模仿51cto搜索框
做这个demo遇见的问题
1==>input type=submit有默认样式
padding:1px 6px
所以将他去除
2==>input submit有默认样式
去除默认边框 border: 0;
3==>两个input不能够顶部对齐
解决:让其中一个左浮动
4==>子元素浮动,父级元素为0怎么解决
https://www.cnblogs.com/liangfc/p/7392344.html
方法一
这种方法就是向父容器的末尾再插入一个额外的标签,
并令其清除浮动(clear)以撑大父容器。这种方法浏览器兼容性好,缺点就是需要额外的标签。
方法二(我选的这一种)
父元素:after{
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}
方法三 设置overflow为hidden或者auto
这种做法就是将父容器的overflow设为hidden或auot就可以在标准兼容浏览器中闭合浮动元素.
不过使用overflow的时候,可能会对页面表现带来影响,而且这种影响是不确定的,
你最好是能在多个浏览器上测试你的页面。如无特殊情况,一般推荐使用hidden属性。
5==>在搜索框种展现的热词
(热词)要使用绝对定位,他的父级元素相对定位。
ps==>form元素外面时可以包裹div的哈!!
搜索框获得焦点 热词消失
6==>一刷新就获得焦点。
<label id="lable" class="first" for="tel"onclick="fun()" >
<script>
function fun(){
document.getElementById("tel_").focus();//tel_为文本框的id
}
</script>
原文链接:https://blog.csdn.net/legendaryhaha/article/details/83690117
7==>光标放进文本框就会触发
sousuokuang.onfocus=function(){
console.log("ada")
}
8==>// 文本框失去焦点
sousuokuang.onblur=function(){
hot.style.display="block";
}
9==>在使用精灵图片时,需要测量图片的位置
x轴的坐标一般为正 y轴为负值
10==> background复用 背景颜色 图片 图片坐标
background:#21b8ff url(./s.png) 62px -44px;
<body>
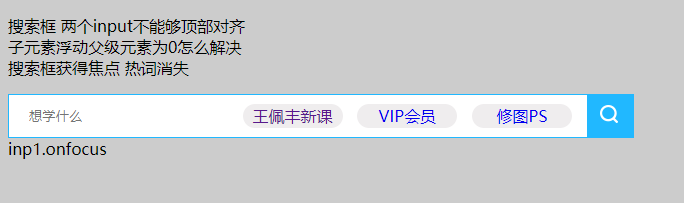
<p>搜索框
两个input不能够顶部对齐<br/>
子元素浮动父级元素为0怎么解决<br/>
搜索框获得焦点 热词消失
</p>
<div class="maxformbox">
<form id="feombox">
<input type="search" id="sousuokuang" name="s" placeholder="想学什么"><input type="submit" id="tijiao" name="submit" value="" >
</form> <div class="hotKey" id="hotci">
<a href="https://edu.51cto.com/course/19420.html?utm_source=hotkw" target="_blank">王佩丰新课</a>
<a href="http://home.51cto.com/members/in-fo" target="_blank">VIP会员</a>
<a href="https://edu.51cto.com/course/16687.html?source=hotkw" target="_blank">修图PS</a>
</div>
</div>
</body>
body{
background: #ccc;
}
#feombox{
width: 624px;
height:42px;
border:1px solid #21b8ff;
overflow:hidden;/*清除子元素浮动*/
}
#sousuokuang{
padding:;
width: 578px;
height:42px;
border: none;
outline: none;
text-indent: 20px;
float: left;/*解决不能够顶部对齐*/
}
#tijiao{
padding:;
width: 46px;
height:42px;
background:#21b8ff url(./s.png) 62px -44px;
border:;
}
.maxformbox{
width: 624px;
position: relative;
}
/*热刺*/
.hotKey{
position: absolute;
right: 60px;
top: 10px;
}
.hotKey a{
text-decoration: none;
display: inline-block;
width: 90px;
height:24px;
line-height: 24px;
text-align: center;
padding: 0px 5px;
margin-left: 10px;
background: #efedee;
border-radius: 23px;
}
<script type="text/javascript">
var hot=document.querySelector("#hotci");
var sousuokuang=document.querySelector("#sousuokuang"); // 文本框获得焦点
sousuokuang.onfocus=function(){
hot.style.display="none";
} // 文本框失去焦点
sousuokuang.onblur=function(){
hot.style.display="block";
} </script>

模仿51cto搜索框的更多相关文章
- 使用 Vue.js 2.0+ Vue-resource 模仿百度搜索框
使用 Vue.js 2.0 模仿百度搜索框 <!DOCTYPE html> <html> <head> <meta charset="utf-8&q ...
- VUE模仿百度搜索框,按上下方向键及回车键实现搜索选中效果
逻辑介绍: 1.表单获取焦点时,显示搜索建议框 2.输入内容时,请求后台接口,并将返回的数据展示在搜索建议框内 3.表单获取焦点情况下,按键盘上下箭头可实现搜索列表项的切换,按回车可以选择当前激活的选 ...
- iOS开发UI篇 -- UISearchBar 属性、方法详解及应用(自定义搜索框样式)
很多APP都会涉及到搜索框,苹果也为我们提供了默认的搜索框UISearchBar.但实际项目中我们通常需要更改系统默认搜索框的样式.为了实现这一目标,我们需要先搞懂 UISearchBar 的属性及方 ...
- 用jsonp实现搜索框功能
用jsonp实现搜索框功能 前面的话: 在上周本来想发一篇模仿必应搜索的界面.但是在准备写文章之前突然想到前面学习了ajax技术,在这里我也让我的页面有一种不需要手动刷新就能获取到数据.但是发现用前面 ...
- java简单的实现搜索框的下拉显示相关搜索功能
最近做了一个简单的搜索框下面下拉显示相关搜索的功能,有点模仿百度的下拉展示相关搜索 先上个展示图 : 点击进入演示地址,大家可以输入长点的搜索,点击搜索,再输入之前搜索词的前面部分,看是否能展示出来 ...
- HTML5轻松实现搜索框提示文字点击消失---及placeholder颜色的设置
在做搜索框的时候无意间发现html5的input里有个placeholder属性能轻松实现提示文字点击消失功能,之前还傻傻的在用js来实现类似功能... 示例 <form action=&quo ...
- WPF 自定义搜索框
控件中的搜索图标下载地址:http://www.easyicon.net/1183666-Search_icon.html 搜索框设计过程比较简单: 1.先定义一个Rectangle作为背景 2. ...
- weui 搜索框
点击搜索,会显示关键字取消按钮,输入文字,会在搜索框下,有相应的列表显示. HTML: <!DOCTYPE html> <html> <head> <meta ...
- 搜索框(Thinkphp5.0)
1.普通关键词搜索框 模板部分代码: <form name='searchform' action='/index.php/module/controller/search' method='g ...
随机推荐
- Leetcode146-lru-cache
Leetcode146-lru-cache int capacity; int size; Map<Integer, ListNode> map = new HashMap<Inte ...
- IDEA取消SVN关联 , 在重新分享项目
IDEA取消SVN关联,在重新分享项目 安装插件 1.打开Intellij中工具栏File的setting(ctrl+alt+s),选择plugins,在右边搜索框输入“SVN”,搜索.选择“ ...
- 剑指offer:二叉树打印成多行(层次遍历)
1. 题目描述 从上到下按层打印二叉树,同一层结点从左至右输出.每一层输出一行. 2. 思路 层次遍历 3. 递归 public class Solution { ArrayList<Array ...
- Pencil 基于Electron的GUI原型工具之菜单再探
为什么要重试呢? 主要是觉得Pencil这个工具还是比较有价值.就像Linus对Linux下分发版的态度"让用户有选择"一样,在现在这个Sass服务.Web服务化越来越普遍越便利的 ...
- PHP自动加载-spl_autoload_register
spl_autoload_register 自动加载spl : Standard PHP library (标准PHP库) 首先来了解 __autoload print.class.php <? ...
- 将Excel表格数据转换成Datatable
/// <summary> /// 将Excel表格数据转换成Datatable /// </summary> /// <param name="fileUrl ...
- WPF ToggleButton Style
<Style x:Key="ArrowToggleStyle" TargetType="ToggleButton"> <Setter Prop ...
- Zookeeper的安装与配置、使用
Dubbo的介绍 如果表现层和服务层是不同的工程,然而表现层又要调用服务层的服务,肯定不能像之前那样,表现层和服务层在一个项目时,只需把服务层的Java类注入到表现层所需要的类中即可,但现在,表现层和 ...
- shell脚本中判断进程是否存在
#! /bin/bash PROC_NAME=docker ProcNumber=`ps -ef |grep -w $PROC_NAME|grep -v grep|wc -l` ];then echo ...
- C# 人民币大写金额转换
/// <summary> /// 转换人民币大小金额 /// </summary> /// <param name="nu ...
