javascript慕课入门
1.javascript引用
html里引用:
<script type="text/javascript">
...
...
</script>
引用外部js文件:
比如有外部js文件名为script.js
<script src="script.js"></script>
2.函数调用
function 函数名()
{
//function和Function不一样
......
}
3.定义变量名以及输出语句
var a=10086;
var s="hello!";
比如完整输出以下语句并换行:
10086,hello!
document.write(a+","+s+"<br>");
document.write("10086,hello!<br>");
//类似java里的变量和字符串
4.警告(alert 消息对话框)
alert(字符串或变量);
效果:弹出消息对话框(包含一个确定按钮)。
比如:

多个对话框会按顺序弹出。
输出内容,可以是字符串或变量,与document.write 相似。
5.确认(confirm 消息对话框)
语法:confirm(str);
参数说明:
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
比如:
var ans=confirm("是否取消设置?");
if(ans==true)
mydiv.removeAttribute("style");
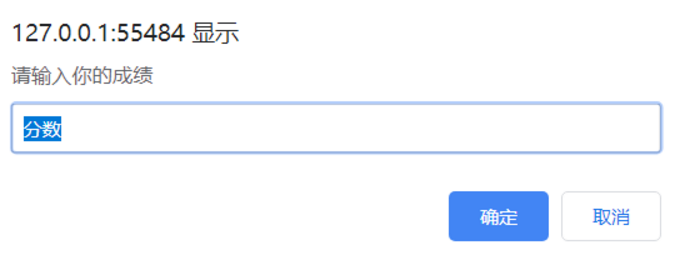
6.提问(prompt 消息对话框)
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
点击确定按钮,文本框中的内容将作为函数返回值 点击取消按钮,将返回null


7.打开新窗口(window.open)
window.open([URL], [窗口名称], [参数字符串])
比如:window.open("http://www.imooc.com","_blank",);
URL:可选参数,在窗口中要显示网页的网址或路径。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

8.关闭窗口(window.close)
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
9.通过ID获取元素
语法:document.getElementById(“id”)
例如:var myid = document.getElementById("con");
10.innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:Object.innerHTML
Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
比如:
<h2 id="con">javascript</h2>
var mychar= document.getElementById("con");
document.write("原标题:"+mychar.innerHTML+"<br>");//输出原h2标签内容
mychar.innerHTML="Hello world!";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
结果:
原标题:javascript
修改后的标题:Hello world!
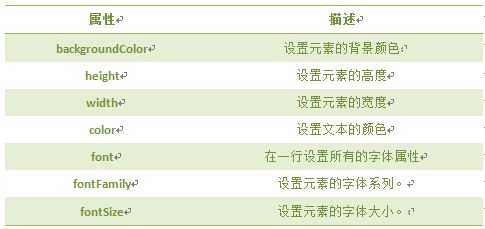
11.改变 HTML 样式
语法:Object.style.property=new style;

比如:
mychar.style.color="red";
mychar.style.width="300px";
mychar.style.display="none"/"block";(不可见/块状元素显示)
12.控制类名(className 属性)
object.className = classname;
和改HTML样式差不多,获取对象后改对象类名
比如:mychar.className = "hello";
最后代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;color:"blue";}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onClick="ccolor()">
<input type="button" value="改变宽高" onClick="cwidth()">
<input type="button" value="隐藏内容" onClick="cnone()">
<input type="button" value="显示内容" onClick="cblock()">
<input type="button" value="取消设置" onClick="cset()">
</form>
<script type="text/javascript">
var myh=document.getElementById("con");
var mydiv=document.getElementById("txt");
//定义"改变颜色"的函数
function ccolor()
{
mydiv.style.color="red";
mydiv.style.backgroundColor="#CCC";
}
//定义"改变宽高"的函数
function cwidth()
{
mydiv.style.width="200px";
mydiv.style.height="300px";
}
//定义"隐藏内容"的函数
function cnone()
{
mydiv.style.display="none";
}
//定义"显示内容"的函数
function cblock()
{
mydiv.style.display="block";
}
//定义"取消设置"的函数
function cset()
{
var ans=confirm("是否取消设置?");
if(ans==true)
mydiv.removeAttribute("style");
}
</script>
</body>
</html>
javascript慕课入门的更多相关文章
- 【转】HTML, CSS和Javascript调试入门
转 http://www.cnblogs.com/PurpleTide/archive/2011/11/25/2262269.html HTML, CSS和Javascript调试入门 本文介绍一些入 ...
- JavaScript快速入门(四)——JavaScript函数
函数声明 之前说的三种函数声明中(参见JavaScript快速入门(二)——JavaScript变量),使用Function构造函数的声明方法比较少见,我们暂时不提.function func() { ...
- 第一百一十九节,JavaScript事件入门
JavaScript事件入门 学习要点: 1.事件介绍 2.内联模型 3.脚本模型 4.事件处理函数 JavaScript事件是由访问Web页面的用户引起的一系列操作,例如:用户点击.当用户执行某些操 ...
- JavaScript简单入门(补充篇)
本文是对上一篇 JavaScript简单入门 的一些细节补充. 一.全局变量和局部变量 在<script>标签内定义的变量是当前页面中的全局变量.即 <script>标签可以直 ...
- Javascript闭包入门(译文)
前言 总括 :这篇文章使用有效的javascript代码向程序员们解释了闭包,大牛和功能型程序员请自行忽略. 译者 :文章写在2006年,可直到翻译的21小时之前作者还在完善这篇文章,在Stackov ...
- 《javascript经典入门》-day02
<javascript经典入门>-day02 1.使用函数 1.1基本语法 function sayHello() { aler('Hello'); //...其他语句... } #关于函 ...
- 《javascript经典入门》-day01
<javascript经典入门>-day01 1.了解JavaScript 01.浏览器每次加载和显示页面时,都在内存里创建页面及其全部元素的一个内部表示体系,,也就是DOM.在DOM里, ...
- Javascript之入门篇(一)
上一篇学习了什么是JavaScript语言及其作用和特有的特点等,本篇将详细介绍JavaScript一些入门使用方式. 对于初学者来讲,由于JavaScript是嵌入到HTML页面里面的,首先创建一张 ...
- JavaScript 基础入门
JavaScript 基础入门 JavaScript 的组成 JS 由三部分组成,它们分别是:ECMAScript.DOM.BOM. ECMAScript 因为网景开发了JavaScrip ...
随机推荐
- 三、SpringBoot整合Thymeleaf视图
目录 3.1 Thymeleaf视图介绍 3.2 创建SpringBoot项目 3.2 配置Thymeleaf 3.3 编写Demo 3.4 小结 3.1 Thymeleaf视图介绍 先看下官网的介绍 ...
- Hive drop table,create table没有反应处理方法
Hive drop table时没有反应,于是强制中断. 解决之法,对其进行补充. mysql> show variables like 'char%';第一步:进入mysql,输入:show ...
- Windows10下QT5.13.2安装mingw64/MYSQL8.0驱动
开始之前,先将编译器的路径添加到系统环境变量. 我的QT所以sql驱动是在下面这个目录中(大家在自己Qt的安装目录找到对应的文件夹就行,下面的路径也是如此), E:\qt\5.13.2\mingw73 ...
- 解决kali安装成功后没有声音的问题
Kali Linux系统默认状态下,root用户是无法使用声卡的,也就没有声音.启用的方法如下: (1)在终端执行命令:systemctl --user enable pulseaudio (2)在/ ...
- head first c# -- 第七章 (接口与抽象类)
接口的作用: 例子:有鸡,鸭,牛,羊4个类,还有farmer类: farmer.feed(obj obj) { obj.eat() } // 没有接口: farmer.feedChicken(Chic ...
- ElasticSearch监控工具 - cerebro
官方地址:https://github.com/lmenezes/cerebro 需要有java环境 下载地址:https://github.com/lmenezes/cerebro/releases ...
- Mysql向新建表中插入数据, Incorrect string value: '\xE5\xBC\xA0\xE4\xB8\x89' for column 'UserName' at row 1
在本地通过MYSQL创建测试表 CREATE Table User ( UserId int not NULL PRIMARY KEY auto_increment, //主键自增 UserName ...
- Ambari深入学习(III)-开源使用及其改进思考
Ambari采用的不是一个新的思想和架构,也不是完成了软件的新的革命,而是充分利用了一些已有的优秀开源软件,巧妙地把它们结合起来,使其在分布式环境中做到了集群式服务管理能力.监控能力.展示能力.这些优 ...
- 在Visual Studio 2019中安装Blend 4.5 SDK
Visual Studio 2017安装时可以指定Blend SDK,到Visual Studio 2019时,安装时已经没有这个选项了. 官方提供的只有老版本4.0的安装包.要使用Blend SDK ...
- nrm的安装和使用
1.安装nodejs,下载地址,http://nodejs.cn/download/,安装过程直接点击下一步即可 安装完成后cmd输入npm -v 查看当前安装的npm的版本,如下图提示所示则表示安装 ...
