关于Vue修改默认的build文件存放的dist路径
原文地址:http://www.cnblogs.com/JimmyBright/p/7681086.html
Vue默认build路径是项目的dist目录下,有时候我们可能希望build之后的文件自动放在本机的某个其他路径下
按照下面的路径修改即可:

我这放在D盘下的一个路径下的bapp目录下,这个目录本机配置了apache服务器,如果要求放在这个目录下,本机的服务器就能运行这个站点
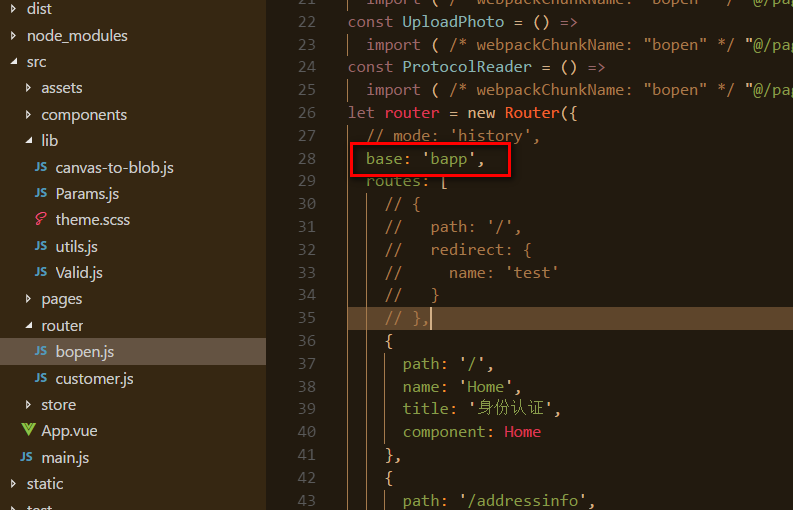
还需要在路由配置里修改base路径,也就是这个最终的站点目录

关于Vue修改默认的build文件存放的dist路径的更多相关文章
- eclipse部署class默认在build文件夹
1.eclipse新建的Dynamic web project 默认是将类编译在build如果在eclipse中配置了tomcate(server项),用自带的发布功能,是能自动识别的.2.自已修改到 ...
- Jupyter Notebook 修改默认打开的文件夹的位置
初次使用Jupyter Notebook,确实好用啊!!,又好看又好用,不过还是遇到了一个问题,安装好之后,打开Jupyter Notebook 的时候,默认的文件夹的位置是C盘下面的XXX目录,但是 ...
- (转)tomcat 修改默认访问项目名称和项目发布路径
1.项目发布路径 <Host name="localhost" appBase="webapps" unpackWARs="true" ...
- Maven修改默认本地资源库文件夹
默认的Maven地址如下: Linux/Mac:~/.m2(提示:~/为当前用户目录地址) Widnows:C:\Users\{username}\.m2(提示:username为当前用户名) 修改操 ...
- 修改默认MYSQL数据库data存放位置
随着业务量的增长,mysql默认安装所在分区大小出现瓶颈,通常需要将datadir换到较大的分区 示例原目录:/usr/local/mysql/data/示例新目录:/data/mysqldata/ ...
- (26)Python获取某个文件存放的相对路径(更改任意目录下保持不变)
import os import platform def getSeparator(): ''' 获取不同平台下的斜杠符号 :return: Created by Wu Yongcong 2017- ...
- SqlServer修改数据库文件及日志文件存放位置
--查看当前的存放位置 select database_id,name,physical_name AS CurrentLocation,state_desc,size from sys.master ...
- yii2修改默认控制器
---------------------------------- 默认的控制器为site,修改文件 vendor\yiisoft\yii2\web\Application.php public $ ...
- tomcat 对 vue的history默认支持 tomcat 开启步骤 1.build文件放入webapps目录 2.进入conf目录修改server.xml端口号改成8088 3.进入bin目录运行startup.bat 4.浏览器 localhost:8088/workName 访问即可
tomcat 对 vue的history默认支持 tomcat 开启步骤 1.build文件放入webapps目录 2.进入conf目录修改server.xml端口号改成8088 3.进入bin目录运 ...
随机推荐
- js对象数组(JSON) 根据某个共同字段 分组
首先判断 var arr = [ {"id":"1001","name":"值1","value": ...
- 观察者模式与.Net Framework中的委托与事件
本文文字内容均选自<大话设计模式>一书. 解释:观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象.这个主题对象在状态发生变化时,会通知所有观察者对象,使它们能够 ...
- 03 入门 - 安装MVC 5和创建应用程序
目录索引:<ASP.NET MVC 5 高级编程>学习笔记 本篇内容: 1. ASP.NET MVC 5的软件需求 2. 安装ASP.NET MVC 5 1)安装MVC 5开发组件 2)服 ...
- WOW.js 使用教程
官网加动画特效,哇哦,下面我介绍一下WOW.js 官网地址:https://www.delac.io/wow/ 点击github可以找到wow.js和wow.min.js 以及animate.css者 ...
- 学习day02
day021.结构标记 ***** 做布局 1.<header>元素 <header></header> ==> <div id="heade ...
- setTimeout传参 和 运行机制
1.setTimeout 传参数 setTimeout还允许添加更多的参数.它们将被传入推迟执行的函数(回调函数) 上面代码中,setTimeout共有4个参数.最后那两个参数,将在1000毫秒之后回 ...
- 浅谈Flutter(一):搭建Flutter开发环境
学习内容来自: Flutter中文网 . Flutter实战 -------------------------------------------------------------------- ...
- Python笔记-高阶函数
1.函数式编程 函数式编程就是一种抽象程度很高的编程范式,纯粹的函数式编程语言编写的函数没有变量. 函数式编程的一个特点就是,允许把函数本身作为参数传入另一个函数,还允许返回一个函数! 传入函数 既然 ...
- 章节十、6-CSS---用CSS 定位子节点
以该网址为例(https://learn.letskodeit.com/p/practice) 一.通过子节点定位元素 1.例如我们需要定位这个table表格 2.当我们通过table标签直接定位时, ...
- Hadoop 3.1.2(HA)+Zookeeper3.4.13+Hbase1.4.9(HA)+Hive2.3.4+Spark2.4.0(HA)高可用集群搭建
目录 目录 1.前言 1.1.什么是 Hadoop? 1.1.1.什么是 YARN? 1.2.什么是 Zookeeper? 1.3.什么是 Hbase? 1.4.什么是 Hive 1.5.什么是 Sp ...
