web开发布局---传统布局篇
1、传统布局
盒状模型结合 display 属性、float 浮动以及 position 定位属性设计的各式传统布局形式。
2、说再多不如动手实践,下面举三个例子
html 部分代码:
<section>
<!-- 传统布局-例1结构:盒子模型 -->
<div class="layout-one">
<div class="header">header</div>
<div class="banner">banner</div>
<div class="content">main-content</div>
<div class="footer">footer</div>
</div> <!-- 传统布局-例2结构:盒子模型 + float -->
<div class="layout-two">
<div class="header">header</div>
<div class="banner">banner</div>
<div class="content">
<div class="content-left">content-left</div>
<div class="content-right">content-right</div>
</div>
<div class="footer">footer</div>
</div> <!-- 传统布局-例3结构 + float + position -->
<div class="layout-three">
<div class="header">header</div>
<div class="main-banner">banner</div>
<div class="main-content">
<div class="content1">content1</div>
<div class="content2">content2</div>
</div>
<div class="footer">footer</div>
</div>
</section>
css样式部分代码:
/* 基本样式 */
section {
width: 1200px;
height: 300px;
margin: 0 auto;
padding: 10px;
}
.layout-one, .layout-two, .layout-three {
float: left;
margin-left: 20px;
}
div {
width: 300px;
} /* 可复用样式 */
.header {
height: 25px;
text-align: center;
background-color: bisque;
line-height: 25px;
}
.banner {
height: 50px;
text-align: center;
line-height: 50px;
background-color: aquamarine;
}
.footer {
height: 25px;
text-align: center;
line-height: 25px;
background-color: black;
color: #ffffff;
} /* 结构1 基础样式 */
.layout-one .content {
height: 60px;
text-align: center;
line-height: 60px;
background-color: aqua;
} /* 结构2 基础样式 */
.layout-two .content {
height: 60px;
text-align: center;
line-height: 60px;
background-color: aqua;
}
.layout-two .content-left {
width: 100px;
float: left;
border-right: 1px solid #000000;
}
.layout-two .content-right {
width: 199px;
float: left;
} /* 结构3 基础样式 */
.main-banner {
width: 200px;
height: 50px;
margin: 0 auto;
background-color: aquamarine;
text-align: center;
line-height: 50px;
}
.main-content {
position: relative;
width: 200px;
height: 60px;
margin: 0 auto;
text-align: center;
line-height: 60px;
}
.content1 {
width: 60px;
height: 60px;
position: absolute;
top: 0px;
left: 30px;
background-color: aqua;
}
.content2 {
width: 60px;
height: 60px;
position: absolute;
top: 0px;
right: 30px;
background-color: aqua;
}
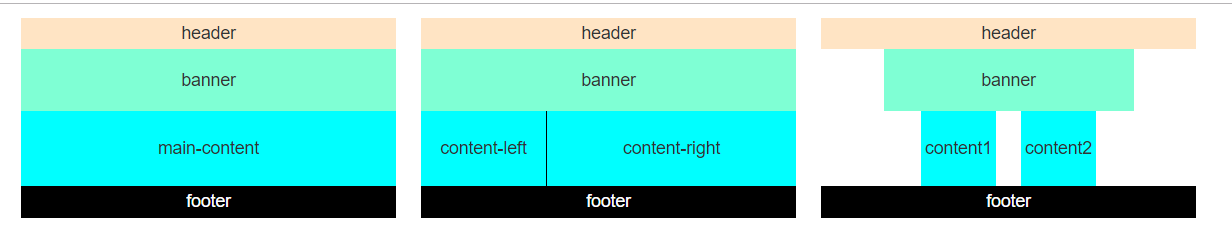
页面效果:

通过上述的三个例子,我们可以发现:
- 盒子的多重嵌套,虽然让我们可以方便的划分区域,但却增加了网页结构的复杂性,这将使后期网站的维护变得十分的困难,从而增加维护成本;
- 合理的网页布局可以让我们在网站开发的过程中得到事半功倍的效果
- 浮动的应用以及结合定位属性的使用,使得我们的网页布局花样变得丰富多彩,但同时也带来了不少问题,比如:在定位的过程中对“距离”的要求变得十分精确等等
- 网站设计与布局的其中一个也是很重要的要求便是能在不同的设备上较好的展现对应的内容,但如上的传统布局在一定程度上在这方面不是很好,无法很好的进行响应屏幕分辨率的变化!
为了更近时代的进步,所以我们需要更深入的去学习,如:响应式设计中的,流式布局,弹性布局等等!加油吧,骚年!
web开发布局---传统布局篇的更多相关文章
- 减少存储过程封装业务逻辑-web开发与传统软件开发的思维模式不同
本篇文章讨论并不是:不要使用存储过程,因为有些事情还是要存储过程来完成,不可能不用.而是关于:"业务逻辑是不是要封装在存储过程中实现,这样子php.java等就是调用存储过程". ...
- web开发:定位布局
一.盒子的显隐 二.小米topbar 三.相对定位 四.决定定位 五.固定定位 六.z-index属性 七.流式布局思想 八.hover父子悬浮 一.盒子的显隐 1.同一结构下, 如果采用浮动布局,所 ...
- web开发性能优化---分布式篇
1.分布式架构-独立站点开发 模块化结构化开发,实现多资源分站点,数据分库,为后期实现分布式部署做准备,主要分为以下几部分: web站点: 1.web前端站点 2.图片.文件资源站点 3.管理端站点4 ...
- 谷歌浏览器web开发教程之开始篇:使用sublime
你的代码编辑器是主要的开发工具:你使用它去编辑和保存代码段.你可以通过学习编辑器快捷键和以及安装关键插件来好而快的写出代码. 目录 安装sublime文本编辑器 为什么使用包管理器? 安装插件 摘要 ...
- web开发性能优化---代码优化篇
1.合理使用缓存使用 提高性能最好最快的办法当然是通过缓存来改善,对于任何一个web开发者都应该善用缓存.Asp.net下的缓存机制十分强大,用好缓存机制可以让我们极大的改善web应用的性能. 1.页 ...
- web开发性能优化---数据库篇
1. 查询出的数据量过大(可以采用多次查询,其他的方法降低数据量),尽量采取分页查询数据 2.锁或者死锁(这也是查询慢最常见的问题,是程序设计的缺陷) 3.返回了不必要的行和列 用OR的字句可以分解成 ...
- 移动web开发之布局
移动web开发流式布局 1.0 移动端基础 1.1浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器,Q ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_流式布局
移动web开发流式布局 1.0 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器, ...
- web开发 入门
插件 ,索引文件,js目录,视图目录,资产目录,css目录,数据目录,font-awesome-4.7.0目录,图像目录. 引导程序 框架.字体.layer,mockjs.paging分页.树网格.t ...
随机推荐
- 我的Lambda的学习笔记
前述 Lambda表达式是 Java 8 的新特性.许多语言都有 Lambda 的特性. 因此使用的 Java 环境一定要 8 以上的环境. Lambda 到底什么是 Lambda 表达式呢? Lam ...
- 刨根问底:if 后怎么就可以跟对象,变量交换写法是语法糖吗?
1.万物皆可布尔 一般语言中的 if 语句语法是这样的: if (条件表达式){ 执行语句} 而在 Python 中,if 后面不仅可以是条件表达式,还可以是任意对象.例如: my_list = ...
- 微信小程序 组件通信相关知识整理
1.自定义组件间通信与事件 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.htm ...
- <转载>Android性能优化之HashMap,ArrayMap和SparseArray
本篇博客来自于转载,打开原文地址已经失效,在此就不贴出原文地址了,如原作者看到请私信我可用地址,保护原创,人人有责. Android开发者都知道Lint在我们使用HashMap的时候会给出警告—— ...
- 学JAVA第二十天,接触异常处理,自定义异常
1.java.lang.NullPointerException(经常报)(运行时异常) 属于运行时异常,是编译器无法预知的异常,比如你定义了一个引用变量String a,但是你确没有用new关键字去 ...
- pytest之收集用例规则与运行指定用例
前言 上篇文章相信大家已经了解了pytest在cmd下结合各种命令行参数如何运行测试用例,并输出我们想要看到的信息.那么今天会讲解一下pytest是如何收集我们写好的用例?我们又有哪些方式来运行单个用 ...
- Ansible安装及简单使用备注
1.安装epel源: rpm -ivh https://dl.fedoraproject.org/pub/epel/epel-release-latest-6.noarch.rpm 2.安装: yum ...
- 解决ASP.NET Core MVC调试慢的问题
最近在做的一个项目中,发现网页端同时发起了4个AJAX请求需要数秒才获取到响应,太慢了,当我把请求数降低为1个的时候,速度看起来就比较正常,增加到2个同时的请求后,速度就有些慢了,3个的话就明显慢了, ...
- 【死磕 Spring】----- IOC 之 注册 BeanDefinition
原文出自:http://cmsblogs.com 获取 Document 对象后,会根据该对象和 Resource 资源对象调用 registerBeanDefinitions() 方法,开始注册 B ...
- php实现中文字符串无乱码截取
在PHP开发中会经常用到字符串截取,有的时候字符串截取会出现乱码的情况,那么怎么解决这个问题呢,其实也很容易 首先我们要了解关于中英文占多少字节的问题. ASCII码:一个中文汉字占两个字节的空间. ...
