js——单选框radio
页面:
...
<tr align="right">
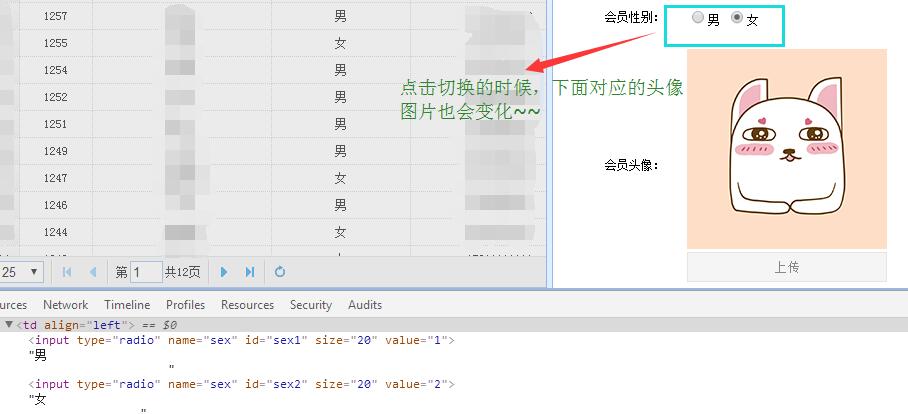
<td align="right">会员性别:</td>
<td align="left">
<input type="radio" name="sex" id="sex1" size="20" value="1">男
<input type="radio" name="sex" id="sex2" size="20" value="2">女
</td>
</tr>
...

需求:点击性别时,变换不同的头像;
误区:一直以为,只要是选中radio的事件再给它附上相应的图片就行,于是起初是这样的:
...
if(jQuery("input[type='radio']:checked").val() == 1){
jQuery("#imgSrc").attr("src", "/static/admin/img/default_man.png");
} else {
jQuery("#imgSrc").attr("src", "/static/admin/img/default_woman.png");
}
...
可是事与愿违,任我怎样选,它也不会改变图片,这是什么原因呢?原因就是自己忘记给radio写单独的事件了,click()或者change()事件,以至于单选框怎样改变也不会让图片改变。最终就成了:
...
jQuery("input[type='radio']").change(function () {
if(jQuery("input[type='radio']:checked").val() == 1){
jQuery("#imgSrc").attr("src", "/static/admin/img/default_man.png");
} else {
jQuery("#imgSrc").attr("src", "/static/admin/img/default_woman.png");
}
});
...
这样,任你怎样点击性别,自动就会改变下面的默认头像。
js——单选框radio的更多相关文章
- 自定义单选框radio样式
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- jquery单选框radio绑定click事件实现和是否选中的方法
使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项: 1. ...
- jquery单选框radio绑定click事件实现方法
本文实例讲述了jquery单选框radio绑定click事件实现方法.分享给大家供大家参考. 具体实现方法如下: 复制代码代码如下: <html><head><title ...
- 单选框radio改变事件详解(用的jquery的radio的change事件)
单选框radio改变事件详解(用的jquery的radio的change事件) 一.总结 1.用的jquery的radio的change事件:当元素的值发生改变时,会发生 change 事件,radi ...
- 吾八哥学Selenium(三):操作复选框checkbox/单选框radio的方法
复选框checkbox和单选框radio是web网站里经常会使用到的两个控件,那么在web自动化测试的时候如何利用Selenium来操作这俩控件呢?今天我们就来简单入门练习一下! html测试页面代码 ...
- MFC学习单选框Radio使用
创建单选框Radio ,ID号IDC_RADIO_NAME 1.获取单选框内容 int RadioState = ((CButton *)GetDlgItem(IDC_RADIO_NAME))-> ...
- 单选框radio总结(获取值、设置默认选中值、样式)
单选框 radio <div class="radio-inline"> <input type="radio" name="kil ...
- 微信小程序:单选框radio和复选框CheckBox
单选框radio: 可以通过color属性来修改颜色. 复选框checkbox:
- Js、layui获取单选框radio的几种方法
首先,编写HTML如下: <form id="form1"> <table border="0"> ...
随机推荐
- 使用Go开发HTTP中间件
原文地址 再web开发的背景下,"中间件"通常意思是"包装原始应用并添加一些额外的功能的应用的一部分".这个概念似乎总是不被人理解,但是我认为中间件非常棒 ...
- 部署keepalive+lvs
部署keepalive+lvs 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 欢迎降入:高级运维工程师之路 598432640 安装LVS的步骤我已经在另外的一 ...
- My roadway of compilers principles.
龙书学习过程代码记录--Python3.5(毕竟第一遍看书,书里面的例子全用python写的) One 将中缀表达式翻译成后缀表达式↓ class Parser(object): def __init ...
- C#,JS获取mac地址
js: function MacInfo() { var locator = new ActiveXObject("WbemScripting.SWbemLocator"); va ...
- 深入理解Java PriorityQueue
PriorityQueue 本文github地址 Java中PriorityQueue通过二叉小顶堆实现,可以用一棵完全二叉树表示.本文从Queue接口函数出发,结合生动的图解,深入浅出地分析Prio ...
- Linux按键驱动程序设计--从简单到不简单【转】
本文转载自:http://blog.csdn.net/coding__madman/article/details/51399353 混杂设备驱动模型: 1. 混杂设备描述 在Linux系统中,存在一 ...
- PHP 匹配一个汉字
使用preg_match 必须使用u flag 这个修饰符添加的额外的功能,与Perl的PCRE不兼容. Pattern和字符串均为UTF-8编码. 从PHP 4.1.0 or greater on ...
- 优秀Python学习资源收集汇总(强烈推荐)
Python是一种面向对象.直译式计算机程序设计语言.它的语法简捷和清晰,尽量使用无异义的英语单词,与其它大多数程序设计语言使用大括号不一样,它使用縮进来定义语句块.与Scheme.Ruby.Perl ...
- 获取token,绑定微信号,自定义菜单,事件响应demo
摘要: 这个demo包含了获取token,绑定微信号,设置自定义菜单,响应文本和事件 这个教程的基础篇和提升篇都看完了,总感觉有点隔靴挠痒的感觉,讲的东西我都懂,没有吸收多少新鲜的知识.貌似还没有我这 ...
- mysql分区表的原理和优缺点
1.分区表的原理 分区表是由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们也可以直接访问各个分区,存储引擎管理分区的各个底层表和管理普通表一样(所有的底层表都必须使用相同的存储引擎),分 ...
