Form表单提交的简要方式
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/js/jquery-1.4.4.min.js"></script>
<script>
$(function () {
$('form').submit(function () {
alert($(this).serialize());
return false;
})
});
</script>
</head>
<body>
<form id="frm1">
<table>
<tr>
<td>登录名:</td>
<td><input type="text" name="loginName" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="loginPwd" /></td>
</tr>
<tr>
<td colspan=""><input type="submit" id="btnOK" value="开始登陆" /></td>
</tr>
</table>
</form>
</body>
</html>
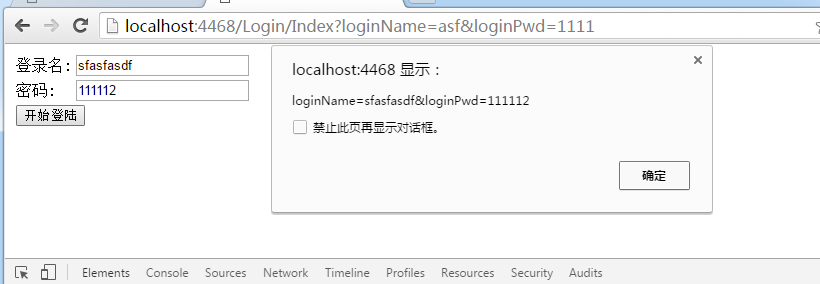
简要截图:

Form表单提交的简要方式的更多相关文章
- 24.form表单提交的六种方式
form表单提交方式 1.无刷新页面提交表单 表单可实现无刷新页面提交,无需页面跳转,如下,通过一个隐藏的iframe实现,form表单的target设置为iframe的name名称,form提交目标 ...
- form表单提交信息的方式
form表单提交信息的方法有两种,一种是get,一种是post.get提交的数据是在地址栏上提交,一般隐私数据不会选择这样方式.地址栏上只能提交字符. 如果使用的是post提交,那么信息都在消息正文中 ...
- form表单提交转为ajax方式提交
<form action="xxx" method="get"> //action的值是请求的url地址 <div class="f ...
- form表单提交三种方式,demo实例详解
第一种:使用type=submit 可以直接提交 <html> <head> <title>submit直接提交</title> </head& ...
- Form表单提交数据的几种方式
一.submit提交 在form标签中添加Action(提交的地址)和method(post),且有一个submit按钮(<input type='submit'>)就可以进行数据的提交, ...
- Checkbox框全选操作,form表单提交与jquery ajax提交两种处理方式
//1.jquery ajax<script type="text/javascript"> $(function(){ var basePath = $(" ...
- Form 表单提交的几种方式
简单的总结一下form表单提交的几种方式:1.最简单的方式 就用form的submit提交方式,这种提交方式是不需要回调函数的 这种方式最近到一个form提供action路径后台接受就可以< ...
- form表单提交方式
form表单提交方式总结一下: 一.利用submit按钮实现提交,当点击submit按钮时,触发onclick事件,由JavaScript里函数判断输入内容是否为空,如果为空,返回false, 不提交 ...
- form表单提交,后台怎么获取select的值?后台直接获取即可,和input方式一样。
form表单提交,后台怎么获取select的值? 后台直接获取即可,和后台获取input的值方式一样. form提交后,后台直接根据select的name获取即可,即getPara("XXX ...
随机推荐
- 烂泥:Linux源码包制作RPM包之Apache
本文由秀依林枫提供友情赞助,首发于烂泥行天下 公司服务器比较多,需要把apache源码包制作成rpm包,然后放到公司内网yum源上进行下载安装.apache的rpm包安装方式比源码安装方式比较快,这能 ...
- iOS实现自定义进度条、拖动条效果,可多个
项目用到的一个场景,需要设置一个周期内不同时间时的数值 比如要设置10秒内,每一秒的大小,通过10个拖动条来设置实现,只需拖动到想要的数值即可, 这里周期10秒和每个拖动条的最大值都是可以自己定义的. ...
- java 自动装箱自动拆箱
1.Java数据类型 在介绍Java的自动装箱和拆箱之前,我们先来了解一下Java的基本数据类型. 在Java中,数据类型可以分为两大种,Primitive Type(基本类型)和Reference ...
- 在公司内网上创建自己的 OSM.Planet 街道级别地图服务器及其客户端程序
转自我的BLOG http://blog.csdn.net/goldenhawking/article/details/6402775 最近经过陛下点拨,涉猎了“OpenStreetMap”,做了不 ...
- ANE接入平台心得记录(安卓)
开发环境:FlashBuilder4.7 AIR13.0 Eclipse 由于我懒得陪安卓的开发环境所以我下载了包含安卓SDK Manager的Eclipse,其实直接用FlashBuilder开发A ...
- HTML 学习笔记 JavaScript(事件)
事件流: 事件流: 描述的是从页面中接收事件的顺序 也可以理解为事件在页面中传播的顺序: 事件: 就是用户或浏览器自身执行的某种动作 例如 click(点击) load(加载) mouseover(鼠 ...
- HTML 学习笔记 CSS样式(定位)
CSS定位(Positioning)属性 允许你对元素进行定位. CSS定位和浮动 CSS为定位和浮动提供了一些属性,利用这些属性 可以建立列式布局,将布局的一部分与另一部分重叠.还可以完成多年来通常 ...
- 设置root用户不保存终端历史记录到.bash_history
在.bashrc的最后行追加 unset HISTFILE cat .bash_history 还能看到 unset HISTFILE 之前保留的命令unset HISTFILE 之后的命令不会保留, ...
- PAT 1012. 数字分类 (20)
给定一系列正整数,请按要求对数字进行分类,并输出以下5个数字: A1 = 能被5整除的数字中所有偶数的和: A2 = 将被5除后余1的数字按给出顺序进行交错求和,即计算n1-n2+n3-n4...: ...
- windows和ubuntu下gif动态图片的制作
现在社交软件中, 各种各样的动图为大家交流很大的乐趣. Gif图片比视频小, 比静态JPG图片形象生动, 更适用于产品展示和步骤演示等. 这里简单介绍一下在window系统和ubuntu系统下gif ...
