图表Echarts的使用
Echarts是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
本文内容为讲解使用ECharts3.x版本绘制中国地图统计信息。
基本步骤:
1.下载echarts.min.js核心脚本库以及还要单独下载china.js中国地图脚本,页面中添加对脚本的引用。
[说明:除了china.js中国地图脚本库外,还有各省份地图脚本,世界地图脚本word.js,按照自己需求来下]。
- <!DOCTYPE html>
- <html>
- <header>
- <meta charset="utf-8">
- <script src="echarts.min.js"></script> <!--echarts核心脚本库-->
- <script src="china.js"></script> <!--中国地图脚本-->
- </header>
- </html>
2.在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
- <body>
- <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
- <div id="main" style="width: 600px;height:400px;"></div>
- </body>
3.然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个中国地图,下面是完整代码。
- <!DOCTYPE html>
- <html>
- <header>
- <meta charset="utf-8">
- <script src="echarts.min.js"></script> <!--echarts核心脚本库-->
- <script src="china.js"></script> <!--中国地图脚本-->
- </header>
- <body>
- <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
- <div id="mainMap" style="width: 600px;height:400px;"></div>
- <script type="text/javascript">
- var myMap = echarts.init(document.getElementById('mainMap')); //初始化图表
- var option = {
- tooltip: {
- trigger: 'item'
- },
- legend: { //图例: ['第一季度销售量', '第二季度销售量']
- orient: 'vertical',
- x: 'left',
- itemGap: 1,
- itemWidth: 20,
- itemHeight: 12,
- textStyle: {
- fontSize: '12px',
- },
- data: ['第一季度销售量', '第二季度销售量'],
- },
- dataRange: { //图例范围
- x: 'left',
- y: 'bottom',
- itemGap: 1,
- itemWidth: 20,
- itemHeight: 12,
- splitList: [
- {start: 50},
- {start: 41, end: 50},
- {start: 31, end: 40},
- {start: 21, end: 30, label: '21 到 30(自定义label)'},
- {start: 10, end: 20, label: '11 到 20(自定义特殊颜色)', color: 'black'},
- {end: 10}
- ],
- color: ['#E0022B', '#E09107', '#A3E00B'],
- textStyle: {
- fontSize: '12px',
- },
- },
- series: [
- {
- name: '第一季度销售量',
- type: 'map',
- mapType: 'china',
- roam: false,
- itemStyle: {
- normal: {
- label: {
- show: false, //是否显示省名称
- textStyle: {
- color: "rgb(249, 249, 249)"
- }
- }
- },
- emphasis: { label: { show: true } }
- },
- data: [ //省份数据1
- {name: '北京',value: 11 },
- {name: '天津',value: 22 },
- {name: '四川',value: 33 },
- {name: '青海',value: 14 },
- {name: '新疆',value: 3 },
- {name: '西藏',value: 1 },
- //...
- ],
- zoom: 1.1, //地图放大比例
- },
- {
- name: '第二季度销售量',
- type: 'map',
- mapType: 'china',
- roam: false,
- itemStyle: {
- normal: {
- label: {
- show: false, //是否显示省名称
- textStyle: {
- color: "rgb(249, 249, 249)"
- }
- }
- },
- emphasis: { label: { show: true } }
- },
- data: [ //省份数据2
- {name: '北京',value: 10 },
- {name: '天津',value: 20 },
- {name: '四川',value: 30 },
- {name: '青海',value: 40 },
- {name: '新疆',value: 32 },
- {name: '西藏',value: 23 },
- //...
- ],
- zoom: 1.1, //地图放大比例
- }
- ], //地图省份数据
- }; //end option
- //点击省份跳转
- myMap.on('click', function (params) {
- var name = params.name;
- var value = params.value;
- if (value > 0) {
- alert(name + ':' + value);
- }
- });
- myMap.setOption(option);
- </script>
- </body>
- </html>
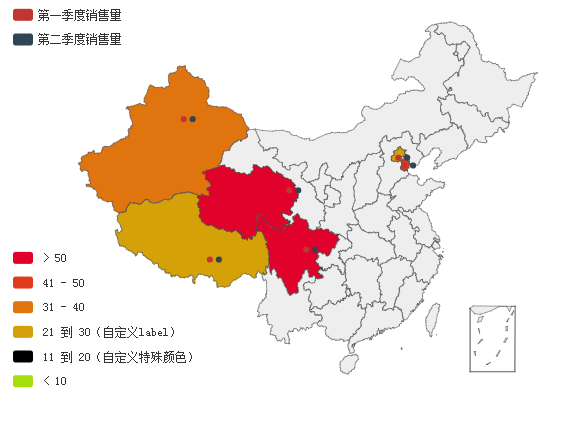
4.效果图如下:

5.补充
地图点击事件处理:
- myMap.on('click', function (params) {
- var name = params.name;
- var value = params.value;
- if (value > 0) {
- alert(name + ':' + value); //如:"新疆:40"
- }
- });
地图主题theme:
在初始化图表的时候指定主题名称
将
var myMap = echarts.init(document.getElementById('mainMap')); //初始化图表
改为
var myMap = echarts.init(document.getElementById('mainMap'), theme); //初始化图表,theme为主题名称。
可从官网下载主题:http://echarts.baidu.com/download-theme.html,
主题使用示例:
- <script src="echarts.min.js"></script>
- <!-- 引入 vintage 主题 -->
- <script src="theme/vintage.js"></script>
- <script>
- // 第二个参数可以指定前面引入的主题
- var chart = echarts.init(document.getElementById('main'), 'vintage');
- chart.setOption({
- ...
- });
- </script>
官方参考资料:
1.JS API方法详解: http://echarts.baidu.com/api.html
2.图表配置项参考: http://echarts.baidu.com/option.html
3.地图脚本库下载: http://echarts.baidu.com/download-map.html
4.主题脚本库下载: http://echarts.baidu.com/download-theme.html
图表Echarts的使用的更多相关文章
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts 本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可 ...
- 一个比较实用的商业级图表Echarts
了解了解 ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼 ...
- 【推荐】开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可以参考下面两个网址:ECharts官方网址:http://ecomfe ...
- 一个手机图表(echarts)折线图的封装
//定义一组颜色值,按顺序取出 var colorGroup = ["#6ca3c4","#76bfa3","#ea8f7a"," ...
- 数据可视化图表ECharts
介绍: ECharts是一个基于ZRender(轻量级Canvas类库)的纯javascript图表库,提供可交互.个性化的数据可视化图表. ECharts提供了折线图.柱状图.散点图.饼图.K线图, ...
- 图表echarts折线图,柱状图,饼状图
总体就是有折线图相关图标的设置,x,y轴的设置,x,y轴或者数据加上单位的设置.饼状图如何默认显示几个数据中的某个数据 折线图:legend(小标题)中间默认是圆圈 改变成直线 在legend设置的时 ...
- 图表制作工具之ECharts
简介 ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10 ...
- 利用echarts做图表统计
以项目中的扇形统计图为例: 首先,第一步: 引入外部echarts.js文件 其次,第二步: HTML代码块 <div class="count-body-con count-tj&q ...
- ECharts开始
为ECharts准备一个具备大小(宽高)的Dom(当然可以是动态生成的) //from echarts example <body> <div id="main" ...
随机推荐
- 用正则从html代码中提取图片路径
$str = '<div align="center"> <img src="http://www.99tyg.com/public/images/e8 ...
- Android定时器Timer.schedule
Timer是一种定时器工具,用来在一个后台线程计划执行指定任务.它可以计划执行一个任务一次或反复多次.TimerTask一个抽象类,它的子类代表一个可以被Timer计划的任务. schedule的意思 ...
- Spring MVC入门实战(一)
本文主要把一个菜鸟从“只是听说过Spring MVC”到“可以手动创建并运行一个Spring MVC工程”的过程记录下来,供以后复习. 0. 开发环境准备 计算机平台:Windows 7 X64. 需 ...
- .net4缓存笔记
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- Lab_5_SysOps_Resources_Linux_v2.5
System Operations - Lab 5: Managing Resources Using Tagging (Linux) - 2.5 ========================== ...
- c#调用C++DLL参数对应
//c++:Byte(unsigned char) ---- c#:System.Byte //c++:SHORT(short) ---- ...
- vim全选,全部复制,全部删除
全选(高亮显示):按esc后,然后ggvG或者ggVG 全部复制:按esc后,然后ggyG 全部删除:按esc后,然后dG 解析: gg:是让光标移到首行,在vim才有效,vi中无效 v : 是进入V ...
- 字符串连接,数字tostring,写入文件
#include <stdio.h> #include <stdlib.h> int main(int argc, char *argv[]) { int x=2410; in ...
- ADF_Desktop Integration系列4_ADF桌面集成入门之部署ADF Desktop Excel
2013-05-01 Created By BaoXinjian
- jQuery - 疑惑
设置内容和属性:http://www.runoob.com/jquery/jquery-dom-set.html
