【Vue】 ----- 浅谈vue的生命周期
一、概念
vue生命周期,又叫生命周期钩子函数,是组件从创建到销毁的过程。
二、主要的八大生命周期
1.首先,为方便观察每个周期的特点,我们模拟一个"one"组件的创建与销毁,并在八个生命周期中分别打印挂载点、属性、方法以及真实的DOM结构,通过输出结果进行分析。
<div id="myApp">
<input type="button" value="创建与销毁" @click="isShow= !isShow">
<one v-if="isShow"></one>
</div>
<script>
new Vue({
el:"#myApp",
data:{
isShow:true
},
components: {
one:{
template:`
<div>
<input type="text" v-model="userName">
<p ref="my">{{num}}</p>
</div>
`,
data(){
return {
userName:"生命周期",
num:0,
}
},
methods:{
fn(){
console.log(this.userName);
}
},
beforeCreate(){
console.group("创建之前beforeCreate**************************");
console.log(this.$el); //挂载点
console.log(this.userName); //属性
console.log(this.fn); //方法
console.log(this.$refs.my); //通过this.$refs可以访问真实的DOM结构
console.groupEnd();
},
created(){
console.group("创建之后created*******************************");
console.log(this.$el);
console.log(this.userName);
console.log(this.fn);
console.log(this.$refs.my);
console.groupEnd();
},
beforeMount(){
console.group("挂载之前beforeMount********************************");
console.log(this.$el);
console.log(this.userName);
console.log(this.fn);
console.log(this.$refs.my);
console.groupEnd();
},
mounted(){
console.group("挂载之后mounted********************************");
console.log(this.$el);
console.log(this.userName);
console.log(this.fn);
console.log(this.$refs.my);
console.groupEnd();
},
beforeUpdate(){
console.group("更新视图数据之前beforeUpdate********************************");
console.log(this.$el);
console.log(this.userName);
console.log(this.fn);
console.log(this.$refs.my.innerText);
console.groupEnd();
},
updated(){
console.group("更新视图数据之后updated********************************");
console.log(this.$el);
console.log(this.userName);
console.log(this.fn);
console.log(this.$refs.my.innerText);
console.groupEnd();
},
beforeDestroy(){
clearInterval(this.timer);
console.group("vue实例销毁之前beforeDestroy********************************");
console.log(this.$el);
console.log(this.userName);
console.log(this.fn);
console.log(this.$refs.my.innerText);
console.groupEnd();
},
destroyed(){
console.group("vue实例销毁之后destroyed********************************");
console.log(this.$el);
console.log(this.userName);
console.log(this.fn);
console.log(this.$refs.my);
console.groupEnd();
} }
}
})
</script>
2.八大生命周期的特点
- beforeCreate() 创建前:当前生命周期函数主要用于初始化工作,此时可以创建一个loading;

created() 创建后:可以访问到vm身上所有属性和方法;会将data和methods身上所有的属性和方法都挂载在vm的实例身上;会在data身上所有属性添加getter/setter方法,因此若要进行前后端数据交互时必须在当前生命周期中进行"响应式原理";若数据未提前在data中进行绑定,那么这个属性身上不会有getter/setter方法,数据便不会动态改变;

beforeMount() 挂载前:数据和模板还未进行结合,访问不到真实的DOM结构,可以对数据做最后的的修改;

- mounted() 挂载后:数据和模板已经结合,可以通过this.$refs访问到真实的DOM结构;

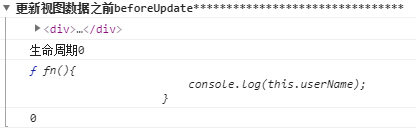
- beforeUpdate() 更新前:当data中的数据发生改变时会执行,可以访问到真实DOM结构、对数据做最后的修改,当前生命周期函数中的数据和模板还没更新完成;

- updated() 更新后:数据更新后形成最新的DOM结构,当前是一个频繁触发的函数,因此要做一些时间绑定或实例化时,需要做一个提前判断;

- beforeDestroy() 销毁前:可以继续访问到真实DOM结构以及data中的数据,通常在这个生命周期函数中做一些事件绑定/移除的操作;

- destroyted() 销毁后:断开DOM与数据之间的关联,访问不到真实的DOM结构;

3.注意:
- 多次执行的生命周期函数:beforeUpdate()、updated()
- 组件第一次创建时会执行:beforeCreate()、created()、beforeMount()、mounted()
【Vue】 ----- 浅谈vue的生命周期的更多相关文章
- 浅谈Django的生命周期和CBF和FBC
Django的生命周期和CBF和FBC 对于所有的web框架来说本质就是一个socket服务端,浏览器是socket客户端,客户端和服务端通信,字符串(Http协议):请求头和请求体 响应头+响应体 ...
- 浅谈Vue.js
作为一名Vue.js的忠实用户,我想有必要写点文章来歌颂这一门美好的语言了,我给它的总体评价是“简单却不失优雅,小巧而不乏大匠”,下面将围绕这句话给大家介绍Vue.js,希望能够激发你对Vue.js的 ...
- 浅谈Vue不同场景下组件间的数据交流
浅谈Vue不同场景下组件间的数据“交流” Vue的官方文档可以说是很详细了.在我看来,它和react等其他框架文档一样,讲述的方式的更多的是“方法论”,而不是“场景论”,这也就导致了:我们在阅读完 ...
- Vue浅谈
谈Vue 最近在学习Vue相关的知识点并且也做一些练手,就在学习过程中出现的各种坑爹的地方做一个总结!之后再遇到也不会抓瞎. 1.Vue工程的安装 (1)首先先安装node.js这是Vue的运行基础. ...
- 【Vue】浅谈Vue不同场景下组件间的数据交流
浅谈Vue不同场景下组件间的数据“交流” Vue的官方文档可以说是很详细了.在我看来,它和react等其他框架文档一样,讲述的方式的更多的是“方法论”,而不是“场景论”,这也就导致了:我们在阅读完 ...
- Vue 实例详解与生命周期
Vue 实例详解与生命周期 Vue 的实例是 Vue 框架的入口,其实也就是前端的 ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进 ...
- 浅谈Vue响应式(数组变异方法)
很多初使用Vue的同学会发现,在改变数组的值的时候,值确实是改变了,但是视图却无动于衷,果然是因为数组太高冷了吗? 查看官方文档才发现,不是女神太高冷,而是你没用对方法. 看来想让女神自己动,关键得用 ...
- 浅谈Vue下的components模板
浅谈Vue下的components模板在我们越来越深入Vue时,我们会发现我们对HTML代码的工程量会越来越少,今天我们来谈谈Vue下的 components模板的 初步使用方法与 应用 我们先来简单 ...
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- 浅谈Vue中计算属性(computed)和方法(methods)的差别
浅谈Vue中计算属性(computed)和方法(methods)的差别 源码地址 methods方法和computed计算属性,两种方式的最终结果确实是完全相同 计算属性是基于它们的响应式依赖进行缓存 ...
随机推荐
- C++11标准中常用到的各种算法汇总.
在C++11标准中定义了很多算法,这些算法可以让我们很方便的操作各种容器和数组,这里要注意一下,这些算法操作的并非容器,而是迭代器,然后通过迭代器来操作容器中的数据,算法本身并不会关注容器中保存的数据 ...
- BZOJ_1455_罗马游戏_可并堆
BZOJ_1455_罗马游戏_可并堆 Description 罗马皇帝很喜欢玩杀人游戏. 他的军队里面有n个人,每个人都是一个独立的团.最近举行了一次平面几何测试,每个人都得到了一个分数. 皇帝很喜欢 ...
- BZOJ_3670_[Noi2014]动物园_KMP
BZOJ_3670_[Noi2014]动物园_KMP Description 近日,园长发现动物园中好吃懒做的动物越来越多了.例如企鹅,只会卖萌向游客要吃的.为了整治动物园的不良风气,让动物们凭自己的 ...
- 华盛顿邮报:FBI 屡次夸大了“手机加密威胁”的数字
<华盛顿邮报>周二报道称,美国联邦调查局(FBI)严重夸大了由加密手机所造成的问题.以去年为例,该机构调查人员声称被大约 7800 部涉嫌犯罪活动的加密设备挡在了门外,而准确的数字应该在 ...
- CMake入门实战
本文用来记录基本的Cmake用法,以一个实例,讲解如何通过cmake构建一个一个基本的工程,文件的目录如下: 说明: bin文件夹下的debug和release分别存放编译输出的文件和相关依赖的动态库 ...
- 带logo图片或不带logo图片的二维码生成与解析,亲测成功
最近公司需要实现二维码功能,本人经过一顿百度,终于实现了,因有3个功能:不带logo图片.带logo图片.解析二维码,篇幅较长,请耐心读之,直接复制粘贴即可. 前提:myeclipse10:jar包: ...
- Windbg分析高内存占用问题
1. 问题简介 最近产品发布大版本补丁更新,一商超客户升级后,反馈系统经常奔溃,导致超市的收银系统无法正常收银,现场排队付款的顾客更是抱怨声声.为了缓解现场的情况, 客户都是手动回收IIS应用程序池才 ...
- DS控件库 Win7链接列表框的仿Windows开始菜单样式
Win7链接列表框是依照Windows7的开始菜单开发的,同时进行了属性和功能的扩展. 效果图 项属性 控件属性 控件主要事件 点击项(Sender As Win7链接列表框, Itm As 链接项, ...
- 异步多线程 Async
进程:进程是一个程序在电脑运行时,全部资源的合集叫进程 线程:是程序的最小执行单位,包含计算资源,任何一个操作的响应都是线程完成的. 多线程:多个线程并发执行 Thread 是.net框架封装 ...
- 基于Servlet+jsp的web计算器
基于Servlet+jsp的web计算器 这次老大为了让我们自己复习web中页面的跳转给布置得任务 天下代码一大抄,关键看你怎么抄 首先我想到的计算算法不是什么堆栈,是简单的(其实很复杂,但是我就只需 ...
