常用Meta整理
标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web 服务。 ——W3School
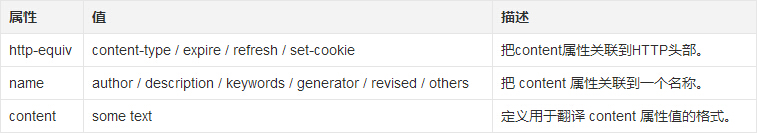
必要属性

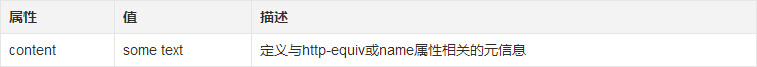
可选属性

通用:
<meta charset="utf-8"> 设置页面编码为UTF8,防止乱码,需要页面保存为UTF8无BOM格式
<meta http-equiv="X-UA-Compatible"
content="IE=edge"> 为IE设置兼容模式为edge
<meta http-equiv="refresh"
content="30"> 30秒后自动刷新本页面
<meta http-equiv="refresh"
content="5" url="http://www.xx.com"> 5秒后自动跳转到指定页面
<meta http-equiv="expires"
content="0"> 指定缓存的生存周期为已过期,即禁止缓存
<meta http-equiv="pragma"
content="no-cache"> 禁止缓存
<meta http-equiv="cache-control"
content="no-cache,must-revalidate"> 禁止缓存方案2
<meta name="author"
content="Leo,xx@xx.com"> 标注作者
<meta name="copyright"
content="本页版权归XX所有,All Rights Reserved."> 标注版权
<meta name="generator"
content="WebIDE"> 标注网页开发工具
<base href="http://www.xx.com/"
target="_blank"> 为相对地址指定基地址,并设置为新窗口打开
<link href="favicon.ico"
rel="shortcut icon" type="image/png"> 显示并指定favicon图标的位置
<link rel="icon"
type="image/png" href="favicon.ico"> 显示并指定favicon图标的位置方案2
SEO优化
页面关键词
<meta
name="keywords" content="your tags" />
页面描述
<meta
name="description" content="150 words" />
移动端:
viewport
<meta
name="viewport" content="width=device-width;
initial-scale=1.0;maximum-scale=1.0; user-scalable=no;"/>
<!--
`width=device-width` 会导致 iPhone 5 添加到主屏后以 WebApp 全屏模式打开页面时出现黑边 -->
- width:宽度(数值 / device-width)(范围从200
到10,000,默认为980 像素) - height:高度(数值 / device-height)(范围从223
到10,000) - initial-scale:初始的缩放比例 (范围从>0 到10)
- minimum-scale:允许用户缩放到的最小比例
- maximum-scale:允许用户缩放到的最大比例
- user-scalable:用户是否可以手动缩 (no,yes)
- minimal-ui:可以在页面加载时最小化上下状态栏。(已弃用)
<meta
name="format-detection" content="telephone=no"> 禁止电话号码识别
<meta
name="format-detection" content="email=no"> 禁止邮箱识别
<meta
name="format-detection" content="adress=no"> 禁止识别地址和跳转到地图功能
WebApp全屏模式:伪装app,离线应用。
<meta
name="apple-mobile-web-app-capable" content="yes" />
<!-- 启用 WebApp 全屏模式 -->
隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent 。
<meta
name="apple-mobile-web-app-capable" content="yes"> 禁用工具栏与菜单栏,苹果系专属
<meta
name="apple-mobile-web-app-status-bar-style"
content="default"> 状态栏为默认样式,苹果系专属
<meta
name="apple-mobile-web-app-status-bar-style"
content="black"> 状态栏为黑色样式,苹果系专属
<meta
name="apple-mobile-web-app-status-bar-style"
content="black-translucent"> 状态栏为灰色样式,苹果系专属
<meta
name="apple-mobile-web-app-status-bar-style"
content="blank"> 隐藏状态栏,苹果系专属
常用Meta整理的更多相关文章
- 常用 meta 整理
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --> <meta name="HandheldFriendly" con ...
- HTML中常用meta整理
< meta > 元素 定义 meta标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其 ...
- 常用meta整理【转载】
< meta > 元素 概要 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 we ...
- 常用meta整理[转载]
< meta > 元素 概要 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web ...
- web前端常用meta整理
标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务. 页面关键词 <meta ...
- Meta标签大全_web开发常用meta整理
meta标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务. 必要属性 属性 值 描 ...
- 常用meta标签举例说明
本文是作者从百度百科和其他从网页中搜索到的资料,经综合整理,把常用meta标签列举并示例说明,仅供参考. 1.<meta charset="UTF-8"> --- ch ...
- NiosII常用函数整理
NiosII常用函数整理 IO操作函数函数原型:IORD(BASE, REGNUM) 输入参数:BASE为寄存器的基地址,REGNUM为寄存器的偏移量函数说明:从基地址为BASE的设备中读取寄存器中偏 ...
- html5 webApp常用Meta标签
Html5 webApp常用Meta标签 <meta charset="UTF-8"> <meta name="viewport" conte ...
随机推荐
- 精通 CSS 选择器
CSS 选择器除了样式表匹配元素时需要用到,在使用 jQuery 等库的时候也可以利用 CSS 选择器来选择元素,因此作为前端开发需要熟练掌握.下面是一些常用的 CSS 选择器示例. 元素选择器 E, ...
- ae_datagridview显示属性
public partial class FrmAttributeTable : Form { private AxMapControl m_MapCtl; public FrmAttributeTa ...
- 关于web软件信息安全问题资料的整理(四)
整理出了几点解决方案 1.修护漏洞.对于防护的一方来看,如果先于攻击一方发现Web系统中存在的漏洞,尽早修复它们,就可以防患于未然,获得最低的防护成本.漏洞的修复方式并不是一定要依靠修改网页代码才可以 ...
- C语言一级指针与二级指针
指针的概念 指针就是地址, 利用这个地址可以找到指定的数据 指针就是地址, 那么在使用的时候, 常常会简单的说 指针变量为指针 指针变量就是存储地址的变量 int *p1;// 申请了一个变量, 即在 ...
- Android Launcher 3 简单分析
最近在学习Android Launcher的相关知识,在github上找到可以在Android studio上编译的Launcher 3代码,地址:https://github.com/rydanli ...
- JAVA内部类使用
一.什么是内部类? 一个类的定义放在另一个类的内部,这个类就叫做内部类 二.内部类有那些特性? 1.内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名 ...
- Asp.net WebPages框架运行原理浅析(转)
在Asp.net4和4.5中,新增了WebPages Framework,编写页面代码使用了新的Razor语法,代码更加的简洁和符合Web标准,编写方式更接近于PHP和以前的Asp,和使用 WebFo ...
- 组内Linq培训记录
注: 由于该培训是在组内分享,先写成了Word,而word中的代码都以截图方式呈现了,而在博客园不能很方便的粘贴截图进来,所以我用插入代码的方式加进来,如果文中说“如下图”或“如下图代码”,那么就直接 ...
- 分享 | Git常用的一些命令
最近,各个项目团队已经全面从svn转向Git 近期将会分享一些Git的常用操作及使用经验: 先了解下工作中一些需要用到的命令: --------------------------- Git基本常用命 ...
- mysql Lock wait timeout exceeded; try restarting transaction
查看innodb的事务表INNODB_TRX,看下里面是否有正在锁定的事务线程,看看ID是否在show full processlist里面的sleep线程中,如果是,就证明这个线程事务一直没有com ...
