[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介
【官方文档:https://developers.arcgis.com/javascript/latest/sample-code/index.html】
一、Intro to MapView(2D)
在自己的HTML界面中创建并显示一个2D地图。
1.引入ArcGIS API for JavaScript
①编写HTML骨架
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to MapView - Create a 2D map</title>
</head> <body>
</body>
</html>
②在<head>标签中,使用<script>和<link>标签引入JS API
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
2 <script src="https://js.arcgis.com/4.8/"></script>
注:部署JS API有两种方式,本地部署或者在线引用。上面的例子是使用在线的API,当API版本更新或者想使用其他版本的API时,只需要更改其中的4.x数字。如果在线API加载缓慢,请刷新或者耐心等候。
2.导入模块(modules)
从API中导入所需要的模块。
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Map,MapView){
// 要编写的代码
});
</script>
这里的<script>标签还是写在<head>标签里,也可以写在外部的.js文件里,在<script>中引入。
Esri的JavaScript API是建立在Dojo框架之上的,require()是Dojo中的一个方法,用于导入模块。这里"esri/Map","esri/views/MapView","dojo/domReady!"就是3个不同的模块,相当于C语言中的#include<stdio.h>,C++中的#include<iostream>,C#中的using System。有了这些模块,才能使用其中的类。
这里,"esri/Map"是关于创建地图的模块,"esri/views/MapView"是关于以2D方式显示地图的模块,"dojo/domReady!"确保在执行代码前DOM是准备好的。关于dojo的相关信息,请参考https://developers.arcgis.com/javascript/3/jshelp/inside_dojo.html,https://developers.arcgis.com/javascript/3/jshelp/why_dojo.html。
这段代码的写法很奇怪,所有的代码都是写在require()中的。在这里,有两个参数。第一个是需要导入的模块数组,["module1","module2","module3",...,"module n"]。第二个参数是代码的关键部分,是一个匿名函数。需要实现的业务功能都要写在这个匿名函数的函数体中。函数需要参数,参数是下文中需要用到的类(class),而使用这些类的前提是在前面已经导入了相应的模块。function(class1,class2,...,class n){ //to do }。
要习惯这种奇怪的写法,注意括号的匹配。
3.创建地图
这里需要先知道两个很重要的概念,Map和View。前面导入的两个模块"esri/Map"和"esri/views/MapView"就是为了提供这两个类的。
Map创建地图的内容,它决定要创建什么样的地图,显示什么内容。View是显示地图的窗口,Map只是创建了地图,有这个东西,但是如果要在HTML页面中显示,还是要通过View。举个例子,如果画一幅画,我知道要画些什么,就是我知道Map是什么。但是画在哪里,是纸上、竹子上、黑板上还是哪里,就是View决定的。
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Map,MapView){
var map=new Map({
basemap:"streets"
});
10 });
</script>
这里,var map=new Map()创建一个Map对象。在构造函数中传入相关参数以设置Map实例的属性。这些参数要放在大括号{}中。这种构造函数的写法也很奇怪,要适应。
basemap是Map类的一个属性,决定了创建什么样子的地图,其他的选择还有:satellite,hybrid,topo,gray,dark-gray,oceans,osm,national-geographic。接触到Layer图层的知识后,basemap还可以是自己发布的地图服务等等。也可以是portal、ArcGIS Online里WebMap的id引用。

关于Map的其他属性,请查看参考文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-Map.html。
可以使用Esri提供的沙盒(Sandbox)功能在线编辑查看:https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=intro-mapview。
4.创建2D视图(view)
view是显示地图的窗口,但是view还是要寄托在HTML<div>标签上的,相当于<div>是view的一个载体,要不然view怎么知道在哪里显示呢?
<body>
<div id="viewDiv"></div>
</body>
要注意这里的id,后面会用到。
<script>
2 require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Map,MapView){
// 创建地图map
var map=new Map({
basemap:"streets"
}); // 创建视图view
var view=new MapView({
container:"viewDiv", // 对应div载体,viewDiv是其id
map:map, // 要显示的地图,前一个map是属性名,后一个map是前面创建的地图实例
center:[117,34], // 地图显示中心
zoom:4 // 缩放级别
});
19 });
</script>
这里,container和map都是MapView的属性。"viewDiv"是那个载体的id,map是前面创建的地图实例。
关于MapView的其他属性,请查看MapView的参考文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html。
5.配置页面样式(style)
为了正确显示,设置页面css。
<style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
6.最终代码及运行效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximun-scale=1,user-scalable=no">
<title>Intro to MapView - Create a 2D map</title> <!-- JS API的引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Map,MapView){
// 创建地图map
var map=new Map({
basemap:"streets"
}); // 创建视图view
var view=new MapView({
container:"viewDiv", // 对应div载体,viewDiv是其id
map:map, // 要显示的地图,前一个map是属性名,后一个map是前面创建的地图实例
center:[117,34], // 地图显示中心
zoom:4 // 缩放级别
});
});
</script> <style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>

二、Intro to SceneView(3D)
在自己的HTML页面中创建并显示一个3D地图(地球)。
显示3D地图与显示2D地图类似。
1.骨架代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to SceneView - Create a 3D map</title> <!-- 引入JS API -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <script>
require([
"esri/Map",
"esri/views/SceneView", // 变动1
"dojo/domReady!"
],function(Map,SceneView){
// 创建地图
var map=new Map({
}); //创建视图
var view=new SceneView({ // 变动2
});
});
</script> <style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
相比较显示2D地图,这里有两处变动。第一个变动是引入的视图模块,2D地图是"esri/views/MapView",而3D地图是"esri/views/SceneView"。第二个变动是function()中的类,2D地图是MapView,而3D地图是SceneView。也就是说MapView是承载2D地图的视图,而SceneView是承载3D地图的视图。Scene是场景的意思,即3D地图。
2.Map和SceneView代码
需要设置的属性和2D地图差不多,但也有不一样的地方。
1 var map=new Map({
2 basemap:"streets",
3 ground:"world-elevation" // 3D地图需要设置这个属性
4 });
5
6 //创建视图
7 var view=new SceneView({ // 变动2
8 container:"viewDiv",
9 map:map,
10 scale:50000000, //设置初始比例尺为 1:50,000,000
11 center:[117,34]
12 });
ground属性用于设置3D地图的地面属性(surface properties),只在创建3D地图时设置。这里设置为"world-elevation",设置了一个使用World Elevation Service的地面实例(ground instance)。
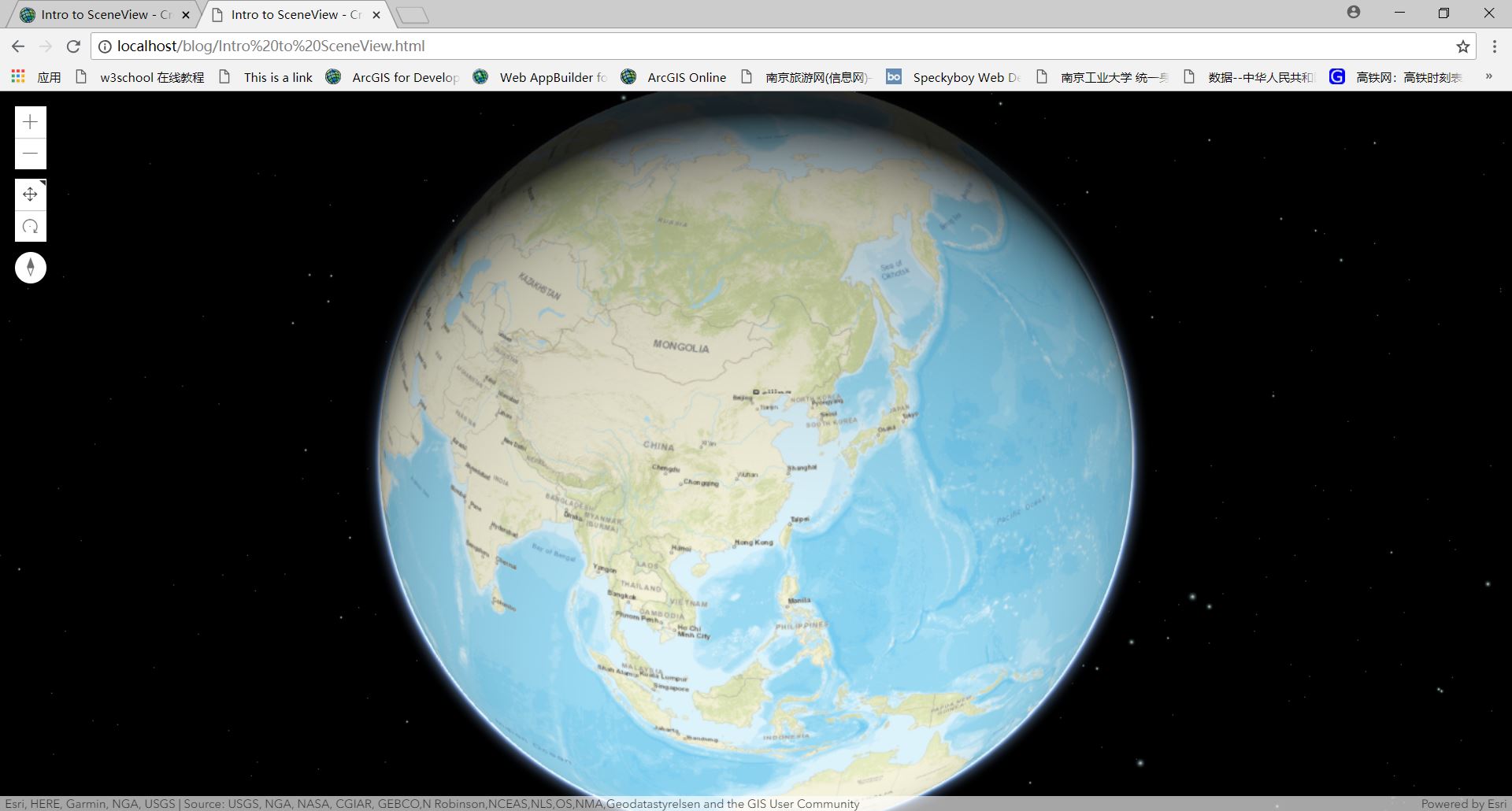
3.最终代码及运行效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to SceneView - Create a 3D map</title> <!-- 引入JS API -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <script>
require([
"esri/Map",
"esri/views/SceneView", // 变动1
"dojo/domReady!"
],function(Map,SceneView){
// 创建地图
var map=new Map({
basemap:"streets",
ground:"world-elevation" // 3D地图需要设置这个属性
}); //创建视图
var view=new SceneView({ // 变动2
container:"viewDiv",
map:map,
scale:50000000, //设置初始比例尺为 1:50,000,000
center:[117,34]
});
});
</script> <style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>

【推荐文章:秋意正寒https://www.cnblogs.com/onsummer/p/9080463.html,https://www.cnblogs.com/onsummer/p/9085273.html】
[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介的更多相关文章
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-widgets/index.html] 一.Intro ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-layers简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-layers/index.html] 一.Intro t ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Popups-1-popupTemplate的概念和popup中属性字段值的多种表现形式
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popuptemplate/index.html] 一. ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-popups简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popup/index.html] 一.Intro to ...
- 下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件. 有的读者由于之间没接触过,不知道怎么下载和部署文件.这些读者要求作者详细的写一篇关于下载和部署的文章( ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.4 版本加载谷歌地图
ArcGIS API for JavaScript 4.X 版本升级后,API发生了很大的变化. 其中就支持了WebEarth展示,主要是通过 esri/views/SceneView 实现的. 在新 ...
- 转:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述
原文地址:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述 ArcGIS JavaScript API允许在地图上绘制graphic(图形) ...
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
随机推荐
- 第七章之S5PV210移植到Nandflash
1,之前的操作都是基于SD卡进行运行的,如今在Nandfalsh中运行u-boot.因为s5p_goni.h配置文件没有配置Nand相关文件,所以先配置Nand文件. 在include/configs ...
- sqlilabs 5
第一个1不断返回true,2可以进行更改?id=-1' union select 1,2,3 and '1?id=-1' union select 1,2,3 and 1='1 ?id=-1' uni ...
- Eclipse插件:mybatis generator的使用步骤
一.首先,安装eclipse插件 Help--Eclipser Marketplace中查找:Mybatis Generator 1.3.5安装 二.新建project New--other--查找如 ...
- Mybatis配置文件SqlMapConfig.xml中的标签
SqlMapConfig.xml配置文件中的属性 1 配置内容 properties(属性) settings(全局配置参数) typeAliases(类型别名) typeHandlers(类型处理器 ...
- PAT1094:The Largest Generation
1094. The Largest Generation (25) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yu ...
- maven的pom文件中指定编译的版本
<build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> ...
- java基础-学java util类库总结
JAVA基础 Util包介绍 学Java基础的工具类库java.util包.在这个包中,Java提供了一些实用的方法和数据结构.本章介绍Java的实用工具类库java.util包.在这个包中,Java ...
- 关于springboot的定时器配置
关于springboot的定时器: 比较重要的两个注解: @EnableScheduling:标注启动定时任务. @Scheduled(fixedRate = 1000 * 30) 定义某个定时任务 ...
- 用nginx缓存静态文件
这篇教程说明你应该怎样配置 nginx.设置 HTTP 头部过期时间,用 Cache-Control 中的 max-age 标记为静态文件(比如图片. CSS 和 Javascript 文件) ...
- SVN更新失败,提示locked 怎么破
有时在svn更新或提交代码时,会报错,让你cleanup 如果cleanup解决不了,就要删除被锁定的文件夹下的文件,然后就可以更新或提交了 怎么做呢? 1.首先在CMD中进入你工作目录被锁定的文件 ...
