Operation之过滤操作符
filter
- 该操作符就是用来过滤掉某些不符合要求的事件
Observable.of(2, 30, 22, 5, 60, 3, 40, 9)
.filter{ $0 > 10 }
.subscribe(onNext: { print($0) })
.disposed(by: bag)

distinctUntilChanged
- 该操作符用于过滤掉连续重复的事件
Observable.of(1,2,3,4,5,5,5,5,6,7,7,7,8,8,99,12)
.distinctUntilChanged()
.subscribe(onNext: { print($0) })
.disposed(by: bag)

single
- 限制只发送一次事件
- 或者满足条件的第一个事件
- 如果存在有多个事件或者没有事件都会发出一个error事件
- 如果只有一个事件, 则不会发出error事件
// 只有一个满足条件, 不会报错
Observable.of(1,2,3,4)
.single { (item) -> Bool in
item == 2
}.subscribe(onNext: {print($0)})
.disposed(by: bag)
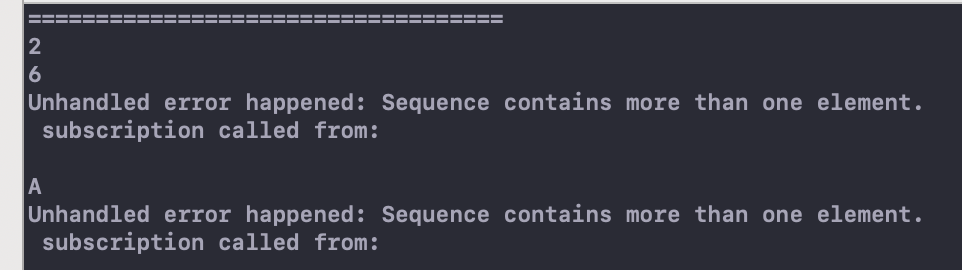
// 两个满足条件,发送匹配的第一个条件, 并发送一个error
Observable.of(5,6,7,6,8,5)
.single { (item) -> Bool in
item == 6
}.subscribe(onNext: {print($0)})
.disposed(by: bag)
// 没有满足条件, 发送第一个, 并发送一个error
Observable.of("A", "C", "D", "E")
.single()
.subscribe(onNext: {print($0)})
.disposed(by: bag)

elementAt
- 该方法实现只处理在指定位置的事件
Observable.of("A", "B", "C", "D")
.elementAt(3) // 根据索引来匹配
.subscribe(onNext: {print($0)})
.disposed(by: bag)

ignoreElements
- 该操作符可以忽略掉所有的元素, 只发出error 或 completed 事件
- 如果我们并不关心Observable的任何元素, 只想知道Observable在什么时候终止, 那就可以使用ignoreElements操作符
Observable.of(1,2,3,4,5,6)
.ignoreElements()
.subscribe{ print($0) }
.disposed(by: bag)

take
- 该方法实现仅发送Observable序列中的前n个事件, 在满足数量之后会自动completed
Observable.from([1,2,3,4,5,6,7])
.take(3)
.subscribe(onNext: {print($0)})
.disposed(by: bag)

takeLast
- 该方法实现仅发送Observable序列中的后n个事件
Observable.of(1,2,3,4,5,6)
.takeLast(2)
.subscribe(onNext: { print($0) })
.disposed(by: bag)

skip
- 该方法用于跳过Observable序列发出的前n个事件
Observable.of(1,2,3,4,5,6)
.skip(4)
.subscribe(onNext: { print($0) })
.disposed(by: bag)

sample
- sample 除了订阅源Observable外, 还可以监视另外一个Observable, 即notifier
- 每当收到notifier事件, 就会从源序列取一个最新的事件并发送. 而如果两次notifier事件之间没有源序列的事件, 则不发送值
let source = PublishSubject<Int>()
let notifier = PublishSubject<String>()
source.sample(notifier).subscribe(onNext: { print($0) }).disposed(by: bag)
source.onNext(1)
// notifier接收到事件后, source就会发送序列中最新的一个事件, 也就是上面的1
notifier.onNext("A")
source.onNext(2)
// 让源序列接收消息 源序列接收到2
notifier.onNext("B")
// 与上次notifier.onNext相比, source并没有发生新的事件, 所以这里不触发source的事件
notifier.onNext("C")
source.onNext(3)
source.onNext(4)
// 让源序列接收消息 源序列接收到最新的4
notifier.onNext("D")
source.onNext(5)
// 触发完成事件, 也会让源序列接收消息
notifier.onCompleted()

debounce
- debounce操作符可以用来过滤掉高频产生的元素, 他只会发出这种元素: 该元素产生后, 一段时间内没有新元素产生
- 换句话说就是, 队列中的元素如果和下一个元素的间隔小于了指定的时间间隔, 那么这个元素将被过滤掉
- debounce 常用在用户输入的时候, 不需要每个字母敲进去都会发送一个事件, 而是稍等一下取最后一个事件
// 定义好每个事件里的值以及发送的时间
let times = [
["value": 1, "time": 0.7],
["value": 2, "time": 1.4],
["value": 3, "time": 1.7],
["value": 4, "time": 1.7],
["value": 5, "time": 2.5],
["value": 6, "time": 2.9],
["value": 7, "time": 0.1],
]
// 生成对应的Observable序列并订阅
Observable.from(times)
.flatMap {
return Observable.of(Int($0["value"]!))
.delaySubscription(Double($0["time"]!), scheduler: MainScheduler.instance)
}
.debounce(0.5, scheduler: MainScheduler.instance)
.subscribe(onNext: { print($0) })
.disposed(by: bag)

Operation之过滤操作符的更多相关文章
- RxJava系列4(过滤操作符)
RxJava系列1(简介) RxJava系列2(基本概念及使用介绍) RxJava系列3(转换操作符) RxJava系列4(过滤操作符) RxJava系列5(组合操作符) RxJava系列6(从微观角 ...
- RxJava2实战---第五章 变换操作符和过滤操作符
RxJava2实战---第五章 变换操作符和过滤操作符 RxJava的变换操作符主要包括以下几种: map():对序列的每一项都用一个函数来变换Observable发射的数据序列. flatMap() ...
- RxJS之过滤操作符 ( Angular环境 )
一 take操作符 只发出源 Observable 最初发出的的N个值 (N = count). 如果源发出值的数量小于 count 的话,那么它的所有值都将发出.然后它便完成,无论源 Observa ...
- Operation之变换操作符
buffer buffer方法的作用是缓冲组合, 第一个参数是缓冲时间, 第二个参数是缓冲个数, 第三个参数是线程 该方法简单来说就是缓存Observable中发出的新元素, 当元素达到某个数量, 或 ...
- django之创建第8-2个项目-数据库数据提取之过滤操作符相关
"""1)age__gt = 16等价于age > 162)age = 163)age__gte = 16等价于age >= 164)name__contai ...
- Operation之结合操作符
startWith 该方法会在Observable序列开始之前插入一些事件元素. 即发生事件消息之前, 会发出这些预先插入的事件消息 Observable.of("2", &quo ...
- RxJava【过滤】操作符 filter distinct throttle take skip first MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- RxJava 和 RxAndroid 二(操作符的使用)
前言:对Rx不了解的朋友可以先看我的第一篇博文 RxJava 和 RxAndroid 一 (基础),是对Rxjava的基本介绍 1.merge操作符,合并观察对象 List<String> ...
- LINQ 操作符
using System; using System.Collections.Generic; using System.Text; using System.Linq; namespace LinQ ...
随机推荐
- Java自动化环境搭建笔记(2)
Java自动化环境搭建笔记(2) 自动化测试 在笔记一中已经完成了一键构建项目.xml指定规划测试集.数据解耦与allure报告生成的开发.接下来便是: 浏览器驱动通过配置启动 页面元素定位解耦,通过 ...
- FFLIB
用于分布式程序的c++类库,封装了socket.rpc.lua.CQRS框架.算法等组件,适于SNS.WEBGAME.MMO后台程序, about C++,linux https://github.c ...
- solr中特殊字符的处理
如查询的条件为:params.add("fq", "jiucaiyun_brand:Double A" ),这样是查不出带有空格的条件,需要把空格转义 if(b ...
- (知识点3)附加到数字的“.f”的目的是什么?
默认情况下3.2被视为double; 所以为了强制编译器将其视为float,你需要f在最后编写. float a = 3.2; if ( a == 3.2 ) cout << " ...
- Docker网络配置、Docker部署分布式项目
目标 1.Docker网络配置 2.Docker部署SpringCloud项目 Docker网络配置 Docker网络模式介绍 Docker在创建容器时有四种网络模式:bridge/host/cont ...
- MVVM架构方式
一.概念 ①常见的架构方式或者开发思想还有MVC.MVP和MVVM,参考文章:MVC,MVP 和 MVVM 的图示 ②MVC:视图(View),指用户界面:控制器(Controller),指业务逻辑: ...
- 请找出"aaaabbcccdddd"字符串中出现最多的字母
function getCount(str) { for(var code=32;code<128;code++){ var mych=String.fromCharCode(code); va ...
- [洛谷P3092]【[USACO13NOV]没有找零No Change】
状压\(DP\) + 二分 考虑构成:\(k<=16\)所以根据\(k\)构造状压\(dp\),将所有硬币的使用情况进行状态压缩 考虑状态:数组\(dp[i]\)表示用\(i\)状态下的硬币可以 ...
- Visual Studio调试窗口一闪而过的解决方法
小编在用vs写程序时,经常碰到调试窗口一闪而过的情况,以至于根本无法查看程序输出结果. 为了解决这个问题,可以在程序的末尾加上一个系统调用语句: int main(){ printf("我不 ...
- SVN cornerstone Commit\Update 提示xxx is already Locked解决方法
点击菜单栏“working copy” 点“clean”: 或者,如下图: 右击,点击“clean”,问题解决.
