UWP:可滚动的PivotHeader
UWP开发里,Pivot真是个令人又爱又恨的控件。为了实现某些可滚动Header的效果,有些大佬甚至去掉了原本的Header,使用一个ListView或者ListBox自己画Header,不过这样会让控件变得很复杂。
既然Pivot是一个模板化控件,那么应该有方法直接让Header可以滚动。
先贴效果图:

先自定义Pivot的Style,从generic.xaml找(位置应该在C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\(你的SDK版本)\Generic),或者在xaml设计器里右键,编辑Style也可以。
找到Style中的<VisualStateGroup x:Name="NavigationButtonsVisibility">,到</VisualStateGroup>,包括这两行,全部注释掉,就可以取消左右两侧的按钮。
分析一下,Pivot有两个状态:
当HeaderPanel宽度小于Pivot宽度的时候,也就是Headers不溢出的时候,Header的位置是固定的;
当HeaderPanel宽度大于Pivot宽度的时候,也就是Headers溢出的时候,被选中的Header会被移动到第一位。
观察一下Style可以得知,这个是HeaderStates这个VisualStateGroup控制的,所以和上面一样,注释掉HeaderStates这个VisualStateGroup,这样就取消了动态Header和固定Header的状态转换。
然后往下找,找到<PivotHeaderPanel x:Name="Header" >到</PivotHeaderPanel>,全部注释掉,这是动态的Header,我们只需要静态的。
然后把<PivotHeaderPanel x:Name="StaticHeader">的Visibility改成Visible,这样就默认使用静态的Header,即使Headers溢出也不会自己移动。
最后,在PivotHeaderPanel外面的Grid外面套一层ScrollViewer,代码会变成下面的样子:
<ScrollViewer ScrollViewer.HorizontalScrollBarVisibility="Hidden" ScrollViewer.HorizontalScrollMode="Enabled" ScrollViewer.VerticalScrollBarVisibility="Disabled" ScrollViewer.VerticalScrollMode="Disabled" >
<Grid Background="{ThemeResource PivotHeaderBackground}">
<Grid.RenderTransform>
<CompositeTransform x:Name="HeaderOffsetTranslateTransform" />
</Grid.RenderTransform>
<PivotHeaderPanel x:Name="StaticHeader" Visibility="Visible" >
<PivotHeaderPanel.RenderTransform>
<CompositeTransform x:Name="StaticHeaderTranslateTransform"/>
</PivotHeaderPanel.RenderTransform>
</PivotHeaderPanel>
<!--<PivotHeaderPanel x:Name="Header" >
<PivotHeaderPanel.RenderTransform>
<CompositeTransform x:Name="HeaderTranslateTransform"/>
</PivotHeaderPanel.RenderTransform>
</PivotHeaderPanel>-->
</Grid>
</ScrollViewer>
运行一下试试看,Header是不是可以使用鼠标滚轮左右滚动了。
至此,本文就已经可以结束了。不过有人可能会问,为什么你的Pivot会有下面的Focus,我的就没有呢?请接着往下看:
从xaml设计器贴出来的Pivot的Style里,并没有Header相关的,Selected、Unselected之类的VisualState,是微软忘了写?其实并不是。
如果你和ItemsControl经常打交道,你会发现ListView、GridView之类的控件都有个ItemContainerStyle属性,控制Items的容器的Style,一般来说Select之类的VisualState都在这里面,可是Pivot并没有提供Header的ItemContainerStyle啊?
其实PivotHeaderItemContainerStyle也是有的,只是微软没有直接提供给我们,需要手动从文件里复制一下,并且用一些非常规的方式使其生效。
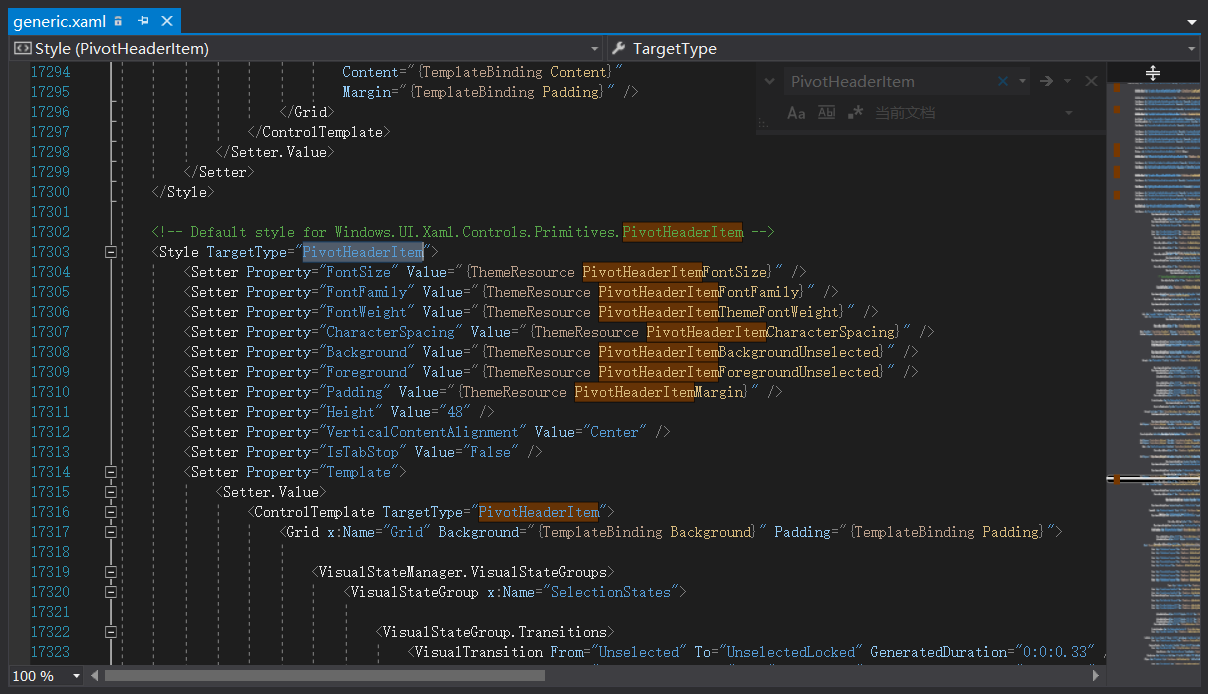
首先打开generic.xaml,,在里面全局搜索PivotHeaderItem,可以找到如下段落:

将这一段复制出来,这时你有三个选择:
- 如果你自定义了Pivot的Style,请将这段放在<ControlTemplate TargetType="Pivot"> <Grid x:Name="RootElement" ...><Grid.Resource>(放在这里)</Grid.Resource>。
- 如果没有自定义Style,请将这段放在<Pivot><Pivot.Resource>(放在这里)</Pivot.Resource>
- 单独写在资源字典或者Page.Resource或者Application.Resource里,把x:Key设置为PivotHeaderItemContainerStyle,然后在如上两个位置写<Style TargetType="PivotHeaderItem" BaseOn="{StaticResource PivotHeaderItemContainerStyle}">
注意:对于最终生效的Style(1、2和3中带BaseOn的Style),不要设置x:Key和x:Name!(不设置x:Key和x:Name的Style资源,会应用给他的所有TargetType匹配的子控件。)
这样我们就可以自定义PivotHeaderItemContainerStyle了。
然后找到<VisualStateGroup x:Name="SelectionStates">,在里面的Selected,SelectedPointerOver,SelectedPressed的Storyboard中加入如下的段落:
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="FocusPipe" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Visible" />
</ObjectAnimationUsingKeyFrames>
这样再运行,就可以在Header被选中的时候显示下面的Focus啦。
UWP:可滚动的PivotHeader的更多相关文章
- [UWP小白日记-8]一些零碎的东西
设置启动窗口大小 直接上代码了没什么好解释的了,既然能设置最小,那铁定就能设置最大 public MainPage() { //设定窗口启动显示大小 ApplicationView.Preferred ...
- win10 uwp 修改Pivot Header 颜色
我们在xaml创建一个Pivot <Pivot Grid.Row="1"> <PivotItem Header="lindexi">&l ...
- UWP 律师查询 MVVM
APP简介 律师查询是基于聚合数据的律师查询接口做的,这个接口目前处于停用状态,但是,由于我是之前申请的,所以,还可以用,应该是无法再申请了. 效果图 开发 一.HttpHelper 既然是请求接口的 ...
- 领域驱动和MVVM应用于UWP开发的一些思考
领域驱动和MVVM应用于UWP开发的一些思考 0x00 起因 有段时间没写博客了,其实最近本来是根据梳理的MSDN上的资料(UWP开发目录整理)有条不紊的进行UWP学习的.学习中有了心得体会或遇到了问 ...
- UWP中实现自定义标题栏
UWP中实现自定义标题栏 0x00 起因 在UWP开发中,有时候我们希望实现自定义标题栏,例如在标题栏中加入搜索框.按钮之类的控件.搜了下资料居然在一个日文网站找到了一篇介绍这个主题的文章: http ...
- UWP中新加的数据绑定方式x:Bind分析总结
UWP中新加的数据绑定方式x:Bind分析总结 0x00 UWP中的x:Bind 由之前有过WPF开发经验,所以在学习UWP的时候直接省略了XAML.数据绑定等几个看着十分眼熟的主题.学习过程中倒是也 ...
- MVVM框架从WPF移植到UWP遇到的问题和解决方法
MVVM框架从WPF移植到UWP遇到的问题和解决方法 0x00 起因 这几天开始学习UWP了,之前有WPF经验,所以总体感觉还可以,看了一些基础概念和主题,写了几个测试程序,突然想起来了前一段时间在W ...
- UWP学习目录整理
UWP学习目录整理 0x00 可以忽略的废话 10月6号靠着半听半猜和文字直播的补充看完了微软的秋季新品发布会,信仰充值成功,对UWP的开发十分感兴趣,打算后面找时间学习一下.谁想到学习的欲望越来越强 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
随机推荐
- WEB开发-动态验证码
1.基于Python实现,用到了django后台处理,刷新验证码功能,其他语言大同小异 2.登录界面 login.html <!DOCTYPE html> <html lang=&q ...
- 转 Caffe学习系列(2):数据层及参数
http://www.cnblogs.com/denny402/p/5070928.html 要运行caffe,需要先创建一个模型(model),如比较常用的Lenet,Alex等, 而一个模型由多个 ...
- BUILD FAILED D:\build.xml:2: 前言中不允许有内容。
1.错误描述 Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation.保留所有权利. C:\Users\Administ ...
- 【原】如何获取Java动态生成类?
写作目的:Java大部分框架,如Spring,Hibernate等都会利用动态代理在程序运行的时候生成新的类, 有的时候为了学习,或者深入了解动态代理,想查看动态生成类的源代码究竟长怎么个样子, 通过 ...
- Labview中嵌入flex/flash
将flash动画作为ActiveX文档插入LabVIEW程序的前面板的方法 (1)在前面板插入Controls的ActiveX Container控件. (2)在Container控件上单击鼠标右键, ...
- Qtree3题解(树链剖分(伪)+线段树+set)
外话:最近洛谷加了好多好题啊...原题入口 这题好像是SPOJ的题,挺不错的.看没有题解还是来一篇... 题意: 很明显吧.. 题解: 我的做法十分的暴力:树链剖分(伪)+线段树+\(set\)... ...
- THUWC2018滚粗记
THUWC2018滚粗记 前言 又是一篇滚粗记, 不过可能还要写过很多很多篇滚粗记, 才会有一篇不是滚粗记的东西啦 总而言之,我现在还是太菜了 还要过一大段时间我才会变强啦 Day -inf 联赛考完 ...
- [CQOI2015]任务查询系统
把一个任务拆成两个,在s时加入,在e+1时减去即可 直接离散化后上主席树 # include <bits/stdc++.h> # define IL inline # define RG ...
- js对象的合并
问题情况:将2个或2个以上对象(object{....})中的属性进行合并,即最后合并为一个object{.....}传递给后端. 问题场景:多页表单数据的一同提交 解决办法:Object.assig ...
- js,获取和设置cookie、 localStorage
cookie 跟域名有关系的浏览器缓存 获取cookie document.cookie; 获取到的如果是多条cookie信息,是以分号和一个空格("; ")隔开:a=1; b=2 ...
