记一次webpack打包优化
未进行打包优化的痛点:
随着项目的不断扩大,引入的第三方库会越来越多,我们每次build的时候会对所有的文件进行打包,耗时必定很长,不利于日常开发。
解决思路:
第三方库我们只是引入到项目里来,一般不会经常性的去修改源码,一般都是在src目录下编写业务代码,因此可以把第三方依赖和src分开打包。
每次build的时候我们只需要把之前build好的第三方依赖文件引入到项目中即可,避免了我们每次build的时候都会build第三方依赖。
当第三方依赖发生改变的时候我们只需要把第三方依赖再build一次就行。
步骤一:构建项目 引入第三方依赖
vue init webpack webpack-test
cd dll-test
npm install
npm install vuex vue-router axios lodash element-ui vue-bus iview --save

main.js中引入第三方资源
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import VueBus from 'vue-bus'
import lodash from 'lodash'
import vuex from 'vuex'
import ElementUI from 'element-ui'
import axios from 'axios'
import vueRouter from 'vue-router' Vue.config.productionTip = false Vue.use(iView)
Vue.use(ElementUI)
Vue.use(VueBus)
Vue.use(lodash)
Vue.use(vuex)
Vue.use(axios)
Vue.use(vueRouter)
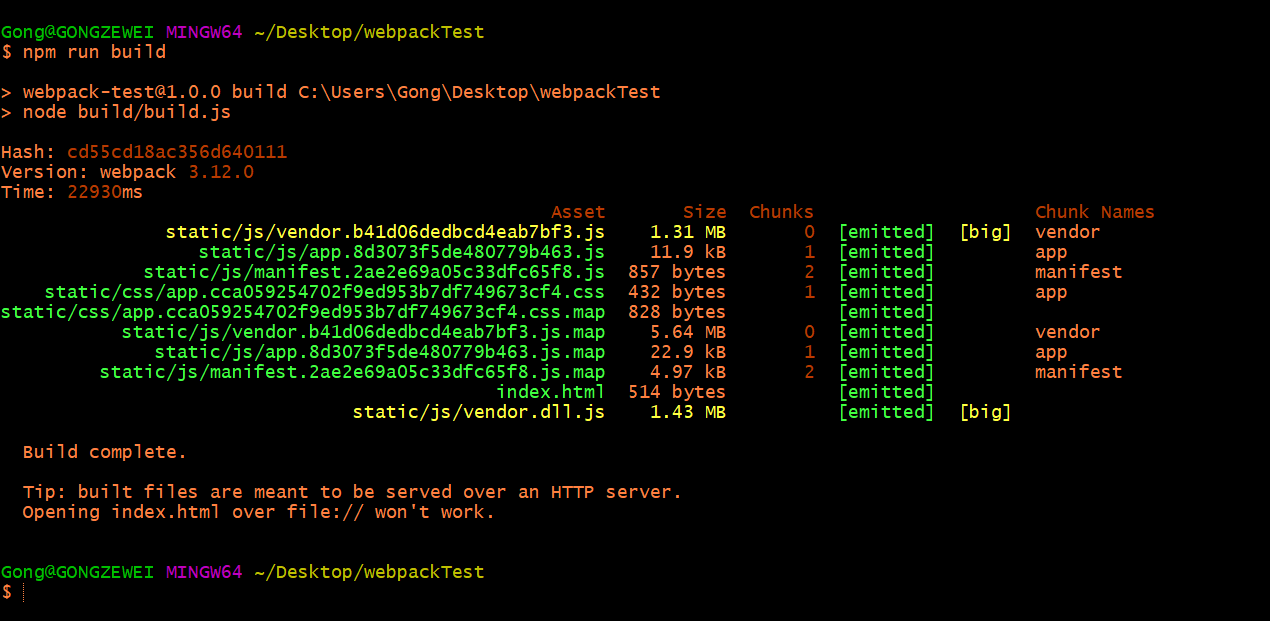
看下未优化前的打包时间

22930ms差不多23s,后面项目变大,可达数分钟。
步骤二:使用DllPlugin插件把第三方依赖抽离出来
在build文件夹下(根目录,config目录下都可以)创建webpack.dll.conf.js
内容如下:
var path = require("path");
var webpack = require("webpack");
module.exports = {
// 你想要打包的模块
entry: {
vendor: [
'axios',
'iview',
'vue/dist/vue.esm.js',
'lodash',
'vue-bus',
'element-ui',
'vue-router',
'vuex',
]
},
output: {
path: path.join(__dirname, '../static/js'), // 打包后文件输出的位置
filename: '[name].dll.js',
library: '[name]_library'
},
plugins: [
new webpack.DllPlugin({
//生成上文说到清单文件,此处放在当前build文件下面,你也可以放其他地方
path: path.join(__dirname, '.', '[name]-manifest.json'),
name: '[name]_library'
}),
//压缩 只是为了包更小一点
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
drop_console:true,
drop_debugger:true
},
output:{
// 去掉注释内容
comments: false,
},
sourceMap: true
})
]
};
将第三方包抽离出来打包的脚本已经写好了,需要编写一条命令来执行该脚本。
package.json中scripts下加入该命令"dll": "webpack --config build/webpack.dll.conf.js"
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js",
"dll": "webpack --config build/webpack.dll.conf.js"
},
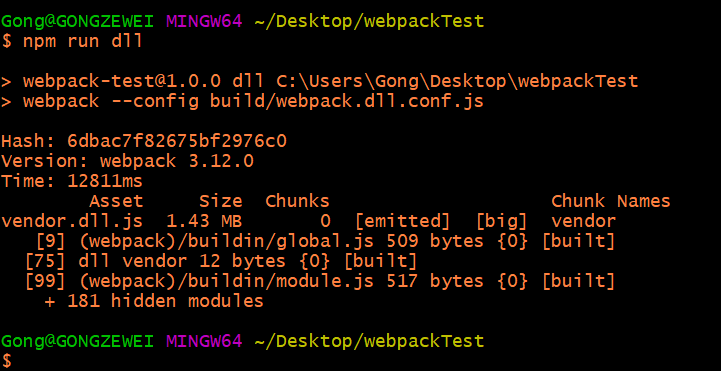
执行下npm run dll 命令将第三方依赖进行打包

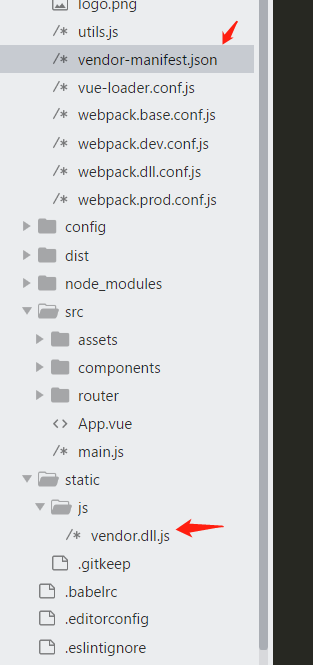
可以看到在项目中生成了vendor-manifest.json 和 vendor.dll.js这两个文件

vendor-manifest.json是dllPlugin生成的资源,内容如下:

可以看到,每一个公共库中的js文件,都会有一个对应的资源ID。
同时生成一个打包文件vendor.dll.js,一般是依赖库, 这个文件会暴露给全局一个类似require功能的函数,这个全局函数的名字是可以配置的, 比如,可以为 vendorRequire();
步骤三:引入DllReferencePlugin 插件,让在打包业务组件的时候自动引入第三方依赖打包好的资源,根据vendor-manifest.json中对应的资源id。
DllReferencePlugin 是在打包过程中使用的,在打包业务代码时,每遇到一个在manifest.json中出现的文件,就可以利用上述 vendor.dll.js 暴露的全局函数进行相应处理,而不会把这个文件打包进来。
安装add-asset-html-webpack-plugin插件(将打包好的endor.dll.js加入到生成的html中)
npm add-asset-html-webpack-plugin --save
在webpack.prod.conf.js中加入以下代码:
// 将生成的css js添加到HTML文件
const AddAssetHtmlPlugin = require('add-asset-html-webpack-plugin')
在plugins中加入如下代码:
// 打包优化
new webpack.DllReferencePlugin({
context: path.resolve(__dirname, '..'),
manifest: require('./vendor-manifest.json')
}),
//这个主要是将生成的vendor.dll.js文件加上hash值插入到页面中。
new AddAssetHtmlPlugin([{
filepath: path.resolve(__dirname,'../static/js/vendor.dll.js'),
outputPath: utils.assetsPath('js'),
publicPath: path.posix.join(config.build.assetsPublicPath, 'static/js'),
includeSourcemap: false,
hash: true,
}]),
至此第三方依赖的抽离已完成,我们打包下看看优化后的速度。
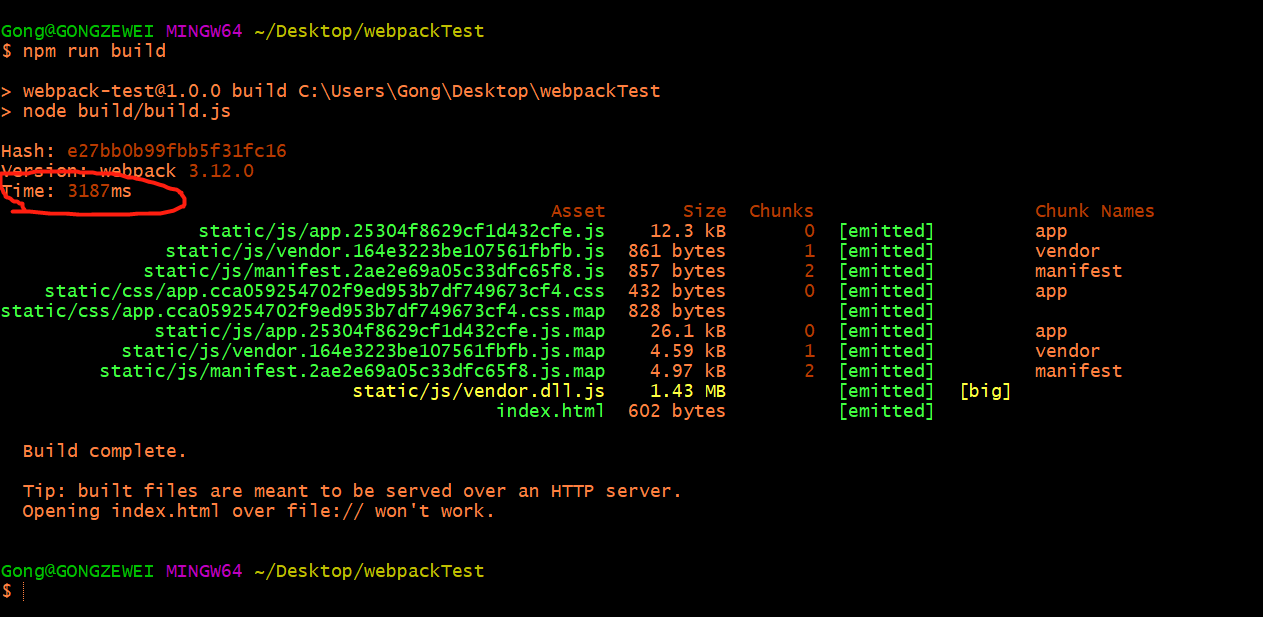
npm run build

3187ms 才3s,是不是比未优化的22930ms快多了,在项目越来越大的时候效果更明显。
可以使用npm run build -report 来查看打包的直观图。
这只是一种优化的方式,还有其他可优化的部分,后续继续添加。
赶紧去解决打包时间过长的烦恼吧。
记一次webpack打包优化的更多相关文章
- Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- 记一次webpack打包的问题
记一次webpack打包的问题 在webpack打包中开启了webpack-bundle-analyzer,发现了一个chunk:tinymce  在整个项目中查找,只有一个未被使用的组件中有如下代 ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- webpack打包优化之外部扩展externals的实际应用
目录 前言 externals定义 用法 string array object function regex 实际案例 打包时间 打包之后包的大小 浏览器加载 需要注意 参考 前言 使用vue-cl ...
- [转] Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- webpack打包优化并开启gzip
应用场景:项目使用webpack2.x进行打包,打包后静态资源通过nginx转发配置: 问题:webpack打包后的资源文件特别,特别大,没打包之前页面一个页面js有2M左右(其中已经抽离了css)? ...
- 基于CommonsChunkPlugin,webpack打包优化
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.但是打包的文件还是很大,特别是 ...
- webpack 打包优化的四种方法(多进程打包,多进程压缩,资源 CDN,动态 polyfill)
如今,webpack 毫无疑问是前端构建领域里最耀眼的一颗星,无论你前端走哪条路线,都需要有很强的webpack 知识.webpack 的基本用法这里就不展开讲了.主要探讨一下如何提高 webpack ...
- webpack打包优化点
目录 1. noParse 2. 包含和排除目录 3. IgnorePlugin 4. happypack 5. DllPlugin动态链接库 6. 热更新 7. 开发环境 tree-shaking ...
随机推荐
- 水晶报表中"已达到系统管理员配置的最大报表处理作业数限制"错误的处理
错误描述:用水晶报表做报表时当多次打开报表后会经常会出现"已达到系统管理员配置的最大报表处理作业数限制. "的错误. 1.自身的问题:用完CrystalDecisions.Crys ...
- std::cout和printf
禁止std::cout和printf混用,在多线程环境下可能导致coredump. 说明:printf和std::cout分别为标准c语言与c++中的函数,两者的缓冲区机制不同(printf无缓冲区, ...
- 【一天一道LeetCode】#45. Jump Game II
一天一道LeetCode系列 (一)题目 Given an array of non-negative integers, you are initially positioned at the fi ...
- Xcode 下cocos-2dx 环境搭建
一.Cocos2d-x简介 Cocos2d-x是一个开源的移动2D游戏框架,MIT许可证下发布的,这是一个C++ Cocos2d-iPhone项目的版本. Cocos2d-X发展的重点是围绕Cocos ...
- Socket层实现系列 — listen()的实现
本文主要分析listen()的内核实现,包括它的系统调用.Socket层实现.半连接队列,以及监听哈希表. 内核版本:3.6 Author:zhangskd @ csdn blog 应用层 int l ...
- C语言实现某年某月某日是某年的第几天
看到这个标题,想实现这样的功能其实挺简单的,用C语言的switch语句加上闰年,平年条件的判断,再加上一定的逻辑可以轻松实现这样的函数,在linux内核中,存在判断闰年平年的接口,我将它移植出来后,写 ...
- Docker 基础技术之 Linux cgroups 详解
PS:欢迎大家关注我的公众号:aCloudDeveloper,专注技术分享,努力打造干货分享平台,二维码在文末可以扫,谢谢大家. 推荐大家到公众号阅读,那里阅读体验更好,也沉淀了很多篇干货. 前面两篇 ...
- window 8.1 + python 3.6 + chrome 59 + selenium 3.4 环境配置
系统环境 window 8.1 python 3.6 (已经安装了pip) chrome 59.0.3071.115 步骤 安装selenium pip install selenium 下载chro ...
- OpenLayers3的轨迹回放
OpenLayers3实现轨迹回放需要动画操作,官网上的例子用的是postcompose,但是还可以使用javascript中setInterval和setTime. 我的例子是按官网上来的http: ...
- JVM学习--(四)垃圾回收算法
我们都知道java语言与C语言最大的区别就是内存自动回收,那么JVM是怎么控制内存回收的,这篇文章将介绍JVM垃圾回收的几种算法,从而了解内存回收的基本原理. stop the world 在介绍垃圾 ...
