 一个vue,一个app,还有rout ...
- 关于Vue中main.js,App.vue,index.html之间关系进行总结
在初始化的Vue项目中,我们最先接触到的就是main.js,App.vue,index.html这三个文件,我们从培训视频或者官方文档上可以了解到: index.html---主页,项目入口 App. ...
- webpack vue app.js自动注入页面.为app.js增加随机参数
node_modules/html-webpack-plugin/index.js 搜索 postProcessHtml 修改代码增加如下: if (assetTags && asse ...
随机推荐
- SpringBoot AOP概念及使用Demo
AOP核心概念1.横切关注点 对哪些方法进行拦截,拦截后怎么处理,这些关注点称之为横切关注点2.切面(aspect)->(通知+切点) 类是对物体特征的抽象,切面就是对横切关注点的抽象.通知+切 ...
- 解决Centos7安装python3后pip工具无法使用
问题描述: Centos7安装python3,正常流程全部配置完成,python3,pip3的软链接也建立了 但是python3可以正常使用,而pip3报错,无法找到文件或目录 解决方法: which ...
- Linux/Windows下安装SonarCube
1. 下载合适的版本,尽量不要下载最新的版本,最新的版本要求Java 11+,如果没有安装最新版的Java的话,尽量用 SonarQube 7.0 以下的版本,SonarQube 7.0是可以用jdk ...
- 浅谈OpenStack与虚拟机的区别与联系
很多不太明白OpenStack与虚拟机之间的区别,下面以KVM为例,给大家讲一下他们的区别和联系 OpenStack:开源管理项目OpenStack是一个旨在为公共及私有云的建设与管理提供软件的开源项 ...
- mysql存储、function、触发器等实例
一.创建数据库&表 DROP DATABASE IF EXISTS security; CREATE database security; USE security; CREATE TABLE ...
- Kotlin属性揭秘与延迟初始化特性
在上一次https://www.cnblogs.com/webor2006/p/11210181.html学习了Kotlin的伴生对象,这次来学习属性相关的东东. 属性揭秘: 先声明一个属性: 没啥可 ...
- Python的安装以及编译器推荐
1.Python的安装和环境配置 1.首先进入Python官网https://www.python.org/downloads/下载安装文件. 2.打开安装文件选择自定义(customize inst ...
- LINQ查询表达式(3) - LINQ 查询分组
对查询结果进行分组 分组是 LINQ 最强大的功能之一. 下面的示例演示如何以各种方式对数据进行分组: 按照单个属性. 按照字符串属性的首字母. 按照计算出的数值范围. 按照布尔谓词或其他表达式. 按 ...
- 关于iPhone X 适配
直接上代码,具体原理自己搜索网上一大堆 <!DOCTYPE html> <html> <head> <meta name="viewport&quo ...
- mybatis oracle两种方式批量插入数据
mybatis oracle两种方式批量插入数据 注意insert,一定要添加: useGeneratedKeys="false" ,否者会报错. <insert id=&q ...
