css实现一个写信的格式
一、目标
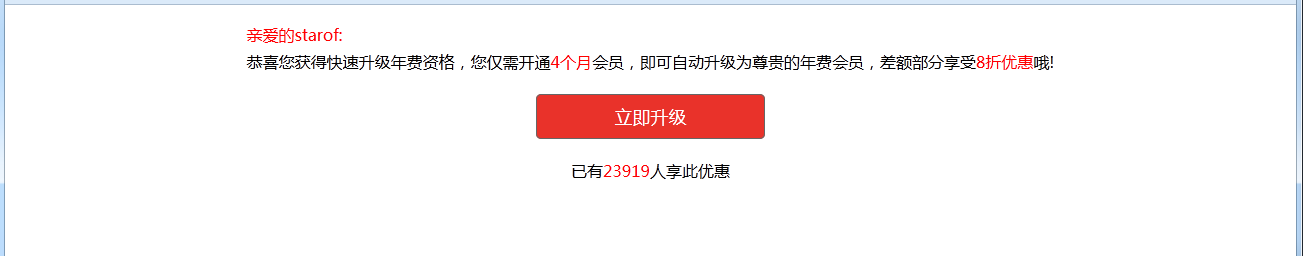
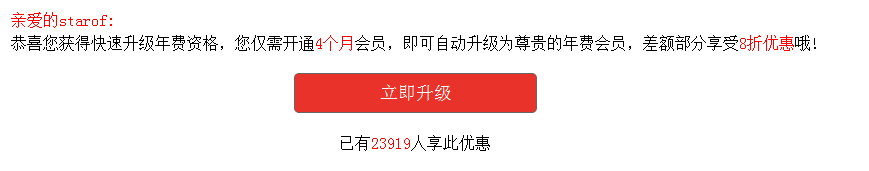
目标实现如下效果:

二、完成
1、分析
这个效果看起来很简单,实际上可能并不那么容易实现。
首先是全部东西都居中显示,除了“亲爱的starof”这个称呼的地方。这也是难点,也是本文要重点说的地方。
开始我尝试将“ 亲爱的starof:” 和下面那段文字分别独立成两个段落,一个居左,一个居左。结果当然是不理想的,因为“亲爱的starof”部分其实并不是真正意义上的居左,而是以下面这段文字作为参考的一个居左。现在说说我的实现方法。首先全部文字都用<p>包裹,inline-block显示,然后绝对定位。具体过程如下,各位如有不同见解或实现方式欢迎指点讨论。
2、实现
第一步,代码基础框架如下
全部文字都放在一个<p>标签内。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>demo of starof</title>
<style>
.top{
margin:0 5%;
text-align:center;
}
.top span{
color:red;
}
</style>
</head>
<body>
<div class="top">
<p class="first"> <span> 亲爱的starof:</span><br/>
恭喜您获得快速升级年费资格,您仅需开通<span>4个月</span>会员,即可自动升级为尊贵的年费会员,差额部分享受<span>8折优惠</span>哦!
</p>
</div>
</body>
</html>
此时效果:

下图为了方便后面对比。

第二步,设在<p>的display为inline-block,实现居中。
因为p本身是个块级元素,我们下一步要以它为参照实现定位。所以需要设在display属性让它大小根据内容而定,同时实现居中。
增加下面css样式。
.top .first{
display:inline-block;
position:relative;
}
效果如下

看起来和上面很像,实际上已经发生了本质变化。

第三步,通过绝对定位实现目标效果。
增加下面css样式。<p>相对定位作为参照,第一个<span>绝对定位。
.top .first{...
position:relative;
}
.first span:first-child{
position:absolute;
}
此时效果如下:

如果觉得效果不理想,可通过left,top稍微调整一下。
.first span:first-child{
position:absolute;
left:;
top:-5px;
}
这就是我要的效果

第四步,完成其他部分
剩下的就都很简单了,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>demo of starof</title>
<style>
.top{
margin:0 5%;
text-align:center;
}
.top span{
color:red;
}
.top .first{
display:inline-block;
position:relative;
}
.first span:first-child{
position:absolute;
left:0;
top:-5px;
}
.top input{
width:20%;
padding:8px 20px;
margin:5px;
background-color:#e9322a;
color:white;
font-size:18px;
border:1px solid #666;
border-radius:5px;
}
</style>
</head>
<body>
<div class="top">
<p class="first"> <span> 亲爱的starof:</span><br/>
恭喜您获得快速升级年费资格,您仅需开通<span>4个月</span>会员,即可自动升级为尊贵的年费会员,差额部分享受<span>8折优惠</span>哦! </p>
<div>
<input type="button" value="立即升级"/>
<p>已有<span>23919</span>人享此优惠</p>
</div>
</div>
</body>
</html>

3、浏览器兼容性
IE6,IE7不完全支持display:inline-block的写法。具体是对默认是display:block的元素设置display:inline-block无效,对默认是display:inline的元素设置display:inline-block可生效。所以要兼容IE6,IE7可替换标签。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4832947.html有问题欢迎与我讨论,共同进步。
css实现一个写信的格式的更多相关文章
- 纯 CSS 创建一个三角形
[要求]:用纯CSS创建一个三角形的原理是什么? ♪ 答: 把上.左.右三条边隐藏掉(颜色设为 transparent) [实现]: #demo { width: 0; height: 0; bord ...
- 用css实现一个空心圆,并始终放置在浏览器窗口左下角
用css实现一个空心圆,并始终放置在浏览器窗口左下角 div{ position:fixed; bottom:0; ...
- 用css制作一个三角形箭头
剑走偏锋——用css制作一个三角形箭头 通常,我们做上图那个三角形,一般都是做张图,而且需要两张,因为一般都是下拉菜单的效果,需要有个hover的样式,箭头是反的.那是不是有更好的办法呢,毕竟要用 ...
- 【CSS】如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- 使用css画一个箭头
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- 如何用css实现一个三角形?
昨天被人问到说如何用css实现一个三角形?em.... 当时被问到了,汗颜,今天找了一些帖子看了一下,也算是记录一下吧 代码如下: 实现效果:
- 纯CSS实现一个微信logo,需要几个标签?
博客已迁移至http://lwzhang.github.io. 纯CSS实现一个微信logo并不难,难的是怎样用最少的html标签实现.我一直在想怎样用一个标签就能实现,最后还是没想出来,就只好用两个 ...
- 3.纯 CSS 创作一个容器厚条纹边框特效
原文地址:3.纯 CSS 创作一个容器厚条纹边框特效 没有啥好点子呀,不爽 HTML代码: <div class="box"> <div class=" ...
- 2.纯 CSS 创作一个矩形旋转 loader 特效
原文地址:2.纯 CSS 创作一个矩形旋转 loader 特效 扩展后地址:https://scrimba.com/c/cNJVWUR 扩展地址:https://codepen.io/pen/ HT ...
随机推荐
- SequenceInputStream
SequenceInputStream从名字上看, 他是一个序列字节输入流 既然是个序列 那么意味着 SequenceInputStream装着许多的输入流 所以 可以用他来合并文件 Sequence ...
- Spring4学习笔记 - 配置Bean - 自动装配 关系 作用域 引用外部属性文件
1 Autowire自动装配 1.1 使用:只需在<bean>中使用autowire元素 <bean id="student" class="com.k ...
- jScrollPane 美化滚动条
在线实例 滚动条可见 滚动条隐藏 使用方法 <div class="container"> <h1>滚动条可见</h1> <div cla ...
- Nunchuck.js - 轻松实现多个设备的数据同步
Nunchuck.js 是对用于移动设备上的浏览器应用程序的控制库,通过浏览器轻松实现多设备数据同步.他们提供了一个库,很容易使开发人员能够整合移动浏览器控件到桌面的基于浏览器的 JavaScript ...
- 使用js制作一般网站首页图片轮播效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js删除数组中的'NaN'
js中的NaN不和任何值相等,包括自身. 所以可以使用x!=x来判断x是否是NaN,当且仅当x为NaN时,表达式的结果为true. NaN != NaN //true 可以依此删除数组中的'NaN'. ...
- Oracle EXP-00091的解决方法
[sql] EXP-00091: 正在导出有问题的统计信息.www.2cto.com . . 正在导出表 WF_GENERAL导出了 EXP-00091: 正 ...
- sharepoint 数据库说明
一.WSS_Content 后端内容数据库存储所有网站内容,包括网站的文档或文档库中的文件,列表数据和Web部件属性,以及用户名和权限. 为特定网站的所有数据的内容数据库. 二.SharePoint_ ...
- Ubuntu 16.04 LTS 安装配置 Nginx 1.10.0 Php7.0-FPM
1. 安装Nginx,Php-7.0 ~$ sudo add-apt-repository ppa:nginx/stable ~$ sudo apt-get update ~$ sudo apt-ge ...
- Android 系统API实现数据库的增删改查和SQLite3工具的使用
在<Android SQL语句实现数据库的增删改查>中介绍了使用sql语句来实现数据库的增删改查操作,本文介绍Android 系统API实现数据库的增删改查和SQLite3工具的使用. 系 ...
