webpack require.ensure 按需加载
使用 vue-cli构建的项目,在 默认情况下 ,会将所有的js代码打包为一个整体比如index.js。当使用存在多个路由代码的时候,index.js可能会超大,影响加载速度。

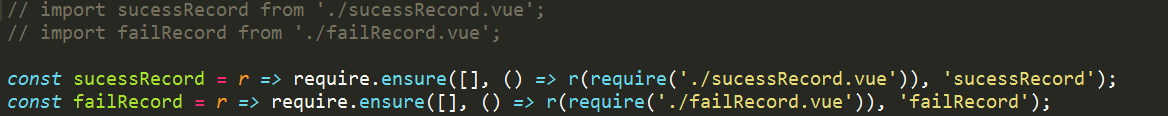
这个每个路由页面除了index.js 还会有一个当前路由页面的js这样拆分了index.js的体积。
webpack require.ensure 按需加载的更多相关文章
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- webpack中实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- webpack学习笔记--按需加载
为什么需要按需加载 随着互联网的发展,一个网页需要承载的功能越来越多. 对于采用单页应用作为前端架构的网站来说,会面临着一个网页需要加载的代码量很大的问题,因为许多功能都集中的做到了一个 HTML 里 ...
- React Router 4.0 + webpack 实现组件按需加载
网上关于React Router 4.0的按需加载文章有很多,大致的思路都一样,但是其实具体实现起来却要根据自己的实际情况来定,这里主要介绍一下我的实现方式. 主要方式是通过Route组件的rende ...
- require.js按需加载使用简介
一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载.下面的网页代 ...
- webpack 事件触发 按需加载
比较易懂, 方法简单 var util_sync = require('./util-sync.js') alert(util_sync.data) document.getElementById(& ...
- webpack 配置echarts 按需加载
引入babel-plugin-equire插件,方便使用.yarn add babel-plugin-equire -D 在.babelrc文件中的配置 { "presets": ...
- Angular (SPA) WebPack模块化打包、按需加载解决方案完整实现
文艺小说-?2F,言情小说-?3F,武侠小说-?9F long long ago time-1-1:A 使用工具,long long A ago time-1-2:A 使用分类工具,long long ...
- react-route4 按需加载配置心得
本篇文章主要记录笔者项目中使用 react-route + webpack 做路由按需加载的心得,可能只有笔者一个人看,权当日记了. 很久很久以前,react-route还是2.X和3.X版本的时 ...
随机推荐
- Linux知识积累(8)卸载安装jdk
java -version yum remove java yum groupremove java java -version tar -zxvf jdk-8u60-linux-x64.tar.gz ...
- Opencv出现“_pFirstBlock == pHead”错误的解决方法
先说结论: opencv链接库使用错误. 1,确认VS工程属性中,opencv的链接库路径和版本正确. VS2013应该使用vc12目录,VS2012对应vc11目录.debug版和release版要 ...
- Kafka Cached zkVersion [62] not equal to that in zookeeper, skip updating ISR (kafka.cluster.Partition) 问题分析
我司业务Kafka集群是3节点(broker分别为10,20,30),每个Topic 3 Partition,3 Repilication的配置,早上起床突然发现所有Topic的Broker节点都变为 ...
- 一大波 Android 刘海屏来袭,全网最全适配技巧!
一.序 Hi,大家好,我是承香墨影! Apple 一直在引领设计的潮流,自从 iPhone X 发布之后,"刘海屏" 就一直存在争议.不过不管你怎样,Android 也要跻入 &q ...
- NetCore2.0技术文章目录
记录NetCore2.0的学习和工作,理解对与错不重要,重要的是,我飘~~~过 ------------------------------------------------------------ ...
- Excel和Word 简易工具类,JEasyPoi 2.1.5 版本发布
Excel和Word 简易工具类,JEasyPoi 2.1.5 版本发布 摘要: jeasypoi 功能如同名字easy,主打的功能就是容易,让一个没见接触过poi的人员 就可以方便的写出Excel导 ...
- jacascript DOM节点——节点内容
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! innerHTML 在读模式下,返回与调用元素的所有子节点(包括元素.注释和文本节点)对应的 HTML 标 ...
- 设计APP时我们该怎么做
不得不承认,手机APP已经渗透到我们的生活中,根据数据统计,人们每天平均有3.9个小时是花费在手机APP的使用上的,可以预见,手机APP正在改变我们的生活.手机APP受到人们的欢迎,很多商家也看到了其 ...
- JavaScript 图
TypeScript方式实现源码 // 图的遍历算法 // 算 法 数据结构 描 述 // 深度优先搜索 栈 通过将顶点存入栈中,顶点是沿着路径被探索的,存在新的相 // 邻顶点就去访问 // 广度优 ...
- drupal 8 查看数据库用户名密码
一.查看网站数据库名.密码 在已安装网站下 例如:我安装了一个d8radix的网站,此网站/home/jx/www/d8radix/sites/default/setting.php文件里面 数据库名 ...
