JavaScript的理解记录(3)
---接上篇
一、函数:
1、 函数定义后直接执行:var f = (function(x){ return x*10}(10));
2、 函数的调用有四种方式: 作为函数;作为方法;作为构造函数;通过call()和apply()方法间接调用;
1、方法调用和函数调用有一个重要区别,即:调用上下文。属性访问表达式有两部分组成:一个对象和属性名称,其中对象成为上下文,函数体可以使用this关键字引用改对象;大多数方法调用使用点符号来访问属性,使用方括号也可以进行属性访问操作,即进行方法的调用;任何函数作为方法调用实际上都会传入一个隐士的实参,即方法调用的母体的对象;
2、Function()构造函数:var f =new Fubction('x','y','return x+y;') === var f = function(x,y){return x+y;}
3、call()和apply()可以看做是某一个对象的方法,通过调用方法的形式来间接调用函数,方法的第一个参数是要调用函数的母对象,形如f.call(o)或f.apply(0);
二者不同的是call()方法传入的第一个参数之后的函数的参数是以单个字符串形式传入,而apply()方法是以多个参数组成的数组传入的;形如f.call(o,1,2) 或 f.apply(o,[1,2]);
3、 函数的实参和形参:当调用函数的时候传入的实参个数超过函数定义时的形参个数时,可以通过标识符arguments的数字下标获取传入实参的参数值; 大多数情况下javascript的默认行为是:省略的实参都将是undefined,多出的参数会自动省略;在严格模式下arguments无法使用;
4、 闭包:函数的执行依赖于变量的作用域,这个作用域是函数定义是决定的,而不是函数调用是决定的;函数对象可以通过作用域链相互关联起来,函数体内部的变量都可以保存在函数作用域内,这种特性在称为'闭包'!
5、 函数式编程:
高阶函数:就是操作函数的函数,它接收一个或多个函数作为参数,并返回一个新函数;
function compose(f,g){
return function(){
return f.call(this,g.apply(this,arguments))
}
}
6、关于Ajax函数请求的url问题:
Ajax请求实际上是对XmlHttpRequest的封装,封装了两步操作,open(),send();
XMlHttpRequest的open()方法有两个参数,一个是HTTP方法或动作:包括get post delete head options put;
第二个参数是URL,他是请求的主体,这是相对于文档的URL,当然也可以指定绝对URL路径,协议、主机和端口必须匹配,不然就是跨域了。
XMlHttpRequest的send()方法的参数分为两种情况:GET请求没有主体,参数可不填或传null,POST请求通常有参数,匹配请求头传递;
HTTP请求的各个部分有指定顺序:请求方法和URL首先到达,然后是请求头,最后是请求主体(数据);通常是调用send()方法才开始启动网络。
二、类:
1、标准转换方法:
toString() toLocaleString() 这两个方法一般可以通用,将会对象转为字符串;
valueOf() : 用来将对象转为原始值;当有比较运算符出现时,左右操作数会首先调用此方法; 大多数对象没有这个,Date是有的;
toJSON() : 这个方法由JSON.stringify() 自动调用的;当对一个对象执行序列号化操作时,它会忽略对象的原型和构造函数;如果有一个对象定义了toJSON()方法,JSON.stringify()会直接调用这个方法;Date的toJSON()方法时返回一个表示日期的字符串; 反向方法:JSON.parse();
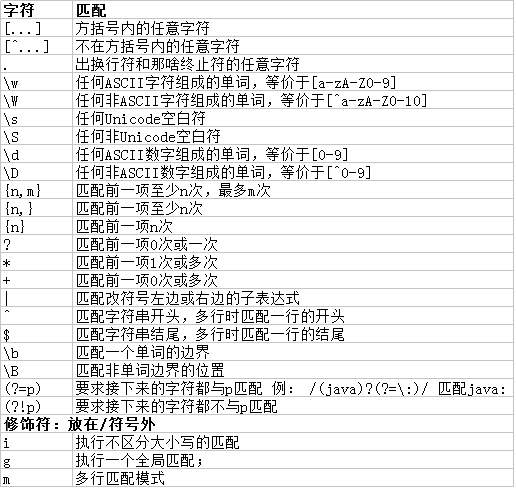
三、正则表达式:
1、有特殊含义的标点符号有: ^ $ . * + ? = ! : | \ / ( ) [ ] { } 如果需要使用本身,则必须使用前缀\
2、正则的一些基本定义:

3、模式匹配的String方法:search() replace() match() split()
1、search() : 放回第一个与之匹配的子串的起始位置,如果找不到,返回-1;
console.log('javascript'.search('script')); //4
console.log('javascript'.search(/script/)); //4
如果search()的参数不是正则表达式,则会自动转换;search()不支持全局检索,参数会忽略修饰符g
2、replace() : 用于执行检索和替换操作;第一个参数是一个正则,第二个参数是要进行替换的字符串;
和search()不同,如果第一个参数是字符串,不会转正则,直接搜索此字符串。
3、match() : 用于获取匹配到的字符串;一个参数就是一个正则表达式,返回一个有匹配结果组成的数组;
执行全局检索返回数组包含字符串中所以匹配结果,没有设置修饰符g,也返回一个数组,数组的第一个元素就是匹配的字符串;
console.log('ni shi 1 tashi 2 shuishi 3'.match(/\d+/g)); //["1", "2", "3"]
console.log('ni shi 1 tashi 2 shuishi 3'.match(/\d+/)); //["1", index: 7, input: "ni shi 1 tashi 2 shuishi 3"]
如果正则里面有圆括号且没有修饰符g,则返回的数组第一个元素就是匹配的字符串,余下的元素则是正则用圆括号括起来的子表达式;
var url = /(\w+):\/\/([\w.]+)\/(\S*)/;
var text = 'http://www.baidu.com/_sa tai che lw';
console.log(text.match(url)); // ["http://www.baidu.com/_sa", "http", "www.baidu.com", "_sa", index: 0, input: "http://www.baidu.com/_sa tai che lw"]
4、split() : 使用指定分隔符拆分字符串组成数组; 其参数可以是一个字符串,也可以是一个正则;
4、RegExp对象:RegExp的构造函数有两个参数,第一个是正则主体,第二个是修饰符,只能传入g i m ,此参数是可选的; 构造函数主要用于动态创建正则;
每个RegExp对象都包含五个属性和两个方法:exec() 和 test();两个方法是等价的,只是返回值不同, 当检索到时,exec返回数组,test返回true;
exec()与String的match()方法的参数没有修饰符g时是相似的;不同的是exec可以多次调用返回不同结果;如下:
var pattern = /Java/g;
var text = 'JavaS is not JavaSp!';
console.log(pattern.exec(text)); // ["Java", index: 0, input: "JavaS is not JavaSp!"]
console.log(pattern.test(text)); // true
var pattern = /Java/g;
var text = 'JavaS is not JavaSp!';
var ret ;
while((ret = pattern.exec(text)) !=null){
console.log(ret);
}
//输出
["Java", index: 0, input: "JavaS is not JavaSp!"]
["Java", index: 13, input: "JavaS is not JavaSp!"]
测试发现:执行了test()等于执行了exec();
JavaScript的理解记录(3)的更多相关文章
- JavaScript的理解记录(6)
---接上篇: 四.CSS相关: 1.CSS不支持注释// 支持注释/* */ 2. 几种浏览器厂商前缀: Firefox : -moz-; Chrome:-webkit- ; IE: ...
- JavaScript的理解记录(5)
---接上篇: 三.DOM解析: 1.Document Object Model(DOM):是表示和操作HTML和XML文档内容的基础API;其中几个重要的类有:Document和Element,Te ...
- JavaScript的理解记录(4)
客户端JavaScript:客户端就是Web浏览器; 一. 前奏: Web文档(document):一些呈现静态信息的页面,虽然有的页面是会动的,但信息本身还是静态! Web应用:可以动态载入信息,相 ...
- JavaScript的理解记录(2)
一.表达式与运算符: 1.对于属性访问表达式: var arr = {first:"hh","second":"gg",third:null ...
- JavaScript的理解记录(1)
1.JavaScript的数据类型分为两类:原始类型和对象类型: 原始类型包括:数字,字符串,布尔值,null和undefined; (都是不可变类型,值不可以修改) 对象类型:普通对象和函数: 函数 ...
- Javascript中理解发布--订阅模式
Javascript中理解发布--订阅模式 阅读目录 发布订阅模式介绍 如何实现发布--订阅模式? 发布---订阅模式的代码封装 如何取消订阅事件? 全局--发布订阅对象代码封装 理解模块间通信 回到 ...
- 第一百二十九节,JavaScript,理解JavaScript库
JavaScript,理解JavaScript库 学习要点: 1.项目介绍 2.理解JavaScript库 3.创建基础库 从本章,我们来用之前的基础知识来写一个项目,用以巩固之前所学.那么,每个项目 ...
- 《javascript个人理解,个人整理。》
万事开头难. 本人做前端工程师,已几年,没有特别大的,已文字方式去做总结. 前段时间,早已经想好,但是迟迟没有去下笔!好在现在陆陆续续的写下去. 我知道这是一个很大的工程,但是我还是想做下去,不为别的 ...
- 【转】Javascript中理解发布--订阅模式
Javascript中理解发布--订阅模式 阅读目录 发布订阅模式介绍 发布---订阅模式又叫观察者模式,它定义了对象间的一种一对多的关系,让多个观察者对象同时监听某一个主题对象,当一个对象发生改变时 ...
随机推荐
- Linux命令行上传文件到百度网盘
利用bpcs_uploader你可以自动将VPS主机上的文件上传到百度网盘中,同时也可以从百度网盘中下载文件到VPS主机上,让你的文件安全地"住"在百度云中.[font=Tahom ...
- x01.os.14: 时间都去哪儿了
时间都去哪儿了 老帕的“花儿为什么这样红”,三分钟引起六次欢呼,却败给了张碧晨.试想一下,如果是人气更高的陈冰,即使唱得和张碧晨一模一样,可能仍然不敌老帕,为什么张碧晨就能取胜呢?有这么个笑话:一人弹 ...
- android Unhandled exception type ParseException提示报错
Unhandled exception type ParseException 意思指:你有一个方法会抛出异常,但是你没有捕捉. 依提示添加一下即可解决:
- linux进程间通信-消息队列
一 消息队列的介绍 消息队列提供了一种从一个进程向另一个进程发送一个数据块的方法. 每个数据块都被认为含有一个类型,接收进程可以独立地接收含有不同类型的数据结构. 我们可以通过发送消息来避免命名管道的 ...
- webkit浏览器常见开发问题
前段时间有人问我一个简单的问题,html如何创建解析的? 我讲了一大堆,什么通过DocumentLoader, CachedResourceLoader, CacheResource, Resourc ...
- 台湾辅仁大学的python教程笔记
散记,因为主讲老师讲得也很乱..说课后的自习才是最重要的- 1.就这样,笔记看下.. 2. Modules 模组 很多模组放在一起就是一个packages 一个packages 一定有有__init_ ...
- 单调队列优化DP,多重背包
单调队列优化DP:http://www.cnblogs.com/ka200812/archive/2012/07/11/2585950.html 单调队列优化多重背包:http://blog.csdn ...
- AJAX、JQUERY 工作遇到的知识点
泽浜商城关联公司知识点总结 1.关联公司的时候,根据用户ID,在数据库中用户表中关联公司ID,公司的列表通过查找公司表 ,然后抓取所有公司的名称和ID.关联的时候只需要根据公司name和ID进行关联. ...
- [No00002A]26个英语字母的原始象形意义、含义、产生及发展历史
我们都知道汉字是象形文字,但如果说英语也是象形文字,你一定会以为纯是无稽之谈.其实,追根溯源,英语的26个字母确实来自于象形文字.这26个字母最初起源于埃及象形文字,后由腓尼基人改进发明了腓尼基字母, ...
- background-size背景缩放
特别注意:背景图片缩放是相对于背景图片所在容器的宽高而言的,并不是相对背景图片本身的宽高 比如,一个div的宽高是300和200像素,背景图片本身的宽高是100*100的像素,设置div的backgr ...
