关于ES6 的对象解构赋值
之
前写了关于ES6数组的解构
现在 go on ;
解构不仅可以用于数组,还可以用于对象;
对象的解构和数组有一个重要的不同。数组的元素是按次序排列的,变量的取值是由他的位置决定的;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值;


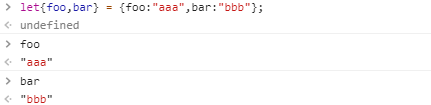
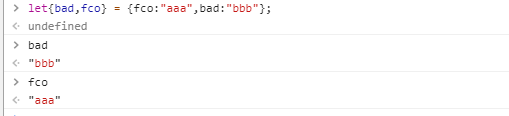
等号与右边两个同名属性的次序不一致,但是对取值没有任何的影响

这个例子显示变量没有对应的同名属性,导致取不到值,最后等于undefined;
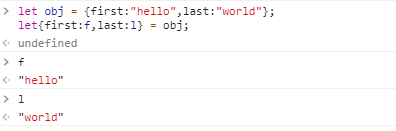
如果变量名与属性名不一致,必须写成下面这样。


也就是说,对象的解构赋值是下面形式的简写;
let{foo:foo,bar:bar} = {foo:"aaa",bar:"bbb"};
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋值给对应的变量。真正呗赋值的是后者,而不是前者;
let{ foo:baz} = {foo:"aaa",bac:"ccc"}
baz; //aaa
foo // undefined
上面的代码中。foo是匹配的模式,baz才是变量。真正被赋值给变量的baz,而不是模式foo.
其实说白了,就是位置的问题;
let{foo,baz} = {foo:"aaa",baz:"bbb"}
//上面的代码就等于
let{foo:foo,baz:baz} = {foo:"aaa",baz:"bbb"}
let{foo:abc,baz} = {foo:"aaa",baz:"ccc"};
//这个时候,foo只是一个模式。而abc才是变量,所以主要才是赋值给abc,而不是模式foo
总而言之,就是一辆车foo 当里面没有乘客时,整个车都是叫foo的人,当出现乘客abc时,这个时候变量就是abc,而赋值也不再赋值给foo,赋值给了abc;
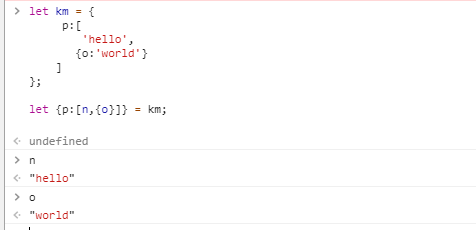
与数组一样,解构也可以用于嵌套解构的对象。\
let km = {
p:[
'hello',
{o:'world'}
]
};
let {p:[n,{o}]} = km;
undefined
n
//"hello"
o
//"world"

注意下,这里的p是模式,不是变量,因此不会被赋值

要想p被赋值,按照下面的模式就可以赋值
let km = {
p:[
'hello',
{o:'world'}
]
};
let {p,p:[n,{o}]} = km;
归根结底,就是一句话,哪个位置对应哪个变量,如果,该位置只有单个变量,则就是那个;
当然还有许多奇怪的问题;
附上个阮一峰的链接吧:http://es6.ruanyifeng.com/#docs/destructuring
关于ES6 的对象解构赋值的更多相关文章
- ES6变量的解构赋值(二)对象的解构赋值
前面我们知道,数组的结构赋值需要按顺序进行赋值, let [a,,c] = [,,] console.log(a); console.log(c);//3 let [a,b] = [1];consol ...
- ES6学习-5 解构赋值(2)对象的解构赋值
啥也不说,先举个栗子: 1 let { myname, myage } = { myage: 18, myname: "郭郭" }; 2 console.log(myname) / ...
- ES6 - Note2:解构赋值
ES6的解构赋值就是利用模式匹配从按照一定模式的数组或者对象中提取值赋值给变量. 1.数组的解构赋值 在ES6以前,变量的赋值是直接指定的,以后可以这么来写,如下所示 let [a,b,c] = [1 ...
- es6学习笔记--解构赋值
昨天学习了es6语法中解构赋值,解构赋值在声明中和函数传参提高了灵活性和便捷性,值得掌握该语法. 概念: ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构. 数组的解构 ...
- ES6学习之 解构赋值
最近看了一个vue的项目,发现作者大量使用了ES6的语法,包括async, Promise, Set, Map还有一些解构赋值, 才发现自己对于ES6的语法缺乏了总结和运用,看得有点艰难,所以重新学习 ...
- es6 语法 (解构赋值)
1.结构赋值 { let a,b,c; [a,b] = [1,2]; console.log(a,b); //1,2} { let a,b,rest; [a,b,...rest] = [1,2,3,4 ...
- es6基础(2)--解构赋值
//解构赋值 { let a,b,rest; [a,b]=[1,2]; console.log(a,b); } //数组解构赋值 { let a,b,rest; [a,b,...rest]=[1,2, ...
- 【es6】变量解构赋值
1.数组解构赋值 let [a,b,c]=[1,2,3];//数组解构赋值,注意:左右两边格式需一致 let [a,b]=[1,2,3];//不完全解构,取位置靠前的值 let [a=1,b]=[un ...
- ES6 对象解构赋值(浅拷贝 VS 深拷贝)
对象的扩展运算符(...)用于取出参数对象的所有可遍历属性,拷贝到当前对象之中. 拷贝对象 let aa = { age: 18, name: 'aaa' } let bb = {...aa}; co ...
随机推荐
- 【Python&数据结构】 抽象数据类型 Python类机制和异常
这篇是<数据结构与算法Python语言描述>的笔记,但是大头在Python类机制和面向对象编程的说明上面.我也不知道该放什么分类了..总之之前也没怎么认真接触过基于类而不是独立函数的Pyt ...
- 【网络】 应用&传输层笔记
应用层 应用层常用的协议和各自对应的TCP/UDP端口: DNS TCP/UDP 53 HTTP TCP 80 SMTP TCP 25 POP UDP 110 Telnet TCP 23 DHCP U ...
- RabbitMQ 通信过程
Rabbit MQ的通信过程 MQ全称为Message Queue, 是一种分布式应用程序的的通信方法,是消费-生产者模型的典型的代表,producer往消息队列中不断写入消息,而另一端consume ...
- 安装php扩展 ffmpeg-php
环境: CentOS 6.5 PHP5.6 安装前php 已加载GD 模块(yum install php-gd)1.添加ffmpeg和ffmpeg-devel源 cat > /etc/yum. ...
- 云服务器Windows Server2012 配置http服务器(又称Web服务器,IIS)
出错:无法打开运行空间池.服务器管理器WinRM插件可能已损坏或丢失. 解决方法: http://shiyousan.com/post/636308065767125916 第一步是开启WinRM服务 ...
- Git常用命令(二)------ 远程库操作
本文总结自廖雪峰网站. Git支持多种协议,git://使用ssh协议,速度最快,也可使用https等协议. 对远程库操作: 推送: 1.先远程建立一个Repo库,f 2.远程和本地关联: git r ...
- Flask 扩展 表单
pip install flask-wtf 一个简单的表单 from flask_wtf import Form from wtforms import StringField from wtform ...
- Hibernate之SQL查询
Hibernate支持使用原生的SQL语句进行查询.使用原生的SQL的好处是:可以利用某些数据库的特性(不同的数据库SQL 语法会有所差异), 将原有的使用JDBC作为持久层技术的应用 ,迁移到使用H ...
- Struts2之配置文件中Action的详细配置
在Struts2之配置一文中,我们知道一个struts配置文件可以分为三部分:常量配置 包含其他配置文件的配置 Action配置 . 这其中 常量配置 和 包含其他配置文件的配置 二 ...
- Something about SeekingJob---Resume简历
这几天脑子里满满的装的都是offer.offer.offer快到碗里来,但是offer始终不是巧克力,并没那么甜美可口易消化. 找工作刚开始,就遇到了不小的阻力,看到Boss直聘上各种与IT相关的工作 ...
