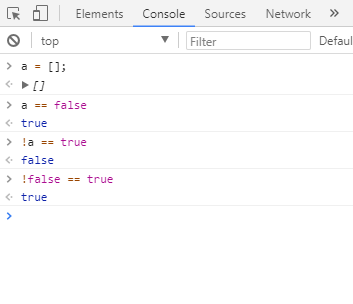
空数组判断false、true的情况

空数组判断false、true的情况的更多相关文章
- js中关于假值和空数组的总结
先上x==y运算符的算法细节: 如果x不是正常值(比如抛出一个错误),中断执行. 如果y不是正常值,中断执行. 如果Type(x)与Type(y)相同,执行严格相等运算x === y. 如果x是nul ...
- js 空数组是true还是false
var arr = new Array(); // 或 var arr = []; 我们知道,初始化后,即使数组arr中没有元素,也是一个object. typeof arr; // "ob ...
- js 判断是否为空对象、空数组
当需要判断参数是否为空时,总希望 js 能够提供原生的判断方法,可惜并没有,只能自己封装了. function isEmpty(obj) { // 检验 undefined 和 null if(!ob ...
- js 空数组 空对象判断
js 空数组是true还是false 1 2 var arr = new Array(); // 或 var arr = []; 我们知道,初始化后,即使数组arr中没有元素,也是一个object ...
- JS空数组的判断
前言 最近在做一个mini项目,被大神各种鄙视,基础知识确实是不扎实,加油加油.好了,不多废话,抽空写写遇到的两个知识点,就记录下来,写博客还是能帮忙整理记录的,不然过了就忘记了. input监听值改 ...
- 给定一个只包含正整数的非空数组,返回该数组中重复次数最多的前N个数字 ,返回的结果按重复次数从多到少降序排列(N不存在取值非法的情况)
""" #给定一个只包含正整数的非空数组,返回该数组中重复次数最多的前N个数字 #返回的结果按重复次数从多到少降序排列(N不存在取值非法的情况) 解题思路: 1.设定一个 ...
- js空数组
首先我们定义一个空的数组: var a = [ ]; 数组a里面是空的没有值,接下来我们打印: console.log(!!a); 因为数组是空的,此处应该为false. 恰好相反,!!a为true. ...
- JavaScript空字符串判断
JavaScript空字符串判断 本文完整示例代码GIT仓: 测试用例完整代码:isNullOrEmpty jPublic GIT仓:jPublic 比较常见写法 if (str == 'undefi ...
- Spark Streaming揭秘 Day18 空RDD判断及程序中止机制
Spark Streaming揭秘 Day18 空RDD判断及程序中止机制 空RDD的处理 从API我们可以知道在SparkStreaming中,对于RDD的操作一般都是在foreachRDD和Tra ...
随机推荐
- MyBatis-plus二级缓存使用
MyBatis二级缓存使用 注意点: 在最新的3.x版本,实现二级缓存的配置也有了一些改变. 官方建议在service使用缓存,但是你也可以直接在mapper层缓存,这里的二级缓存就是直接在Mappe ...
- 【Vue】 ----- 浅谈vue的生命周期
一.概念 vue生命周期,又叫生命周期钩子函数,是组件从创建到销毁的过程. 二.主要的八大生命周期 1.首先,为方便观察每个周期的特点,我们模拟一个"one"组件的创建与销毁,并在 ...
- nmon - 性能监控利器介绍
关于nmon nmon 是一款小巧的系统监控程序(只有5000行代码),可以用来对CPU.磁盘.内存等资源指标来做实时监控. 之前在做系统性能优化工作时用得较多,觉得非常不错,于是在这里给大家介绍下用 ...
- Java设计模式系列-工厂方法模式
原创文章,转载请标注出处:<Java设计模式系列-工厂方法模式> 一.概述 工厂,就是生产产品的地方. 在Java设计模式中使用工厂的概念,那就是生成对象的地方了. 本来直接就能创建的对象 ...
- 四种途径提高RabbitMQ传输消息数据的可靠性(一)
前言 RabbitMQ虽然有对队列及消息等的一些持久化设置,但其实光光只是这一个是不能够保障数据的可靠性的,下面我们提出这样的质疑: (1)RabbitMQ生产者是不知道自己发布的消息是否已经正确达到 ...
- winform中使用委托进行窗体之间的传值
一.传统的方式 创建一个公共数据资源类,用于存储窗体2的TextBox的值: public class ComValue { public static string Txtvalue { get; ...
- bootstrap tooltips在 angularJS中的使用
使用bootstrap自带的提示控件,省去了不少事情 <div class="s2" ng-init="InitTooltip()"> <in ...
- Python二级-----------程序冲刺4
1. 根据输入正整数 n,作为财务数据,输出一个宽度为 20 字符,n 右对齐显示,带千位分隔符的效果,使用减号字符“-”填充.如果输入正整数超过 20 位,则按照真实长度输出.提示代码如下: ...
- JavaScript常用代码书写规范
javascript 代码规范 代码规范我们应该遵循古老的原则:“能做并不意味着应该做”. 全局命名空间污染 总是将代码包裹在一个立即的函数表达式里面,形成一个独立的模块. 不推荐 , y = ; c ...
- element表格切入按钮以及复选框
1,element表格切入按钮 关键代码: html:<el-table :data="tableList" border style="width: 100%&q ...
