Material使用11 核心模块和共享模块、 如何使用@angular/material
1 创建项目
1.1 版本说明


1.2 创建模块
1.2.1 核心模块
该模块只加载一次,主要存放一些核心的组件及服务
ng g m core
1.2.1.1 创建一些核心组件
页眉组件:header
ng g c core/header --module core
内容组件:main
ng g c core/main --module core
页脚组件:footer
ng g c core/footer --module core
1.2.1.2 如何让核心模块只加载一次
在核心模块对应类中的构造器中增添如下代码
constructor( @Optional() @SkipSelf() parent: CoreModule) {
if (parent) {
throw new Error('核心模块已经加载了,请勿重复加载');
}
}
import { NgModule, SkipSelf, Optional } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HeaderComponent } from './header/header.component';
import { MainComponent } from './main/main.component';
import { FooterComponent } from './footer/footer.component';
@NgModule({
imports: [
CommonModule
],
declarations: [
HeaderComponent,
MainComponent,
FooterComponent
],
exports: [
HeaderComponent,
MainComponent,
FooterComponent
]
})
export class CoreModule {
constructor( @Optional() @SkipSelf() parent: CoreModule) {
if (parent) {
throw new Error('核心模块已经加载了,请勿重复加载');
}
}
}
代码解释:
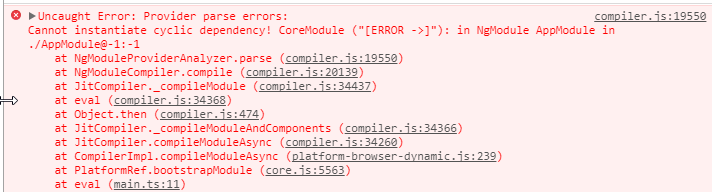
@SkipSelf() -> 该注解的作用是告诉应用在进行依赖注入时要排除自身(即:不想从当前元素获取依赖),这样注入器就会从一个在自己 上一级 的组件开始搜索一个CoreModule依赖;如果不添加时就会出现解析错误:

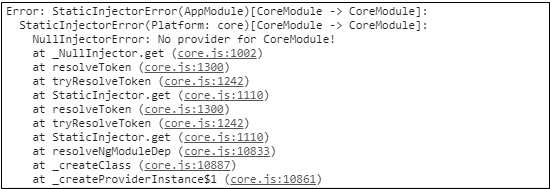
@Optional() -> 该注解的作用是保证依赖找不到时报错,当CoreModule不存在时就进行了依赖注入就会报错;当无法确保依赖是否存在的情况下,而又为了避免抛出找不到依赖的错误情况,可以使用@Optional()注解,这样该依赖是可选的,此处我们是为了保证都次导入核心模块时不依赖注入CoreModule;如果不添加就会出现实例找不到的错误:

1.2.2 共享模块
该模块可以多次加载,将一些公用的组件和模块放到该模块下并做导出操作
ng g m shared
1.3 构建应用大体结构
利用flex布局实现三段式布局,flex布局详解
1.3.1 模块导入
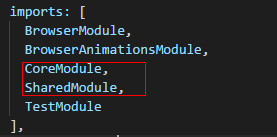
在主模块中导入核心模块和共享模块

1.3.2 重构主组件
<div class="site">
<header>
<app-header></app-header>
</header>
<main>
<app-main></app-main>
</main>
<footer>
<app-footer></app-footer>
</footer>
</div>
坑01:虽然已经在主模块中导入了核心模块,但是在主模块中的所有组件只可以用核心模块中导出的东西
技巧01:在核心模块中导出主模块中需要用到的三个组件

import { NgModule, SkipSelf, Optional } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HeaderComponent } from './header/header.component';
import { MainComponent } from './main/main.component';
import { FooterComponent } from './footer/footer.component';
@NgModule({
imports: [
CommonModule
],
declarations: [
HeaderComponent,
MainComponent,
FooterComponent
],
exports: [
HeaderComponent,
MainComponent,
FooterComponent
]
})
export class CoreModule {
constructor( @Optional() @SkipSelf() parent: CoreModule) {
if (parent) {
throw new Error('核心模块已经加载了,请勿重复加载');
}
}
}
1.3.3 添加全局样式
在全局样式中利用flex布局实现主组件的三段式布局
html, body, app-root, mat-sidenav-container, .site {
width: 100%;
height: 100%;
margin:;
}
.site {
display: flex;
flex-direction: column;
}
header {
background-color: skyblue;
}
main {
background-color: grey;
flex: auto;
}
footer {
background-color: skyblue;
}
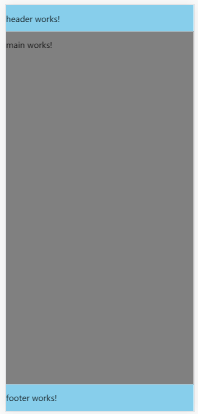
1.3.4 效果展示

2 @angular/material使用
2.1 安装 material 和 cdk
@angular/cdk -> ng 对于 ui 组建的基础架构,是由 material 团队开发与维护的, 之所以会有 cdk 看样子是因为在开发 material 的时候随便抽象一个层次出来给大家用。
npm install --save @angular/material @angular/cdk
技巧01:推荐使用cnpm安装
2.2 安装 animations
一些 material 组件需要依赖 @angular/animations 来实现动画跳转
npm install --save @angular/animations
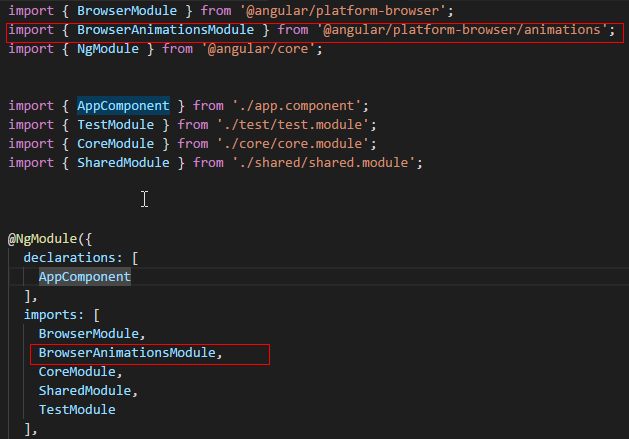
技巧01:仅仅安装 @angular/animations 是没有用的,还需要在核心模块或者是主模块中导入BrowserAnimationsModule或者NoopAnimationsModule

import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { TestModule } from './test/test.module';
import { CoreModule } from './core/core.module';
import { SharedModule } from './shared/shared.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
CoreModule,
SharedModule,
TestModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
2.3 引入material内置主题
在全局演示用利用 @import 引入
@import '~_@angular_material@5.2.2@@angular/material/prebuilt-themes/deeppurple-amber.css';
2.4 手势支持
由于material是一个支持多种设备终端的组件库,为了支持一些移动端设备material组件用到了HammerJS,如果没有HammerJS就可能出现某些移动端不能正常显示
cnpm install --save hammerjs
技巧01:仅仅安装hammerjs还不行,还需要在核心模块或者主模块中引入
import 'hammerjs';

import { NgModule, SkipSelf, Optional } from '@angular/core';
import { CommonModule } from '@angular/common';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HeaderComponent } from './header/header.component';
import { MainComponent } from './main/main.component';
import { FooterComponent } from './footer/footer.component';
import 'hammerjs';
@NgModule({
imports: [
CommonModule,
BrowserAnimationsModule
],
declarations: [
HeaderComponent,
MainComponent,
FooterComponent
],
exports: [
HeaderComponent,
MainComponent,
FooterComponent
]
})
export class CoreModule {
constructor( @Optional() @SkipSelf() parent: CoreModule) {
if (parent) {
throw new Error('核心模块已经加载了,请勿重复加载');
}
}
}
3 MatSidenavModule的使用
3.1 导入MatSidenavModule
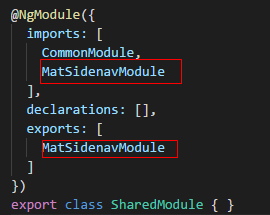
在共享模块中导入并导出MatSidenavModule

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatSidenavModule
} from '@angular/material';
@NgModule({
imports: [
CommonModule,
MatSidenavModule
],
declarations: [],
exports: [
MatSidenavModule
]
})
export class SharedModule { }
3.2 使用MatSidenavModule中的组件
使用MatSidenavModule中的组件实现侧边栏效果

<mat-sidenav-container>
<mat-sidenav #sidenav>
<p>hello boy</p>
</mat-sidenav> <div class="site">
<header>
<app-header></app-header>
</header>
<main>
<button (click)="sidenav.open()">点击划出</button>
<app-main></app-main>
</main>
<footer>
<app-footer></app-footer>
</footer>
</div> </mat-sidenav-container>
3.3 效果展示

3.4 官方文档
Material使用11 核心模块和共享模块、 如何使用@angular/material的更多相关文章
- Angular Material 的设计之美
前言 Angular Material 作为 Angular 的官方组件库,无论是设计交互还是易用性都有着极高的质量.正如官方所说其目的就是构建基于 Angular 和 Typescript 的高质量 ...
- Angular Material
Angular Material 的设计之美 Ng-Matero 0.3 已发布,新增 module schematic 以及 page schematic,详见 README 前言 Angula ...
- Material使用03 MdCardModule模块、MdInputModule模块
需求:先需要增加一个登录模块 1 创建登录模块 ng g m testLogin 1.1 将共享模块导入到登录模块中 import { NgModule } from '@angular/core'; ...
- VB 核心编程及通用模块开发 笔记1
前言:学习任何编程语言.编程工具的目的不外乎解决生活问题,能够快速.高效解决问题的方式就是不错的方式,至于选择什么“工具”,众位看官看着办,本人虽然有过3年vb开发经验,但是一直没有深入学习,现已购买 ...
- 多线程(三) 实现线程范围内模块之间共享数据及线程间数据独立(ThreadLocal)
ThreadLocal为解决多线程程序的并发问题提供了一种新的思路.JDK 1.2的版本中就提供java.lang.ThreadLocal,使用这个工具类可以很简洁地编写出优美的多线程程序,Threa ...
- Angular项目中共享模块的实现
创建share Modele:ng g m share import进来所有需要共享的模块都export出去, 一.共享CommonModule 暂时只有CommonModule,以后会有一些需要共享 ...
- 多线程(四) 实现线程范围内模块之间共享数据及线程间数据独立(Map集合)
多个线程访问共享对象和数据的方式 1.如果每个线程执行的代码相同,可以使用同一个Runnable对象,这个Runnable对象中有那个共享数据,例如,买票系统就可以这么做. 2.如果每个线程执行的代码 ...
- 洗礼灵魂,修炼python(11)--python函数,模块
前面的章节你如果看懂了,基本算是入门了七八了,不过如果你以为python就这么点东西,你觉得很简单啊,那你就错了,真正的东西在后面,前面我说的几大核心其实也不是多么高深多么厉害的,那些东西是基础很常用 ...
- 怎么把html页面中共用的底部代码做成共享模块
问: 很多时候,我们在设计网站时会发现,站内每一个页面的header跟footer其实都是一样的,如果每个页面都写header跟footer就会显示代码冗余而且维护也不方便, 这时候最好的做法就是把相 ...
随机推荐
- node学习笔记1——require参数查找策略
require参数类型 http.fs.path等,原生模块 ./mod或../mod,相对路径的文件模块 /pathtomodule/mod,绝对路径的文件模块 mod,非原生模块的文件模块 mo ...
- 怎样实现给DEDE的栏目增加栏目图片(1)
http://www.genban.org/news/dedecms-7577.html 前两天用DEDE做二次开发的时候,遇到一个问题,领导让给每个栏目增加一个栏目图片的功能,网上找了些东西,结合自 ...
- Guake!
快捷键及其定制: [全局快捷键] F12:显示/隐藏Guake的程序界面. [局部快捷键] Ctrl+Shift+T:新建标签页: Ctrl+Shift+W:关闭标签页: Ctrl+Shift+C:复 ...
- Linuxc - 多c文件程序编译执行
多文件使用,一起编译 定义max.h int max(int a,int b); 定义max.c #include "max.h" int max(int a,int b) { i ...
- char,varchar,nvarchar,text区别与联系
CHAR,NCHAR 定长,速度快,占空间大,需处理VARCHAR,NVARCHAR,TEXT 不定长,空间小,速度慢,无需处理NCHAR.NVARCHAR.NTEXT处理Unicode码
- postgres的initdb解析——从一次插件升级失败说起
我们公司基于postgres开发了一款数据库产品,不用说我们对OSS的源码做了改动,并且也集成和自己编写了一些插件.因此,当postgresql和相关插件升级时,我们也需要将升级反应到自己的产品中去, ...
- shell 学习四十五天---xargs
当 find 产生一个文件列表时,该列表提供给另一个命令有时是很有用的.案例: $touch abc.c erd.c oiy.c $ll ./erd.c ./abc.c ./oiy.c $find - ...
- 查看 Apache并发请求数及其TCP连接状态【转】
查看 Apache并发请求数及其TCP连接状态 (2011-06-27 15:08:36) 服务器上的一些统计数据: 1)统计80端口连接数netstat -nat|grep -i "80& ...
- linux_samba服务安装
什么是samba服务? 用于Windows和linux系统之间实现共享文件的目的服务 如何配置其服务? Linux端: 搭建服务 1. 安装samba yum install -y samba 2. ...
- OpenCv函数学习(一)
Intel Image Processing Library (IPL) typedef struct _IplImage { int nSize; /* IplImage大小 */ int ID; ...
