如何实现vue前端跨域,proxyTable解决开发环境前端跨域问题
在开发环境与后端调试的时候难免会遇到跨域问题,很多人说跨域交给后端解决就好了。
其实不然,前端也有很多方法可以解决跨域,方便也快捷。
常见的有nginx转发、node代理。
在vue项目中常用的是proxyTable,这个用起来很方便。
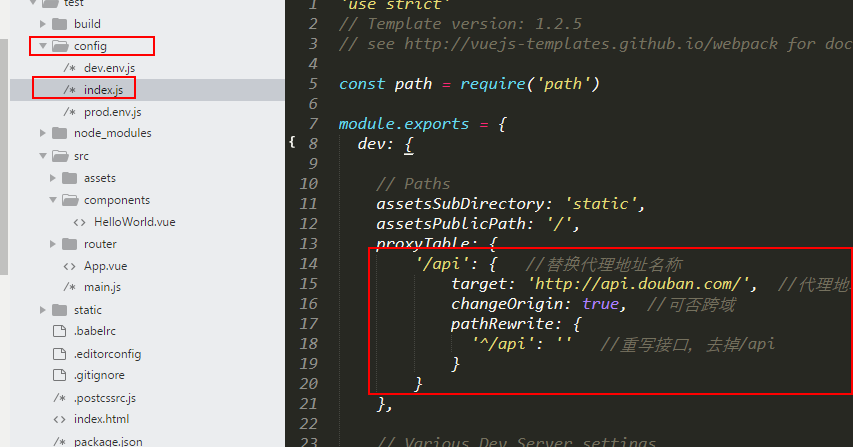
打开config下面的index.js,找到proxyTable,添加以下代码即可:
'/api': { //替换代理地址名称
target: 'http://api.douban.com/', //代理地址
changeOrigin: true, //可否跨域
pathRewrite: {
'^/api': '' //重写接口,去掉/api
}
}

配置完之后需要重启下项目 npm run dev
重启之后,就可以调用,实现跨域了
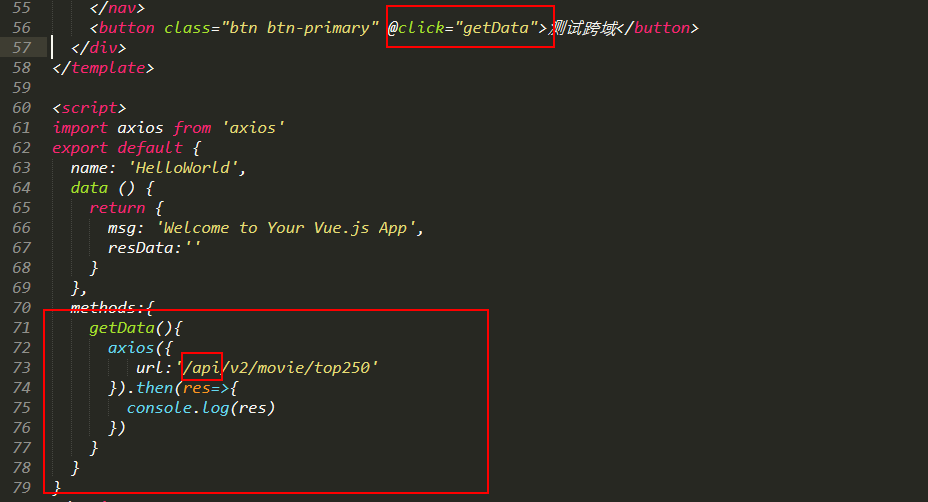
具体使用:
在需要调用的接口前加上“/api”即可

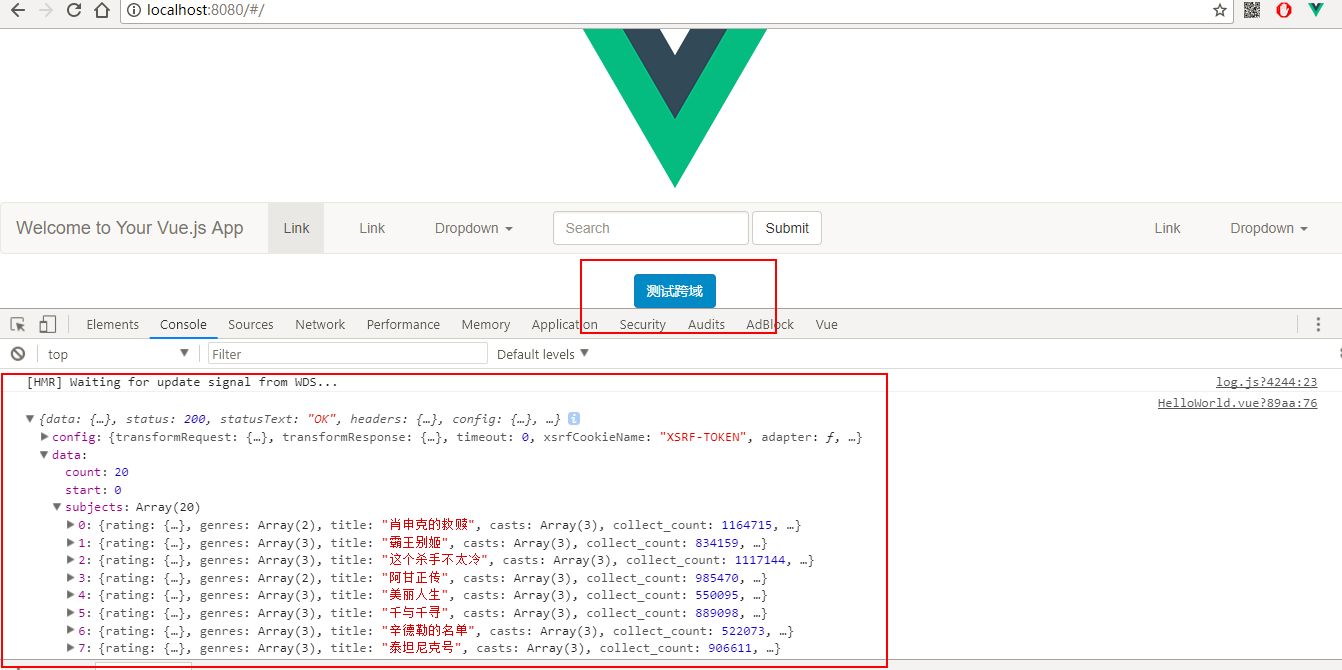
不出意料,点击按钮之后控制台会打印出返回结果

为了方便打包后去除'/api',建议把'/api'设成全局,在main.js中添加
到此结束,希望有所帮助。
有问题联系QQ412606846 微信同号
如何实现vue前端跨域,proxyTable解决开发环境前端跨域问题的更多相关文章
- Vue-cli proxyTable 解决开发环境的跨域问题
Vue-cli proxyTable 解决开发环境的跨域问题 proxyTable: { '/list': { target: 'http://api.xxxxxxxx.com', pathRewri ...
- 转:Vue-cli proxyTable 解决开发环境的跨域问题
转:http://www.jianshu.com/p/95b2caf7e0da 和后端联调时总是会面对恼人的跨域问题,最近基于Vue开发项目时也遇到了这个问题,两边各自想了一堆办法,查了一堆资料,加了 ...
- Vue proxyTable 解决开发环境的跨域问题
在 config/index.js 配置文件中,添加 dev: { proxyTable: { '/ssp/withdraw': { target: 'http://dev.home.phiwifi. ...
- Vue-cli中的proxyTable解决开发环境的跨域问题
https://blog.csdn.net/u012149969/article/details/80288126 https://vuejs-templates.github.io/webpack/ ...
- vue proxyTable代理 解决开发环境的跨域问题
如果我们项目请求的地址为 htttp://xxxx.com/a/b/c 可以设置代理为: dev:{ assetsSubDirectory: 'static',// 静态资源文件夹 assetsPub ...
- Vue---vue-cli 中的proxyTable解决开发环境中的跨域问题
使用vue+vue-cli+axios+element-ui开发后台管理系统时,遇到一个问题,后台给了一个接口,我这边用axios请求数据,控制台总是报405错误和跨域错误 错误 405? 没见过!! ...
- Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526 在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题. 比如 ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- nodejs 代理 解决开发环境跨域问题
前后端分离项目中,会遇到跨域问题.解决方法无非就是jsonp cors等. 本次项目前端不搭node服务,线上用nginx搭站点,nginx转发ajax请求server. 本地开发环境的跨域问题用no ...
随机推荐
- Pandoc将markdown转换为word
markdown转换为word的指令 直接将markdown转换为word pandoc -f markdown -t docx ./test.md -o test.docx 关于markdown转为 ...
- hdu2846 Repository 字典树(好题)
把每个字符串的所有子串都加入字典树,但在加入时应该注意同一个字符串的相同子串只加一次,因此可以给字典树的每个节点做个记号flag--表示最后这个前缀是属于那个字符串,如果当前加入的串与它相同,且二者属 ...
- LOJ6003 - 「网络流 24 题」魔术球
原题链接 Description 假设有根柱子,现要按下述规则在这根柱子中依次放入编号为的球. 每次只能在某根柱子的最上面放球. 在同一根柱子中,任何2个相邻球的编号之和为完全平方数. 试设计一个算法 ...
- 吾八哥学Selenium(三):操作复选框checkbox/单选框radio的方法
复选框checkbox和单选框radio是web网站里经常会使用到的两个控件,那么在web自动化测试的时候如何利用Selenium来操作这俩控件呢?今天我们就来简单入门练习一下! html测试页面代码 ...
- init启动进程
init启动进程需要读取()配置文件 1,启动init进程的配置文件是/etc/inittab 2,/etc/sysvinit是系统初始化用的 /sbin/init在核心完整的加载后,开始运行系统 ...
- JDBC底层原理
Class.forName(“com.mysql.jdbc.Driver”)是 强制JVM将com.mysql.jdbc.Driver这个类加载入内存,并将其注册到DriverManager类,然后根 ...
- deplyed使用归纳(转自月下独奏)
deployd:一个生成后端数据的软件,简单的说就是大部分的前端不会后端,即使会也很难在深入到数据库进行设置一些前端所需数据的创建与查询的后端程序的书写,所以此时就是deployd大显身手的时候了. ...
- MySQL ODBC 3.51 Driver - Access Denied
MySQL ODBC 3.51 Driver - Access Denied 同事反馈在应用服务器上配置MySQL ODBC 3.51 Drive时,测试连接MySQL数据库时报下面错误: ERR ...
- 了解c3p0,dbcp与druid
说到druid,这个是在开源中国开源项目中看到的,说是比较好的数据连接池.于是乎就看看.扯淡就到这. 下面就讲讲用的比较多的数据库连接池.(其实我最先接触的是dbcp这个) 1)DBCP DBCP是一 ...
- 关于这个该死的报错:TypeError - 'undefined' is not a function (evaluating '_getTagName(currWindow).toLowerCase()')
在利用Selenium爬取页面信息的时候突然报错,第一条信息爬取的时候还好好的,第二条就不行了. 请参考网上的爬取代码: # coding=utf-8"""Created ...
