常用的前端相关chrome插件
前面的话
本文将详细介绍笔者在开发中常用的一些chrome插件
字符编码
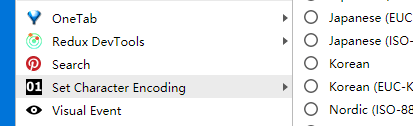
前端开发时,经常出现乱码的情况。但是,新版本的chrome浏览器已经没有更改字符编码的设置选择,这时就要用到set character Encoding插件了
在页面空白处,点击右键,即可选择需要的编码格式

浏览代码
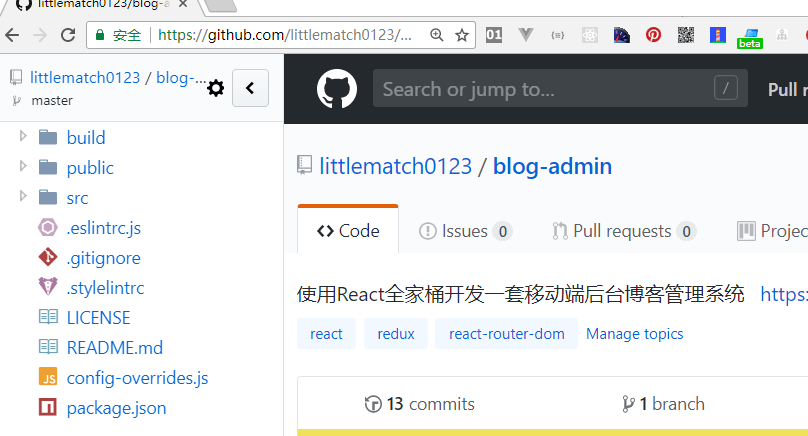
用Chrome插件Octotree,左侧会出现树形结构,方便浏览源代码

JSON
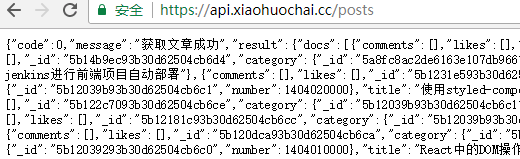
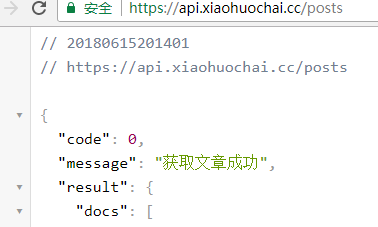
安装json-view可以以适合的格式来查看json文件
未安装之前,结果如下

安装之后,结果如下

OneTab
经常有开 10 个以上的标签页经历,更痛苦的是,有太多的标签页时,Chrome 有卡顿现象出现!使用OneTab插件,不仅节省高达 95% 的内存,还能减轻标签页混乱现象!单击 OneTab 图标,所有标签页转换成一个列表。需要再次访问标签页时,可以单独或全部恢复它们

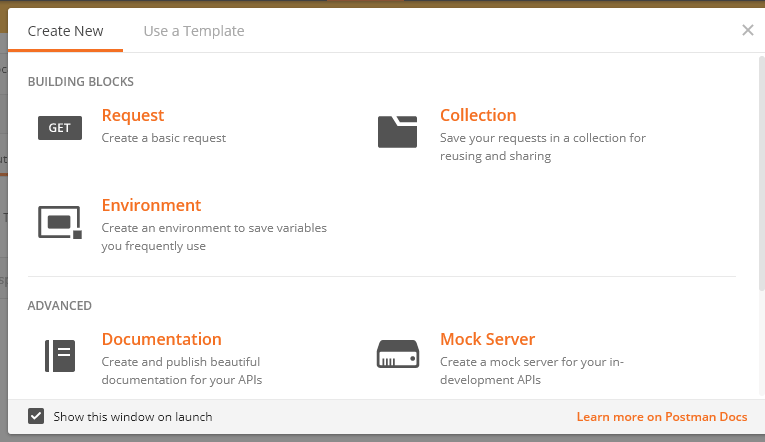
postman
postman是调试 HTTP 请求的好工具,也是业界的佼佼者,这对于开发 Web Service 提供了很好的调试入口,支持请求认证机制

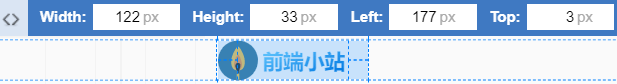
测量
Page Ruler可以直接查看网页一些图片的详细像素大小、具体位置等,非常实用

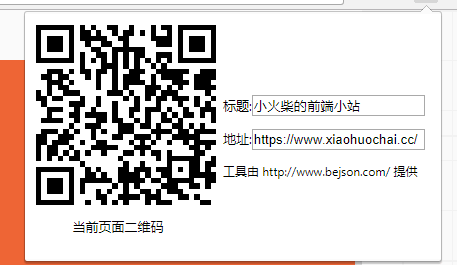
QR
二维码(QR码)生成器在做手机调试时非常有用

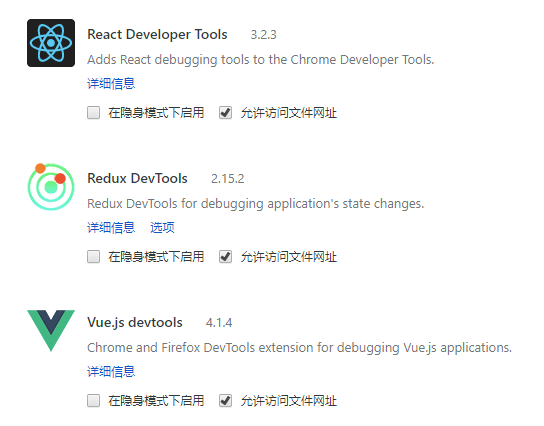
DevTools
作为前端开发,目前流行的不是react就是vue,当然少不了配套的开发插件:react devTools、redux devTools、vue devTools

常用的前端相关chrome插件的更多相关文章
- 开发者常用的十款Chrome插件
本文是稀土掘金投稿,虽然其中有倔金的私货,是篇推广文,但我看过后认为内容确实不错,有些好插件还是第一次知道,对我很有帮助,考虑过后还是决定推荐给大家,最近我比较关注各种提高开发效率的工具与技巧,今后看 ...
- Windows 常用工具 & 开发工具 & Chrome插件 & Firefox 插件 & 办公软件
常用工具 1.FastStone 8.0 2.印象笔记 3.Chrome 4.Beyond Compare 5.Everything 6.有道词典 7.文本编辑软件 EditPlus UltraEdi ...
- Web前端开发Chrome插件
参考:http://www.cnblogs.com/sosoft/p/3490481.html 越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员 ...
- 常用chrome插件&&常用FireFox插件
第一部分:chrome插件 chrome中输入 chrome://chrome-urls/ 可以得到包括缓存在内的很多相关信息. 1.掘金chrome插件 点击下载 掘金是一个高质量的互联网技术 ...
- 十款开发者常用的Chrome插件,让chrome成为开发利器!
Chrome浏览器无论是作为浏览器市场的NO1还是其强大的跨平台能力以及丰富的扩展插件,一直是许多开发者的首要选择的浏览器.chrome浏览器也因为其丰富的Chrome插件,帮助开发者们在开发流程中极 ...
- 前端开发中一些好用的chrome插件总结
下载了很多chrome插件和应用,有些是常用的,有些偶尔用一次,有些是不止开发中用的,现做一下总结: 红色是个人认为比较好用的,排名不分先后 1.AppJump管理应用的插件 安装了许多应用之后肯定 ...
- 超级好用的前端开发测试Chrome插件-WEB前端助手(FeHelper)
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款chrome浏览器插件.包含一些前端实用的工具,如字符串编解码.代码美化.JSON格式化查看.二维码生成器.编码规范检 ...
- Web前端开发实用的Chrome插件
Web前端开发实用的Chrome插件 越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员极大的提高工作效率.尤其Chrome本身是可以登录的,登录 ...
- 喂,前端,你应该知道的chrome插件
最近,优点闲. 压力,有点大,回顾,曾今被问,你怎么查看内存泄露,然后,一脸蒙. 工欲善其事, 必先利其器 最近在研究chrome devtools,发现,其实他很强.而且chrome6周一次的更新, ...
随机推荐
- JAVA WEB快速入门之从编写一个JSP WEB网站了解JSP WEB网站的基本结构、调试、部署
接上篇<JAVA WEB快速入门之环境搭建>,在完成了环境搭建后(JDK.Tomcat.IDE),现在是万事具备,就差写代码了,今天就来从编写一个JSP WEB网站了解JSP WEB网站的 ...
- 简单介绍shell编程四剑客之awk
概要:分别的作用 grep:文本过滤(模式:pattern)工具,grep,egrep,fgrep,擅长过滤. sed:stream editor 文本编辑工具:(流编辑器),擅长取行.替换. awk ...
- 兼容小程序的canvas画图组件jmGraph
基于CANVAS的简单画图组件让你用类似于dom的方式,在canvas上画图,感觉会不会很爽. 主页:http://graph.jm47.com/示例:http://graph.jm47.com/ex ...
- Vmware安装CentOs7+gitlab(二)
在CentOS系统上安装所需的依赖:ssh,防火墙,postfix(用于邮件通知) ,wget,以下这些命令也会打开系统防火墙中的HTTP和SSH端口访问. 1.安装ssh和python sudo y ...
- Linux系列
Linux入门及进阶学习. 目录 Linux的安装 GNOME图形界面的基本操作 命令行BASH的基本操作 Linux文件系统的基本结构 Linux文件基本操作管理 Linux系统目录架构 Linux ...
- Java 单例(Singleton)模式
一.什么是单例模式: 单例模式是一种确保了一个类只有一个实例,而且自行实例化并向整个系统提供这个实例.被实例化的类称为单例类. 二.单例模式的特点: 单例类只有一个实例. 单例类必须自行创建自己唯一的 ...
- Spring+MyBatis整合过程
步骤: 1.引入Spring+MyBatis开发包 >spring(ioc aop dao)开发包 >mybatis开发包,dbcp,驱动包 >mybatis-spring.jar整 ...
- [转载]css菜鸟之HTML 中块级元素设置 height:100% 的实现
HTML 中块级元素设置 height:100% 的实现 当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果. 为什 ...
- css 半圆效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- transform 的副作用
transform是一些效果的集合,主要是移动.旋转.缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效果. 变形transform可以实现2D和3D两种效果. 变形transf ...
