CSS3:flex布局应用
想把先前的整理的东西贴出来,怎奈总是有额外事情发生,额,教训电脑要离水杯远点~~ 推荐一本书,《编写可维护的Javascript》这是Nicbolas C.Zakas写的,他的《Javascript高级程序设计》我先前推荐过,这个作者非常优秀,五年就成了Yahoo首席前端工程师,出的书都是精品,想比之下,真是很惭愧!《编写可维护的Javascript》是13年的书,对比这本书再回头想想自己先前的写法,会有值得惊醒和提升的地方!咩咩,我是刚从图书馆借得~~
笔记
MSDN Library Flexbox 关于IE的部分查看此处
1、
display: -webkit-flex;
display: -moz-flex;
display: -o-flex;
display: -ms-flexbox;//[IE 还是沿用老的标准]
2、
A、 flex-direction:
值:row|row-reverse主轴起点和终点交换 | column 主轴和侧轴交换 | column-reverse 与column方向相反
-webkit-flex-direction: column;//webkit
-moz-flex-direction: column;//firefox
-ms-flex-direction: column;//IE
-o-flex-direction: column;//Opera现在也换成webkit内核了,这个是照顾前版本
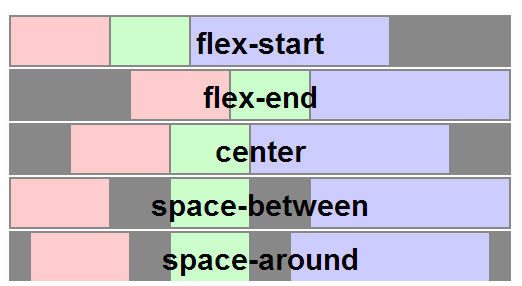
B、justify-content:用于调整主轴上伸缩项目的位置
值:flex-start 起始位置|flex-end|center|space-between空余放中间|space-around空余环绕
-ms-justify-content
测试IE11 已经弃用此属性了 -ms-flex-pack: start | end | center | justify

C、 Flex-wrap:伸缩行换行
值:nowrap | wrap| wrap-reverse
IE: -ms-flex-wrap
值:no | wrap| wrap-reverse
D、flew-flow是flex-direction和flew-wrap的缩写
3、
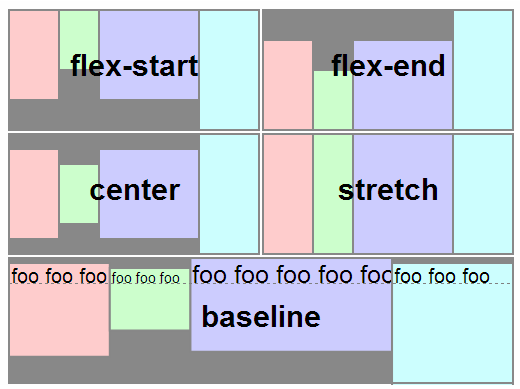
A、 align-items:调整伸缩项目在侧轴上的定位方式
值:flex-start | flex-end | center | baseline | stretch
IE :-ms-flex-align
Start| end | center | baseline |stretch

B、align-content 堆栈伸缩行,对齐的是伸缩行
值:flex-start | flex-end | center | baseline | stretch
C、align-self侧轴对齐是会覆盖伸缩容器的align-items属性。单个项目应用
值:flex-start | flex-end | center | baseline | stretch
D、order:显示顺序 ,如果需要文档顺序和显示顺序不同时
IE :-ms-flex-order
4、特殊项
flex: flex-grow flex-shrink flex-basis -指定了一个伸缩项目如何分配主轴上的剩余空间
A、flex-grow -定义了一个flex项的增长,如果需要的话。它决定占据flex 弹性盒子里剩余的可用空间比例。
B、flex-shrink-当flex盒子里行空间不够的时候,它决定了相对于其他flex项的收缩比列
In this demo:
- The first item has flex: 1 1 20em (shorthand for flex-grow: 1, flex-shrink: 1,flex-basis: 20em)
- The second item has flex: 2 2 20em (shorthand for flex-grow: 2, flex-shrink: 2,flex-basis: 20em)
两个flex项都想宽度20em.因为flex-grow,如果flex container比40em大,第二个项就会占剩下剩余空间的2份,第一项占一份。
但如果父元素宽度小于40em,第二项缩小的部分是第一项的2倍,就是说,呈现出来,第二项宽度是第一项的1/2。
C、Flex-basis:定义了这个flex项初始时候的大小
有很多关于flex布局的优秀文章
Does Flexbox Have a Performance Problem? | CSS-Tricks
"Old" Flexbox and "New" Flexbox | CSS-Tricks
Flexbox layout isn't slow - HTML5Rocks Updates
特推荐朋友的w3cplus w3cplus FLexbox
CSS3:flex布局应用的更多相关文章
- CSS3 Flex布局整理(三)-项目属性
一.Flex布局中 Flex Item属性控制,可以指定显示顺序.剩余空间的放大,缩小.交叉轴的排列 1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0.类似z-index 2.fle ...
- CSS3 Flex布局整理(二)-容器属性
一.Flex容器属性介绍 1.flex-flow :水平或垂直方向上的流动方式,包裹处理,其中包括了flex-direction属性和flex-wrap属性. 2.justify-content:定义 ...
- CSS3 Flex布局整理(一)
一.说明 1.在以往的布局方案中,都是基于盒装模型,依赖display属性+position属性+float属性等. 他对于那些特殊布局非常不方便,比如,垂直居中等. 并且不同浏览器的盒模型还有些差异 ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- CSS3 Flex布局(项目)
一.order属性 order属性定义项目的排列顺序.数值越小,排列越靠前,默认为0. 二.flex-grow属性 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大. ...
- CSS3 Flex布局(容器)
一.flex-direction属性 row(默认值):主轴为水平方向,起点在左端. row-reverse:主轴为水平方向,起点在右端. column:主轴为垂直方向,起点在上沿. column-r ...
- CSS3 Flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- css3 flex 布局
今天做一个小实战,需要让一个登录框始终保持水平和垂直居中,第一个想到的就是通过定位(要想让一个div居中,采用定位可以解决,示例), 然后开始接触flex布局,学完感觉真的好用,现把知识点记录一下,以 ...
- css3 flex布局结合transform生成一个3D骰子
预览地址: https://zhaohh.github.io/flex-dice/index.html 1 Flex 布局 首先聊聊Flex 布局,Flex 布局又称"弹性布局", ...
- css3 flex布局/grid布局
1.CSS3 Flexbox 布局完全指南(图解 Flexbox 布局详细教程) 2.CSS Grid 布局完全指南(图解 Grid 详细教程)
随机推荐
- PHPCMS \phpcms\modules\member\index.php 用户登陆SQL注入漏洞分析
catalog . 漏洞描述 . 漏洞触发条件 . 漏洞影响范围 . 漏洞代码分析 . 防御方法 . 攻防思考 1. 漏洞描述2. 漏洞触发条件 0x1: POC http://localhost/p ...
- gzip、bzip2、tar压缩命令使用
1. gzip gzip test.txt //压缩 gzip -d test.txt.gz //解压缩 gzip -9 test.txt //设置压缩等级(9最好,1最差,默认6) 相关:zcat ...
- Spring MVC exception - Invoking request method resulted in exception : public static native long java.lang.System.currentTimeMillis()
最近在线上系统发现下面的异常信息: 2014-10-11 11:14:09 ERROR [org.springframework.web.servlet.mvc.annotation.Annotati ...
- HDU 4857 逃生(反向拓扑排序)
传送门 Description 糟糕的事情发生啦,现在大家都忙着逃命.但是逃命的通道很窄,大家只能排成一行. 现在有n个人,从1标号到n.同时有一些奇怪的约束条件,每个都形如:a必须在b之前.同时,社 ...
- [Android]Volley的使用
Volley是Google I/O 2013上提出来的为Android提供简单快速网络访问的项目.Volley特别适合数据量不大但是通信频繁的场景. 优势 相比其他网络载入类库,Volley 的优势官 ...
- hdu 2039 三角形
题意: 判断三条线段能否组成三角形 解法: 坑!记得用float,用int直接WA. 1: #include<stdlib.h> 2: #include<stdio.h> 3: ...
- wildfly jboss deploy 报 拒绝访问
用maven clean package wildfly:deploy 部署war,不时报拒绝访问.有时重启wildfly即可.有时需要在standalone.xml中删除war部署: <dep ...
- Enlisting multiple 1-phase aware participants in the same transaction
In some cases it may be necessary to enlist participants that aren't two-phase commit aware into a t ...
- iOS - 落叶加载动画效果
代码下载地址:https://github.com/nLoser/LeafLoadingView 效果: 说明:效果是在网上看到的,并且自己按照效果自己实现,树叶使用CAEmitterLayer做的, ...
- 【原】react中如何使用jquery插件
react的思想是虚拟dom,提倡最好较少dom的操作,可是我们在写网页的时候,有些复杂的交互还是离不开jquery插件的.而且当你把jquery直接拿来用的时候,你会发觉会报错,要么是找不到那个插件 ...
