Glide v4版本用法探究.md
一基本介绍
- 本博客是基于Glide4.0+进行探究和学习
- 使用配置
- 用法比对
二使用配置
1. Android studio 使用项目gradle配置
dependencies {
//glide
compile 'com.github.bumptech.glide:glide:4.6.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.6.1'
}
2. 配置要求和可能出现的错误
Glide4.0要求使用sdk api级别为 27,所以需要将项目的sdk为27,如果配置后还是报java.lang.NoSuchMethodError: No static method这个错误,你再检查下你的v4和v7包,这个依赖也要升到27,下面贴出我的配置
com.android.support:appcompat-v7:27.0.2'
3. 当然因为glide的特性,你也应该再权限请求里面添加相关权限
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
三基本使用方法
1. 多数情况情况下,一行代码足以搞定;
Glide.with(fragment)
.load(myUrl)
.into(imageView);
2. 使用 Generated API教程 https://github.com/13767004362/GlideDemo
3. 各种使用方法的介绍
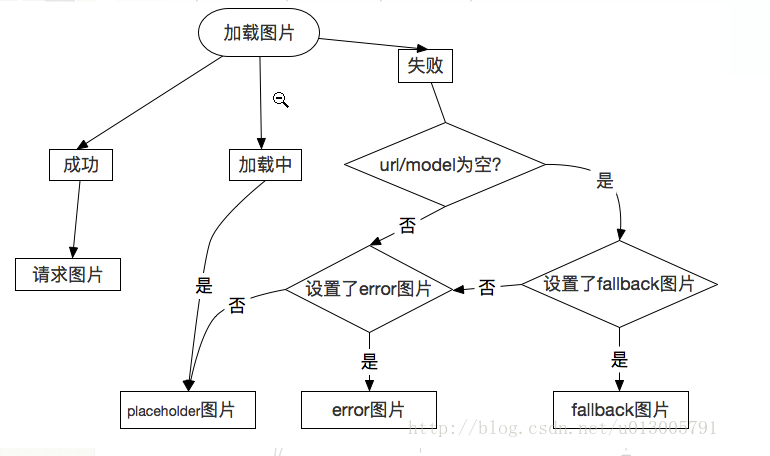
几种占位符
- placeholder 表示预先占位符
- error 错误图
- fallback 后背回调符 在请求的url/model为 null 时展示。设计 fallback Drawable 的主要目的是允许用户指示 null 是否为可接受的正常情况

加载方式
- CenterCrop 缩放宽和高都到达View的边界,有一个参数在边界上,另一个参数可能在边界上,也可能超过边界
- CenterInside 如果宽和高都在View的边界内,那就不缩放,否则缩放宽和高都进入View的边界,有一个参数在边界上,另一个参数可能在边界上,也可能在边界内
- CircleCrop 圆形且结合了CenterCrop的特性
- FitCenter 缩放宽和高都进入View的边界,有一个参数在边界上,另一个参数可能在边界上,也可能在边界内
- RoundedCorners 圆角
- thumbnail 缩略图加载
4. 多重变换
这里指的是比如我们获得的是一张灰色的正方形图片,当是我们最后需要显示的是圆角红色图片,这个时候就可以进行多重变换,这里就需要用到 transform这个方法,现将图片变成圆的,再将图片背景变成红色,Glide给我们提供了圆形图片的方法 new CircleCrop(),这里推荐一个glide自定义库,基本上大部分的变化已经帮我们实现了 https://github.com/wasabeef/glide-transformations
GlideApp.with(activity)
.load("https://img3.doubanio.com/lpic/s23119932.jpg")
.transform(new MultiTransformation<Bitmap>(new FitCenter(),new CircleCrop(),new CenterInside())) //我们可以自定义变化
.placeholder(R.drawable.ic_launcher_background)
.into(image_3);
5. 动画添加
在v4当中,它的动画是和你要加载的资源类型决定的,所以如果是bitmap就用
- GenericTransitionOptions 貌似是通用文件
- DrawableTransitionOptions 针对drawable类型文件
- BitmapTransitionOptions 针对bitmap类型文件
GlideApp.with(activity)
.load("https://img3.doubanio.com/lpic/s23119932.jpg")
.placeholder(R.drawable.ic_launcher_background)
.transition(DrawableTransitionOptions.withCrossFade()) //加载系统的动画
.into(image_4);
GlideApp.with(activity)
.load("https://img3.doubanio.com/lpic/s23119932.jpg")
.placeholder(R.drawable.ic_launcher_background)
.transition(GenericTransitionOptions.with(android.R.anim.slide_in_left)) //加载anim动画
.into(image_5);
6. 从内存中加载也使用动画
Glide的默认时从内存中不使用动画的,这个问题可以通过添加new RequestListener监听实现它的onResourceready()这个方法去实现
RequestBuilder<Drawable> requestBuilder = Glide.with(activity)
.load("https://img3.doubanio.com/lpic/s23119932.jpg");
requestBuilder
.listener(new RequestListener<Drawable>() {
@Override
public boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {
return false;
}
@Override
public boolean onResourceReady(Drawable resource, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {
//如果是从缓存加载,设置动画效果
image_1.startAnimation(AnimationUtils.loadAnimation(activity, android.R.anim.slide_in_left));
Log.d("onResourceReady", "in put " + isFirstResource);
return false;
}
})
.transition(GenericTransitionOptions.with(android.R.anim.slide_in_left))
.into(image_1);
然后这里有个小tips需要注意: 关于动画只加载一次的问题,要使用startAnimation启动动画而不是setAnimation;
Glide v4版本用法探究.md的更多相关文章
- Glide4 用法总结 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- Android图片加载框架最全解析(八),带你全面了解Glide 4的用法
本篇将是我们这个Glide系列的最后一篇文章. 其实在写这个系列第一篇文章的时候,Glide就推出4.0.0的RC版了.那个时候因为我一直研究的都是Glide 3.7.0版本,再加上RC版本还不太稳定 ...
- Android图片加载框架最全解析(一),Glide的基本用法
现在Android上的图片加载框架非常成熟,从最早的老牌图片加载框架UniversalImageLoader,到后来Google推出的Volley,再到后来的新兴军Glide和Picasso,当然还有 ...
- Centos6.6上源码安装Nodejs V4版本
本来就是想在vps上装一个Ghost博客,这个博客依赖的是Nodejs,然后推荐的是V4版本.然后我就对着官网的步骤安装,发现根本没有Centos6 i386的资源了(64位的还是有的), 我只能在那 ...
- react-router 从 v3 版本升到 v4 版本,升级小记
react-router v4 跟 react 一样拆成了两部分,核心的 react-router 和依运行环境而定的 react-router-dom 或 react-router-native(跟 ...
- vue过滤器在v2.0版本用法
vue 1.x 的写法在 vue 2.x版本已经废除 vue 1.x 写法 <body> <div id="app"> {{message | capit ...
- 40.qt quick- 高仿微信实现局域网聊天V4版本(支持gif动图表情包、消息聊天、拖动缩放窗口)
在上章37.qt quick- 高仿微信实现局域网聊天V3版本(添加登录界面.UDP校验登录.皮肤更换.3D旋转),我们已经实现了: 添加登录界面. UDP校验登录. 皮肤更换. 3D旋转(主界面和登 ...
- Java中toArray的用法探究(java数组与list转换)
转载原文地址: http://blog.csdn.net/guopengzhang/article/details/5497875 一. Incident import jav ...
- edittext基本用法总结.md
光标的有关问题 edittext.setSelection(2); //记住一个不能越界的bug edittext.setCursorVisible(false); //设置光标显示,不能设置光标颜色 ...
随机推荐
- js实现单双行文本溢出添加省略号
# 单双行文本溢出省略 ``` // 2. 当内容过多的时候,单行省略号: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; ...
- Suricata 之IPS模式
IPS 1.Suricata 本身是不具有拦截功能的,想要让它拦截包需要配合 iptables 使用. 首先要确定安装的suricata是否支持IPS模式,如果在安装编译的时候没有启用IPS模式,NF ...
- mysql数据库导入sql文件时提示“Error Code: 1153 - Got a packet bigger than 'max_allowed_packet' bytes”解决办法
向mysql数据库中导入sql文件时,如果文件过大(几百M),会提示"Error Code: 1153 - Got a packet bigger than 'max_allowed_pac ...
- 关于使用栈将一般运算式翻译为后缀表达式并实现三级运算的方法及实例(cpp版)
#include <iostream> #include <stack> #include <vector> #include <string> #de ...
- 用virtualenv建立多个Python独立开发环境
不同的人喜欢用不同的方式建立各自的开发环境,但在几乎所有的编程社区,总有一个(或一个以上)开发环境让人更容易接受. 使用不同的开发环境虽然没有什么错误,但有些环境设置更容易进行便利的测试,并做一些重复 ...
- 200行Python代码实现2048
200行Python代码实现2048 一.实验说明 1. 环境登录 无需密码自动登录,系统用户名shiyanlou 2. 环境介绍 本实验环境采用带桌面的Ubuntu Linux环境,实验中会用到桌面 ...
- 支付宝sdk集成,报系统繁忙 请稍后再试(ALI64)
移动快捷支付,往往需要集成支付宝的sdk,集成的过程相对简单,只要按照支付宝的文档,进行操作一般不会出问题. 下面主要说明一下,集成sdk后报"系统繁忙 请稍后再试(A ...
- JAVA_SE基础——30.构造代码块
黑马程序员入学blog...构造代码块作用:给所有的对象进行统一的初始化. 问题:要求每个小孩出生都会哭,这份代码有两个构造函数,如果需要每个小孩出生都要哭的话,那么就需要在不同的构造函数中都调用cr ...
- Mac使用brew安装软件
Homebrew官方网站:https://brew.sh/1,安装brew,Mac中打开Termal输入命令: /usr/bin/ruby -e "$(curl -fsSL https:// ...
- java实现图片压缩
java实现图片压缩 package Test; import java.awt.Image; import java.awt.image.BufferedImage; import java.io. ...
