超链接a的target属性
<a>标签的target意思很明确就是在哪里打开目标文档。
第一种情况:
默认情况:当我们没有设置超链接属性target的value值时默认是_self,即<a target="_self">。它使目标文档显示在超链接所在框架或者窗口中。所以下面两行代码效果相同。
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com" target="_self">百度</a>
第二种情况:
给一堆超链接以相同的target值,这种方式可以使得一组超链接在同一窗口打开,即通过单击一个窗口中的不同链接控制另一窗口内容变化。首先,浏览器会找与target值相符的框架或者窗口中的文档,有则在其中显示文档。如果不存在,浏览器打开一个新窗口,给其指定一个标识为target值,之后只要该窗口不关闭,其它超链接就可以指向这个新窗口。
<ul>
<li><a href="http://www.google.com.hk" target="HelloWorld">google</a></li>
<li><a href="http://cn.bing.com" target="HelloWorld">必应</li>
<li><a href="http://www.baidu.com" target="HelloWorld">百度</a></li>
<li><a href="http://www.soso.com" target="HelloWorld">搜搜</a></li>
</ul>
第三种情况:
在框架中使用,现在有3个页面,一个father.html,一个son1.html,一个son2.html。father页面承载son1和son2,实现选择son1中不同链接,在son2中动态变化。【//lxy:frameset和frame在html5中已经被弃用了】
father.html代码:
<frameset cols="30%,*">
<frame src="son1.html">
<frame src="son2.html" name="son2">
</frameset>
son1.html代码:
<body>
<h1>son1</h1>
<ul>
<li><a href="http://www.google.com.hk" target="son2">google</a></li>
<li><a href="http://cn.bing.com" target="son2">必应</li>
<li><a href="http://www.baidu.com" target="son2">百度</a></li>
<li><a href="http://www.soso.com" target="son2">搜搜</a></li>
</ul>
</body>
son2.html代码:
<body>
<h1>son2</h1>
</body>
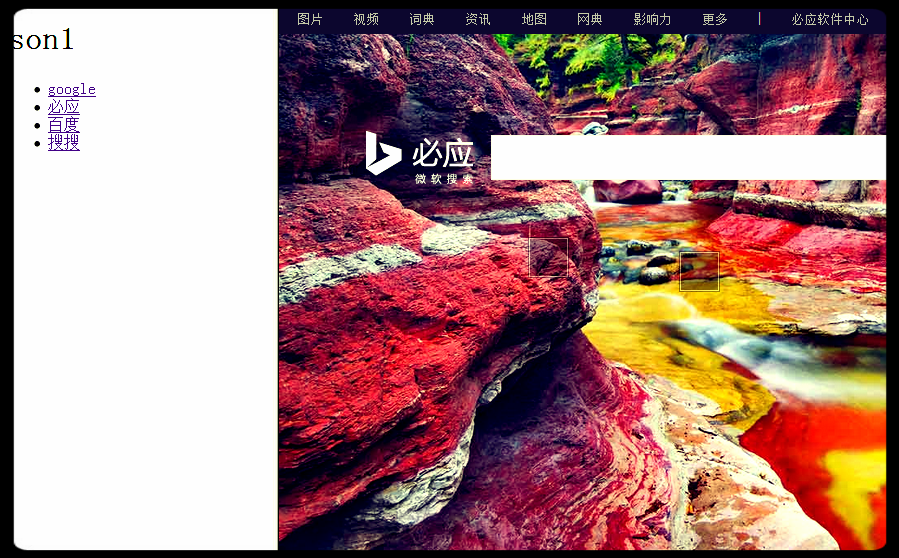
效果:


第四种情况:
target的特殊取值:_blank,_self,_parent,_top,_new。为了理解这些个取值的不同,我们在iframe中来看一眼。主要是target值_parent和_top的区别。
首先,有四个页面,一个father.html,一个big.html,一个middle.html,一个small.html。
father.html承载big.html,代码如下:
<body>
father<br/>
<iframe src="big.html" width="800px" height="800px"></iframe>
</body>
big.html承载middle.html,代码如下:
<body bgcolor="darkgrey">
iframe big<br/>
<iframe src="middle.html" width="600px" height="600px"></iframe>
</body>
middle.html承载small.html,代码如下:
<body bgcolor="darkcyan">
iframe middle<br/>
<iframe src="small.html" width="400px" height="400px" ></iframe>
</body>
small.html中有一个超链接,代码如下,我们重点来看看给这个超链接以不同的target值相应的效果:
<body bgcolor="#b8860b">
iframe small<br/>
<a href="http://www.baidu.com">百度</a>
</body>
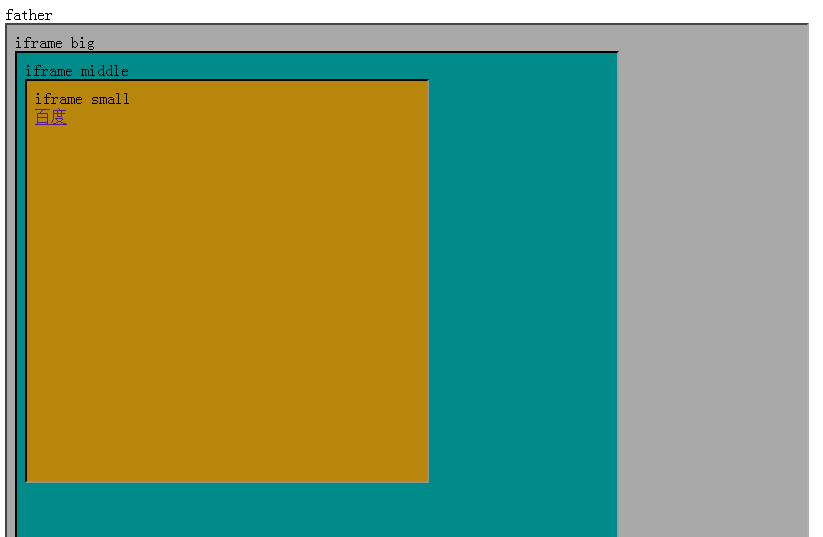
原始的效果是这样:

设置target值为_self(同样也是默认取值)效果如下:在超链接所在窗口中页面打开。

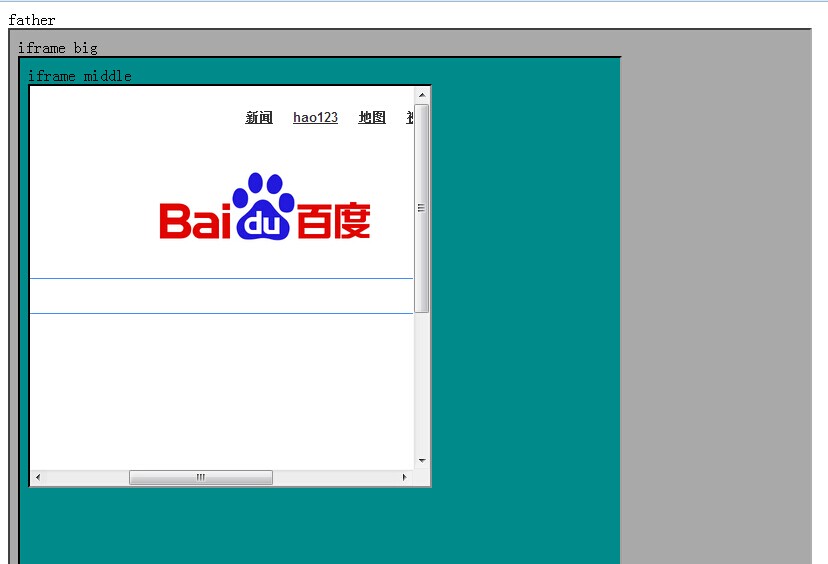
设置target值为_parent效果如下:父窗口中打开。如果本身是顶级窗口则_parent效果和_self相同。

设置target值为_top效果如下:在顶级窗口中打开。

所以综合上面效果,在用到多层框架时需要注意超链接跳转时target值的选择。
第五:
target属性值_new和_blank的区别:
_new始终在同一个新窗口中打开;
_blank是点击一次打开一个新窗口。
超链接a的target属性的更多相关文章
- 转-超链接a的target属性
超链接a的target属性 <a>标签的target意思很明确就是在哪里打开目标文档. 第一种情况: 默认情况:当我们没有设置超链接属性target的value值时默认是_self,即&l ...
- 超链接a标签的属性target的可选值有哪些以及区别
超链接a标签的属性target的可选值有哪些以及区别 1.<a target="_blank"></a> 2.<a target="_par ...
- HTML+css基础 p段落标签 a 超链接标签 Src和href有什么区别和关联? target属性 Meta标签
p段落标签: <p></p> 1.他是唯一一个可以不写结束标签的双标签. a 超链接标签: 从一个页面链接到另一个页面.靠的是href属性. Src和href有什么区别和关联 ...
- html中超链接的target属性
<a> 标签的 target 属性规定在何处打开链接文档.(target就是目标的意思) 一共有(4+1种选择): 用法:<a target="value"> ...
- 超链接target属性的取值和作用?
<a>标签的target属性规定在何处打开连接文档 属性值 _black:点击一次打开一个新窗口 _new:始终在同一个新窗口中打开 _self:默认,在当前窗口打开 _parent:在父 ...
- HTML <a> 标签的 target 属性
HTML <a> 标签的 target 属性 HTML <a> 标签 定义和用法 <a> 标签的 target 属性规定在何处打开链接文档. 如果在一个 <a ...
- 局部(或全局)设置<a>标签的target属性
对于超链接<a>标签,target属性的设置是比较关键的,在不同的用户场景下选用适合的新页面载入方式,可以大大的提高访客的体验感.我们一般对target的设置可以挨个来,但 ...
- a标签的target属性
_blank 浏览器总在一个新打开.未命名的窗口中载入目标文档. _self 这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源 ...
- Html标签<a>的target属性
target属性规定了在何处打开超链接的文档. 如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的.名称与这个目标吻合的框架或者 ...
随机推荐
- Trumbowyg - 轻量的 WYSIWYG 编辑器
Trumbowyg 是一个轻量,可定制的 jQuery 所见即所得(WYSIWYG)的编辑器插件.美丽的设计,生成语义化代码,带有功能强大的 API .编辑器和生成的代码进行了优化以支持 HTML5. ...
- Sass的使用和基础语法
sass安装 官网下载ruby的windows安装包,安装时勾选上添加到环境变量add ruby executables to your path.安装完成后打开命令行,ruby -v输出内容则安装完 ...
- SharePoint2010升级到SharePoint2013操作手册
SharePoint2010升级到SharePoint2013操作手册 目 录 第一章 前言 3 第二章 升级前准备 3 第三章 升级流程图 5 第四章 升级过程 5 4.1 ...
- wordpress语言切换
如果你想更改WordPress的语言,比如将英文版转换为中文版,或者将中文版转换为英文版,该如何操作?其实很简单,打开网站根目录下的 wp-config.php,然后搜索 define('WPLANG ...
- 怎么让一个项目里swift与OC可以兼容混合开发?
在苹果推出了swift语言之后,很多人担心OC很快会被取代,但是苹果方面表示2年内不会摒弃OC.但现在也快了啊.有的开发团队已经开始基于swift开发,但是有很多旧的框架还没来得及用swift写出来, ...
- PULL解析XML的运行机制详解
PULL解析简单易上手,基本上看一遍,基本上就会解析啦,但总是感觉对PULL解析的运行机制不是很了解,就总结了以下事件驱动到底是怎么执行的.. PULL: Android内置了PULL解析器.PULL ...
- 如何优化TableView
关于UITable的优化: 1.最常用的就是不重复生成单元格,很常见,很实用: 2.使用不透明的视图可以提高渲染速度,xCode中默认TableCell的背景就是不透明的: 3.如果有必要减少视图中的 ...
- FMDB的简单使用
1.什么是FMDB? FMDB是iOS平台的SQLite数据库框架 FMDB以OC的方式封装了SQLite的C语言API. 无论项目中使用 ARC 还是 MRC,对 FMDB 都没有任何影响,FMDB ...
- php array 分页
$array=array("1","2","3","4","5","6",&qu ...
- 【好书摘要】性能优化中CPU、内存、磁盘IO、网络性能的依赖
系统优化是一项复杂.繁琐.长期的工作,优化前需要监测.采集.测试.评估,优化后也需要测试.采集.评估.监测,而且是一个长期和持续的过程,不 是说现在优化了,测试了,以后就可以一劳永逸了,也不是说书本上 ...
