shell脚本学习指南
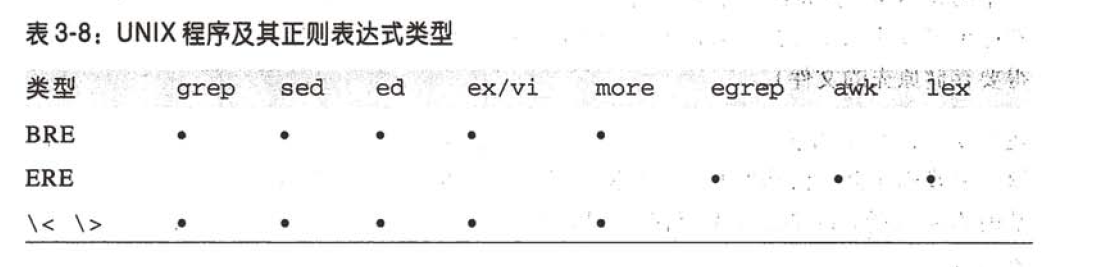
一、UNIX各个工具所支持的正则表达式:

二、使用sed在某一目录下建立一份目录备份:
find /home/foo/ -type d -print | #找出/home/foo/目录下所有目录文件
sed 's;/home/foo/;/home/bar/;' | #替换/home/foo/目录为/home/bar/
sed 's/^/mkdir /' | #插入mkdir
sh -x #执行mkdir命令
shell脚本学习指南的更多相关文章
- 笔记——shell脚本学习指南
<shell脚本学习指南>机械工业出版 ISBN 987-7-111-25504-8 第2章 2.4 初级陷阱 1.当今的系统,对#!这一行的长度限制从63到1024个字符都有,尽量不要超 ...
- 学习笔记之Shell脚本学习指南 & sed与awk & 正则表达式
正则表达式_百度百科 http://baike.baidu.com/link?url=ybgDrN2WQQKN64_gu-diCqdeDqL8LQ-jiQ-ftzzPaNUa9CmgBRDNnyx50 ...
- 转 shell脚本学习指南
shell脚本学习指南 以下八点不敢说就能成为你shell脚本学习指南de全部,至少可以让你编写出可靠的shell脚本. 1. 指定bashshell 脚本的第一行,#!之后应该是什么?如果拿这个问题 ...
- Shell脚本学习指南笔记
Shell脚本学习指南 作者:Danbo 2015-8-3 脚本编程语言与编译型语言的差异 许多中型.大型的程序都是用编译型语言写的,例如:C.C+.Java等.这类程序只要从源代码(Source C ...
- 《Shell脚本学习指南》学习笔记之自定义函数
Shell的函数在使用之前必须先定义,定义格式: [ function ] funname [()] { action; [return int;] } 可以带function fun()定义,也可以 ...
- 《Shell脚本学习指南》学习笔记之变量、判断和流程控制
变量 定义变量 可以使用export和readonly来设置变量,export用于修改或打印环境变量,readonly则使得变量不得修改.语法: export name[=word] ... read ...
- 《shell脚本学习指南》学习笔记之入门
为什么要使用shell脚本? shell脚本能够轻易处理文件与目录之类的对象,而且是各UNIX系统之间经过POSIX标准化的通用的功能,因此Shell脚本只要“用心写”一次,即可应用到很多系统上,因此 ...
- shell脚本学习指南-学习(1)
1.先看下面这个命令: $who | wc -l 计算当前登陆的用户个数: $who 当前登陆的有哪些用户: pipeling( | )可以在两个程序之间建立管道,左侧的结果成为右侧的 ...
- Shell脚本学习指南 [ 第三、四章 ] 查找与替换、文本处理工具
摘要:第三章讨论的是编写Shell脚本时经常用到的两个基本操作.第四章总共介绍了约30种处理文本文件的好用工具. 第三章 查找与替换 概括:本章讨论的是编写Shell脚本时经常用到的两个基本操作:文本 ...
- Shell脚本学习指南 [ 第一、二章 ] 背景知识、入门
摘要:第一章介绍unix系统的发展史及软件工具的设计原则.第二章介绍编译语言与脚本语言的区别以及两个相当简单但很实用的Shell脚本程序,涵盖范围包括了命令.选项.参数.Shell变量.echo与pr ...
随机推荐
- 理解 OpenStack 高可用(HA) (4): Pacemaker 和 OpenStack Resource Agent (RA)
本系列会分析OpenStack 的高可用性(HA)概念和解决方案: (1)OpenStack 高可用方案概述 (2)Neutron L3 Agent HA - VRRP (虚拟路由冗余协议) (3)N ...
- javascript(定时函数)
一setTimeout函数和setInterval函数的语法以及应用 1.setTimeout函数 定义和用法:setTimeout()方法用于在指定的毫秒数后调用函数或计算表达式. 语法:setTi ...
- 七个结构模式之享元模式(Flyweight Pattern)
定义: 运用共享技术对大量细粒度对象的复用,这要求这些对象都很相似,状态变化很小.将这些对象的内部状态和外部状态进行区分,对于内部状态相同的只存储一个对象,而对不同的外部状态则采用不同的操作. 结构图 ...
- jQuery Tocify 定位导航
Tocify是一个jQuery插件,能够动态的生成文章目录,Tocify可以随意的设置Twitter Bootstrap 或者 jQueryUI Themeroller支持的可选动画和jQuery的显 ...
- [js开源组件开发]network异步请求ajax的扩展
network异步请求ajax的扩展 在日常的应用中,你可能直接调用$.ajax是会有些问题的,比如说用户的重复点击,比如说我只希望它成功提交一次后就不能再提交,比如说我希望有个正在提交的loadin ...
- atom编辑markdown之上传图片
01atom编辑markdown之上传图片 :first-child { margin-top: 0px; } .markdown-preview:not([data-use-github-style ...
- JavaScript 事件绑定及深入
一.传统事件绑定的问题 解决覆盖问题,我们可以这样去解决:window.onload = function () { //第一个要执行的事件,会被覆盖 alert(1);};if (typeof wi ...
- requirejs:让人迷惑的路径解析
接触过requirejs的童鞋可能都知道,无论是通过define来定义模块,还是通过require来加载模块,模块依赖声明都是很重要的一步.而其中涉及到的模块路径解析,对于新手来说,有的时候会让人觉得 ...
- select中无法使用click的处理
今天工作用到了select,想要给option添加click点击事件,可是却没有任何效果,百度了才发现,原来竟然是不支持呀! 众所周知(其实我才知道哎),在IE里, select的option是不支持 ...
- silverlight如何通过单独部署的WCF站点访问sharepoint2013的图片库
最近有项目silverlight通过单独部署的WCF站点访问sharepoint2013的图片库,需要做个笑脸墙效果如下: 结果开发完毕后无法在SP站点显示出来.使用VS自带的WCF工具进行测试.如下 ...
