js调DLL类库中的方法实现(非com组件形式)
1.首先,创建一个Web空项目
2.添加一个html或aspx页面
3.页面代码如所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>js请求dll获取数据</title>
<script type="text/javascript">
//获取Ajax
var xmlHTTP="";
function getXMLHTTP() {
try {
xmlHTTP = new XMLHttpRequest();
} catch (e) {
try {
xmlHTTP = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHTTP = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("你的浏览不支持Ajax,请换用最新版本浏览器浏览本页面!");
}
}
}
}
//开始对服务器发送请求,这里我没有使用任何第三方js库,如果你使用第三方js库,获取更方便,参数传递跟简单规范
//参数说明:c-dll中的类名,m-类中的方法名 args-方法需要的参数,一个Array数组
//需要说明的是这里的类名也可以传命名空间.类名,我这里没有,那么我会在服务器端去拼接成命名空间.类名的形式
function send(c, m,args) {
//获取Ajax
getXMLHTTP();
if (xmlHTTP != "") {
//设置回调函数
xmlHTTP.onreadystatechange = msg;
//设置请求方式,路径等,Data.axd类似于ashx,但也有区别
xmlHTTP.open("POST", "Data.axd", true);
//这里对于方法参数的传递可以有多种方式,比如json(需要第三方js,如果不想手动构建的话)或直接以get方式请求服务器,将参数附在URL中,但不介意那样做,各有所好
var data = "Class=" + c + "&Method=" + m + "&Args=" + args;
//这句话一般出现以post请求的方式中,必须在调用了open后使用
xmlHTTP.setRequestHeader('Content-type', 'application/x-www-form-urlencoded;charset=UTF-8;');
//send一定要小写
xmlHTTP.send(data);
//下一步就是建立类库,以便访问
}
else {
alert("获取Ajax异常!");
}
}
//回调函数
function msg() {
if (xmlHTTP.readyState == 4) {
if (xmlHTTP.status == 200) {
document.getElementById("show_msg").innerHTML = xmlHTTP.responseText;
}
}
}
//登录的函数
function Login() {
var args = new Array();
//这里其实可以传json格式的对象,然后在服务器端直接将json转换为对应的对象,需要第三方js或手动构建json格式数据
//这里添加顺序必须与要调用的后台方法一致
args.push("admin");
args.push("123456");
//类名 方法名 方法所需参数
send("MyLogin", "Login", args);
}
</script>
</head>
<body>
<input id="Login" type="button" value="登录" onclick="Login()"/>
<div id="show_msg">
</div>
</body>
</html>
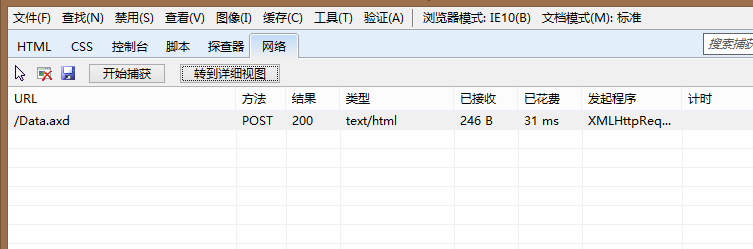
4.可以看到请求路径为Data.axd,接下来就在配置文件中配置针对请求路径为该路径的请求提交有哪个来接手和处理
配置如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 有关如何配置 ASP.NET 应用程序的详细消息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 -->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
<httpHandlers>
//path:请求路径 type:一般由dll中的命名空间名.具体类名,命名空间名 两部分组成 verb:针对什么请求方式 *表示所有
<add path="Data.axd" type="Mydll.MyServe,Mydll" verb="*"/>
</httpHandlers>
</system.web>
</configuration>
5.到这里前端基本完成了,接下来看看服务器端
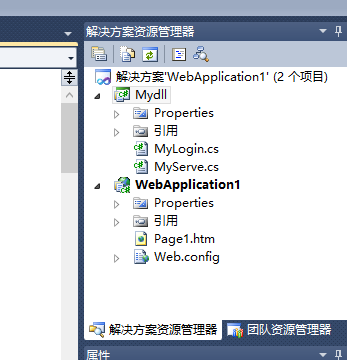
6.首先你需要在原项目解决方案中新建一个类库项目,如图所示:

说明:MyServe为我定义的处理类的类名,即所有请求路径为Data.axd的请求都会提交给他处理,可以参考配置文件中的type属性值看
7.实现MyServe类,将其变为最终请求的处理中心
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Reflection;
namespace Mydll {
//需要添加引用 System.Web
//实现IHttpHandler接口
public class MyServe:IHttpHandler
{ #region IHttpHandler 成员
bool IHttpHandler.IsReusable
{
get { return true; }
}
//其实这个类类似于Web中的ashx,但代码不在Web项目中实现的,简单点可以理解为把最终服务处理中心搬到了这个类中,当然只是对某些规定的请求路径
void IHttpHandler.ProcessRequest(HttpContext context)
{
//这里就是最终处理的请求的地方
//获取请求参数
//以post方式请求的参数获取可以任选一下一种方式
//context.Request["Class"].toString();
//get方式可以使用一下两种方式获取参数
//context.Request.QueryString["Class"].toString();
//context.Request.Params["Class"].toString();
//得到类名,我的请求方式是POST
string Class = context.Request.Form["Class"].ToString();
//得到类中方法名
string Method = context.Request.Form["Method"].ToString();
//得到参数,因为参传过来后将会变成"aaaa,bbbbbb,cccc,....."的形式,所以我说使用json会更好,可以直接传对象过来更规范点
string arg = context.Request.Form["Args"].ToString();
object[] args=null;
if (arg != "" && arg.Length > 0)
{
//说明有实参,将其转换为数组对象
args=new object[arg.Length];
args = arg.Split(',');
}
//到此得到了类名、方法名、方法参数,接下来就是调用指定类中的指定方法
object rsu=Dispose(Class, Method, args);
context.Response.Write(rsu);
}
string NameSpace="Mydll.";
/// <summary> /// 处理中心 /// </summary>
/// <param name="c">类名</param>
/// <param name="m">方法名</param>
/// <param name="args">方法所需参数</param>
/// <returns></returns>
private object Dispose(string c, string m, params object[] args)
{
c = NameSpace + c;//组合为命名空间.类名
Type t = Type.GetType(c);
//需要导入命名空间System.Reflection;
MethodInfo mt = t.GetMethod(m);
//获取该方法所需要的参数
ParameterInfo[] ps = mt.GetParameters();
if (ps.Length > 0)
{
//该方法存在参数
//激活该方法
object obj = t.Assembly.CreateInstance(m);
if (args != null)//可以对错误进行捕捉并进行记录
{
//调用该方法并传入参数
return mt.Invoke(obj, args);
}
else
{
return "访问服务器出错,在准备调用" + c + "类中的" + m + "方法时参数错误";
}
}
else
{
//激活并调用
object obj = t.Assembly.CreateInstance(m);
return mt.Invoke(obj, null);
}
}
#endregion
}
}
8.很明显,仔细看我页面上的代码会发现,我要调用的是MyLogin类中的Login方法,并传入了用户名和密码
9.当我发送请求后,服务器会将请求交给MyServe类处理,MyServe类找到我要调用的类中的方法并调用,接下来我需要创建MyLogin类,并定义Login方法(可以看到上图中,类库项目中有一个MyLogin类)
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Mydll
{
public class MyLogin
{
//方法最好以public static修饰
public static string Login(string name, string pwd)
{
if (name == "admin" && pwd == "123456")
{
//也可以在这里对要返回的数据格式进行序列化,这样对于复杂的数据js可以有效解析
return "登录成功!";
}
else
{
return "登录失败";
}
}
}
}
10.最后附上运行后的图片:

点击后:


-------------

js调DLL类库中的方法实现(非com组件形式)的更多相关文章
- C++调用C#dll类库中的方法(非显性COM)
一般在网上搜C++如何调用C#的函数,出来的结果都是做成COM组件,但是这种方法dll安装麻烦,需要注册COM组件,需要管理员权限,调试麻烦,经常需要重启机器,反正有诸多不便. 然后在看<CLR ...
- 在SQL Server中使用CLR调用.NET类库中的方法 (转载)
在SQL Server中调用 .NET 类库的方法要分为下面几步来实现: 在.NET中新建一个类库项目,并在这个项目中添加一个类文件,并把要被SQL Server调用的方法定义为公有的,静态的方法. ...
- Vue 中的受控与非受控组件
Vue 中的受控与非受控组件 熟悉 React 的开发者应该对"受控组件"的概念并不陌生,实际上对于任何组件化开发框架而言,都可以实现所谓的受控与非受控,Vue 当然也不例外.并且 ...
- js调用父窗口中的方法
window.open调用父窗口中的方法 回调函数: function fun9(ex){ alert(ex); } 调用语句: window.open("RoomSelecter.htm? ...
- C#实现反射调用动态加载的DLL文件中的方法
反射的作用:1. 可以使用反射动态地创建类型的实例,将类型绑定到现有对象,或从现有对象中获取类型 2. 应用程序需要在运行时从某个特定的程序集中载入一个特定的类型,以便实现某个任务时可以用到反射.3. ...
- 用Qt生成dll类库及调用方法
空白工程新建DLL后,将DLL和LIB文件放入需要调用的“指定目录” 项目->属性->连接器->常规->附加库目录->添加“指定目录” 项目->属性->连接器 ...
- WPF和js交互 调用窗体中的方法
public partial class WebTest: Window { private void Window_ContentRendered(object sender, EventArgs ...
- js常用的2中排序方法:冒泡排序和快速排序
冒泡排序:例如9 4 5 6 8 3 2 7 10 1 首先:9和4比较 4放前 4 9 5 6 8 3 2 7 10 1 4和5比较 4不动 4 9 5 6 8 3 2 7 10 1 ...
- js对象,set和get方法 的三种实现形式
var obj1 = { name: 'shaanxi', get nameGet() { return this.name + 'a'; }, set nameSet(name) { this.na ...
随机推荐
- MongoDB(一)环境搭建与初始配置
前言 最近的项目中需要用到MongoDB,所这段时间需要学习知道怎么去使用这个数据库. 这里我先简单的介绍一下什么是MongoDB,后面还会详细的介绍: MongoDB 是一个面向文档的通用型数据库, ...
- Codeforces 834D The Bakery【dp+线段树维护+lazy】
D. The Bakery time limit per test:2.5 seconds memory limit per test:256 megabytes input:standard inp ...
- 51Nod 1004 n^n的末位数字(日常复习快速幂,莫名的有毒,卡mod值)
1004 n^n的末位数字 题目来源: Author Ignatius.L (Hdu 1061) 基准时间限制:1 秒 空间限制:131072 KB 分值: 5 难度:1级算法题 给出一个整数N,输出 ...
- malloc函数用法
malloc函数用法 函数声明(函数原型): void *malloc(int size); 说明:malloc 向系统申请分配指定size个字节的内存空间.返回类型是 void* 类型.void* ...
- 找出单链表中倒数第K个元素
- 微信小程序实现淡入淡出效果(页面跳转)
//目前小程序没有fadeIn(),fadeOut()方法所以还是本方法手写 <!--wxml--><!--蒙版(渐出淡去效果)--><view class=" ...
- 宝塔linux面板.txt
安装命令: yum -y install screen wget && screen -S bt wget -O install.sh http://103.224.251.79:58 ...
- Vuejs实例-00Vuejs2.0全家桶结合ELementUI制作后台管理系统
Vuejs2.0全家桶结合ELementUI制作后台管理系统 0: 系统环境的介绍 1: Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目 2: Vuejs实例-02Vue.js项目集 ...
- 邓_thinkphp口试
描述php框架开发 通过提供一个开发Web程序的基本架构,PHP开发框架把PHPWeb程序开发摆到了流水线上.换句话说,PHP开发框架有助于促进快速软件开发(RAD),这节约了你的时间,有助于创建更为 ...
- 【编程技巧】applicationContext.xml 里面可配置bean和数据库地址
<bean id="vendorManagerDao" class="com.active.vendor.dao.VendorManagerDaoImpl" ...
