Soot生成代码控制流图
Soot可以对代码进行分析,提供了多种字节码分析和变换功能,通过它可以进行过程内和过程间的分析优化,以及程序流图的生成,还能通过图形化的方式输出。
http://www.brics.dk/SootGuide/上面有官方的guide
1. 环境准备:
a. 下载安装java7,不能用java8 (soot3.0.1可以用java8)
b. 下载soot jar包 https://www.sable.mcgill.ca/soot/soot_download.html
c. 设置好 JAVA_HOME
d. 将soot-2.5.0.jar和test.java文件放到同一个目录下,如 D:\\testflow
2. 运行步骤
a. 命令行方式进入D:\\testflow, 编译java源文件 javac test.java
b. java -cp soot-2.5.0.jar soot.tools.CFGViewer --soot-classpath .;"%JAVA_HOME%"\jre\lib\rt.jar test
,在当前目录下会生成sootOutput文件夹,生成test.dot文件
c. 下载graphviz(任意版本),解压后bin目录里运行dot -Tpng test.dot -o testflow.png
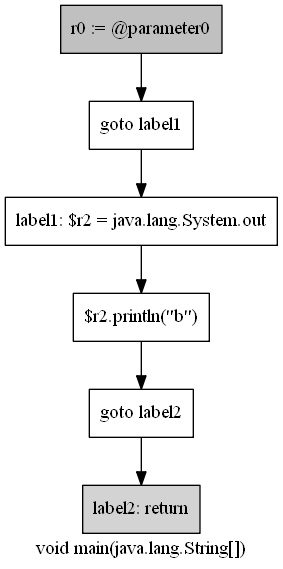
生成的控制流图如下:

Soot生成代码控制流图的更多相关文章
- 【Static Program Analysis - Chapter 2】 代码的表征之控制流图
(a) an if-then-else (b) a while loop (c) a natural loop with two exits, e.g. while with an if...br ...
- 使用mybatis-generator生成代码
文档地址: http://mbg.cndocs.tk/index.html 以下是一个简单的配置内容. 一.在maven配置文件中添加mybatis-generator插件 1 2 3 4 5 ...
- python之gui-tkinter可视化编辑界面 自动生成代码
首先提供资源链接 http://pan.baidu.com/s/1kVLOrIn#list/path=%2F
- 【iOS 开发】iOS 开发 简介 (IOS项目文件 | MVC 模式 | 事件响应机制 | Storyboard 控制界面 | 代码控制界面 | Retina 屏幕图片适配)
一. iOS 项目简介 1. iOS 文件简介 创建一个 HelloWorld 项目, 在这个 IOS 项目中有四个目录 : 如下图; -- HelloWorldTests 目录 : 单元测试相关的类 ...
- SpringBoot 添加mybatis generator 自动生成代码插件
自动生成数据层代码,提高开发效率 1.pom添加插件,并指定配置文件路径 <!-- mybatis generator 自动生成代码插件 --> <plugin> <gr ...
- 关于Unity中Mecanim动画的动画状态代码控制与代码生成动画控制器
对于多量的.复杂的.有规律的控制器使用代码生成 动画状态代码控制 1:每个动画状态,比如进入状态,离开状态, 等都有可能需要代码来参与和处理,比如,进入这个动画单元后做哪些事情,来开这个动画单元后做哪 ...
- idea中mybatis generator自动生成代码配置 数据库是sqlserver
好长时间没有写博客了,最近公司要用java语言,开始学习java,属于初学者,今天主要记录一下mybatis generator自动生成代码,首先在如下图的目录中新建两个文件,如下图 generato ...
- IDEA Maven Mybatis generator 自动生成代码
IDEA Maven Mybatis generator 自动生成代码 一.安装配置maven以及在Idea中配置maven 安装过程步骤可以看上面的博文,里面介绍得很详细. 二.建数据表 DROP ...
- mybatis之generator生成代码
首先在pom文件中引入以下代码 <plugin> <groupId>org.mybatis.generator</groupId> <artifactId&g ...
随机推荐
- [译文]Domain Driven Design Reference(三)—— 模型驱动设计的构建模块
本书是Eric Evans对他自己写的<领域驱动设计-软件核心复杂性应对之道>的一本字典式的参考书,可用于快速查找<领域驱动设计>中的诸多概念及其简明解释. 其它本系列其它文章 ...
- 使用crypto-js对数据进行AES加密、解密
前段时间做项目有用到数据加密,前端加密,后端解密(前端也可以解密),话不多说进入正题: 第一步: npm i crypto-js -S 第二步: 在需要加密或解密的地方引入crypto-js: imp ...
- hessian在ssh项目中的配置
一. 在服务端发布一个web项目 1.创建一个动态的web项目,并导入hessian的jar包 2. 在服务端的crm项目中创建接口 package cn.rodge.crm.service;impo ...
- 那些年,我们追过的RPC
1974年冬,互联网大师 Jon Postel发表了RFC674:“Procedure Call Protocol Documents,Version 2”,尝试定义一种在包含70个节点的网络中共享资 ...
- box-shadow 详解及示例
box-shadow [bɑks] - [ˈʃædoʊ] 英文示意: box:盒,包厢 shadow:阴影,渐变 定义: box-shadow: none | <shadow> ...
- ucloud中的udisk错误“Read-only file system”修复指南
当udisk写入数据提示错误:"Read-only file system",按照下面的方法修复: 1. 停止使用对应udisk的业务 如果有未知的进程正在操作这个硬盘,可使用命 ...
- Ubuntu16.04下安装Chrome出现“未安装软件包 libappindicator1”问题的解决办法
1. 强制安装chrome sudo dpkg -i google-chrome-stable_current_i386.deb --force 2. 补齐依赖 sudo apt-get instal ...
- 自动化测试用例getText()获取某一个元素的值返回null或空
问题描述 页面上一个元素无法获取它的值. 用getText() 获取该元素的值返回null或空. 根本原因 ? 需要更多了解dom结构 解决办法 用getAttribute("value&q ...
- git本地克隆时失败: SSL certificate problem
问题描述 将git包在本地克隆时出现这个错误. 解决办法 找到.gitconfig文件,在http项添加 sslVerify = false. 注: 上面这个是针对单一库的,如果希望对所有库都关闭ss ...
- CSS float:right 在IE浏览器下换行
在换行的html标签内加如下样式 style="right: 0px; position: absolute;"
