开源小工具 - swagger API访问代码生成器(js/typescript)
现在流行前后端分离,后端通常会使用swagger生成api文档,提供给前端的同事来调用,一般前端是查看这个文档,根据文档说明编写调用代码。其实,swagger已经提供了足够多的描述信息,我们可以基于swagger直接生成相关的调用代码,节省前端时间。
开源地址:swagger-2-ts
实现原理
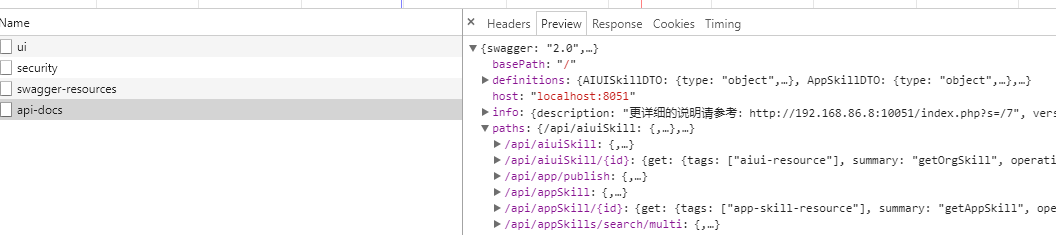
打开swagger-ui,我们可以看到请求了/v2/api-docs获取api文档信息,其中definitions里是DTO对象定义,paths是API接口列表:

因此,我们将这个api-docs下载下来,解析,就可以生成对应的调用代码了。
制作代码生成器的方法很多,大部分都是基于模板,这个也不例外。不同的是,这次我们借助 Yeoman 框架。Yeoman是一个代码生成器脚手架工具,可以访问官网查看具体介绍。
代码生成器需要用户提供一些参数,比如swagger的地址,代码类型等,Yeoman提供了prompting功能,可以定义prompts,最后可以通过this.props获取用户参数
prompting() {
// Have Yeoman greet the user.
this.log(
yosay(
`Welcome to the swagger 2 typescript ${chalk.red(
'generator-swagger-2-ts'
)} generator!`
)
);
const prompts = [
{
type: 'input',
name: 'swaggerUrl',
message: 'please input swagger url,eg:http://localhost:8051/swagger-ui.html',
default: 'http://localhost:8051/swagger-ui.html'
},
{
type: 'input',
name: 'className',
message: 'please enter class Name of the generated API',
default: 'API'
},
{
type: 'list',
name: 'type',
message: 'please choose generated API type , js or typescript',
choices: [
{
name: 'typescript',
value: 'typescript'
},
{
name: 'javascript',
value: 'js'
}
]
},
{
type: 'input',
name: 'outPutFile',
message: 'Please enter the API file name',
default: 'api.ts'
}
];
return this.prompt(prompts).then(props => {
this.props = props;
});
}
接着就是代码生成,实现writing函数即可:
- 下载api-docs,让用户提供swagger-ui地址,然后计算出api-dos路径
- 解析json
- 根据模板生成class文件,Yeoman的模板是基于ejs,
writing() {
let swaggerUrl = this.props.swaggerUrl.replace('swagger-ui.html', 'v2/api-docs');
let clsName = this.props.className;
let outPutFile = this.props.outPutFile;
let isTypescript = this.props.type === "typescript";
axios.get(swaggerUrl).then(response => {
if (response.status == 200) {
let swagger = response.data;
var swaggerData = codegen.getViewForSwagger(
{ swagger: swagger, className: clsName },
'typescript'
);
swaggerData.defaultDomain = this.props.swaggerUrl.replace('/swagger-ui.html', '');
this.fs.copyTpl(
this.templatePath(isTypescript ? 'ts.ejs' : 'js.ejs'),
this.destinationPath(outPutFile),
swaggerData
);
} else {
console.error("can't fond swaager api-docs");
}
});
安装与使用
需要同时安装 Yeoman 和 swagger-2-ts
npm install -g yo
npm install -g generator-swagger-2-ts
然后cd到你的工作目录,执行:
yo swagger-2-ts
按提示
- 输入swagger-ui 地址,例如http://192.168.86.8:8051/swagger-ui.html,程序包会自动将这个url地址replace('swagger-ui.html', 'v2/api-docs')得到swagger-api-docs,然后下载后解析,生成api class
- 可选生成js 或者 typescript
- 可以自定义生成的api class名称、api文件名
C:\Users\Administrator>yo swagger-2-ts
_-----_ ╭──────────────────────────╮
| | │ Welcome to the swagger 2 │
|--(o)--| │ typescript │
`---------´ │ generator-swagger-2-ts │
( _´U`_ ) │ generator! │
/___A___\ /╰──────────────────────────╯
| ~ |
__'.___.'__
´ ` |° ´ Y `
? please input swagger url,eg:http://localhost:8051/swagger-ui.html http://localhost:8051/swagger-ui.html
? please enter class Name of the generated API API
? please choose generated API type , js or typescript typescript
? Please enter the API file name api.ts
create api.ts
生成代码demo:
export default class API {
$defaultDomain = 'http://localhost:8051'
/**
* @method
* @name API#getSkillsUsingGET
* @param string authorization
* @param $domain
*/
getSkillsUsingGET (parameters){
let body = null;
let config = {
baseURL: parameters.$domain || this.$defaultDomain,
url: '/api/skill',
method: 'GET'
};
config.headers = {}
config.headers['Accept'] = '*/*';
config.headers['authorization'] = parameters.authorization;
config.data = body
return axios.request( config );
}
}
使用生成的API Class
var API = require("./api");
var api = new API("http://192.168.86.8:8051");
api.getSkillsUsingGET({}).then(function (response) {
console.log(response.data);
});
参考
License
Apache-2.0 © jadepeng
作者:Jadepeng
出处:jqpeng的技术记事本--http://www.cnblogs.com/xiaoqi
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
开源小工具 - swagger API访问代码生成器(js/typescript)的更多相关文章
- 性能测试开源小工具——http_load介绍
淘测试 性能测试开源小工具——http_load介绍 meizhu 发表于:2009-07-02 浏览:3552次 评论:1次 所属分类: 性能测试 性能测试开源小工具——http_load介绍 ht ...
- 开源小工具 酷狗、网易音乐缓存文件转mp3工具
发布一个开源小工具,支持将酷狗和网易云音乐的缓存文件转码为MP3文件. 以前写过kgtemp文件转mp3工具,正好当前又有网易云音乐缓存文件需求,因此就在原来小工具的基础上做了一点修改,增加了对网易云 ...
- 访问github太慢?我写了一个开源小工具一键变快
前言 GitHub应该是广大开发者最常去的站点,这里面有大量的优秀项目,是广大开发者寻找资源,交友学习的好地方.尤其是前段时间GitHub公布了一项代码存档计划--Arctic Code Vault, ...
- 上班从换一张桌面壁纸开始——开源小工具Bing每日壁纸
发布一个自用的开源小软件,Bing每日壁纸,使用c# winform开发.该小软件可以自动获取Bing的精美图片设置为壁纸,并且支持随机切换历史壁纸,查看壁纸故事. 功能特性 自动获取Bing最新图片 ...
- Confluence 6 从外部小工具中注册访问
希望从 Confluence 中删除一个小工具,你可以选择小工具边上的 URL ,然后单击删除(Delete). 如果你希望取消订阅一个应用的小工具,你需要删除整个订阅.你不能仅仅删除你订阅中的某一个 ...
- C++开源小贱鸡(simsimi api)
小贱鸡 这是一个基于Qt C++的跨平台聊天软件,源于群里面玩这个的很多. 你需要一个Qt环境编译程序以便使用. 下载:http://pan.baidu.com/s/1gdnDgC7 项目地址:htt ...
- 超级牛X的免费开源小工具之tldr
github介绍:http://tldr-pages.github.io/ github源码:https://github.com/tldr-pages/tldr 什么是tldr? 新命令行世界?还是 ...
- .Net Core开源小工具mssql2mysql,从mssql生成mysql脚本
Microsoft SQL Server to MySQL 这个工具用于从MSSQL生成MySQL脚本,生成的脚本包含表结构和数据 安装 这是一个.Net Core的具具,所以需要先安装.net co ...
- python自学笔记之开源小工具:SanicDB介绍
SanicDB 是为 Python的异步 Web 框架 Sanic 方便操作MySQL而开发的工具,是对 aiomysql.Pool 的轻量级封装.Sanic 是异步IO的Web框架,同时用异步IO读 ...
随机推荐
- node框架express
见识到原生nodeJs服务器的恶心后,我们来用下简单好用的框架吧~ 服务器无非主要提供接口和静态文件读取,直接上代码: const express = require('express'); cons ...
- python 中os.path.join 双斜杠的解决办法
这两天在写东西的时候遇到了这个问题,主要是上传图片之后,无法在页面展示,原因就出在用join 拼接的路径中出现了"\"而造成的. >>> import os &g ...
- C语言学习之弹跳小球
重新回过头来看了一遍C语言,才发现我自己的无知,C语言其实好强大,我之前学的不过是一点C语法和做几个数学题.正好3月份的考试要考C语言,重新学一遍,先是在中国大学mooc上把翁恺老师的C语言刷了一遍, ...
- 手机PC监听用户复制内容
最近应项目需求,为了获取到更多用户想要搜索的信息,需要把用户点击复制的内容获取到,然后传送给后台以更好的了解客户需求,自己在这个方法上栽了个大跟头,只考虑其一却不知道结合使用,脑袋卡顿,随笔记下,望自 ...
- Centos7.x:开机启动服务的配置和管理
一.开机启动服务的配置 1.创建服务配置(权限754) vim /usr/lib/systemd/system/nginx.service 文件内容解释 [Unit]:服务的说明Description ...
- DOM节点删除之empty和remove区别
要移除页面上节点是开发者常见的操作,jQuery提供了几种不同的方法用来处理这个问题,这里我们开仔细了解下empty和remove方法 empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只 ...
- Java-NIO(二):缓冲区(Buffer)的数据存取
缓冲区(Buffer): 一个用于特定基本数据类行的容器.有java.nio包定义的,所有缓冲区都是抽象类Buffer的子类. Java NIO中的Buffer主要用于与NIO通道进行交互,数据是从通 ...
- hdu1222&hdu1014 循环群的生成元
hdu1222 题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1222 题目大意: 大灰狼追小白兔.小白兔可以躲起来的洞绕成一个圈,大灰狼从0这个点出 ...
- 【转】python3 urllib.request 网络请求操作
python3 urllib.request 网络请求操作 基本的网络请求示例 ''' Created on 2014年4月22日 @author: dev.keke@gmail.com ''' im ...
- hadoop in hue的搭建(基于cdh版本)
首先官网下载tar包 http://archive.cloudera.com/cdh5/cdh/5/hue-3.9.0-cdh5.5.4.tar.gz 在安装hue之前,还需要安装各种依赖包,首先要检 ...
