django使用xadmin
一、安装xadmin
由于我用的是Django2.0以后的版本
所以无法直接通过pip install xadmin来安装
即使安装成功了
也会报乱七八糟的错误
https://github.com/sshwsfc/xadmin
GitHub主页
pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2
安装xadmin
pip install xlsxwriter
安装写入xlsx格式的Excel文件的库
pip install pillow
安装处理图片的库
pip list
查看已经安装的包与版本
django-crispy-forms
django-import-export
django-reversion
django-formtools
pillow
xadmin
xlsxwriter
xlwt
应该包含这些模块
如果没有
请手动安装
二、创建django工程
django-admin startproject demo
创建工程
python manage.py startapp product
创建应用
在工程的根目录下面新建static目录
作为静态文件目录
在工程的根目录下面新建media目录
作为图片存储目录
CREATE DATABASE 'demo' DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
创建demo数据库
工程的目录结构

三、django代码
配置文件demo/settings.py:
import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'db@02^k!pw$6kx*0$+9#%2h@vro-*h^+xs%5&(+q*b181&o$)l' # SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'product.apps.ProductConfig', 'xadmin',
'crispy_forms',
'reversion',
# 添加django-xadmin
] MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
] ROOT_URLCONF = 'demo.urls' TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
] WSGI_APPLICATION = 'demo.wsgi.application' # Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'demo',
'HOST': '192.168.1.106',
'PORT': '3306',
'USER': 'root',
'PASSWORD': 'Abcdef@123456',
}
}
# MySQL数据库配置 # Password validation
# https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
] # Internationalization
# https://docs.djangoproject.com/en/2.2/topics/i18n/ LANGUAGE_CODE = 'zh-hans'
# 简体中文界面 TIME_ZONE = 'Asia/Shanghai'
# 亚洲/上海时区 USE_I18N = True USE_L10N = True USE_TZ = False
# 不使用国际标准时间 # Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/ STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
# 定义静态文件的目录 MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 定义图片存放的目录
PyMySQL初始化demo/__init__.py:
import pymysql pymysql.install_as_MySQLdb()
路由转发demo/urls.py:
import xadmin from django.conf import settings
from django.conf.urls.static import static from django.urls import path urlpatterns = [
# path('admin/', admin.site.urls),
path('admin/', xadmin.site.urls),
] urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# 配置图片文件url转发
模型product/models.py:
from django.db import models # Create your models here. class ProductInfo(models.Model):
# 产品表 product_name = models.CharField(max_length=32, verbose_name="产品名称")
# 产品名称
product_picture = models.ImageField(blank=True,
null=True,
upload_to="pictures/%Y%m%d",
max_length=255,
verbose_name="产品图片")
# 产品图片,数据库里面存储的是图片的相对路径
product_describe = models.CharField(max_length=255, verbose_name="产品描述")
# 产品描述
product_manager = models.CharField(max_length=11, verbose_name="产品经理")
# 产品经理
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
# 创建时间
update_time = models.DateTimeField(auto_now=True, blank=True, null=True, verbose_name="修改时间")
# 修改时间 class Meta:
db_table = 'product_info'
# 设置表名,默认表名是:应用名称_模型类名
# 带有应用名的表名太长了 verbose_name = '产品管理'
verbose_name_plural = "产品管理" def __str__(self):
return self.product_name
应用管理product/apps.py:
from django.apps import AppConfig class ProductConfig(AppConfig):
name = 'product'
verbose_name = '产品管理'
后台注册product/admin.py:
import xadmin # Register your models here.
from xadmin import views from product.models import ProductInfo class ProductInfoAdmin(object):
list_display = [
'id',
'product_name',
'product_picture',
'product_describe',
'product_manager',
'create_time',
'update_time',
]
# 要显示的字段列表 ordering = ['id']
# 按照id顺序排列,如果是倒序-id search_fields = ['product_name', 'product_manager']
# 要搜索的字段 list_filter = ['product_name', 'create_time', 'update_time']
# 要筛选的字段 show_detail_fields = ['product_name', 'product_picture']
# 要展示详情的字段 list_editable = ['product_name', 'product_picture',
'product_describe', 'product_manager']
# 列表可直接修改的字段 list_per_page = 10
# 分页 # model_icon = 'fa fa-laptop'
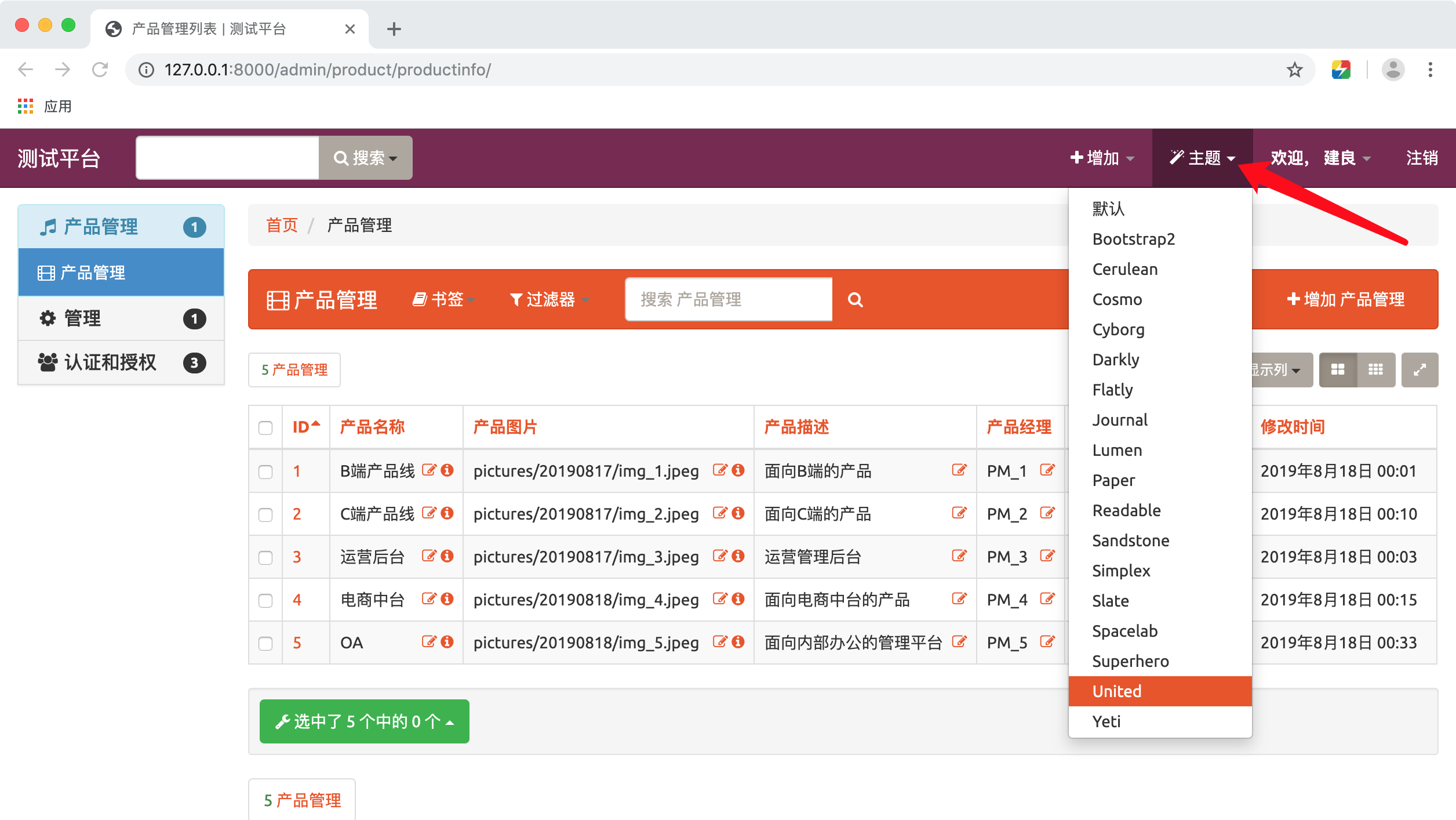
# 配置模型图标,也可以在GlobalSetting里面配置 class BaseSetting(object):
enable_themes = True
use_bootswatch = True
# 开启主题自由切换 class GlobalSetting(object):
global_search_models = [ProductInfo]
# 配置全局搜索选项,默认搜索组、用户、日志记录
site_title = "测试平台"
# 标题
site_footer = "测试部"
# 页脚 menu_style = "accordion"
# 左侧菜单收缩功能
apps_icons = {
"product": "fa fa-music",
}
# 配置应用图标,即一级菜单图标
global_models_icon = {
ProductInfo: "fa fa-film",
}
# 配置模型图标,即二级菜单图标 xadmin.site.register(ProductInfo, ProductInfoAdmin)
# 注册模型 xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSetting)
四、创建django管理员
python manage.py collectstatic
复制xadmin静态文件
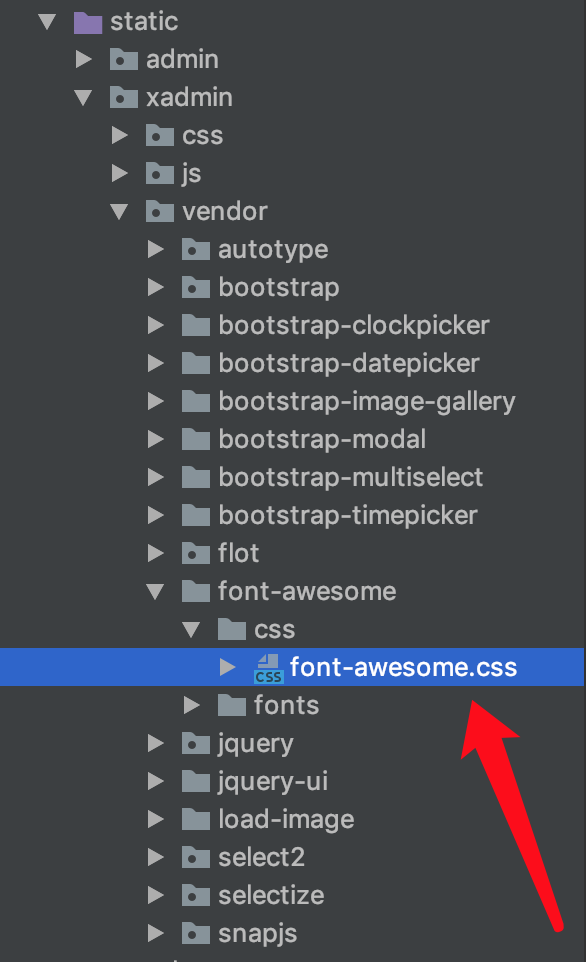
此时可看到static目录下新增了静态文件
原来是空的

icon图标的样式文件是
static/xadmin/vendor/font-awesome/css/font-awesome.css

python manage.py makemigrations
激活模型
python manage.py migrate
迁移
python manage.py createsuperuser
创建超级管理员账号
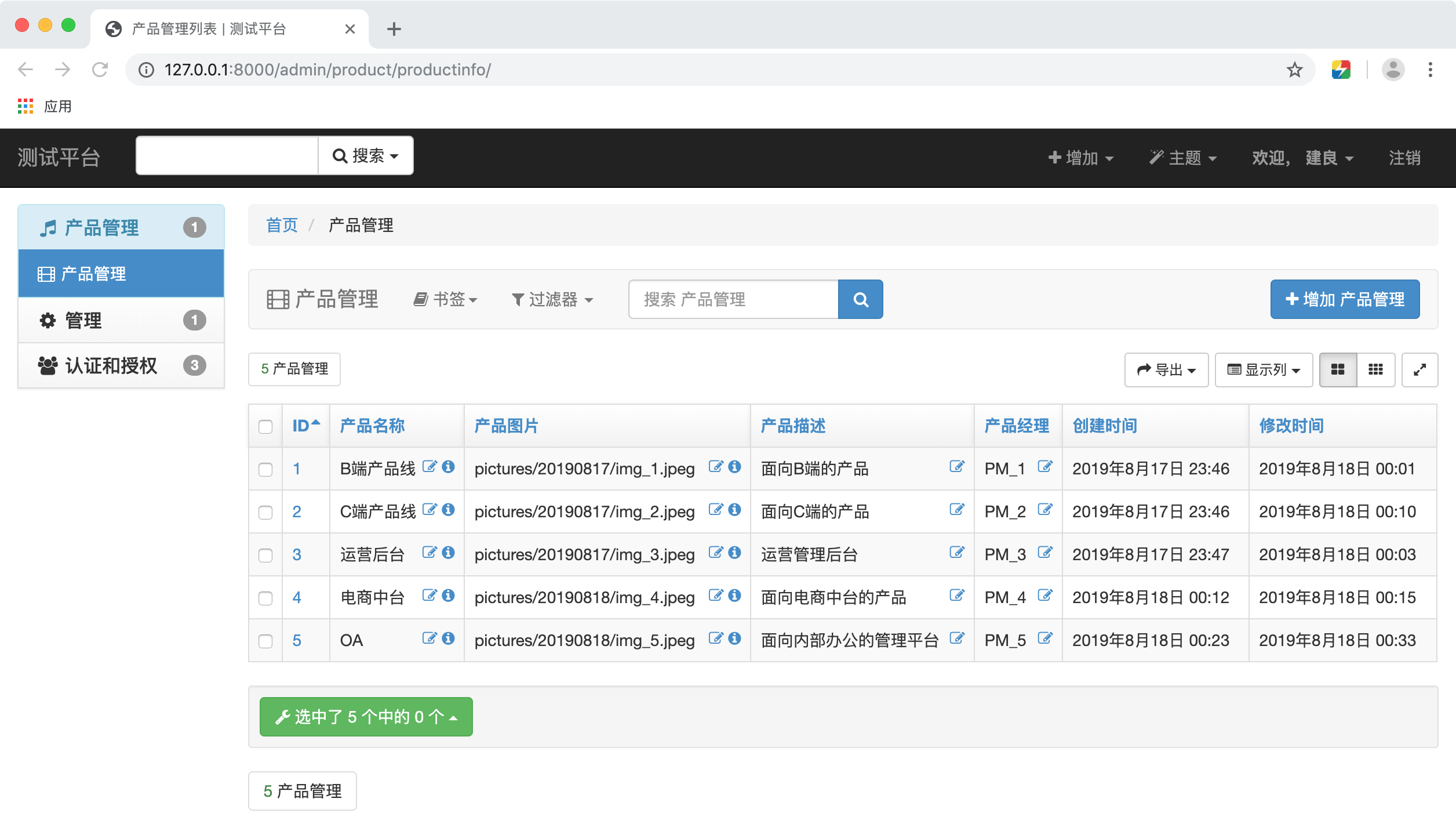
五、django后台页面
python manage.py runserver
启动服务



六、注意事项:
需要修改Python源码
python3.6/site-packages/django/forms/boundfield.py
把第93行
renderer=self.form.renderer,
注释掉
# renderer=self.form.renderer,
否则在点击右上角=>增加~增加用户小组件时
会抛出异常
TypeError: render() got an unexpected keyword argument 'renderer'
django使用xadmin的更多相关文章
- Django+Celery+xadmin实现异步任务和定时任务
Django+Celery+xadmin实现异步任务和定时任务 关注公众号"轻松学编程"了解更多. 一.celery介绍 1.简介 [官网]http://www.celerypro ...
- python框架Django使用xadmin管理后台数据
Django使用xadmin管理后台数据 关注公众号"轻松学编程"了解更多. 作用:xadmin比Django内置的admin更美观.更方便. 一.导入xadmin(第三方库) 方 ...
- Django安装Xadmin步骤
在Django中安装Xadmin替换原始的admin,下面介绍两种方法安装 第一种方法:pip安装 第一步: 直接pip安装xadmin pip install xadmin pip会同时安装上面三个 ...
- Django之Xadmin
零.预备知识 单例对象 方式一:__new__方法 方式二:模块导入,只要在引入的文件中实例了这个对象,不管引道哪里,这个对象都指向同一个内存空间 class My_singleton(object) ...
- Django配置xadmin后台模板之坑(一)
环境: Python3.6 + Django2.0 + xadmin2.0 一.安装 1.首先安装就会有一个坑,很多教程的安装是直接在虚拟环境下使用 pip install xadmin 或者 pip ...
- Django集成Xadmin list index out of range报错解决方案
return self.render(context) File "C:\Python36\lib\site-packages\django\template\defaulttags.py& ...
- django 配置xadmin
django xadmin本地安装 百度云 下载,激活码:bxhv,下载后不需要解压,直接本地 pip install xxx.zip django 版本需要 1.1.11, 1,添加app INST ...
- Django使用xadmin集成富文本编辑器Ueditor(方法二)
一.xadmin的安装与配置1.安装xadmin,其中第一种在python3中安装不成功,推荐第二种或者第三种 方式一:pip install xadmin 方式二:pip install git+g ...
- Django的Xadmin使用
Django Xadmin 通常在实际的开发当中, 除了前后端分离的项目, 还有一些前后端不分离的项目, 这样我们在访问不分离的页面的时候, 就可以通过Django自带的admin管理模块来轻松实现后 ...
随机推荐
- caffe初体验
caffe是一个深度学习的框架, 具体我也不太清楚, 可以自行百度吧, 我也是刚刚知道有这么一个框架, 才疏学浅啊. 在安装完caffe, 我的第一个想法就是, 别管他是个啥东西, 总得先让我运行一些 ...
- 2. java 运算符
运算符 一.算术运算符 1. 四则与取模 + - * / % ++ -- (1) 单独使用++/--,前++和后++没有任何区别. (2) 混合使用,有区别 ①如果是前++,那么变量立刻马上 +1,然 ...
- Windows环境下搭建Redis集群(Redis-x64-3.2.100)
一 .前期准备Redis.Ruby语言运行环境.Redis的Ruby驱动redis-xxxx.gem.创建Redis集群的工具redis-trib.rb 二.安装配置redisredis下载地址 ht ...
- ubuntu16.04matlab中文注释乱码的解决办法
中文注释乱码的原因是windows下的m文件采用的是gb2312编码,只要将所有的m文件转成 utf8文件,显示就正常了. 1.首先安装enca:sudo apt-get install enca 2 ...
- C# Windows服务创建安装卸载
一.创建Windows服务 使用VS创建一个新的windows服务应用程序 创建完成之后 二.相关配置 修改Service1名称为StartService(可以不改,自行选择) 添加安装程序并修改配置 ...
- CF-378 B.Semifinals
题目意思:有n个参赛者,他们都需要参加两场半决赛.第一场半决赛的成绩依次是a1, a2, ..., an,分别对应第1-第n个人的成绩.第二场则是b1, b2, ..., bn.其中这两个序列都是以递 ...
- 洛谷P4173 残缺的字符串
题目大意: 两个带通配符的字符串\(a,b\),求\(a\)在\(b\)中出现的位置 字符串长度\(\le 300000\) 考虑魔改一发\(kmp\),发现魔改不出来 于是考虑上网搜题解 然后考虑\ ...
- 9.27 csp-s模拟测试53 u+v+w
T1 u 拿到题感觉他很水,但到死没想到正解,只会骗部分分(我太弱了) 考虑用两个差分数组维护,不同的是最后更新答案是$a[i][j]+=a[i-1][j-1]$,首先考虑在斜着加的起点,就是竖着的直 ...
- Wamp 下运行 CGI 笔记
虽然假期的余额不足了,但是仔细想想放假又有多少事情可以做呢?休息的差不多了,还是上班的好,长时间的休息人就废了.同意的举手,不同意的就算了. httpd.conf 的配置 我这里使用的是 Wamp 的 ...
- C#中文转换为拼音NPinyin代码【转】
项目地址:https://code.google.com/p/npinyin/ 在一个采集的程序中,为了给每个文章起一个别名,据说有很好的别名的话,对于百度.google的收录 是很有好处的.按照Se ...
