章节十、2-用Linktext和PartialLinkText、ClassName、TagName定位元素
一、通过内容的方式定位元素
使用Linktext和PartialLinkText定位元素的前提需要"文本"在“a”标签内,selenium才可以找到链接文本或者部分链接文本的元素。
Linktext适用于超链接文本
PartialLinkText适用部分超链接文本
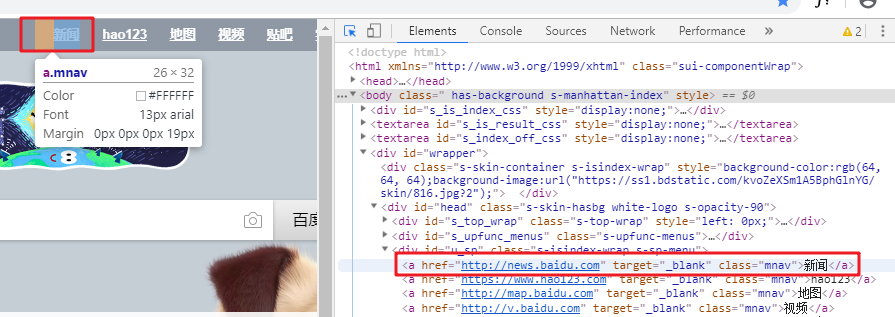
二、操作演示,使用Linktext定位a标签的超链接文本“新闻”(以百度网站为例)

package basicweb; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; public class FindByLinkText { public static void main(String[] args) {
// 以“雅虎”网站为例
String url = "https://www.baidu.com/";
System.setProperty("webdriver.chrome.driver", "D:\\WorkSpace_person\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get(url); // 定位a标签中的文本元素并点击
driver.findElement(By.linkText("新闻")).click();
}
}
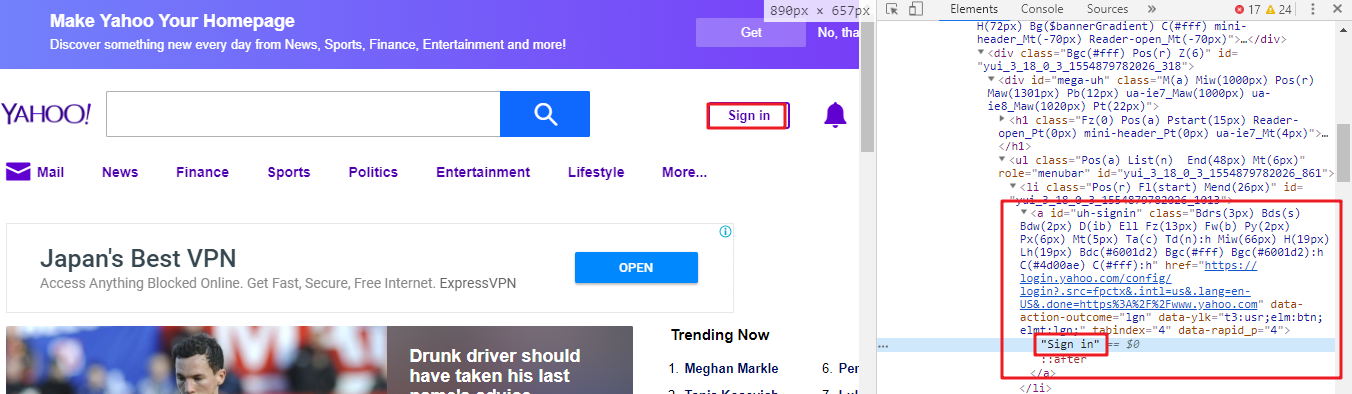
三、操作演示,使用PartialLinkText定位a标签的部分文本“Sign in”中的“sing”(以雅虎网站为例)

package basicweb; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; public class FindByLinkText { public static void main(String[] args) {
// 以“雅虎”网站为例
String url = "https://www.yahoo.com/";
System.setProperty("webdriver.chrome.driver", "D:\\WorkSpace_person\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get(url); driver.findElement(By.partialLinkText("Sign")).click();
}
}
四、通过ClassName(class来自css样式,是页面元素的样式,样式就定义在css里面)查找元素(以百度网站为例)

package basicweb; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; public class FindClassNameDemo { public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "D:\\WorkSpace_person\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com";
driver.get(url);
driver.manage().window().maximize(); // 使用className查找元素
driver.findElement(By.className("soutu-btn")).click();
}
}
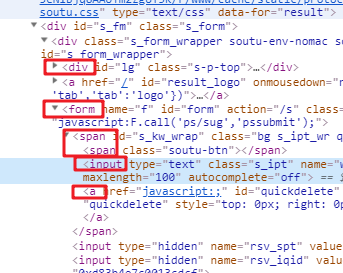
结果为:

五、使用TagName进行元素定位,例如图中的:a标签,from标签、div标签、span标签等都属于TagName(这种查找元素的方式极少用到,所以不多做介绍)

章节十、2-用Linktext和PartialLinkText、ClassName、TagName定位元素的更多相关文章
- 章节十、4-CSS Classes---用多个CSS Classes定位元素
以下演示操作以该网址中的输入框为例:https://learn.letskodeit.com/p/practice 一.使用input[class=inputs]验证元素是否唯一 注意:使用“clas ...
- Helium文档6-WebUI自动化-S用于通过id\name\classname\xpth定位元素
前言 S方法可以灵活定位元素特别注意,比如to_left_of参数的使用是查找在某个元素左侧的元素,但是默认只会找第一个S方法可以灵活运用,特别是没有id,没有name,只有classname的情况, ...
- selenium2通过linkText/partialLinkText定位元素
通过linkText定位 linkText是根据链接的文本来定位,如下图,导航上全是链接 此时我想找“新闻”这个元素,那么我就可以使用linkText方式定位,语法: By.linkText(“新闻” ...
- 《手把手教你》系列技巧篇(四十六)-java+ selenium自动化测试-web页面定位toast-下篇(详解教程)
1.简介 终于经过宏哥的不懈努力,偶然发现了一个toast的web页面,所以直接就用这个页面来夯实一下,上一篇学过的知识-处理toast元素. 2.安居客 事先声明啊,宏哥没有收他们的广告费啊,纯粹是 ...
- javascript中通过className灵活查找元素 例如我们要把根据class来进行修改样式
一.背景:一个表单中,要修改一些li中有class=box的样式,将它的background设置为red红色.一般的做法是我们可以先找到父级元素 ,然后由父级元素找到所有相关tagName,最后,来一 ...
- 兼容IE8以下,获取className节点的元素(document.getElementsByClassName()兼容写法)。
因为ie8一下不兼容 document.getElementsByClassName() 功能:通过class的名字获取符合条件的元素 ...
- 自定义属性,innerHTML,outerHTML,dom节点的获取,className,tagName,更改或者是获取css属性
01.自定义属性 1.自定义属性: 作用:保存数据 通用的自定义属性的前缀 data-属性="属性值" 注:自定义的属性不能通过 元素.属性 取属性值 ,需使用getAttribu ...
- 《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-上篇(详解教程)
1.简介 在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast,那么这个toast我们这边如何进行测试呢?今天宏哥就分两篇介绍一下. ...
- js根据ClassName来删除元素(有坑误入)
今天,被一个很简单的问题坑了一下午,基础不扎实.(js根据class名称来删除Dom元素) 但是结果却不是这样的.弄了好久还不知道怎么回事.最后找到了答案. 结果如下:为啥还有test2,4,6呢. ...
随机推荐
- 关于input的一些问题解决方法分享
前言 input是我们接受来自用户的数据常用标签,在前端开发中,相信每个人都会用到这个标签,所以在开发过程中也时候也会遇到一些问题,本文的内容是我在跟input相爱相杀过程中产生的,在此记录分享一下. ...
- 【转】高效利用Fundebug追踪Node.js日志发现问题
不管使用哪个语言做项目开发,我们都会自觉地用日志来做相关记录.比如,HTTP请求,报错信息.某些关键节点埋点记录等等.在Java中有大名鼎鼎的Log4J,于是在Node.js中也有了log4js. 日 ...
- IDEA设置生成带注释的getter和setter解决方案 (图文教程)
近日在研究重构代码的时候有用到idea的不少插件,比如CheckStyle,同时下载了阿里的开发规约,收到不少启发. 规约中会要求所有的方法都有Javadoc,但是通常我们用idea默认生成的gett ...
- linux设备驱动之字符设备驱动模型(2)
在上一篇中我们已经了解了字符设备驱动的原理,也了解了应用层调用内核函数的机制,但是我们每次操作设备,都必须首先通过mknod命令创建一个设备文件名,比如说我们要打开u盘,硬盘等这些设备,难道我们还要自 ...
- SSM-Spring-02:Spring的DI初步加俩个实例
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- DI:依赖注入 第一个DEMO:域属性注入 java类:(Car类和Stu类,学生有一辆小汽车) packag ...
- Notify和NotifyAll的区别?
Notify和NotifyAll都是用来对对象进行状态改变的方式,只是他们的作用域不太一样,从字面上就能看的出来,当对象被上锁之后,当其他的方法要去访问该对象中的数据,就需要该对象对其进行解锁,当然, ...
- TensorFlow练习13: 制作一个简单的聊天机器人
现在很多卖货公司都使用聊天机器人充当客服人员,许多科技巨头也纷纷推出各自的聊天助手,如苹果Siri.Google Now.Amazon Alexa.微软小冰等等.前不久有一个视频比较了Google N ...
- Spring Web工程web.xml零配置即使用Java Config + Annotation
摘要: 在Spring 3.0之前,我们工程中常用Bean都是通过XML形式的文件注解的,少了还可以,但是数量多,关系复杂到后期就很难维护了,所以在3.x之后Spring官方推荐使用Java Conf ...
- 玩转Spring MVC(五)----在spring中整合log4j
在前边的基础上,本文主要总结一下如何在spring 中配置log4j,在本文末尾会给出完整项目的链接. 首先是web.xml中要新添加的代码: <!-- 6. 配置log4j --> &l ...
- freemarker导出word文档
使用freemarker导出word文档的过程 **************************************************************************** ...
