【原】fetch跨域请求附带cookie(credentials)
HTTP访问控制 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
解决跨域的方式有很多种,本文介绍“跨域请求附带发送cookie”
一、测试环境
前提:后台使用apache+php实现。apache设置多个虚拟主机,设置方式参考:http://www.cnblogs.com/sivkun/p/7347978.html
在http://a.sivkun.com域中/cors-cookie/目录下有文件:
1. index.php
<?php
session_start();
setcookie('a.a','a.a');
setcookie('a.sivkun','a.sivkun',time()+3600*24,'/',"a.sivkun.com");
include_once 'index.html';
?>
2. index.html
<!DOCTYPE html>
<html lang="en"> <head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<script>
fetch('http://b.sivkun.com/cors-cookie/api.php', {
credentials: "include" //表示发送请求附带域b.sivkun.com下cookie
}).then(function (response) {
console.log(response);
return response.json();
}).then(function (data) {
console.log('cookie',data)
})
</script>
</body> </html>
在http://b.sivkun.com域中/cors-cookie/目录下有文件:
1. api.php(有问题的代码)
<?php
session_start();setcookie("bbbbb","bbbbb");
setcookie('b.sivkun','b.sivkun',time()+3600*24,'/',"b.sivkun.com");
echo json_encode($_COOKIE);
?>
正确的方式
1. api.php(修正后的代码)
<?php
session_start();
header("Access-Control-Allow-Origin:http://a.sivkun.com");
header("Access-Control-Allow-Credentials: true");
setcookie("bbbbb","bbbbb");
setcookie('b.sivkun','b.sivkun',time()+3600*24,'/',"b.sivkun.com");
echo json_encode($_COOKIE);
?>
接下来是一步步的解决过程,不想看可以不看。
二、开启附带cookie跨域
上面的代码运行是有问题的
报错:
1.这里要求http://b.sivkun.com/cors-cookie/api.php.设置header。
index.php:1 Fetch API cannot load http://b.sivkun.com/cors-cookie/api.php.
No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://a.sivkun.com' is therefore not allowed access.
If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
修改:api.php,添加`Access-Control-Allow-Origin:*`头,允许所有跨域请求
<?php
session_start();
header("Access-Control-Allow-Origin:*");
setcookie("bbbbb","bbbbb");
setcookie('b.sivkun','b.sivkun',time()+3600*24,'/',"b.sivkun.com");
echo json_encode($_COOKIE);
?>
2.这里提示如果请求使用“include”证书模式,需要把`*`改为http://a.sivkun.com。
Fetch API cannot load http://b.sivkun.com/cors-cookie/api.php.
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.
Origin 'http://a.sivkun.com' is therefore not allowed access.
修改:api.php
<?php
session_start();
header("Access-Control-Allow-Origin:http://a.sivkun.com");
setcookie("bbbbb","bbbbb");
setcookie('b.sivkun','b.sivkun',time()+3600*24,'/',"b.sivkun.com");
echo json_encode($_COOKIE);
?>
3.接下来报错,说要添加`Access-Control-Allow-Credentials`头部,加上呗
Fetch API cannot load http://b.sivkun.com/cors-cookie/api.php.
The value of the 'Access-Control-Allow-Credentials' header in the response is '' which must be 'true' when the request's credentials mode is 'include'.
Origin 'http://a.sivkun.com' is therefore not allowed access.
api.php
<?php
session_start();
header("Access-Control-Allow-Origin:http://a.sivkun.com");
header("Access-Control-Allow-Credentials: true");
setcookie("bbbbb","bbbbb");
setcookie('b.sivkun','b.sivkun',time()+3600*24,'/',"b.sivkun.com");
echo json_encode($_COOKIE);
?>
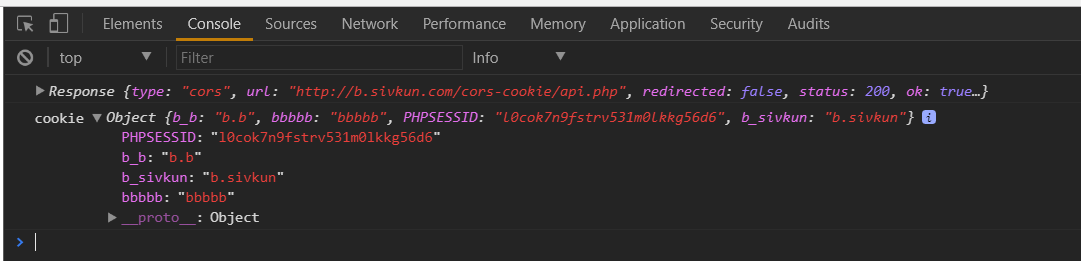
控制太输出:说明cookie是发过去了的。

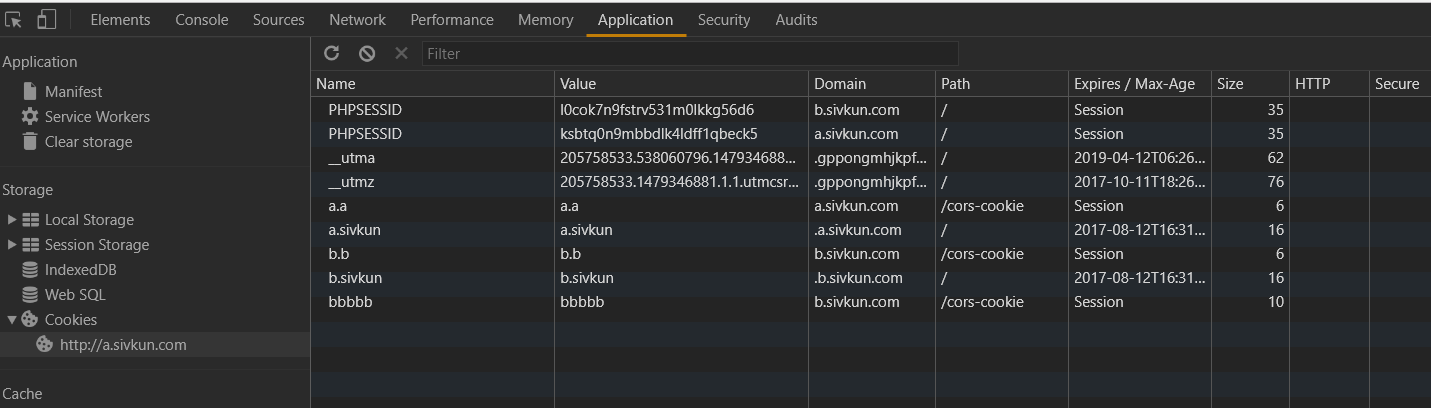
最后看一下应用的cookie信息:Cookies选项中,在`a.sivkun.com`中可以看到包括`b.sivkun.com`所有的cookie信息。

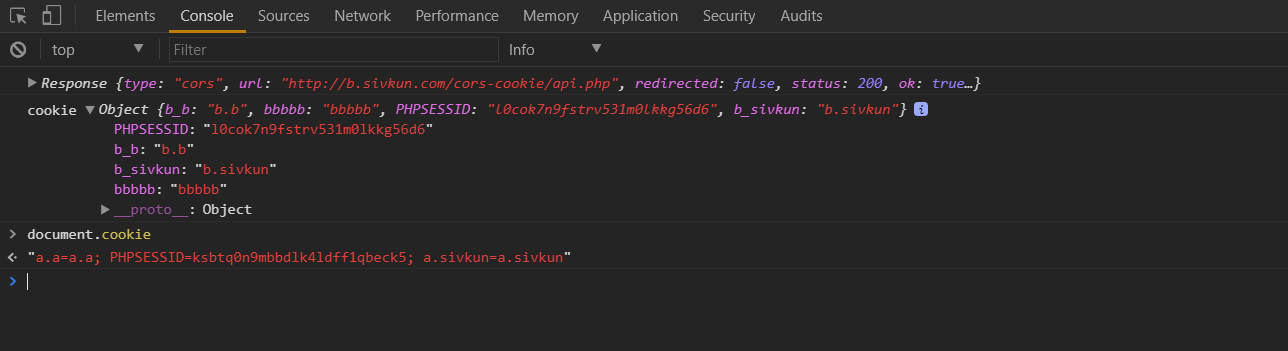
接下来在控制台操作一下cookie,发现只有a.sivkun.com这个域中设置的cookie,说明浏览器限制javascript是不可以跨域操作cookie的。如下图:

【原】fetch跨域请求附带cookie(credentials)的更多相关文章
- Ajax跨域请求附带Cookie/Ajax跨域请求附带身份凭证
一.跨域请求中默认不带cookie等验证凭证 尤其对于post请求. 对于ajax请求,其中post,get都可以正常访问. withCredentials: false, // 允许携带cookie ...
- 关于 Angular 跨域请求携带 Cookie 的问题
在前端开发调试接口的时候都会遇到跨域请求的问题.传统的方式是使用 Nginx 反向代理解决跨域.比如所有接口都在 a.com 的域下,通过 Nginx 将所有请求代理到 a.com 的域下即可. 使用 ...
- javascript fetch 跨域请求时 session失效问题
javascript 使用fetch进行跨域请求时默认是不带cookie的,所以会造成 session失效. fetch(url, { method: 'POST', credentials: 'in ...
- C# 跨域 请求带cookie
原文:https://blog.csdn.net/z69183787/article/details/78954325 背景: 别个的项目,要开发App接口,要求用前端AJAX的方式访问接口数据. 后 ...
- 跨域请求携带cookie
function ajaxPostRequestCipherMachine(url, param) { var url = url; var dict = { 'ret' : false, 'er ...
- 【fetch跨域请求】cors
当使用fetch 发起跨域请求时,CORS(跨域资源共享Cross-origin resource sharing) 请求fetch const body = {name:"Good boy ...
- ajax跨域请求带cookie
调用网站:a.xxx.com jQuery(document).ready(function () { $.ajax({ type: "get", async: true, url ...
- 跨域请求传递Cookie问题
问题描述 前后端完全分离的项目,前端使用Vue + axios,后端使用SpringMVC,容器为Tomcat. 使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服 ...
- vue下axios和fetch跨域请求
1.在config的index.js下面进行常用跨域配置代码:proxyTable: { '/apis': { //使用"/api"来代替"http://xxxx.cn& ...
随机推荐
- Android Support Design 控件 FloatingActionButton
经常刚可以看到悬浮控件,比如印象笔记的下面那个绿色的悬浮按钮,这个控件非常简单也是来自Design Support Library中同理需要在android studio中加入依赖库:design库 ...
- ROS_RGB-D SLAM学习笔记--室内环境测试
ROS_RGB-D SLAM学习笔记 RTAB-Map's ros-pkg. RTAB-Map is a RGB-D SLAM approach with real-time constraints. ...
- 框架页面高度自动刷新Javascript脚本
实现原理:加载index.htm时候,每隔1秒钟自动调用脚本刷新框架页面代码 代码优点:只需要设置index.html框架页面中的脚本,调用加载的子页面中不需要设置任何代码. index.htm代码如 ...
- eclipse-整合struts和spring-maven
maven配置文件 <!-- servlet --> <dependency> <groupId>javax.servlet</groupId> < ...
- Spring--FileSystemXmlApplicationContext
//从文件系统或者统一定位资源中获得上下文的定义 public class FileSystemXmlApplicationContext extends AbstractXmlApplication ...
- 速度之王 — LZ4压缩算法(一)
LZ4 (Extremely Fast Compression algorithm) 项目:http://code.google.com/p/lz4/ 作者:Yann Collet 本文作者:zhan ...
- Android开发技巧——自定义控件之使用style
Android开发技巧--自定义控件之使用style 回顾 在上一篇<Android开发技巧--自定义控件之自定义属性>中,我讲到了如何定义属性以及在自定义控件中获取这些属性的值,也提到了 ...
- redis持久化AOF与RDB配置
AOF保存的数据方案时最完整的,如果同时开启了rdb和aof下,会采用aof方式. (1)设置数据保存到数据文件中的save规则 save 900 1 #900秒时间,至少有一条数据更新,则保 ...
- Github上的原文XMPP环境搭建步骤,英语能力差不多的可以看看
Getting started using XMPPFramework on iOS Here is a post on StackOverflow describing how to install ...
- SSH框架项目开发命名规范
SSH 框架项目开发命名规范 一.各层包及类命名规范 总体原则:包名所有字母小写,类名采用 "驼峰标识",具体如下: 1. Action 类 包命名规范:co ...
