NodeJs之word文件生成与解析
NodeJs之word文件生成与解析
一,介绍与需求
1.1,介绍
1,officegen模块可以为Microsoft Office 2007及更高版本生成Office Open XML文件。此模块不依赖于任何框架,您不需要安装Microsoft Office,因此您可以将它用于任何类型的 JavaScript 应用程序。输出也是流而不是文件,不依赖于任何输出工具。此模块应适用于支持Node.js 0.10或更高版本的任何环境,包括Linux,OSX和Windows。
2,textract文本提取节点模块。
3,pdf2json是一个节点。js模块解析和转换PDF从二进制到json格式,它是用PDF构建的。并通过浏览器外的交互式表单元素和文本内容解析对其进行扩展。其目标是在web服务中包装时启用带有交互式表单元素的服务器端PDF解析,并在作为命令行实用程序使用时启用将本地PDF解析为json文件。
1.2,需求
二,文件生成导出
第一步:安装officegen
cnpm install officegen --save
第二步:引入officegen
var officegen = require('officegen');
var fs = require('fs');
var docx = officegen('docx');//word
var pptx = officegen('pptx');//pptx
第三步:使用officegen docx
...
docx.on('finalize', function (written) {
console.log('Finish to create Word file.\nTotal bytes created: ' + written + '\n');
});
docx.on('error', function (err) {
console.log(err);
});
...
//var tows = ['id', 'provinceZh', 'leaderZh', 'cityZh', 'cityEn'];//创建一个和表头对应且名称与数据库字段对应数据,便于循环取出数据
var pObj = docx.createP({ align: 'center' });// 创建行 设置居中 大标题
pObj.addText('全国所有城市', { bold: true, font_face: 'Arial', font_size: 18 });// 添加文字 设置字体样式 加粗 大小
// let towsLen = tows.length
let dataLen = data.length
for (var i = 0; i < dataLen; i++) {//循环数据库得到的数据,因为取出的数据格式为
//[{"id" : "101010100","provinceZh" : "北京","leaderZh" : "北京","cityZh" : "北京","cityEn" : "beijing"},{…………},{…………}]
/************************* 文本 *******************************/
// var pObj = docx.createP();//创建一行
// pObj.addText(`(${i+1}), `,{ bold: true, font_face: 'Arial',});
// pObj.addText(`省级:`,{ bold: true, font_face: 'Arial',});
// pObj.addText(`${data[i]['provinceZh']} `,);
// pObj.addText(`市级:`,{ bold: true, font_face: 'Arial',});
// pObj.addText(`${data[i]['leaderZh']} `);
// pObj.addText(`县区:`,{ bold: true, font_face: 'Arial',});
// pObj.addText(`${data[i]['cityZh']}`);
/************************* 表格 *******************************/
let SingleRow = [data[i]['id'], data[i]['provinceZh'], data[i]['leaderZh'], data[i]['cityZh']]
table.push(SingleRow)
}
docx.createTable(table, tableStyle);
var out = fs.createWriteStream('out.docx');// 文件写入
out.on('error', function (err) {
console.log(err);
});
var result = docx.generate(out);// 服务端生成word
res.writeHead(200, {
// 注意这里的type设置,导出不同文件type值不同application/vnd.openxmlformats-officedocument.wordprocessingml.document
"Content-Type": "application/vnd.openxmlformats-officedocument.wordprocessingml.document",
'Content-disposition': 'attachment; filename=out' + moment(new Date().getTime()).format('YYYYMMDDhhmmss') + '.docx'
});
docx.generate(res);// 客户端导出word
第四步:抛出接口
router.put('/download/word', function (req, res) {
console.log('exportWord-------------');
docx.on('finalize', function (written) {
console.log('Finish to create Word file.\nTotal bytes created: ' + written + '\n');
});
docx.on('error', function (err) {
console.log(err);
});
let fields = {
id: '',
provinceZh: '',
leaderZh: '',
cityZh: '',
cityEn: ''
}
var table = [
[{
val: "No.",
opts: {
align: "center",
vAlign: "center",
sz: '36',
// cellColWidth: 42,
// b:true,
// sz: '48',
// shd: {
// fill: "7F7F7F",
// themeFill: "text1",
// "themeFillTint": "80"
// },
// fontFamily: "Avenir Book"
}
}, {
val: "省份",
opts: {
align: "center",
vAlign: "center",
sz: '36',
// b:true,
// color: "A00000",
// align: "right",
// shd: {
// fill: "92CDDC",
// themeFill: "text1",
// "themeFillTint": "80"
// }
}
}, {
val: "市",
opts: {
align: "center",
vAlign: "center",
sz: '36',
// cellColWidth: 42,
// b:true,
// sz: '48',
// shd: {
// fill: "92CDDC",
// themeFill: "text1",
// "themeFillTint": "80"
// }
}
}, {
val: "区/县",
opts: {
align: "center",
vAlign: "center",
sz: '36',
// cellColWidth: 42,
// b:true,
// sz: '48',
// shd: {
// fill: "92CDDC",
// themeFill: "text1",
// "themeFillTint": "80"
// }
}
}],
]
var tableStyle = {
tableColWidth: 2400,
tableSize: 24,
tableColor: "ada",
tableAlign: "center",
tableVAlign: "center",
tableFontFamily: "Comic Sans MS",
borders: true
}
MongoDbAction.getFieldsByConditions('AllCity', {}, fields, function (err, data) {//根据需求查询想要的字段
if (err) {
//执行出错
} else {
//var tows = ['id', 'provinceZh', 'leaderZh', 'cityZh', 'cityEn'];//创建一个和表头对应且名称与数据库字段对应数据,便于循环取出数据
var pObj = docx.createP({ align: 'center' });// 创建行 设置居中 大标题
pObj.addText('全国所有城市', { bold: true, font_face: 'Arial', font_size: 18 });// 添加文字 设置字体样式 加粗 大小
// let towsLen = tows.length
let dataLen = data.length
for (var i = 0; i < dataLen; i++) {//循环数据库得到的数据,因为取出的数据格式为
//[{"id" : "101010100","provinceZh" : "北京","leaderZh" : "北京","cityZh" : "北京","cityEn" : "beijing"},{…………},{…………}]
/************************* 文本 *******************************/
// var pObj = docx.createP();//创建一行
// pObj.addText(`(${i+1}), `,{ bold: true, font_face: 'Arial',});
// pObj.addText(`省级:`,{ bold: true, font_face: 'Arial',});
// pObj.addText(`${data[i]['provinceZh']} `,);
// pObj.addText(`市级:`,{ bold: true, font_face: 'Arial',});
// pObj.addText(`${data[i]['leaderZh']} `);
// pObj.addText(`县区:`,{ bold: true, font_face: 'Arial',});
// pObj.addText(`${data[i]['cityZh']}`);
/************************* 表格 *******************************/
let SingleRow = [data[i]['id'], data[i]['provinceZh'], data[i]['leaderZh'], data[i]['cityZh']]
table.push(SingleRow)
}
docx.createTable(table, tableStyle);
var out = fs.createWriteStream('out.docx');// 文件写入
out.on('error', function (err) {
console.log(err);
});
var result = docx.generate(out);// 服务端生成word
res.writeHead(200, {
// 注意这里的type设置,导出不同文件type值不同application/vnd.openxmlformats-officedocument.wordprocessingml.document
"Content-Type": "application/vnd.openxmlformats-officedocument.wordprocessingml.document",
'Content-disposition': 'attachment; filename=out' + moment(new Date().getTime()).format('YYYYMMDDhhmmss') + '.docx'
});
docx.generate(res);// 客户端导出word
}
});
});
第五步:前端调用
下载调用方法
downloadWordOper() {
// var url = "http://localhost:8880/api/v1/yingqi/download/word";
// window.location = url;//这里不能使用get方法跳转,否则下载不成功
this.$http(downloadWord()).then((res)=>{
//这里res.data是返回的blob对象
var blob = new Blob([res.data], {type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document;charset=utf-8'}); //application/vnd.openxmlformats-officedocument.wordprocessingml.document这里表示doc类型
downloadFile(blob,'word','docx')
})
},
downloadFile方法代码如下:
/**
*下载文件
* @param blob :返回数据的blob对象
* @param tagFileName :下载后文件名标记
* @param fileType :文件类 word(docx) excel(xlsx) ppt等
*/
export function downloadFile(blob,tagFileName,fileType) {
var downloadElement = document.createElement('a');
var href = window.URL.createObjectURL(blob); //创建下载的链接
downloadElement.href = href;
downloadElement.download = tagFileName+moment(new Date().getTime()).format('YYYYMMDDhhmmss')+'.'+fileType; //下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
}

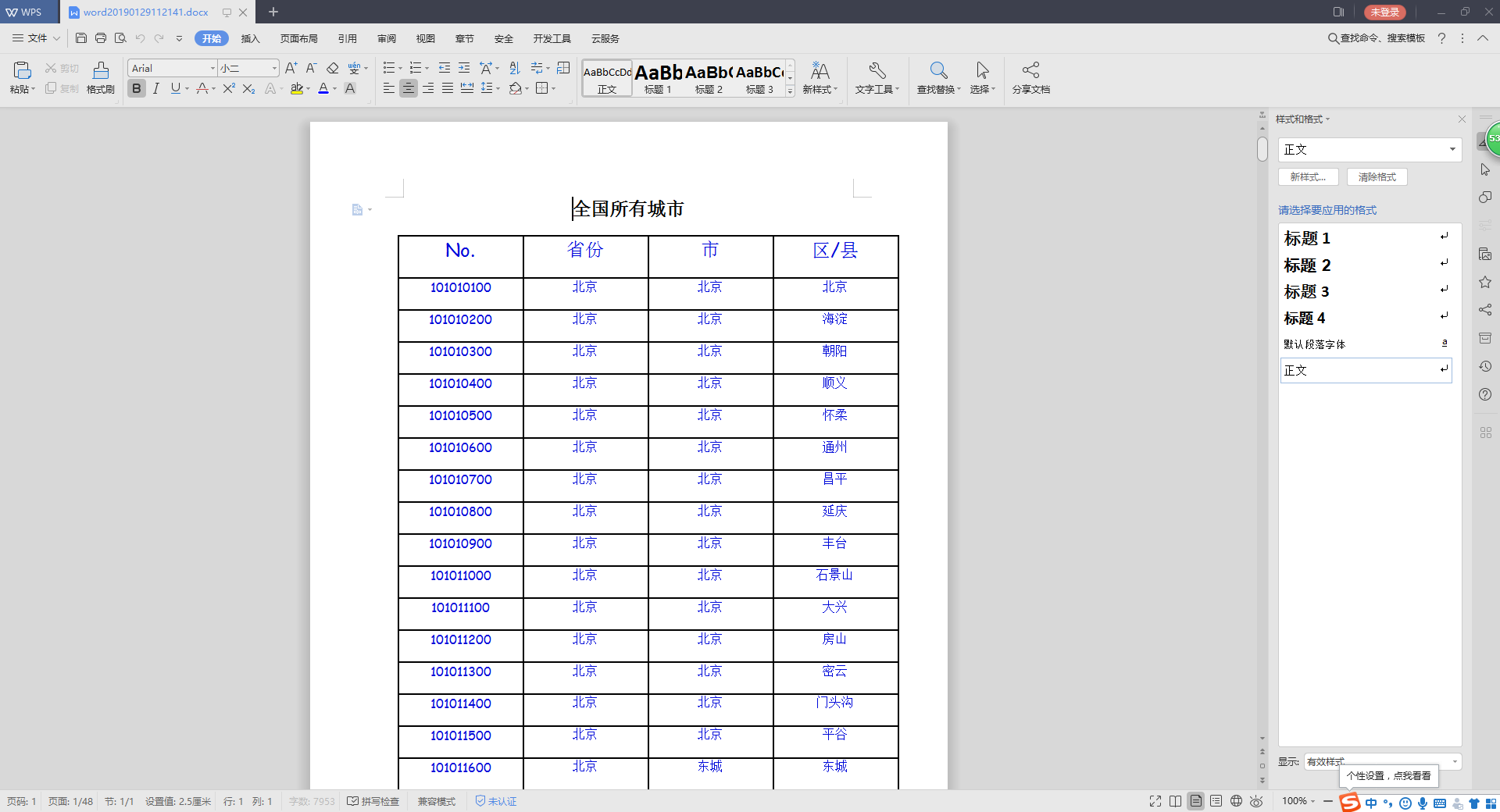
第六步:下载后的效果

ppt生成下载类似,只是设置的writeHead类型与使用的方法不一样
router.put('/download/createPpt', function (req, res) {
console.log('exportPpt-------------');
pptx.on('finalize', function (written) {
console.log('Finish to create ppt file.\nTotal bytes created: ' + written + '\n');
});
pptx.on('error', function (err) {
console.log(err);
});
let slide1 = pptx.makeNewSlide();//创建一个新幻灯片
slide1.title = 'PPT文件';
slide1.addText('Office generator', {
y: 66, x: 'c', cx: '50%', cy: 60, font_size: 48,
color: '0000ff'
});
slide1.addText('Big Red', {
y: 250, x: 10, cx: '70%',
font_face: 'Wide Latin', font_size: 54,
color: 'cc0000', bold: true, underline: true
});
var out = fs.createWriteStream('out.pptx');// 文件写入
out.on('error', function (err) {
console.log('error2===',err);
});
var result = pptx.generate(out);// 服务端生成ppt
res.writeHead(200, {
// 注意这里的type设置,导出不同文件type值不同application/vnd.openxmlformats-officedocument.presentationml.presentation
// "Content-Type": "application/vnd.openxmlformats-officedocument.presentationml.presentation",
// 'Content-disposition': 'attachment; filename=out' + moment(new Date().getTime()).format('YYYYMMDDhhmmss') + '.pptx'
"Content-Type": "application/vnd.openxmlformats-officedocument.presentationml.presentation",
'Content-disposition': 'attachment; filename=surprise.pptx'
});
pptx.generate(res);// 客户端导出ppt
});
三,文件上传解析
3.1,word文档解析
第一步:安装textract
cnpm install textract --save
第二步:引入textract
//引入textract解析word模块
var textract = require('textract');//对于docx文件,您可以使用textract,它将从.docx文件中提取文本。
var fs = require('fs');
第三步:解析文档
function parseWord(excelConfig, res) {
textract.fromFileWithPath(excelConfig.excel_Dir, function (error, text) {
if (error) {
res.status(200).json({
httpCode: 200,
message: '导入解析失败',
data: error,
returnValue: 0
});
} else {
res.status(200).json({
httpCode: 200,
message: '导入成功',
data: {
result: text
},
returnValue: 1
});
}
})
}
第四步:解析后删除文档
fs.unlink(excelConfig.excel_Dir, function (err) {
if (err) throw err;
console.log("删除文件" + excelConfig.excel_Dir + "成功")
})
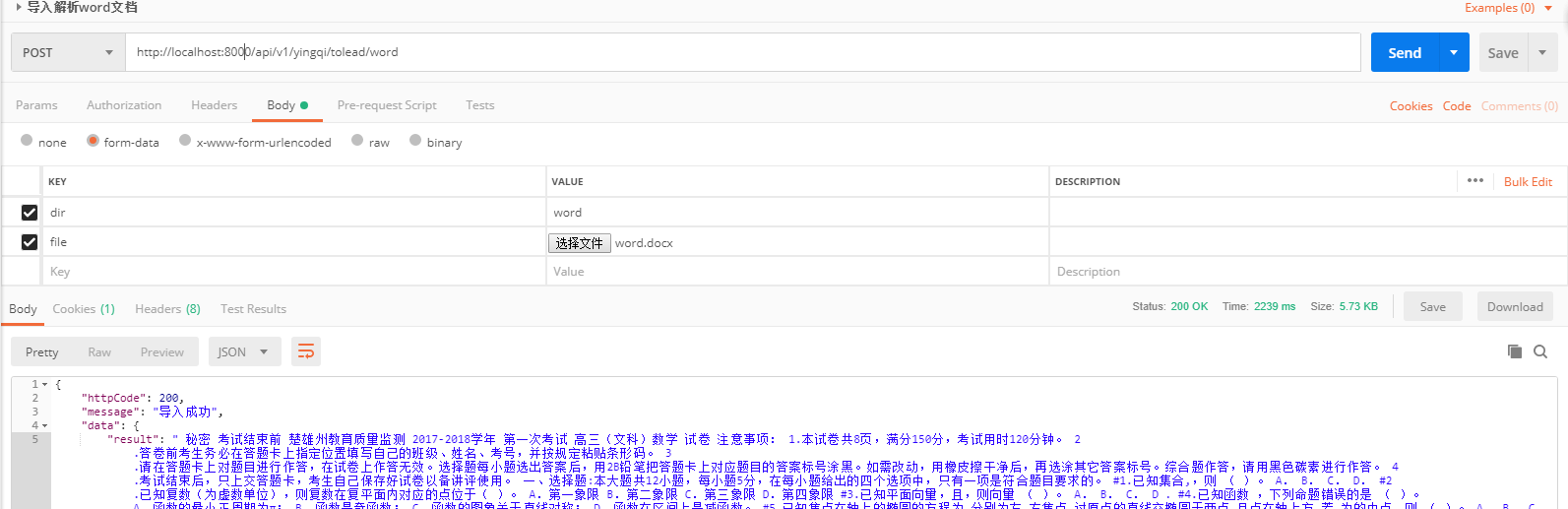
第五步:抛出接口调用后的效果

3.2,pdf文档解析
第一步:安装pdf2json
cnpm install pdf2json --save
第二步:引入pdf2json
var PDFParser = require("pdf2json");
var fs = require('fs');
第三步:解析文档
function parsePdf(excelConfig, res) {
var pdfParser = new PDFParser(this, 1);
pdfParser.loadPDF(excelConfig.excel_Dir);
pdfParser.on("pdfParser_dataError", errData => {
res.status(200).json({
httpCode: 200,
message: '导入解析失败',
data: errData,
returnValue: 0
});
});
pdfParser.on("pdfParser_dataReady", pdfData => {
let data = pdfParser.getRawTextContent()
fs.writeFile('./uploads/test.txt', data, function (err) {
if (err) {
throw err;
}
});
res.status(200).json({
httpCode: 200,
message: '导入成功',
data: {
result: data
},
returnValue: 1
});
});
}
第四步:解析后删除文档
fs.unlink(excelConfig.excel_Dir, function (err) {
if (err) throw err;
console.log("删除文件" + excelConfig.excel_Dir + "成功")
})
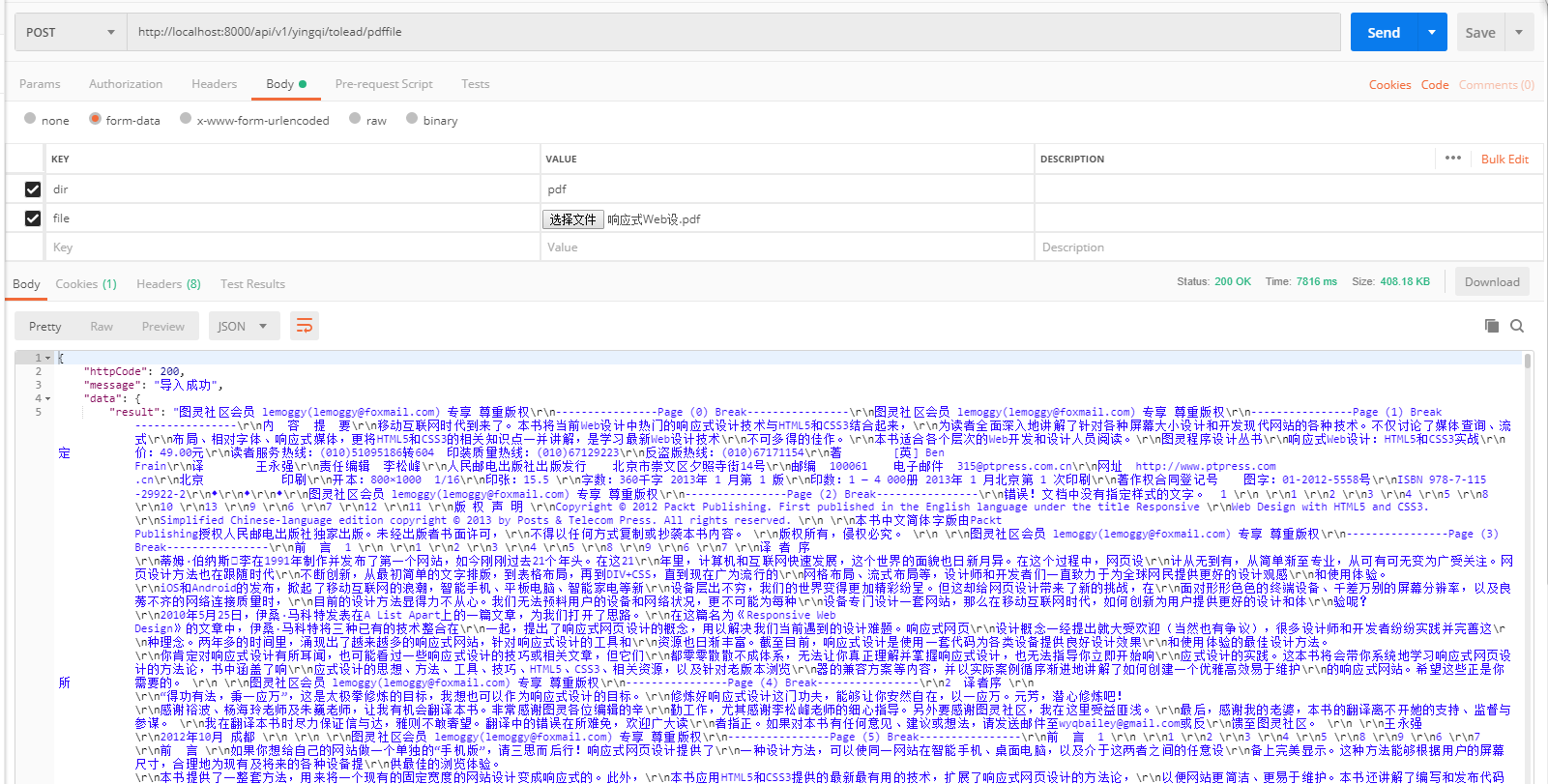
第五步:抛出接口调用后的效果

NodeJs之word文件生成与解析的更多相关文章
- Android first---xml文件生成与解析
一.使用append进行xml生成 Message类属性:private String body; private String date; private String a ...
- windows&lunix下node.js实现模板化生成word文件
最近在做了一个小程序!里面有个功能就是根据用户提交的数据,自动生成一份word文档返回给用户.我也是第一次做这功能,大概思路就是先自己弄一份word模板,后台接受小程序发过来的数据,再根据这些数据将相 ...
- 用python解析word文件(一):paragraph
太长了,我决定还是拆开三篇写. (一)段落篇(paragraph)(本篇) (二)表格篇(table) (三)样式篇(style) 选你所需即可.下面开始正文. 最近公司的项目,需要在页面上显示w ...
- 我是如何使用freemarker生成Word文件的?
推荐:亲身体验,数次踩坑,遂撰写此文,以备各位不时之需. 背景 一天,产品经理递给我了一份word报告,我定睛一看 这个文档有大大小小的标题层级,还有排版好的段落.各种一目了然的饼图.走势图,当然还少 ...
- 根据指定Word模板生成Word文件
最近业务需要批量打印准考证信息 1.根据Table数据进行循环替换,每次替换的时候只替换Word中第一个Table的数据, 2.每次替换之后将Word中第一个Table数据进行复制,将复制Table和 ...
- PHP生成 excl、word文件
PHP生成 excl.word文件 $time = time(); $filename = date("Y年m月d日h点m分s秒", $time).'问卷数据'; $rows ...
- java生成带html样式的word文件
参考:http://blog.csdn.net/xiexl/article/details/6652230 最近在项目中需要将通过富文本编辑器处理过的文字转换为Word,查了很久,大家通常的解决办法是 ...
- 利用html模板生成Word文件(服务器端不需要安装Word)
利用html模板生成Word文件(服务器端不需要安装Word) 由于管理的原因,不能在服务器上安装Office相关组件,所以只能采用客户端读取Html模板,后台对模板中标记的字段数据替换并返回给客户端 ...
- JSP生成word文件
1.jsp生成word文件,直接改动jsp格式: <%@ page contentType="application/vnd.ms-word;charset=GB2312"% ...
随机推荐
- ubuntu文件系统分区调整(解决目录空间不足、分配不均问题)
1. 安装 tuxboot (ubuntu下烧写工具) sudo apt-add-repository ppa:thomas.tsai/ubuntu-tuxboot sudo apt-get upda ...
- springboot~jpa个性化数据操作接口
jap是个全能仓储 jap把很多数据库访问都封装了,并且提交了默认的一切数据方法签名的约定,大家按着约定走,可以不写SQL语句,而如果比较复杂的情况,也需要写SQL,这里我们介绍一下查询和修改的实例方 ...
- 百度地图DEMO-路线导航,测距,标点
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- C#语法——反射,架构师的入门基础。
前言 编程其实就是写代码,而写代码目的就是实现业务,所以,语法和框架也是为了实现业务而存在的.因此,不管多么高大上的目标,实质上都是业务. 所以,我认为不要把写代码上升到科学的高度.上升到艺术就可以了 ...
- 【Golang笔记】Golang工具包Cobra安装记录
0.环境信息 系统:Win10_x64 Go版本:go version go1.8.1 windows/amd64 Git版本:git version 2.17.0.windows.1 1.安装Go运 ...
- 基础知识:if判断、while循环、for循环
今日学习内容 1.if 判断(流程控制的一种) 写重复的代码是程序员最不耻的行为,所以我们需要while循环和for循环 ,^_^! ...
- Mysql使用event,类似oracle job
MySQL从5.1开始支持event功能,类似oracle的job功能.有了这个功能之后我们就可以让MySQL自动的执行数据汇总等功能,不用像以前需要操作的支持了.如linux crontab功能. ...
- Windows环境下使用pip install安装lxml库
lxml是Python语言和XML以及HTML工作的功能最丰富和最容易使用的库.lxml是为libxml2和libxslt库的一个Python化的绑定.它与众不同的地方是它兼顾了这些库的速度和功能完整 ...
- 前端开发中使用mac自带apache服务
场景 前端开发中,总是会有这样的需求,就是快速的写一个脚本,或者一个简单的demo页面.这时,我们需要马上可以启动一个web服务,来支持开发. 我们可以安装一个全局的cli工具,通过node服务来满足 ...
- Django 使用 locals() 函数
locals() 函数会以字典类型返回当前位置的全部局部变量. 在 views.py 中添加 from django.shortcuts import render,HttpResponse,rend ...
