关于flex的布局理解
flex布局是一种新的布局方式也就是弹性盒子;在布局上更加方便,但是要注意的是在flex布局中float、position是无效的。
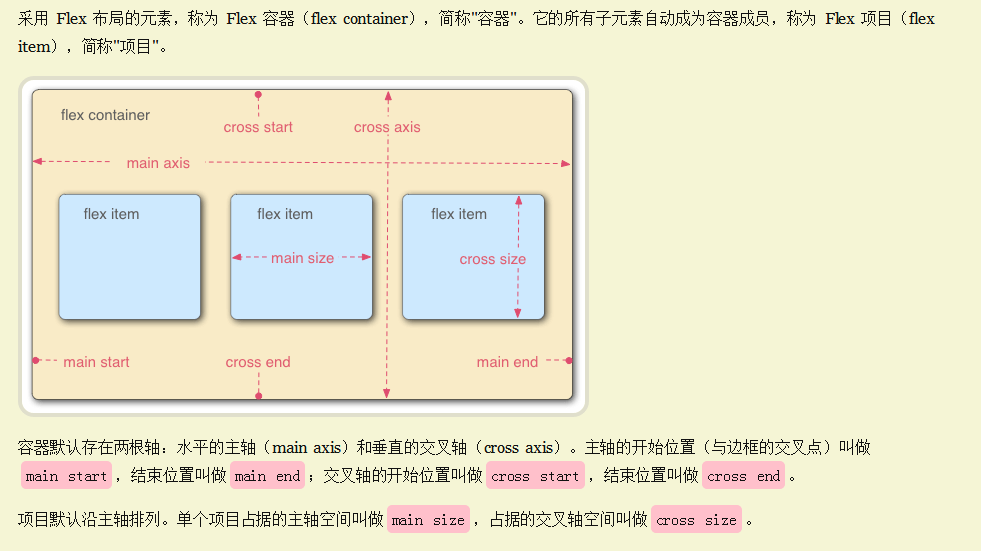
图片来自阮一峰的博客 。下面我们进入正题:
flex布局分为分为主轴justify-content和纵轴align-items/content
justify-content:
1属性:定义为主轴上的内容
2具体分为:flex-start;flex-end;space-between;space-around;center;
align-items/content:
1属性:定义为纵轴上的内容
2具体分为:flex-start;flex-end;space-between;space-around;center;
3items定义为只有一条纵轴线;content定义为多条纵轴线;
flex-direction(方向):
1属性:定义主轴方向;
2具体分为以下四种:row定位主轴方向为横向默认状态;row-reverse定位主轴方向横向反转;
column定位主轴方向为纵向默认状态由上至下;column定位主轴方向为横向反转状态;
flex-wrap:定义子元素是否换行:
1.nowrap定义元素不会换行;
2wrap定义元素会换行;
3wrap-reverse定义元素换行反转;
flex-flow是元素flex-direction和flex-wrap和简写属性,默认为row nowrap。
flex-shrink:属性为缩小 根据大小从整体上按照所写比例缩小
flex-grow:属性为增大 根据整体来从整体剩余部分按比例成长
order给flex元素排序 如order:number/integer(整体)
flex-basis:定义为在浏览器分配空间之前,所占得空间大小,可以用width和height来定义 ,默认为auto即项目本来的大小;
align-self:定义子元素内容自己的位置,允许子项目与其他项目对齐方式不一样。可以覆盖align-items的属性,默认属性为auto表示继承
父元素的属性,如果没有父元素就等同于stretch(拉伸);
具体属性有 flex-start;flex-end;auto;baseline;stretch;center;
flex属性是flex-grow、flex-shrink和flex-basis的简写 默认为0 1 auto;
他有2个快捷键auto(1 1 auto)和none(0 0 auto)。
关于flex的布局理解的更多相关文章
- 记一下flex弹性布局
flex弹性布局也越来越广泛的在我们代码中出现了,更加方便我们的布局.自己用了查,查了用,有些还是记不住,俗话说好脑子不如烂笔头,原来都是写在本子上的,很不幸的一次次的想翻的时候总是找不到,还是写博客 ...
- flex盒子布局
看过很多对于弹性盒子flex的简介,但还是觉得阮一峰大神的解析和张鑫旭大神(旧版flex)的解析比较容易理解,下面,我以自己的理解来叙述关于flex弹性布局! 1.概念(容器和项目) 在flex中,有 ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_流式布局
移动web开发流式布局 1.0 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器, ...
- CSS弹性盒模型flex在布局中的应用
× 目录 [1]元素居中 [2]两端对齐 [3]底端对齐[4]输入框按钮[5]等分布局[6]自适应布局[7]悬挂布局[8]全屏布局 前面的话 前面已经详细介绍过flex弹性盒模型的基本语法和兼容写法, ...
- CSS3动画属性和flex弹性布局各个属性
[CSS3动画的使用] 1.声明一个关键帧(动画): @keynames name{ from{} to{} } 每个阶段的写法: ①可以直接使用from-to的写法 ②可以设置0%-100%的写法, ...
- flex 输入框布局
1:创建一个弹性容器(display:flex) 2:构建2个或3个弹性项目. 3:把弹性项目设置为居中对齐.(align-items:center) 4:改变input自身对齐方式,把它设置为拉伸以 ...
- flex弹性布局心得
概述 最近做项目用flex重构了一下网页中的布局,顺便学习了一下flex弹性布局,感觉超级强大,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Solved by Flexbo ...
- 整理CSS中display flex(布局利器)
关于display:flex布局,有人了解颇深,我也是看着别人的东西学习的. display:flex的布局是什么.基本概念之类的我根本就不了解,只会用.每次看到概念之类的东西,我都是扫一眼就过去. ...
- flex弹性布局属性详解!
详细看下flex弹性布局具体属性: flex容器属性详解:flex-direction:row/column:(横排/竖排) 决定元素的排列方向:flex-wrap:nowrap/wrap/wrap- ...
随机推荐
- nodejs http post 请求带参数
// We need this to build our post string var querystring = require('querystring'); var http = requir ...
- Quartz动态改变任务时间
基于quartz-2.2 的动态任务调度 Quartz是一个完全由java编写的开源作业调度框架. 调度器 Quartz框架的核心是调度器.调度器负责管理Quartz应用运行时环境.调度器不是靠自己做 ...
- IDEA的配置文件访问
问题起源 IDEA中当前模块的配置文件无法被访问,只能够访问到外层的Project的配置文件.具体情形可表示如下: Project --------------- project.properties ...
- 平面上给定n条线段,找出一个点,使这个点到这n条线段的距离和最小。
题目:平面上给定n条线段,找出一个点,使这个点到这n条线段的距离和最小. 源码如下: #include <iostream> #include <string.h> #incl ...
- [Codeforces]817F. MEX Queries 离散化+线段树维护
[Codeforces]817F. MEX Queries You are given a set of integer numbers, initially it is empty. You sho ...
- Python比较运算符
判断两个对象之间的关系,和条件选择和循环结合使用的 以下假设变量a为10,变量b为20: 示例1:输入三个互不相等的整数,按照从小到大输出 num01,num02,num03 = eval(input ...
- centos安装软件依赖问题
yum install gcc gcc-c++ ncurses-devel perl 基础包安装
- 以kaggle-titanic数据为基础的完整的机器学习
1. 引入所有需要的包 # -*- coding:utf-8 -*- # 忽略警告 import warnings warnings.filterwarnings('ignore') # 引入数据处理 ...
- 自定义JpaUtil,快速完成Hql执行逻辑(一)
这段时间学习Spring Data JPA功能模块.Java持久性API(简称JAP)是类和方法的集合,以海量数据关系映射持久并存储到数据库,这是由Oracle公司提供方案技术.在JAVA社区,深受爱 ...
- idea出现Error:Maven Resources Compiler: Maven project configuration required for module 'market' isn't available.
idea出现如下错误解决办法 1.重新在Build-Rebuild project 既可以解决啦
