[Angularjs]asp.net mvc+angularjs+web api单页应用之CRUD操作
写在前面
前篇文章整理了angularjs学习目录,有园子里的朋友问我要这方面的demo,周末也没什么事,就在之前的单页应用的demo上面添加了增删改查的操作。代码比较简单,这里只列举比较重要的代码片段。完整的代码将在文章下面提供链接。
demo
数据来源通过webapi的方式提供。获取对产品的查询,分页,增加商品,删除,修改等操作。
webapi
public class ProductController : ApiController
{
private List<Product> lstOrders = null;
HttpResponseMessage response = null;
public ProductController()
{
response = new HttpResponseMessage(HttpStatusCode.ResetContent);
response.Headers.Add("Access-Control-Allow-Origin", "*"); //允许哪些url可以跨域请求到本域
response.Headers.Add("Access-Control-Allow-Methods", "POST"); //允许的请求方法,一般是GET,POST,PUT,DELETE,OPTIONS
response.Headers.Add("Access-Control-Allow-Headers", "x-requested-with,content-type"); //允许哪些请求头可以跨域
lstOrders = new List<Product>();
//分页用
for (int i = ; i < ; i++)
{
lstOrders.Add(new Product { Dt = DateTime.Now, Id = i + , Name = "商品" + i.ToString(), Price = i + });
} }
// GET: api/Order
[HttpGet]
[Route("api/product/lists")]
public async Task<HttpResponseMessage> Get(string key, int page)
{
return await Task.Factory.StartNew(() =>
{
int pageSize = ; var results = string.IsNullOrEmpty(key) ? lstOrders : lstOrders.Where(x => x.Name.Contains(key));
//分页
var pagedResults = results.Skip((page - ) * pageSize).Take(pageSize);
response.StatusCode = HttpStatusCode.OK;
response.Content = new StringContent(JsonConvert.SerializeObject(new { _code = , _data = pagedResults }));
return response;
});
}
[HttpPost]
[Route("api/product/lists")]
public async Task<HttpResponseMessage> Post([FromBody] Product order)
{
return await Task.Factory.StartNew(() =>
{
//模拟id
order.Id = new Random().Next(, );
lstOrders.Add(order);
response.StatusCode = HttpStatusCode.OK;
response.Content = new StringContent(JsonConvert.SerializeObject(new { _code = , _data = order }));
return response;
});
}
[HttpPut]
[Route("api/product/lists")]
// POST: api/Order
public async Task<HttpResponseMessage> Put([FromBody] Product order)
{
return await Task.Factory.StartNew(() =>
{
var find = lstOrders.Find(o => o.Id == order.Id);
if (find != null)
{
find.Name = order.Name;
find.Price = order.Price;
find.Dt = order.Dt;
response.StatusCode = HttpStatusCode.OK;
response.Content = new StringContent(JsonConvert.SerializeObject(new { _code = , _data = find }));
} return response;
});
} [HttpDelete]
[Route("api/product/lists")]
// DELETE: api/Order/5
public async Task<HttpResponseMessage> Delete(int id)
{
return await Task.Factory.StartNew(() =>
{
Product findOder = lstOrders.Find(o => o.Id == id);
lstOrders.Remove(findOder);
response.StatusCode = HttpStatusCode.OK;
response.Content = new StringContent(JsonConvert.SerializeObject(new { _code = , _data = lstOrders }));
return response;
}); }
}
ProductController
angularjs app.js文件,注册module,服务的注册。
var app = angular.module('app_store', ['ngRoute', 'StoreService', ]);
//服务
var StoreService = angular.module('StoreService', []);
//请求服务
StoreService.factory('requestService', function ($http, $q) {
var request = {
method: 'POST',
url: '',
headers: { 'Content-Type': 'application/json' },
data: {}
};
var postData = {
lists: function (type, page) {
request.method = "get";
request.url = "../api/product/lists?key=" + type + "&page=" + page;
return requestService($http, $q, request);
},
product_add: function (data) {
request.method = "post";
request.url = "../api/product/lists";
request.data = data;
return requestService($http, $q, request);
},
product_delete: function (id) {
request.method = "DELETE";
request.url = "../api/product/lists?id=" + id;
return requestService($http, $q, request);
},
product_put: function (data) {
request.method = "put";
request.url = "../api/product/lists";
request.data = data;
return requestService($http, $q, request);
}
};
return postData;
});
function requestService($http, $q, request) {
var deferred = $q.defer(); // 声明延后执行,表示要去监控后面的执行
$http(request).
success(function (data, status, headers, config) {
deferred.resolve(data); // 声明执行成功,即http请求数据成功,可以返回数据了
}).
error(function (data, status, headers, config) {
deferred.reject(data); // 声明执行失败,即服务器返回错误
});
return deferred.promise; // 返回承诺,这里并不是最终数据,而是访问最终数据的API
};
App.js
app-route.js angularjs路由配置。
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/', { templateUrl: '../Scripts/Views/orders.html', controller: 'StoreController' })
.when('/home', { templateUrl: '../Scripts/Views/orders.html' })
.when('/add', { templateUrl: '../Scripts/Views/add-order.html', controller: 'OrderController' })
.when('/edit/:id', { templateUrl: '../Scripts/Views/add-order.html', controller: 'OrderController' })
.when('/error', { templateUrl: '../Scripts/Views/Error.html', controller: 'ErrorController' })
.otherwise({ redirectTo: '/error' });
}]);
app-route.js
StoreController.js angularjs控制器
app.controller('StoreController', function ($scope, $http, $location, $routeParams, requestService) {
console.log('StoreController');
var page = 1;
$scope.productKey = $scope.productKey ? $scope.productKey : '';
$scope.products = [];
$scope.query = function (key, page) {
requestService.lists(key, page).then(function (data) {
if (data._code === 200) {
for (var i = 0; i < data._data.length; i++) {
$scope.products.push(data._data[i]);
};
};
});
console.log($scope.products);
};
$scope.query('', page)
//查询
$scope.search = function () {
$scope.products = [];
$scope.query($scope.productKey, page)
};
$scope.add = function () {
$location.url('/add');
};
$scope.loadMore = function () {
page++;
$scope.query($scope.productKey, page)
};
$scope.delte = function (id) {
requestService.product_delete(id).then(function (data) {
console.log(data);
if (data._code == 200) {
console.log('删除成功');
console.log(data._data);
}
});
};
$scope.edit = function (id) {
$location.url('/edit/' + id);
};
});
app.controller('OrderController', function ($scope, $http, $location, $routeParams, requestService) {
console.log('OrderController');
$scope.product = {
Id: '',
Name: '',
Price: 0
};
var id = $routeParams.id;
$scope.btn = id ? '确定' : '添加';
$scope.add = function () {
if (id) {
$scope.product.Id = id;
requestService.product_put($scope.product).then(function (data) {
console.log(data);
if (data._code == 200) {
console.log('修改成功');
console.log(data._data);
}
});
} else {
requestService.product_add($scope.product).then(function (data) {
console.log(data);
if (data._code == 200) {
console.log('添加成功');
console.log(data._data);
}
});
};
};
});
angularjs 视图
<input type="text"
name="name" class="form-control" placeholder="订单名" ng-model="product.Name" required /> <input type="text"
name="name" class="form-control" placeholder="单价" ng-model="product.Price" required />
<button class="btn btn-primary btn-block" ng-click="add()">{{btn}}</button>
add-order.html
<div class="address_serace">
<input class="form-control" ng-change="search()" ng-model="productKey" placeholder="搜索商品">
</div>
<div class="address_div">
<dl class="address_dl" ng-repeat="item in products"> <dt class="address_user"><img class="address_user" src="/Content/Images/main.png" /></dt>
<dd class="address_font">
<p class="address_font_t">{{item.Name}}</p>
<p>单价:¥{{item.Price}}</p>
<a ng-click="delte(item.Id)">删除</a>
<a ng-click="edit(item.Id)">编辑</a>
</dd>
</dl> </div> <button class="btn btn-primary btn-block " ng-click="loadMore()">加载更多...</button>
<button class="btn btn-primary btn-block " ng-click="add()" >添加</button>
orders.html
静态资源引入存放在_Layout.cshtml文件中
<!DOCTYPE html>
<html ng-app="app_store">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Single Page Application</title>
@* bootstrap *@
<link href=@Url.Content("~/Content/bootstrap.min.css") rel="stylesheet" />
@* 站点样式 *@
<link href=@Url.Content("~/Content/Site.css") rel="stylesheet" />
@* angularjs *@
<script src=@Url.Content("~/Scripts/App/angular.min.js")></script>
<script src=@Url.Content("~/Scripts/App/angular-route.min.js")></script>
@* app *@
<script src=@Url.Content("~/Scripts/App/Apps.js")></script>
@* 路由 *@
<script src=@Url.Content("~/Scripts/Route/app-route.js")></script>
@* 控制器 *@
<script src=@Url.Content("~/Scripts/Controllers/StoreController.js")></script>
</head>
<body>
@RenderBody()
</body>
</html>
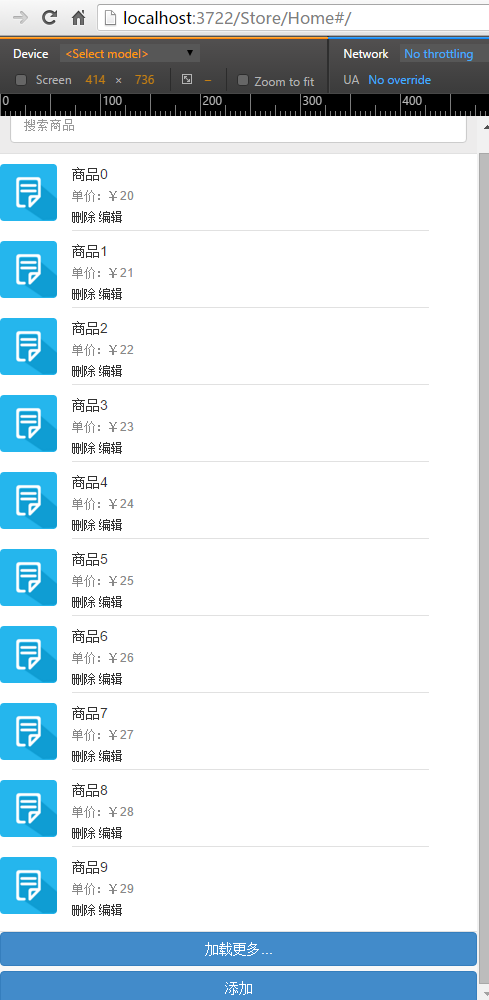
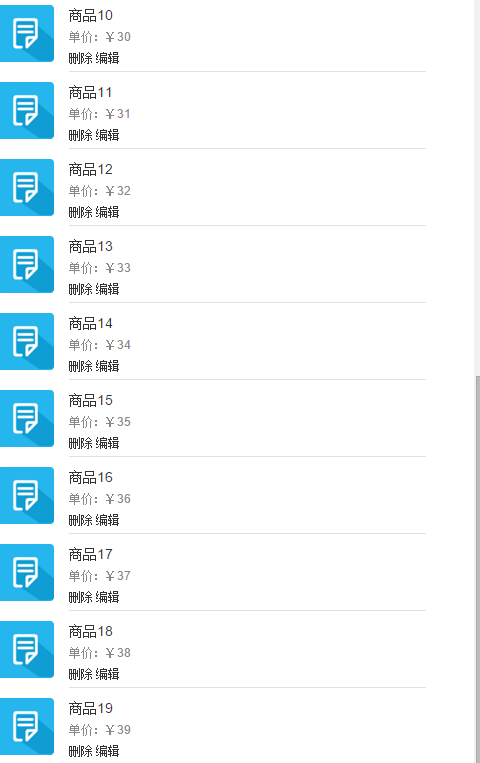
列表页面

做的比较简单,能用就行。
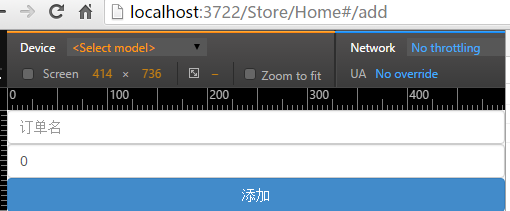
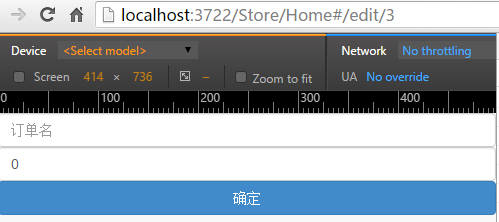
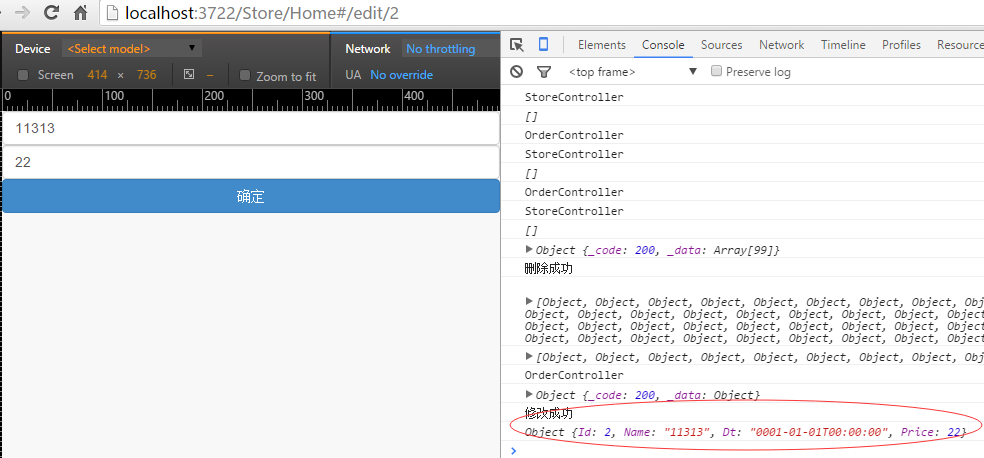
添加商品和编辑商品使用同一个视图文件和controller,通过参数id来区别是编辑还是添加商品


测试
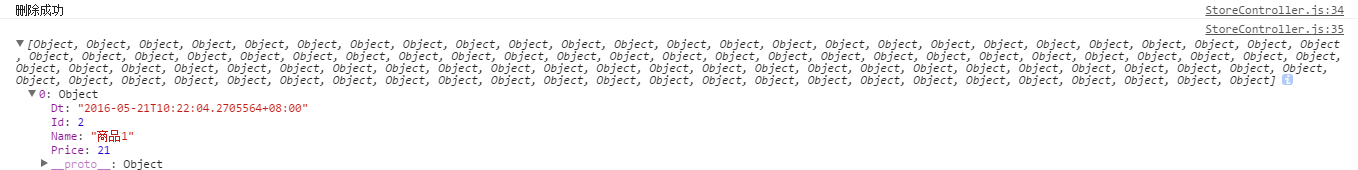
删除商品,根据id删除商品,前端根据_code判断是否删除成功,删除商品0,结果如下所示

加载更过,默认pageSize=10,加载第二页,如下图所示:

修改

总结
这里没有采用数据库,数据通过list模拟的,操作数据库的那部分,有兴趣的添加。
[Angularjs]asp.net mvc+angularjs+web api单页应用之CRUD操作的更多相关文章
- [Angularjs]asp.net mvc+angularjs+web api单页应用
写在前面 最近的工作一直在弄一些h5的单页应用,然后嵌入到app的webview中.之前一直在用angularjs+html+ashx的一套东西.实在是玩腻了.然后就尝试通过asp.net mvc的方 ...
- ABP示例程序-使用AngularJs,ASP.NET MVC,Web API和EntityFramework创建N层的单页面Web应用
本片文章翻译自ABP在CodeProject上的一个简单示例程序,网站上的程序是用ABP之前的版本创建的,模板创建界面及工程文档有所改变,本文基于最新的模板创建.通过这个简单的示例可以对ABP有个更深 ...
- vs 2013下自定义ASP.net MVC 5/Web API 2 模板(T4 视图模板/控制器模板)
vs 2013下自定义ASP.net MVC 5/Web API 2 模板(T4 视图模板/控制器模板): Customizing ASP.NET MVC 5/Web API 2 Scaffoldi ...
- ASP.NET MVC+Knockout+Web API+SignalR
架构设计(ASP.NET MVC+Knockout+Web API+SignalR) 架构设计(ASP.NET MVC+Knockout+Web API+SignalR) 2014-01-16 18: ...
- Visual Studio 2013 Preview - ASP.NET, MVC 5, Web API 2新功能搶先看
Visual Studio 2013 Preview - ASP.NET, MVC 5, Web API 2新功能搶先看 來自TechEd North America 2013的第一手消息 以下資訊均 ...
- ASP.NET MVC和Web API中的Angular2 - 第2部分
下载源码 内容 第1部分:Visual Studio 2017中的Angular2设置,基本CRUD应用程序,第三方模态弹出控件 第2部分:使用Angular2管道进行过滤/搜索,全局错误处理,调试客 ...
- [Asp.Net] MVC 和Web API Action 获取参数的区别
Asp.net MVC 和web api 的action 在获取从前台传入的数据是有很大不同 前台使用ajax的方式向后台发起post的请求 Content-Type:application/json ...
- Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案(转)
前言 刚开始创建MVC与Web API的混合项目时,碰到好多问题,今天拿出来跟大家一起分享下.有朋友私信我问项目的分层及文件夹结构在我的第一篇博客中没说清楚,那么接下来我就准备从这些文件怎么分文件 ...
- Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案
前言 刚开始创建MVC与Web API的混合项目时,碰到好多问题,今天拿出来跟大家一起分享下.有朋友私信我问项目的分层及文件夹结构在我的第一篇博客中没说清楚,那么接下来我就准备从这些文件怎么分文件夹说 ...
随机推荐
- 简进祥==iOS 3DES加密解密
3DES(或称为Triple DES)是三重数据加密算法(TDEA,Triple Data Encryption Algorithm)块密码的通称.它相当于是对每个数据块应用三次DES加密算法.由于计 ...
- Spark MLib 基本统计汇总 2
4. 假设检验 基础回顾: 假设检验,用于判断一个结果是否在统计上是显著的.这个结果是否有机会发生. 显著性检验 原假设与备择假设 常把一个要检验的假设记作 H0,称为原假设(或零假设) (null ...
- linux命令语法格式
一.命令的一般格式 command [option]... [argument]... command [options] [arguments] 具体说明: 1.command: 表示命令的名称,如 ...
- pip卡住不动的解决方案
用的是anaconda2,也就是python在windows下的最好的一键安装包,有numpy scipy matplotlib等常用包预装好了 最近搞caffe的python接口,需要装protob ...
- 【bzoj1433】 ZJOI2009—假期的宿舍
http://www.lydsy.com/JudgeOnline/problem.php?id=1433 (题目链接) 题意 一个暑假,有人去大学里面探望朋友,有些人回家了,有些人留下了,每个人都要在 ...
- UTF-8有签名和无签名的区别
当有签名的UTF-8编码内容被解析器解析时,解析器直接根据签名即可判断出使用UTF-8编码来进行解析,当无签名时,解析器会根据内容的编码来进行判别.所以,有签名的将更容易被解析器以正确的编码方式进行解 ...
- Bzoj3004 吊灯
Time Limit: 10 Sec Memory Limit: 128 MB Submit: 72 Solved: 46 Description Alice家里有一盏很大的吊灯.所 ...
- 使用dnsmasq来提升CentOS上网速度
1. 安装dnsmasq dnsmasq的官方网址是:http://www.thekelleys.org.uk/dnsmasq/doc.html.利用里面的下载链接下载dnsmasq-2.72.tar ...
- OS X: Messages Agent wants to use the "login" keychain
问题: 启动mac电脑后弹出对话框,内容是Messages Agent wants to use the "login" keychain.无法取消. 首先说下keychain是什 ...
- elk系列3之通过json格式采集Nginx日志
preface 公司采用的LNMP平台,跑着挺多nginx,所以可以利用elk好好分析nginx的日志.下面就聊聊它吧. 下面的所有操作都在linux-node2上操作 安装Nginx nginx是开 ...
