HTML5 – 2.新元素
figcaption
定义和用法
<figcaption> 标签定义 figure 元素的标题(caption)。
"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
details
定义和用法
<details> 标签用于描述文档或文档某个部分的细节。
目前只有 Chrome 和 Safari 6 支持 <details> 标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
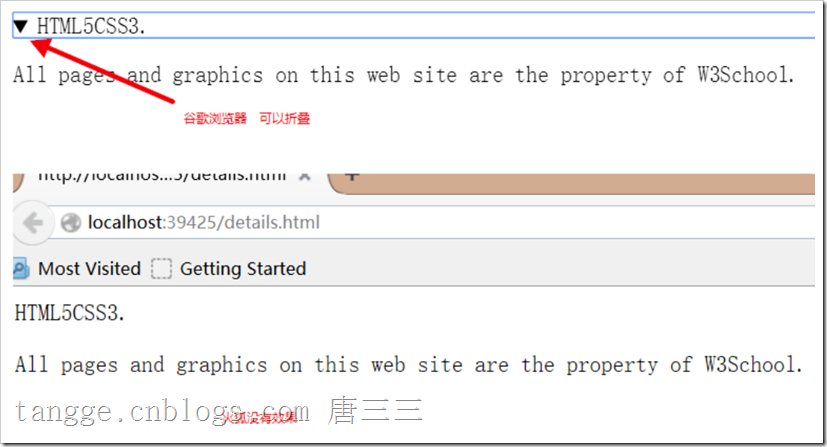
<details>
<summary>HTML5CSS3.</summary>
<p>All pages and graphics on this web site are the property of W3School.</p>
</details>
</body>
</html>
只有谷歌浏览器支持

summary
定义和用法
<summary> 标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。
mark
定义和用法
<mark> 标签定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。
<!DOCTYPE HTML>
<html>
<body> <p>Do not forget to buy <mark>milk</mark> today.</p> </body>
</html>

meter
定义和用法
<meter> 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
例子:磁盘用量、查询结果的相关性,等等。
注释:<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress> 标签。
编排规则
1.显式编排
使用section元素进行分块创建网页,每个内容区块使用标题h1~h6
2.隐式编排
不使用section元素,而是根据我们写的(h1~h6、hgroup等)元素自行创建区块
3.标题分级
不同的标题有不同的级别,h1~h6中h1最高,所以隐式编排的情况下会按照一下规则生成
1).如果出现新的标题比上一个标题级别低,那么会生成下级内容区块。
2).如果新出现的标题比上面出现的标题级别高,或者两者几倍相同,那么会生成新的内容区块。
4.不同内容区块可以使用相同级别的标题
父内容区块与子内容区块都可以使用相同级别的h1标题
HTML5 – 2.新元素的更多相关文章
- HTML5——添加新元素 新元素 Canvas SVG MathML 黑客帝国特效
为HTML添加新元素 添加新元素 + 该元素定义样式 <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- 浅谈html5某些新元素的用途
大家都知道html是一种前端网页语言,从出现到现在已经经历了很多的版本了,但是随着html的不断发展,现在的html5已经不再是单一的前端页面语言了,html,javascript,css不再单纯的只 ...
- 【原】HTML5 新增的结构元素——能用并不代表对了
做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬.忽然间觉得自己有必要再翻翻书籍,重温下 html5 的新元素.html ...
- HTML5和CSS3基础教程(第8版)-读书笔记
第1章 网页的构造块 一个网页主要包括以下三个部分: n 文本内容(text content):在页面上让访问者了解页面内容的纯文字. n 对其他文件的引用(referen ...
- 深入理解HTML5:语义、标准与样式(勇猛精进早登大师殿堂创最优品质交互)
深入理解HTML5:语义.标准与样式(勇猛精进早登大师殿堂创最优品质交互) [美]布拉德福(Bradford,A.) [美]海涅(Haine,P.)著 高京译 ISBN 978-7-121-20552 ...
- Head First HTML5 Programming笔记--chapter1 认识HTML5
升级到HTML5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/ ...
- 深入剖析 HTML5
作为新一代的 HTML 标准,HTML5 不仅强化了 Web 网页的表现性能,还追加了本地数据库等 Web 应用的功能.虽然 HTML5 标准仍处于完善之中.然而,大部分新版本的浏览器已经能够支持某些 ...
- HTML5与CSS3基础教程第八版学习笔记1~6章
第一章,网页的构造块 网页主要包括三个部分: 1.文本内容(纯文字) 2.对其他文件的引用:图像,音频,视频,样式表文件,js文件 3.标记:对文本内容进行描述并确保引用正确地工作 注:所有这些成分都 ...
- HTML5 基础
1.HTML5 简介 HTML5 是最新的 HTML 标准,他是万维网的核心语言.标准通用标记语言下的一个应用“超文本标记语言”. HTML 的上一个标准 HTML4.01 诞生于 1999年,他的第 ...
随机推荐
- [hihoCoder#1065]全图传送
[hihoCoder#1065]全图传送 试题描述 先知法里奥是 Dota 系列中的一个英雄.机动性强,推塔能力一流,打钱速度快,传送技能使先知可以全地图支援.在后期比拼中通过强大的兵线控制能力使得对 ...
- NOIP“对偶”题:还教室
先说一下思路: 方差可以经过恒等变形变成 x12 + x22 + ... + xn2 + 2a(x1 + x2 + ... + xn) + na2 所以维护平方和.连续和即可 平均数我就不再推了…… ...
- centos 修改DNS,网关,IP地址
1.CentOS 修改DNS 修改对应网卡的DNS的配置文件 # vi /etc/resolv.conf 修改以下内容 nameserver 8.8.8.8 #google域名服务器 nameser ...
- Sqli-LABS通关笔录-14
这一节让我学习到了 1.extractvalue函数(该函数用于对xml文件进行查询和修改,于此相关的还有一个叫“updatexml”函数) 语法:extractvalue(XML_document, ...
- 8 延时队列相关类——Live555源码阅读(一)基本组件类
这是Live555源码阅读的第一部分,包括了时间类,延时队列类,处理程序描述类,哈希表类这四个大类. 本文由乌合之众 lym瞎编,欢迎转载 http://www.cnblogs.com/oloroso ...
- codeigniter文件上传问题
codeigniter自带的文件下载辅助函数非常简单实用,但是在处理大文件的时候,就显得捉襟见肘. 在网上找到了一个对download_helper.php文件的扩展,非常好用,记录下,遇到相同问题的 ...
- Hibernate中的GetCurrentSession()方法
从3.0.1版本开 始,Hibernate增加了SessionFactory.getCurrentSession()方法. 采用getCurrentSession()创建的session在commit ...
- hibernate query.list() 返回的数据类型
在hibernate中,用hql语句查询实体类,采用list方法的返回结果为一个List,该List中封装的对象分为以下三种情况: 1.查询全部字段的情况下,如"from 实体类" ...
- TortoiseGit 添加邮箱 失败保存配置
解决方法 将保存至改为此版本库
- Apache2.4.6 添加虚拟主机
apache2.4 与 apache2.2 的虚拟主机配置写法有所不同 apache2.2的写法: <VirtualHost *:80> ServerName domain.com Doc ...
