QTreeWidget创建
 #ifndef TREEWIDGET_H
#ifndef TREEWIDGET_H  #define TREEWIDGET_H
#define TREEWIDGET_H 
 #include <QtGui>
#include <QtGui> 
 class TreeWidget : public QWidget
class TreeWidget : public QWidget  {
{  public:
public:  TreeWidget();
TreeWidget(); 
 private:
private:  QTreeWidget *tree;
QTreeWidget *tree;  };
}; 
 #endif // TREEWIDGET_H
#endif // TREEWIDGET_H #include "treewidget.h"
#include "treewidget.h" 
 TreeWidget::TreeWidget()
TreeWidget::TreeWidget()  {
{  tree = new QTreeWidget(this);
tree = new QTreeWidget(this);  tree->setColumnCount(1);
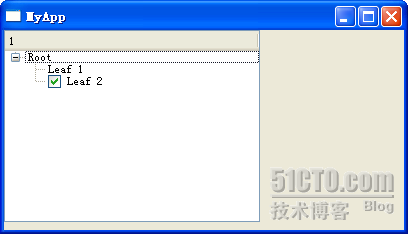
tree->setColumnCount(1);  QTreeWidgetItem *root = new QTreeWidgetItem(tree, QStringList(QString("Root")));
QTreeWidgetItem *root = new QTreeWidgetItem(tree, QStringList(QString("Root")));  QTreeWidgetItem *leaf = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));
QTreeWidgetItem *leaf = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));  root->addChild(leaf);
root->addChild(leaf);  QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));
QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));  leaf2->setCheckState(0, Qt::Checked);
leaf2->setCheckState(0, Qt::Checked);  root->addChild(leaf2);
root->addChild(leaf2);  QList<QTreeWidgetItem *> rootList;
QList<QTreeWidgetItem *> rootList;  rootList << root;
rootList << root;  tree->insertTopLevelItems(0, rootList);
tree->insertTopLevelItems(0, rootList);  }
}  QTreeWidgetItem::QTreeWidgetItem ( QTreeWidget * parent, const QStringList & strings, int type = Type );
QTreeWidgetItem::QTreeWidgetItem ( QTreeWidget * parent, const QStringList & strings, int type = Type );
 #include "listwidget.h"
#include "listwidget.h" 
 TreeWidget::TreeWidget()
TreeWidget::TreeWidget()  {
{  tree = new QTreeWidget(this);
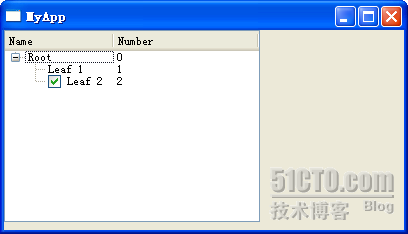
tree = new QTreeWidget(this);  tree->setColumnCount(2);
tree->setColumnCount(2);  QStringList headers;
QStringList headers;  headers << "Name" << "Number";
headers << "Name" << "Number";  tree->setHeaderLabels(headers);
tree->setHeaderLabels(headers);  QStringList rootTextList;
QStringList rootTextList;  rootTextList << "Root" << "0";
rootTextList << "Root" << "0";  QTreeWidgetItem *root = new QTreeWidgetItem(tree, rootTextList);
QTreeWidgetItem *root = new QTreeWidgetItem(tree, rootTextList);  QStringList leafTextList;
QStringList leafTextList;  leafTextList << "Leaf 1" << "1";
leafTextList << "Leaf 1" << "1";  QTreeWidgetItem *leaf = new QTreeWidgetItem(root, leafTextList);
QTreeWidgetItem *leaf = new QTreeWidgetItem(root, leafTextList);  root->addChild(leaf);
root->addChild(leaf);  QStringList leaf2TextList;
QStringList leaf2TextList;  leaf2TextList << "Leaf 2" << "2";
leaf2TextList << "Leaf 2" << "2";  QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, leaf2TextList);
QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, leaf2TextList);  leaf2->setCheckState(0, Qt::Checked);
leaf2->setCheckState(0, Qt::Checked);  root->addChild(leaf2);
root->addChild(leaf2);  QList<QTreeWidgetItem *> rootList;
QList<QTreeWidgetItem *> rootList;  rootList << root;
rootList << root;  tree->insertTopLevelItems(0, rootList);
tree->insertTopLevelItems(0, rootList);  }
}
QTreeWidget创建的更多相关文章
- QT QDockWidget锚接部件 和 QTreeWidget 树形部件 构成树形选择项
1. 如图,在mainwindow中 添加DockWidget到右侧,里面镶嵌TreeWidget. 2. QTreeWidget *treeWidget = new QTreeWidget; // ...
- Python knife 一款伪菜刀
Python knife 一款伪菜刀. 设计之初,本想只写个命令行的就可以了,但又想与众不同,想用python写代码,又不想用c#写前端(c#太卡了),万分无奈之下,找到一个替代品,Pyqt, ...
- Qt之QTreeWidget入门
QTreeWidget的一些基本操作 1.insertTopLevelItems,insertTopLevelItem用来添加顶层的item QTreeWidget *treeWidget = new ...
- Qt 学习之路 2(42):QListWidget、QTreeWidget 和 QTableWidget
Qt 学习之路 2(42):QListWidget.QTreeWidget 和 QTableWidget 豆子 2013年2月5日 Qt 学习之路 2 38条评论 上一章我们了解了 model/vie ...
- qt5--树形控件QTreeWidget
需要 #include <QTreeWidget> #include <QTreeWidgetItem> #include " ...
- 第15.27节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QTreeWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 树部件(Tree Widget)是Qt Designer中 Item Widgets(It ...
- 第二十二章、 Model/View便利类树型部件QTreeWidget
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 树部件(Tree Widget)是Qt Designer中 Item Widgets(It ...
- PyQt(Python+Qt)学习随笔:QTreeWidget中给树型部件增加顶层项的方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QTreeWidget对象创建后,是没有任何项的,要给部件增加项,首先要增加顶层项.顶层项的增加有三 ...
- PyQt(Python+Qt)学习随笔:invisibleRootItem方法访问QTreeWidget树型部件的隐形根节点
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 我们知道在数据结构上来说,任何树都是有根节点的,但我们在QTreeWidget对象中并没有看到界面上 ...
随机推荐
- 1074, "Column length too big for column 'err_solution' (max = 21845); use BLOB or TEXT instead"
一个注意点,就是sqlalchemy 使用create_all()建表的时候,要在 create_all()所在页面import那些表的model sqlalchemy.exc.Operational ...
- Shell 语法之输入输出
Linux 使用文件描述符标识每个文件对象.文件描述符是一个非负整数,可以唯一地标识会话中打开的文件.每个进程中最多可以有9个打开文件的描述符. Linux 标准文件描述符 文件描述符 缩写 描述 0 ...
- Head First 设计模式 --7 适配器模式 外观模式
适配器模式:将一个类东街口转换成客户期望的另一个接口.适配器让原本接口不兼容的类可以合作无间. 适配器模式有两种,对象适配器和类的适配器.先看一下对象适配器. 还是看最开始鸭子的例子,如果此时鸭子不够 ...
- 无法用sysadmin权限的登录名登陆,sa密码忘了,管理员被锁在外面
作为一名DBA,你的职责就是保证数据的安全,为了达到要求,你移除了BUILTIN\Administrators组,禁用了sa登录名,修改了服务器端口,删除了所有的sysadmin权限的登录名,你可以连 ...
- d.BIO连接器与NIO连接器的对比之二
前面在Tomcat中讲解了两个通道,BIO和NIO,我们这里来通过两端程序,简单模拟两个通道,找找异同点: BIO: 1. public class SocketServer { public ...
- ShopNc基本介绍
ShopNc学习笔记: 1.shopNc每个文件夹定义了单入口文件eg:shopnc/admin/index.php, shopnc/cms/index.php 2.MVC M: $model = M ...
- Java:多线程<三>死锁、线程间通讯
死锁: 同步嵌套同步,而且使用的锁不是同一把锁时就可能出现死锁 class Test implements Runnable { private boolean flag; Test(boolean ...
- The storage wars: Shadow Paging, Log Structured Merge and Write Ahead Logging
The storage wars: Shadow Paging, Log Structured Merge and Write Ahead Logging previous: Seek, and yo ...
- 什么是 jsonp ?
浏览器不支持Ajax跨域请求 但能加载任何地方的外部js文件 jsonp就是借用这个特点 通过引入文件拿到想要的数据 而不是通过AJAX请求 假如你想获取 vcico.com 的 $data ...
- Java 导出EXCEL
1.Apache POI简介 Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程式对Microsoft Office格式档案读和写的功能. .NET的开发人员则 ...
