前端之DOM操作
一、概念
javascript
- javascript是一种脚本语言,可以被浏览器解析,所以它可以称之为前端的三把利器之一。
- javascript跟java没有半毛钱关系。
- 声明局部变量:使用关键字var
- 应用场景:当Selenium定位不到元素时,就要使用js代码来定位了。
Dom
- Document object model文档对象模型
- 它就是把死板的标签变成可以通过方法调用的对象,对象里面囊括了页面里的所有元素、功能。
- 通过Dom提供的调用方式,来操纵这个页面当中的元素。类似于对象,它可以调用里面任何的东西。
- dom想操作页面,是因为有一套定位功能。
js+dom
- 是有逻辑性的操作页面
- js是脚本语言,可以写逻辑性代码
- dom是文档对象模型,可以直接操作页面
- js与dom的关系,就类似于python之与对象
js局部变量的使用:

二、DOM的具体功能
(一)定位元素
1、直接定位
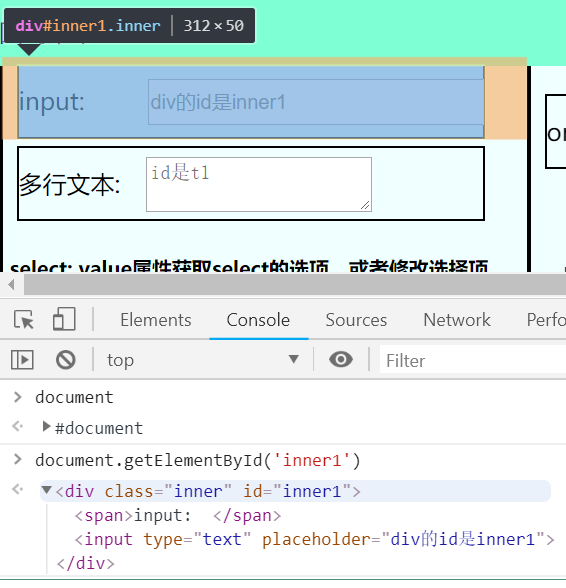
(1)通过id进行定位
document.getElementById('inner1')
- 缺点:如果这个元素没有id就无法定位到了。

(2)通过class属性定位
document.getElementsByClassName('inner')
- 使用.getElementsByClassName(),可以获取列表
- 优点:如果没有id属性,可以使用class属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。

(3)通过标签进行定位
document.getElementsByTagName('input')
- 使用.getElementsByTagName(),可以获取列表
- 优点:如果没有id属性,可以使用标签属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。

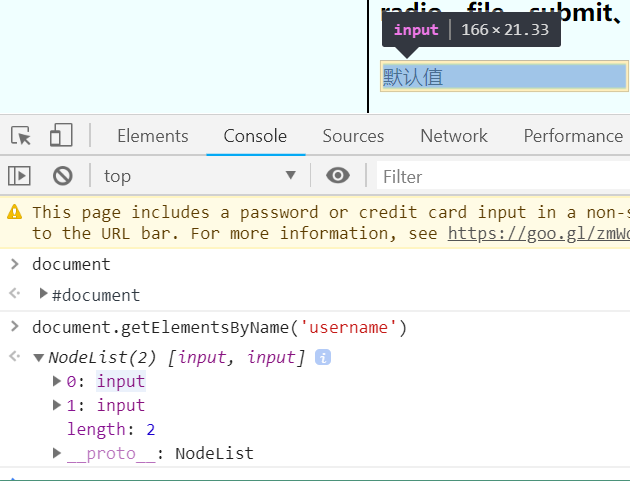
(4)通过标签的name属性进行定位
document.getElementsByName('username')
- 使用.getElementsByClassName(),可以获取列表
- 优点:如果没有id属性,可以使用标签属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。


2、从能定位到的相邻的元素来定位
(1)获取子标签元素
- 通过.children[]方法来定位子标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.children[1]

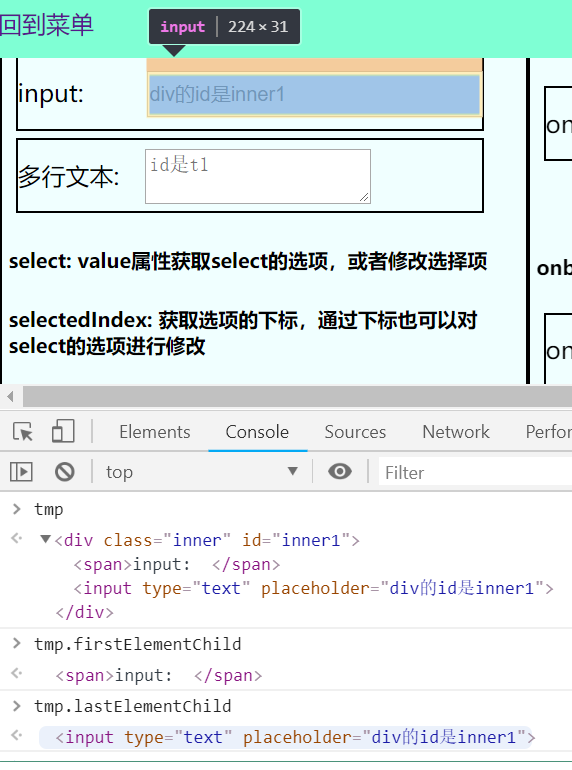
(2)获取第一个子标签元素、最后一个子标签元素
- 通过.firstElementChild方法来定位第一个子标签元素
- 通过.lastElementChild方法来定位最后一个子标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.firstElementChild
tmp.lastElementChild

(3)获取父元素
通过.parentElement方法获取父节点标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.parentElement

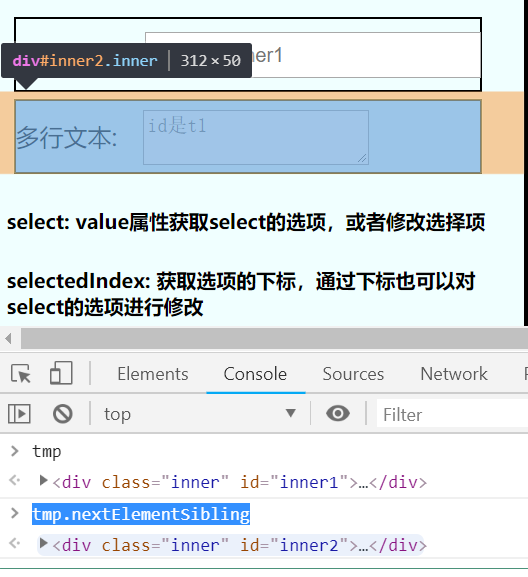
(4)获取下一个兄弟标签元素
- 通过.nextElementSibling方法获取下一个兄弟标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.nextElementSibling

(5)获取上一个兄弟标签元素
- 通过.previousElementSibling方法获取上一个兄弟标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.previousElementSibling

(二)操纵元素
- 在dom中,只要能操纵的元素,就能修改。
1、操纵行内标签、块级标签
(1)获取元素值
- 通过.value方法来获取元素值
var tmp=document.getElementById('inner1')
tmp
tmp.lastElementChild.value

(2)修改元素值
- 通过给获取到的元素赋值来修改
tmp.lastElementChild.value='lrx'

(3)获取到标签内容再修改
(a).innerText方法获取标签名
- 通过.innerText方法只能获取到标签名
var tmp=document.getElementById('inner1')
tmp
tmp.innerText

通过赋值进行修改
- innerText用来修改标签内的文本内容,也就是说,它只修改标签与标签之间夹着的内容,必须是闭合标签。

(b)获取标签中所有内容
- 通过.innerHTML方法获取到标签中的所有内容
var tmp=document.getElementById('inner1')
tmp
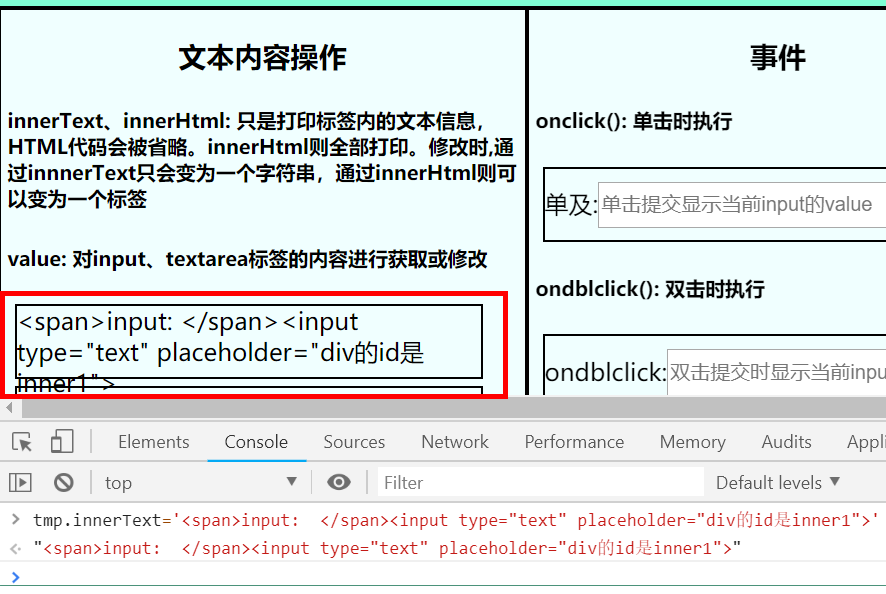
tmp.innerHTML

(c)区别与联系
- innerText修改目标元素的文本内容,如果赋值的内容是<p></p>这种包含标签的字符串,则修改后依旧会以字符串的形式存储;

- innerHTML如果赋值的内容包含是包含标签的字符串,会直接转成标签。

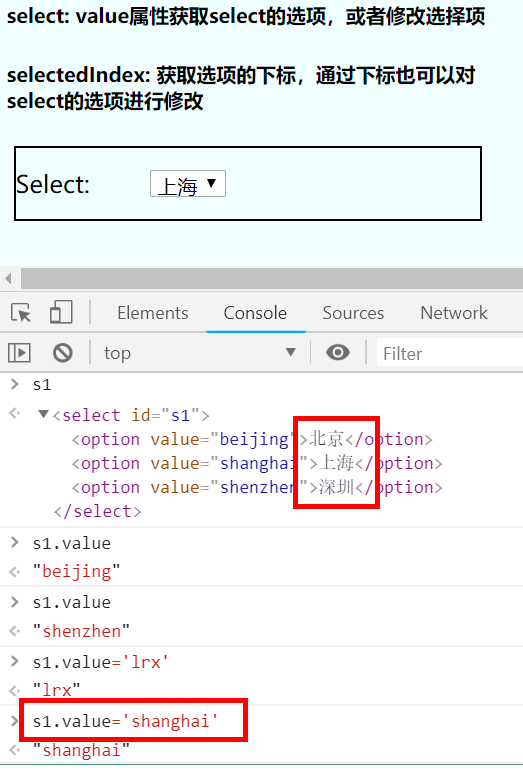
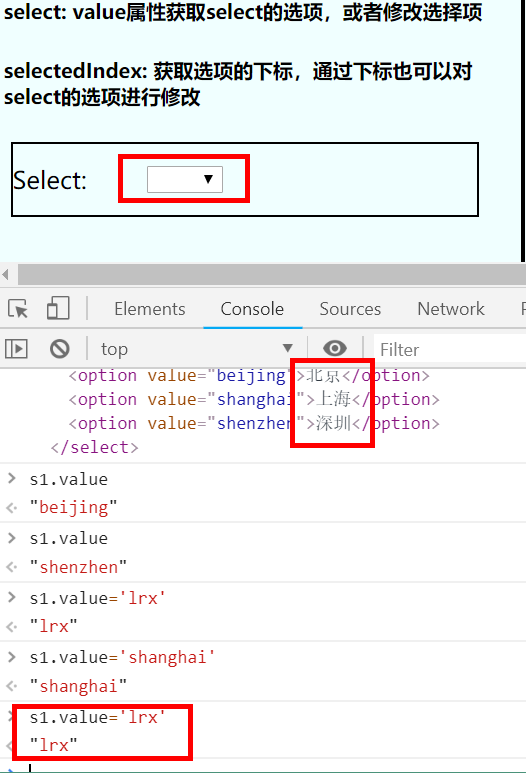
2、操纵select标签
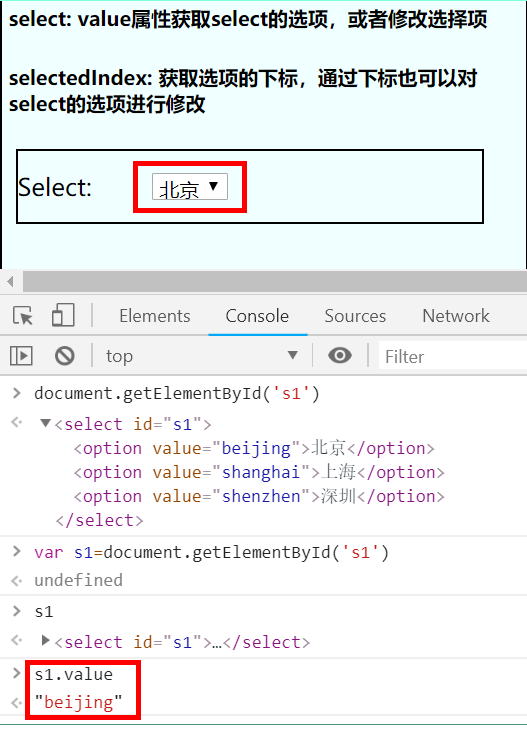
(1)获取元素值
(a)通过.value方法

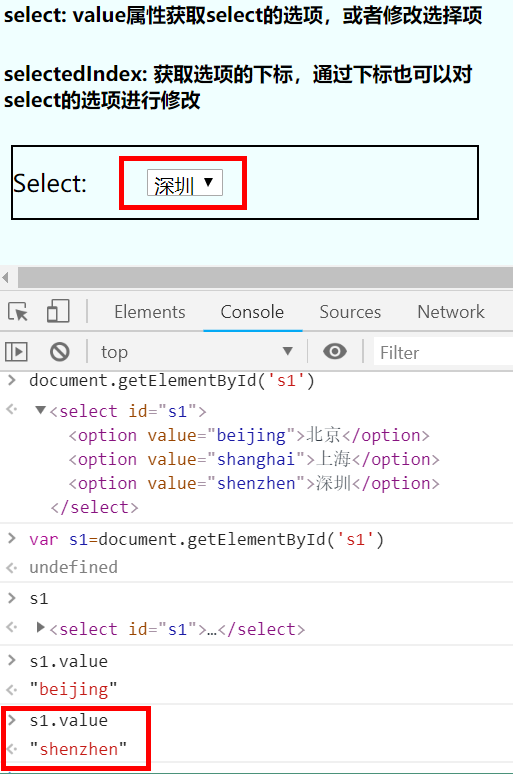
- select标签赋值元素值,可以根据页面上元素内容的变化而变化:

- 必须要赋值选项中存在的值,不存在的赋值完了也是空:


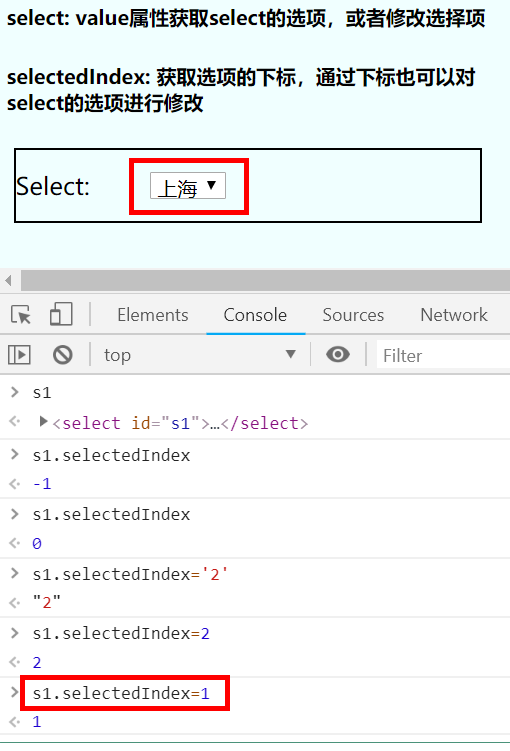
(b)通过.selectedIndex方法
- 输入已有元素的下标值,可以定位到元素:

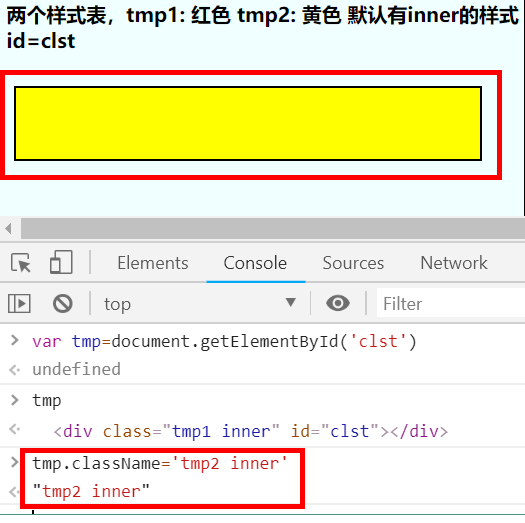
3、操纵样式
(1).className方法
- 通过.className方法,可以定位到同时有两个样式的元素:

var tmp=document.getElementById('clst')
tmp
tmp.className='tmp2 inner'

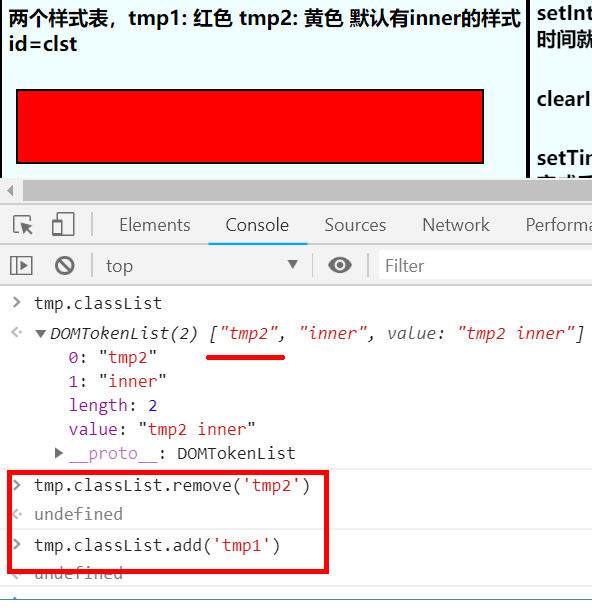
(2).classList方法
- 通过.classList方法,可以获取到样式列表(这个列表不是真的列表,但可以用列表方式进行操作):
- 缺点:只能操作已经存在样式的元素
(a)删除样式
- 使用.classList.remove('样式名')方法
(b)添加样式
- 使用.classList.add('样式名')方法

(3).style方法
- 优点:可以直接添加原来没有的样式。
- 在工作中,经常会遇到display属性=none的情况,开发会在上面再盖一层好看的样式,这样我们会定位不到,此时就要使用这个方法了,将最下面那层定位到。
- .style方法操作的是标签中的属性。
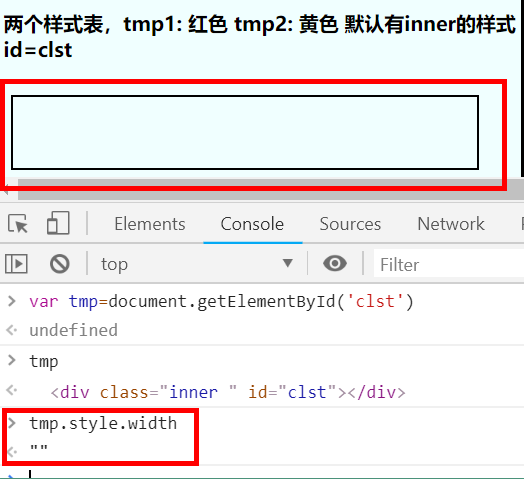
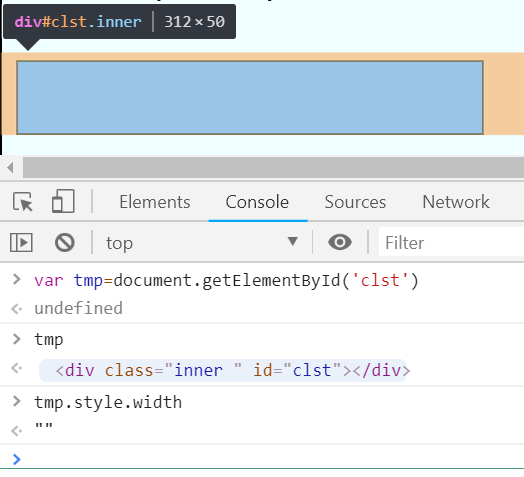
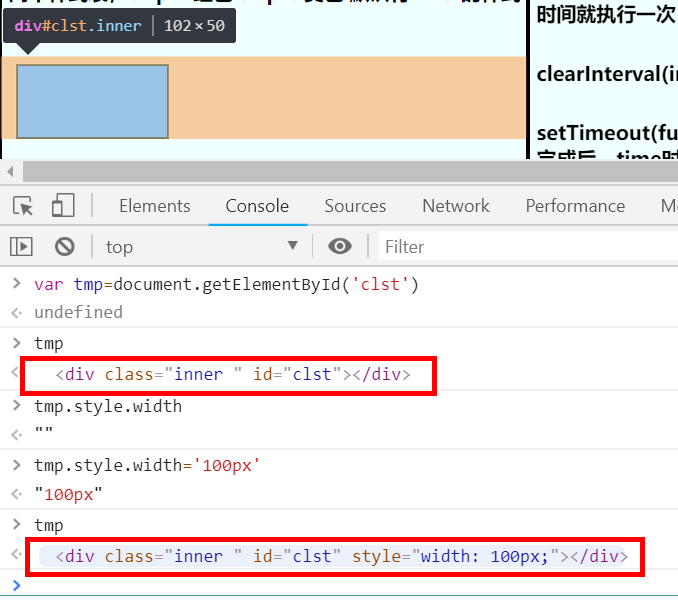
(a)直接添加没有的样式:
添加前:

由于tmp.style是操作的标签中的属性,而标签此时没有width这个属性,所以定位不到:

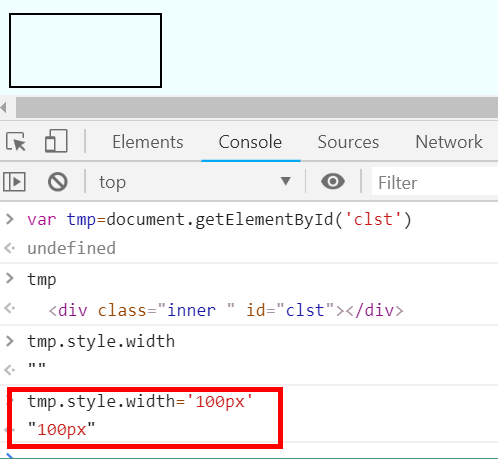
添加后:

实际上是将属性添加到标签上了:

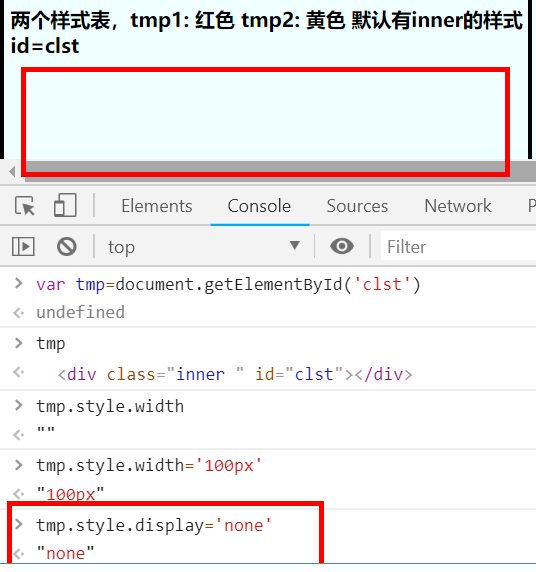
(b)定位到被隐藏的元素:
隐藏元素:
var tmp=document.getElementById('clst')
tmp
tmp.style.display='none'

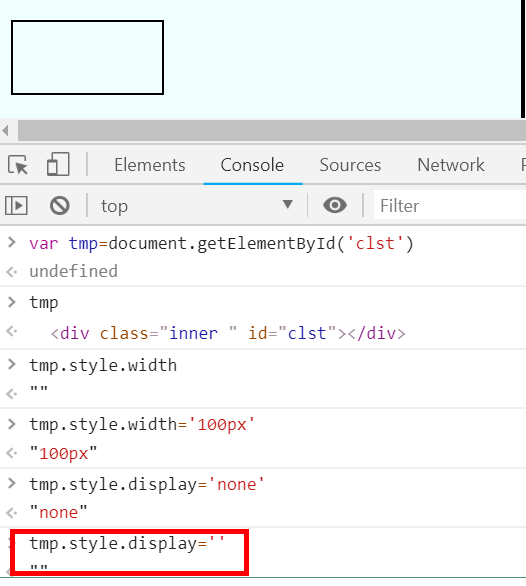
还原被隐藏的元素:
var tmp=document.getElementById('clst')
tmp
tmp.style.display=''

(c)css与js的一点区别
- 在css中,style=background-color属性是-color,而js无法解析-,所以会将css中有-的属性都变成-后面的第一个字母大写,变成backgroundColor。
- 如果在js中仍然按照css中的写法去写,会报错:

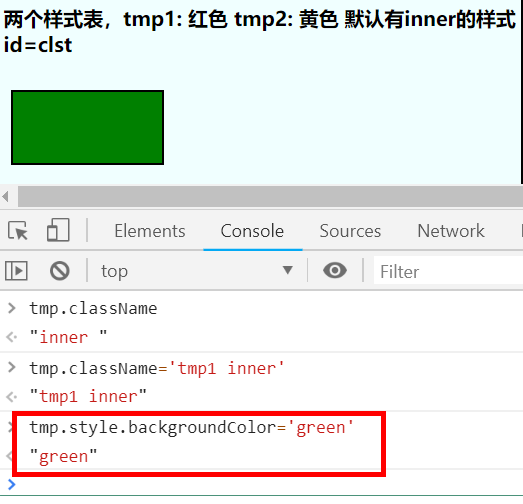
正确写法:
var tmp=document.getElementById('clst')
tmp
tmp.className='tmp1 inner'
tmp.style.backgroundColor='green'

tip:
1、简便方法,直接看提示:从下图红框中的提示中可以看出:select为标签名,#代表这个标签有名为s1的id属性,如果有.代表这个标签有名为xxx的class属性,定位的时候就不用特意去点进去看了。

2、同时使用多个class样式时,使用空格分隔,即:
#伪代码:
<header>
.c1{}
.c2{}
</header> <body>
<div class="c1 c2"></div>
</body>
前端之DOM操作的更多相关文章
- 笔记 前端的$dom操作
jqueryDOM操作 1. 页面加载 函数 $( function(){ 具体内容 } ); 表示页面加载函数 2 dom 类操作 text() - 设置或返回所选元素的文 ...
- 【前端】DOM操作
1 什么是DOM 全称 Document Object Model 文档对象模型. 一个web页面的展示,是由html标签组合成的一个页面,dom对象实际就是将html标签转换成了一个文档对象.可以通 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
- 前端页面卡顿?或是DOM操作惹的祸,需优化代码
文档对象模型(DOM)是一个独立 于特定语言的应用程序接口.在浏览器中,DOM接口是以JavaScript语言实现的,通过JavaScript来操作浏览器页面中的元素,这使得 DOM成为了JavaSc ...
- 前端页面卡顿、也许是DOM操作惹的祸?
界面上UI的更改都是通过DOM操作实现的,并不是通过传统的刷新页面实现 的.尽管DOM提供了丰富接口供外部调用,但DOM操作的代价很高,页面前端代码的性能瓶颈也大多集中在DOM操作上,所以前端性能优化 ...
- Web前端开发最佳实践(13):前端页面卡顿?可能是DOM操作惹的祸,你需要优化代码
文档对象模型(DOM)是一个独立于特定语言的应用程序接口.在浏览器中,DOM接口是以JavaScript语言实现的,通过JavaScript来操作浏览器页面中的元素,这使得DOM成为了JavaScri ...
- 前端性能优化--为什么DOM操作慢? 浅谈DOM的操作以及性能优化问题-重绘重排 为什么要减少DOM操作 为什么要减少操作DOM
前端性能优化--为什么DOM操作慢? 作为一个前端,不能不考虑性能问题.对于大多数前端来说,性能优化的方法可能包括以下这些: 减少HTTP请求(合并css.js,雪碧图/base64图片) 压缩( ...
- 前端JavaScript(3)-关于DOM操作的相关案例,JS中的面向对象、定时器、BOM、位置信息
小例子: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉,就可以 ...
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
随机推荐
- nginx.conf添加lua.conf配置
1.在nginx的conf下配置lua.conf......vi lua.conf server { listen ; server_name _; location /lua { default_t ...
- C#多线程之旅~上车吧?
前言:前几天,写了一篇关于多线程使用的文章,[线程使用]用法得到不少博友的好评,博主这几天加班写文章,把剩下的高级使用给写完,期望可以得到博友的追赞吧,那么废话不多说,开始我们的C#高级用法之旅!! ...
- java~集合的介绍和使用
大叔转载,原文地址:http://www.700net.com/rewrite.php/read-4491.html 线性表,链表,哈希表是常用的数据结构,在进行Java开发时,JDK已经为我们提供了 ...
- JPA中EntityListeners注解的使用
使用场景 EntityListeners在jpa中使用,如果你是mybatis是不可以用的 它的意义 对实体属性变化的跟踪,它提供了保存前,保存后,更新前,更新后,删除前,删除后等状态,就像是拦截器一 ...
- 为什么使用 Redis 及其产品定位
一:传统 MySQL+ Memcached 架构遇到的问题 实际 MySQL 是适合进行海量数据存储的,通过 Memcached 将热点数据加载到 cache,加速访问,很多公司都曾经使用过这样的架构 ...
- JS里charCodeAt()和fromCharCode()方法拓展应用:加密与解密
JS实现客户端的网页加密解密技术,可用作选择性隐蔽展示.当然客户端的加密安全度是不能与服务器相提并论,肯定不能用于密码这类内容的加密,但对于一般级别的内容用作展示已经够了. JS加密与解密的解决方案有 ...
- JavaScript基础-4
4 流程控制 4.1 顺序结构 顺序结构是程序中最简单.最基本的流程控制,他没有特定的语法结构,程序会按照代码的先后顺序执行,程序中大多数的代码都是这样执行的: 4.2 分支结构 if 分支结构 注意 ...
- AngularJS实现的自定义过滤器简单示例
本文实例讲述了AngularJS实现的自定义过滤器.分享给大家供大家参考,具体如下: 1.自定义限制字数的过滤器 啥也不说了直接上代码吧 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 ...
- weblogic 安全漏洞 CVE-2017-5638
关于安全漏洞 CVE-2017-5638 的 Weblogic Server 防护建议 关于Weblogic Server如何防护防止近期爆出的Struts 2远程代码执行安全漏洞,为您提供以下内容参 ...
- vmware完整克隆(linux)
vmware中的完整克隆是基于指定的虚拟机克隆出相同的一份出来,不必再安装 但是我们要保证三个地方不能一样,一个是主机名称(hostname),一个是虚拟网卡设备mac地址,还有一个是ip地址 所以我 ...
