angular路由详解一(基础知识)
本人原来是iOS开发,没想到工作后,离iOS开发原来越远,走上了前端的坑。一路走来,也没有向别人一样遇到一个技术上的师傅,无奈只能一个人苦苦摸索。如今又开始填angular的坑了。闲话不扯了。(本人学习是根据官网教程,如果想根据官网教程学习,我建议先把官网的例子先学一遍,路由的路基部分,都是根据这个例子来讲的)。https://www.angular.cn/(官网地址)本章部分基本是官网的内容。
基础知识
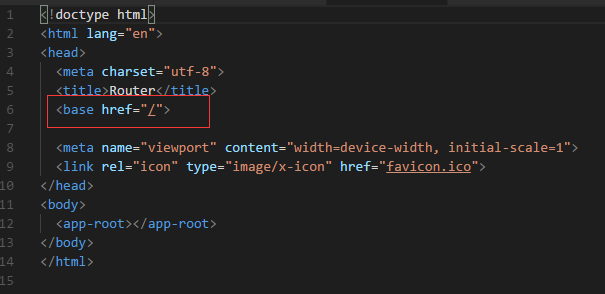
1.应用的开始都会有一个根目录开始,路由也一样,所以使用路由就在index.html的<head>标签下先添加一个<base>元素,来告诉路由器该如何合成导航用的URL。

2.在app.module.ts文件中导入需要的路由模块,记得把路由的组件也要导入进来。
3.配置路由
在@ngModule()上边创建路由数组
//path 路径参数(不能以/开头,路由会自己添加),component是组件(也就是你要导航的目的页面)redirectTo:重定向 pathMath: 来告诉路由器如何用
URL去匹配路由的路径,** 通配符,当前面所有的路由都找不到的时候就会路由到这个组件
const routes: Routes = [
{path:'home', component:HomeComponent },
{ path: 'hero/:id', component: HeroDetailComponent },//带参数的路由
{path:' ', redirectTo:' ', pathMath:‘full'},
{ path: '**', component: PageNotFoundComponent }
];
@NgModule({
imports: [
RouterModule.forRoot(
appRoutes
)
]
})
4.在组件中创建路由出口
在需要路由的HTML页面,留下路由出口。例如app.component.html
<router-outlet></router-outlet>
5.路由链接(也就是点击跳转)。例如在app.component.html中
<h1>Angular Router</h1>
<nav>
<a routerLink="/home" routerLinkActive="active">Crisis Center</a>
</nav>
<router-outlet></router-outlet>
这样就完成了一个简单的页面路由。
喜欢的朋友填个关注,点个赞给个小小的鼓励。
angular路由详解一(基础知识)的更多相关文章
- Linux dts 设备树详解(一) 基础知识
Linux dts 设备树详解(一) 基础知识 Linux dts 设备树详解(二) 动手编写设备树dts 文章目录 1 前言 2 概念 2.1 什么是设备树 dts(device tree)? 2. ...
- angular路由详解:
1.$routeProvider ngRoute模块中的服务 2.otherwise:设置用于路由改变时,与任何其他定义的路由无法匹配的时候执行的代码 3.when:为$route服务定义新的路由 例 ...
- java中文乱码解决之道(二)-----字符编码详解:基础知识 + ASCII + GB**
在上篇博文(java中文乱码解决之道(一)-----认识字符集)中,LZ简单介绍了主流的字符编码,对各种编码都是点到为止,以下LZ将详细阐述字符集.字符编码等基础知识和ASCII.GB的详情. 一.基 ...
- java中文乱码解决之道(二)—–字符编码详解:基础知识 + ASCII + GB**
原文出处:http://cmsblogs.com/?p=1412 在上篇博文(java中文乱码解决之道(一)—–认识字符集)中,LZ简单介绍了主流的字符编码,对各种编码都是点到为止,以下LZ将详细阐述 ...
- angular路由详解六(路由守卫)
路由守卫 CanActivate: 处理导航到某个路由的情况. CanDeactivate:处理从当前路由离开的情况. Resole:在路由激活之前获取路由数据. 1.CanActivate: 处理导 ...
- angular路由详解四(子路由)
子路由是相对路由 路由配置部分: 主要是children const routes: Routes = [ {path:'home', component: HomeComponent, childr ...
- angular路由详解五(辅助路由)
在HTML文件中 //主路由 <router-outlet></router-outlet> //辅助路由 <router-outlet name="aux& ...
- angular路由详解三(路由参数传递)
我们经常用路由传递参数,路由主要有三种方式: 第一种:在查询参数中传递数据 {path:"address/:id"} => address/1 => Activa ...
- vue技术栈进阶(02.路由详解—基础)
路由详解(一)--基础: 1)router-link和router-view组件 2)路由配置 3)JS操作路由
随机推荐
- MSSql Server 批量插入数据优化
针对批量入库, .Net Framework 提供了一个批量入库Class : SqlBulkCopy , 批量入库性能不错,经测试 四万左右数据 2秒入库. 以下是测试Demo , 使用外部传入事 ...
- Dynamics CRM 2015-Ribbon In Basic Home Tab
前文中有说到关于Form上Ribbon的配置以及控制,而Ribbon Button还可以在其它地方的配置,今天就来说说在Basic Home Tab里面的配置,效果图如下: 具体配置Customiza ...
- applicationContext.xml最基本配置文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- Angular利用@ViewChild在父组件执行子组件的方法
代码如下: @Component({ selector: 'my-app', template: ` <step-bar #stepBar></step-bar> ` }) e ...
- JAVA 处理 Spring data mongodb 时区问题
Spring data mongodb 查询出结果的时候会自动 + 8小时,所以我们看起来结果是对的 但是我们查询的时候,并不会自动 + 8小时,需要自己处理 解决方法 1 @JsonFormat ...
- linux查看端口被占用等常用命令
一 根据端口号 查找对应的服务 比如我们查查找端口号8189对应的服务是哪个 1 先根据端口号查找对应对的pid(进程id)为23367 netstat -anp | grep 8189 ...
- kolla管理openstack容器
本文以nova-api容器为例,说明kolla如何将nova-api配置文件传入容器,容器如何启动nova-api服务并读取配置文件 注:第一部分比较无趣,二三部分 会有意思一些 1. nova-ap ...
- shell脚本 字串截取 正则表达式
字串处理 子串截取方法一:使用${}表达式格式:echo ${x:起始位置:长度}(起始位置编号从0开始,可省略) 方法二:使用expr substr格式:expr substr "$x&q ...
- dojo省份地市级联之省份封装类(一)
省份封装类 Province.java /** * 省份封装类 */ package com.you.model; import java.io.Serializable; /** * @author ...
- mysql学习笔记02 CRUD操作
添加数据insert into 表名(字段列表) values(对应字段的列表值) 查询数据 select *from 表名 where 条件select *from 表名 where 1条件 1表示 ...
