使用javascript对密码进行有密码强度提示的验证

好些网站的注册功能中,都有对密码进行验证并且还有强度提示。下面就来实现这种效果。
密码强度说明:
密码强度:弱——纯数字,纯字母,纯符号
密码强度:中——数字,字母,符号任意两种的组合
密码强度:强——数字,字母,符号全部都要有
实现思路:
在输入框提示区域编写两个div层,一个显示提示文字,一个显示密码强度提示。
给文本框添加onkeyup的验证事件:
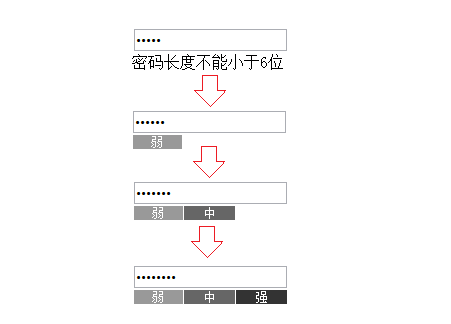
1.没有输入时,显示“密码可由字母、数字、特殊符号组成,长度为6-18个字符”;
2.光标聚焦到文本框中,在密码长度没有6位之前,显示“密码不少于6位”提示文字;
3.当文本框中的字符达到6位后,显示提示文字的层隐藏,显示密码强度的层显示出来;
4.通过正则表达式控制密码强度提示的三个span的显隐,对上面三种情况,只需要对第一种,第三种进行验证即可,相对来说,这两个表达式比较好些一点。这两种验证后也都剩下任意两种组合,无需再编写表达式对第二种验证。
关键代码如下:
JS代码:
var reg1 = /(^\d{6,}$)|(^[a-zA-Z]{6,}$)|(^[^a-zA-Z0-9]{6,}$)/; //数字,字母或符号其中的一种
var reg7 = /\d*\D*((\d+[a-zA-Z]+[^0-9a-zA-Z]+)|(\d+[^0-9a-zA-Z]+[a-zA-Z]+)|([a-zA-Z]+\d+[^0-9a-zA-Z]+)|([a-zA-Z]+[^0-9a-zA-Z]+\d+)|([^0-9a-zA-Z]+[a-zA-Z]+\d+)|([^0-9a-zA-Z]+\d+[a-zA-Z]+))\d*\D*/; //数字字母字符任意组合
function check_pwd() {
var pwd = document.getElementByIdx_x_x_x_x_x("txtPwd").value;
if (pwd.length < 6) {
$("#pwdPrompt div:eq(1)").html("密码长度不能小于6位");
return false;
} else {
$("#pwdPrompt div:eq(1)").css("display", "none");
$("#pwdPrompt div:eq(0)").css("display", "block");
if (reg1.test(pwd)) {
$("#pwdLength span:eq(0)").css("display", "block");
$("#pwdLength span:eq(1)").css("display", "none");
$("#pwdLength span:eq(2)").css("display", "none");
return true;
}
else if (!reg7.test(pwd)) {
$("#pwdLength span:eq(0)").css("display", "block");
$("#pwdLength span:eq(1)").css("display", "block");
$("#pwdLength span:eq(2)").css("display", "none");
return true;
}
else {
$("#pwdLength span:eq(0)").css("display", "block");
$("#pwdLength span:eq(1)").css("display", "block");
$("#pwdLength span:eq(2)").css("display", "block");
return true;
}
return true;
}
}
Html代码:
<style type="text/css">
#pwdLength span {
display: none;
float: left;
height: 14px;
width: 51px;
font-size: 12px;
text-align: center;
line-height: 14px;
color: white;
border-right: 1px solid white;
}
</style>
<input id="txtPwd" onkeyup="return check_pwd()" type="password" /><br />
<div id="pwdPrompt">
<div id="pwdLength">
<span style=" background-color:#999;">弱</span>
<span style=" background-color:#666;">中</span>
<span style=" background-color:#333;">强</span>
</div>
<div style="width: 340px;">密码可由字母、数字、特殊符号组成,长度为6-18个字符</div>
</div>
使用javascript对密码进行有密码强度提示的验证的更多相关文章
- javascript实现playfair和hill密码算法
时至期末,补习信息安全概论作业.恰巧遇古典密码学算法中的playfair算法和hill算法,用javascript语言实现起来是在有趣,边查百度边编码,顺便好好补习一下javascript基础. pl ...
- javascript记住用户名和登录密码
javascript记住用户名和登录密码 下面主要通过代码给大家展示下javascript记住用户名和登录密码,具体代码内容请看下文. <script type="text/javas ...
- python 字符串实例:检查并判断密码字符串的安全强度
检查并判断密码字符串的安全强度 import string def check(pwd): #密码必须至少包含六个字符 if not isinstance(pwd,str) or len(pwd)&l ...
- MVC5 网站开发之六 管理员 2、添加、删除、重置密码、修改密码、列表浏览
目录 奔跑吧,代码小哥! MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项目 MVC5 网站开发之三 数据存储层功能实现 MVC5 网站开发之四 业务逻辑层的架构和基本功能 MVC5 网 ...
- 强密码和弱密码并没有什么区别?NIST密码安全标准更新:不再建议密码要求混合大写字母、字符和数字
作为一名认真负责的小编,每次注册账号设置密码的时候都是最痛苦的,太简单的怕被破解,太难的又记不住. 等你好不容易记住密码,三个月后IT同学过来拍拍你的肩膀,"你的密码到期了,记得改啊--&q ...
- ssm中通过ajax或jquer的validate验证原密码与修改密码的正确性
一.ajax 1. <script type="text/javascript"> //验证原密码1.ajax,正则 var ok1=false,ok2=false,o ...
- Mysql 5.7 忘记root密码或重置密码的详细方法
在Centos中安装完MySQL数据库以后,不知道密码,这可怎么办,下面给大家说一下怎么重置密码 在Centos中安装完MySQL数据库以后,不知道密码,这可怎么办,下面给大家说一下怎么重置密码 1. ...
- linux(centos)下密码有效期和密码复杂度设置
1.密码有效期 方法一: chage -l 用户名 查看用户的过期时间 chage -M 99999 用户名 用命令修改过期时间为永久 chage -M 90 用户名 设置密码有效期为90天 chag ...
- oracle 密码忘记、密码遗失解决办法
忘了密码可以用操作系统验证方式登入SYS用,然后可以随意修改密码了.登入方法:1.进入命令提示符下,输入:sqlplus /nolog 回车进入SQL.2.在SQL环境下,输入:SQL> con ...
随机推荐
- Maltego实体分类与Transform
分类 实体类型 描述 Devices (设备类) Device 表示一个设备,如一个手机或相机. Infrastructure (基础结构类) AS 一个互联网自治系统 DNS Name 域名系统 ...
- ‘Cordova/CDVPlugin.h’ file not found
phonegap项目,平时真机调试没什么问题.然后想打包成ipa了,去Product --> Archive 一下,然后就报错了,说:‘Cordova/CDVPlugin.h’ file not ...
- 【代码笔记】iOS-改变导航条标题的颜色为红色
一,效果图. 二,代码. RootViewController.m - (void)viewDidLoad { [super viewDidLoad]; // Do any additional se ...
- iOS UITableView , UITableViewController ,UITableViewCell实现全国各省市遍历,选择相应的地区
我们先看一下效果 代码如下 首先是第一个页面 rootTableViewController.h #import <UIKit/UIKit.h> #im ...
- 转载文章----IL反编译利器——Ildasm.exe和Reflector.exe:
转载地址:http://www.cnblogs.com/yangmingming/archive/2010/02/03/1662546.html 一:Ildasm.exe简介 这一微软VS自带工具, ...
- git pull/push项目的时候总是提示要输入用户名密码的解决方案
作者:白狼 出处:www.manks.top/article/git_tip_user_password 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否 ...
- jQuery中find和filter的区别
本文来自:http://blog.csdn.net/woshixuye/article/details/7255260 这是jQuery里常用的2个方法. 他们2者功能是完全不同的,而初学者往往会被误 ...
- [Linux 维护]收集centos系统性能指标
#!/bin/bash # awk 'END{print}' get the last row iplist=$(cat ~/fanr/shell/Weekly/ip.list) for _IP in ...
- Linux 性能优化工具 perf top
1. perf perf 是一个调查 Linux 中各种性能问题的有力工具. NAME perf - Performance analysis tools for Linux SYNOPSIS per ...
- org.apache.jasper.JasperException: Unable to compile class for JSP
项目启动时报错 : The method getJspApplicationContext(ServletContext) is undefined for the type JspFactory S ...
