JAVAEE——BOS物流项目13:Quartz概述、创建定时任务、使用JavaMail发送邮件、HighCharts概述、实现区域分区分布图
1 学习计划
1、Quartz概述
n Quartz介绍和下载
n 入门案例
n Quartz执行流程
n cron表达式
2、在BOS项目中使用Quartz创建定时任务
3、在BOS项目中使用JavaMail发送邮件
4、HighCharts概述
n HighCharts介绍
n 在线演示
5、基于HighCharts实现区域分区分布图
2 Quartz概述
2.1 quartz介绍和下载
官网:http://www.quartz-scheduler.org/

Quartz是OpenSymphony开源组织在Job scheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用。Quartz可以用来创建简单或为运行十个,百个,甚至是好几万个Jobs这样复杂的程序。Jobs可以做成标准的Java组件或 EJBs。Quartz的最新版本为Quartz 2.2.3。
下载压缩包:

解压压缩包:

2.2 入门案例
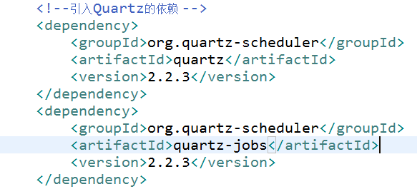
第一步:创建maven工程,导入spring和quartz相关依赖

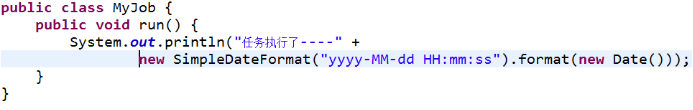
第二步:创建任务类

第三步:在spring配置文件中配置任务类

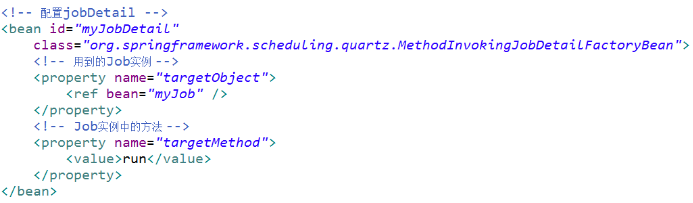
第四步:在spring配置文件中配置JobDetail

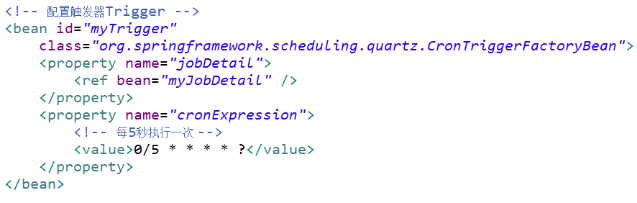
第五步:在spring配置文件中配置触发器

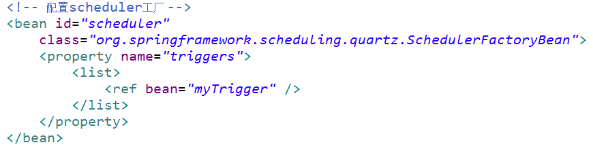
第六步:在spring配置文件中配置scheduler

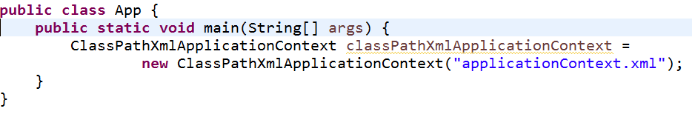
第七步:加载spring配置文件,创建spring工厂

3 在BOS项目中引入quartz
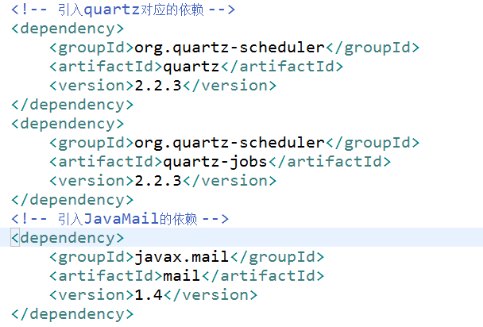
第一步:在pom.xml中引入quartz和JavaMail的依赖

第二步:提供一个作业类,用于为系统管理员发送邮件
public class MailJob {
@Resource
private IWorkbillDao workbillDao;
private String username;//发件人的邮箱账号
private String password;//密码
private String smtpServer;//服务器
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public void execute() {
System.out.println("要发邮件了。。。" + new Date());
try {
//查询工单类型为新单的所有工单
List<Workbill> list = workbillDao.findAll();
if(null != list && list.size() > 0){
final Properties mailProps = new Properties();
mailProps.put("mail.smtp.host", this.getSmtpServer());
mailProps.put("mail.smtp.auth", "true");
mailProps.put("mail.username", this.getUsername());
mailProps.put("mail.password", this.getPassword());
// 构建授权信息,用于进行SMTP进行身份验证
Authenticator authenticator = new Authenticator() {
protected PasswordAuthentication getPasswordAuthentication() {
// 用户名、密码
String userName = mailProps.getProperty("mail.username");
String password = mailProps.getProperty("mail.password");
return new PasswordAuthentication(userName, password);
}
};
// 使用环境属性和授权信息,创建邮件会话
Session mailSession = Session.getInstance(mailProps, authenticator);
for(Workbill workbill : list){
// 创建邮件消息
MimeMessage message = new MimeMessage(mailSession);
// 设置发件人
InternetAddress from = new InternetAddress(mailProps.getProperty("mail.username"));
message.setFrom(from);
// 设置收件人
InternetAddress to = new InternetAddress("test@itcast.cn");
message.setRecipient(RecipientType.TO, to);
// 设置邮件标题
message.setSubject("系统邮件:新单通知");
// 设置邮件的内容体
message.setContent(workbill.toString(), "text/html;charset=UTF-8");
// 发送邮件
Transport.send(message);
}
}
} catch (Exception ex) {
ex.printStackTrace();
}
}
public String getSmtpServer() {
return smtpServer;
}
public void setSmtpServer(String smtpServer) {
this.smtpServer = smtpServer;
}
}
第三步:在spring配置文件中配置
<!-- 注册自定义作业类 -->
<bean id="myJob" class="com.itheima.jobs.MailJob">
<property name="username" value="itcast_server@126.com"/>
<property name="password" value="147963qP"/>
<property name="smtpServer" value="smtp.126.com"/>
</bean> <!-- 配置JobDetail -->
<bean id="jobDetail" class="org.springframework.scheduling.quartz.MethodInvokingJobDetailFactoryBean">
<!-- 注入目标对象 -->
<property name="targetObject" ref="myJob"/>
<!-- 注入目标方法 -->
<property name="targetMethod" value="execute"/>
</bean> <!-- 配置触发器 -->
<bean id="myTrigger" class="org.springframework.scheduling.quartz.CronTriggerFactoryBean">
<!-- 注入任务详情对象 -->
<property name="jobDetail" ref="jobDetail"/>
<!-- 注入cron表达式,通过这个表达式指定触发的时间点 -->
<property name="cronExpression">
<value>0/5 * * * * ?</value>
</property>
</bean> <!-- 配置调度工厂 -->
<bean id="schedulerFactoryBean" class="org.springframework.scheduling.quartz.SchedulerFactoryBean">
<!-- 注入触发器 -->
<property name="triggers">
<list>
<ref bean="myTrigger"/>
</list>
</property>
</bean>
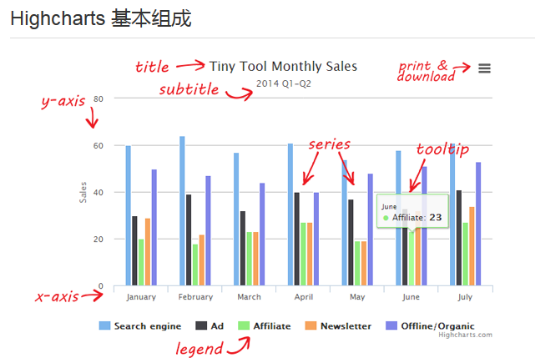
4 Highcharts
4.1 Highcharts简介
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
基于jQuery开发一个图形报表工具插件
官网:http://www.hcharts.cn/
下载zip开发文档:

解压zip文件:


4.2 入门案例
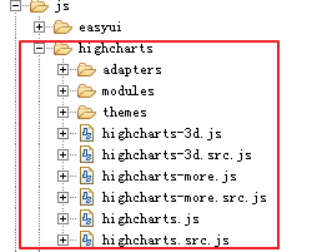
第一步:将Highcharts相关资源文件复制到项目中

第二步:在页面中引入相关js文件
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script src="${pageContext.request.contextPath }/js/highcharts/highcharts.js"></script>
<script src="${pageContext.request.contextPath }/js/highcharts/modules/exporting.js"></script>
第三步:在页面中提供一个div,并指定id属性

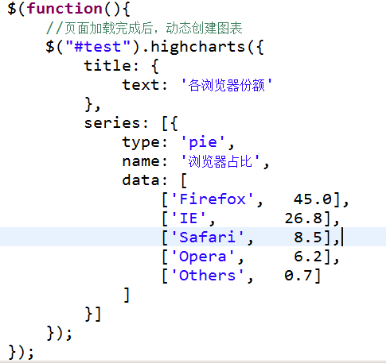
第四步:调用Highcharts提供的方法,动态创建图表

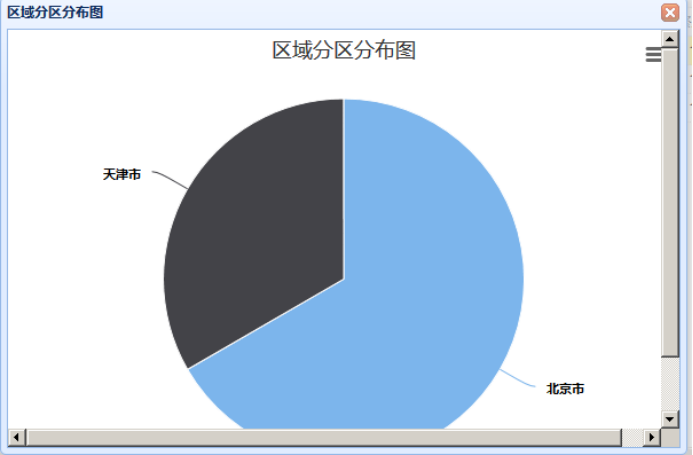
5 在BOS项目中展示区域分区分布图
第一步:在subarea.jsp页面中引入Highcharts资源文件
第二步:在jsp页面中提供按钮,并提供div窗口,在这个窗口中展示图表


第三步:定义function
function doShowHighcharts(){
$("#showSubareaWindow").window("open");
//页面加载完成后,动态创建图表
$.post("subareaAction_findSubareasGroupByProvince.action",function(data){
$("#test").highcharts({
title: {
text: '区域分区分布图'
},
series: [{
type: 'pie',
name: '区域分区分布图',
data: data
}]
});
});
}
第四步:在服务端Action中提供方法

Dao代码:
@Repository
public class SubareaDaoImpl extends BaseDaoImpl<Subarea> implements ISubareaDao {
public List<Object> findSubareasGroupByProvince() {
String hql = "SELECT r.province ,count(*) FROM Subarea s LEFT OUTER JOIN s.region r Group BY r.province";
return (List<Object>) this.getHibernateTemplate().find(hql);
}
}

JAVAEE——BOS物流项目13:Quartz概述、创建定时任务、使用JavaMail发送邮件、HighCharts概述、实现区域分区分布图的更多相关文章
- JAVAEE——BOS物流项目13:Quartz入门案例、核心概念、cron 表达式的格式(了解)
1.quartz入门案例 本入门案例基于spring和quartz整合完成. 第一步:创建maven工程,导入spring和quartz相关依赖 第二步:创建任务类 第三步:在spring配置文件中配 ...
- JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划 1.实现区域导入功能 n OCUpload一键上传插件使用 n 将文件上传到Action n POI简介 n 使用POI解析Excel文件 n 完成数据库操作 n 使用pinyin4J生 ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- JAVAEE——BOS物流项目10:权限概述、常见的权限控制方式、apache shiro框架简介、基于shiro框架进行认证操作
1 学习计划 1.演示权限demo 2.权限概述 n 认证 n 授权 3.常见的权限控制方式 n url拦截权限控制 n 方法注解权限控制 4.创建权限数据模型 n 权限表 n 角色表 n 用户表 n ...
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目14:Linux部署(安装jdk、tomcat、mySQL)和扩展资料
1 学习计划 1.Linux部署 n 安装jdk n 安装tomcat n 安装MySQL n 将项目发布到tomcat 2.扩展资料 2 Linux部署 2.1 安装jdk 第一步:获取Linux系 ...
- JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划 1.jQuery easyUI中动态添加选项卡 2.jquery ztree插件使用 n 下载ztree n 基于标准json数据构造ztree n 基于简单json数据构造ztree( ...
- JAVAEE——BOS物流项目06:分页查询、分区导出Excel文件、定区添加、分页问题总结
1 学习计划 1.分区组合条件分页查询 n 分区分页查询(没有过滤条件) n 分区分页查询(带有过滤条件) 2.分区导出 n 页面调整 n 使用POI将数据写到Excel文件 n 通过输出流进行文件下 ...
随机推荐
- UNIX环境高级编程——创建与打开IPC通道
创建或打开一个IPC对象的三个getXXX函数的第一个参数key是类型为key_t的IPC键,返回值identifier是一个整数标识符.该标识符不同于ftok函数的id参数.对于key值,应用程序有 ...
- pig简单的代码实例:报表统计行业中的点击和曝光量
注意:pig中用run或者exec 运行脚本.除了cd和ls,其他命令不用.在本代码中用rm和mv命令做例子,容易出错. 另外,pig只有在store或dump时候才会真正加载数据,否则,只是加载代码 ...
- WIP完工入库及完工退回的几个重要问题
1.必须向CST_COMP_SNAP_INTERFACE表中插入此工单所有工序的数据(也就是说同样的工单插入多条,只是工序号不一样) 标准文档: Note: If there are multiple ...
- pig基础知识总结
Pig Latin UDF语句 REGISTER 在Pig运行时环境中注册一个JAR文件 DEFINE 为UDF.流式脚本或命令规范新建别名 Pig Latin命令类型 kill ...
- javascript之DOM编程通过html元素的标签属性找节点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 基于Android的手机程序----口袋理财(13年版)
主页面 记账模块 司机模块 司机明细 司机记录 贷款计算 其他功能 收支一览 统计报表 购物计划 设置模块 使用说明 收支项目 项目添加
- 基于Retrofit2.0+RxJava+Dragger2实现不一样的Android网络构架搭建(转载)
转载请注明出处:http://blog.csdn.net/finddreams/article/details/50849385#0-qzone-1-61707-d020d2d2a4e8d1a374a ...
- ActiveMQ系列之四:用ActiveMQ构建应用
Broker:相当于一个ActiveMQ服务器实例 命令行启动参数示例如下: 1:activemq start :使用默认的activemq.xml来启动 2:activemq start xbean ...
- struts2实现ajax校验的2种方法
共同的一点是,Action都需要将一个方法暴露出来,给前端javascript调用 javascript的代码都是一样的: Js代码 function testAjax() { var $use ...
- 《ZeroC Ice 权威指南》笔记
Ice介绍 Ice(Internet Communications Engine)是ZeroC公司的杰作,继承了CORBA的血统,是新一代的面向对象的分布式系统中间件.Ice是RPC通 ...
