创建第一个react项目
前提:已安装部署好nodejs环境
查看nodejs是否安装以及版本
1,win+r输入cmd打开命令行页面

2,路径换到nodejs目录

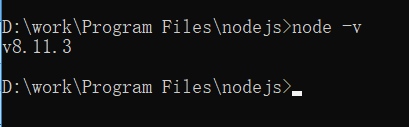
3,输入node -v查看版本

创建项目
1,win+r输入cmd打开命令行页面

2,路径换到工作空间目录下

3,输入创建命令,等待创建完成

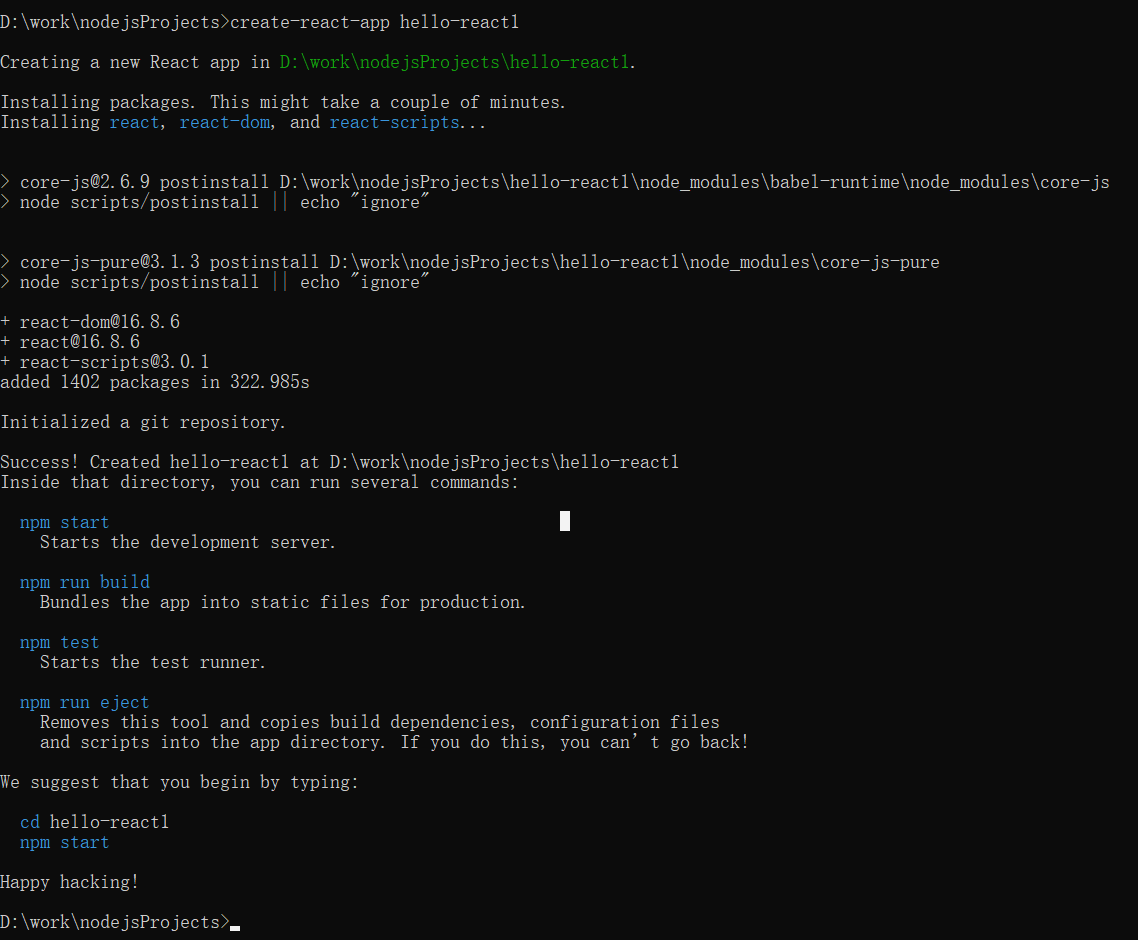
4,创建成功

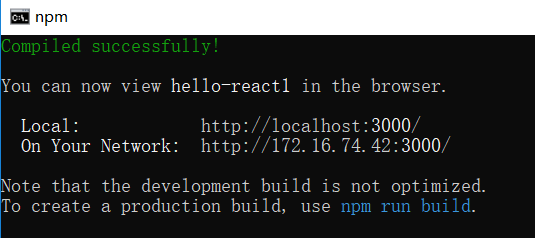
5,跳转到新建的项目路径下,并启动项目


6,项目启动成功后会自动打开浏览器页面,默认端口3000

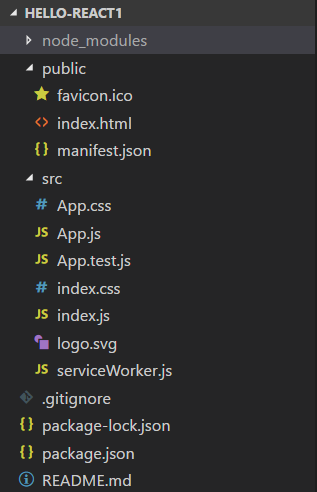
7,项目目录结构

8,修改默认端口
修改package.json中的内容
将
"scripts": {
"start": "react-scripts start",
},
修改为
"scripts": {
"start": "set PORT=9000 && react-scripts start",
},
9,编辑工具使用的Visual Studio Code
在此工具中启动项目
ctrl+数字1左边的按键,出现以下页面,然后输入npm start

启动成功后依然自动打开浏览器
另有命令:npm stop / npm restart
创建第一个react项目的更多相关文章
- React环境配置(第一个React项目)
使用Webpack构建React项目 1. 使用NPM配置React环境 NPM及React安装自行百度 首先创建一个文件夹,the_first_React 进入到创建好的目录,npm init,然后 ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- react 工程起步 安装chrome 开发调试工具 react developer tools 及初建一个react 项目...
1.安装react 开发工具 1.下载 chrome react developer tools 下载地址:https://pan.baidu.com/s/1eSZsXDC 下载好是 ...
- 用Kotlin创建第一个Android项目(KAD 01)
原文标题:Create your first Android project using Kotlin (KAD 01) 作者:Antonio Leiva 时间:Nov 21, 2016 原文链接:h ...
- 3.创建第一个android项目
安卓开发学习笔记 1.安卓开发之环境搭建 2.SDK目录结构和adb工具及命令介绍 3.创建第一个android项目 1.打开Eclipse,选择File——>new——>others.. ...
- 创建第一个Maven项目
-----------------------siwuxie095 创建第一个 Maven 项目 1.打开 Ec ...
- 使用IntelliJ IDEA创建第一个Mawen项目
咳咳...首先各位在学习SSM框架的时候,单个单个学完之后,老夫掐指一算(其实,我是个小鲜肉),各位必定会去整合SSM,这个时候,老夫又掐指一算,各位必定会碰到个mawen的东西,在这里,我可以告诉各 ...
- 如何架构一个 React 项目?
编程有点像搞园艺.比起竭力去对付BUG(虫子),我们更愿意把一切弄得整洁有序,以免最后落得个身在荒野丛林中.低劣的架构会拖我们的后腿,也会使得BUG更容易钻进系统里去. 想要对你的项目进行架构,方法有 ...
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
随机推荐
- Java 数据类型 & 变量与常量 & 注释
一.数据类型 1.数据类型分类 Java 的数据类型分为两大类: 基本数据类型:整数.浮点数.字符型.布尔型 引用数据类型(对象类型):类.数组,字符串.接口等. 2.基本数据类型 四类八种基本数据类 ...
- CSS 基础样式
文本 p{ font-family:Cambria, "Hoefler Text", "Liberation Serif", Times, "Time ...
- WDA演练一:用户登陆界面设计(二)
一,登陆界面设计: 1.将系统编号灰显,默认初值 2.密码栏勾选密码显示,这样就不会明文显示在页面上了: Init方法中添加默认值代码: METHOD wddoinit . DATA lo_nd_zh ...
- ML-线性模型 泛化优化 之 L1 L2 正则化
认识 L1, L2 从效果上来看, 正则化通过, 对ML的算法的任意修改, 达到减少泛化错误, 但不减少训练误差的方式的统称 训练误差 这个就损失函数什么的, 很好理解. 泛化错误 假设 我们知道 预 ...
- go test benchmark
Benchtest的简单使用 一个简单的benchtest用例 // 以BenchmarkXXX类似命名,并传入b *testing.B 参数 func BenchmarkLoopSum(b *tes ...
- Linux Swap故障之 swapoff failed: Cannot allocate memory
目录swap分区关闭方法1:释放内存缓存方法2:允许内存overcommit swap分区关闭准备调整Linux下的swap分区的使用率.在Linux下执行 swapoff -a -v报如下错误:sw ...
- sed命令配置反向引用
比如反向引用的例子, 原日志如下: {"accessip_list":"::","method":"GET"," ...
- adb命令篇
前言 Android的adb提供了很多命令,功能很强大,可以为开发和调试带来很大的便利.当然本文并不是介绍各种命令的文章,而是用于记录在平时工作中需要经常使用的命令,方便平时工作时使用,所以以后 ...
- 斐波那契数性质 gcd(F[n],F[m])=F[gcd(n,m)]
引理1 结论: \[F(n)=F(m)F(n-m+1)+F(m-1)F(n-m)\] 推导: \[ \begin{aligned} F(n) &= F(n-1)+F(n-2) \\ & ...
- 一次性开启discuz所有版块的 [audio] [video] [flash] 等多媒体代码
开启全部版块的sql语句是: update cdb_forums set allowmediacode =1 开启指定版块的sql语句是: update cdb_forums set allowmed ...
