AngularJS1.X学习笔记12-Ajax
说到Ajax,你一定是思绪万千,想到XMLHttpRequest,$.ajax(),跨域,异步之类的。本文将探讨一下AngularJS的Ajax。
一、一个简单的例子
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>ajax1</title>
</head>
<body ng-controller="ajaxCtrl">
<button ng-click="getData()">获取数据</button>
<h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('ajaxCtrl',function($scope,$http){
$scope.getData = function(){
$http.get("data.1php")
.then(function(response){
$scope.data = response.data;
console.log(response);
},
function(error){
console.log(error);
} ) } })
</script>
</body>
</html>
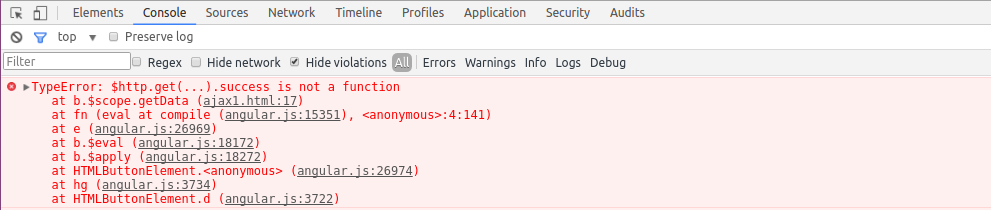
说是一个简单的例子呢?为什么我搞了半天搞不好呢?我去调success方法和error方法,发现报错了。

原本以为是自己敲错了,有对着自由男人的例子敲,结果还是报错,有没有搞错啊,竟然说success不是一个方法。后来才是到原来它从1.6版开始去掉了success和error方法,哎呀啊呀,你去就去吧,干嘛不给我打个电话说声呢?!害得我搞半天。
不瞎扯了。正确的响应包含属性data,status,statusText,config,以及函数headers。出错时的响应为:咿,是一样的,不过data是一个html代码。
二、配置Ajax请求
| 配置项 | 作用 |
| data | 发送数据 |
| headers | 设置请求头部 |
| method | 请求方法 |
| params | 设置url |
| timeout | 设置超时时间 |
| transformRequest | 转换请求 |
| trransformResponse | 转换响应 |
| url | 配置请求路径 |
1、转换响应
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>ajax2</title>
</head>
<body ng-controller="ajaxCtrl">
<button ng-click="postData()">获取数据</button>
<h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('ajaxCtrl',function($scope,$http){
$scope.postData = function(){
var config = { transformResponse:function(data,headers){
return data+"大熊最帅!";
}
}
$http.get("data.php",config)
.then(function(response){
$scope.data = response.data;
console.log(response);
},
function(error){
console.log(error);
} ) } })
</script>
</body>
</html>
比如像上面这样配置,每个响应的数据都会包含一个真理:大熊最帅!。同样的道理我们也可以转换请求。
2、配置默认项
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>ajax3</title>
</head>
<body ng-controller="ajaxCtrl">
<button ng-click="postData()">获取数据</button>
<h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp
.config(function($httpProvider){
$httpProvider.defaults.transformResponse.push(function(data,headers){
return data+"大熊最帅!";
})
})
.controller('ajaxCtrl',function($scope,$http){
$scope.postData = function(){
$http.get("data.php")
.then(function(response){
$scope.data = response.data;
console.log(response);
},
function(error){
console.log(error);
} ) } })
</script>
</body>
</html>
这样配置transformResponse也是可以的,如此,整个模块的响应都会携带这个真理了。
默认配置项还有很多,自己看文档去。
3、拦截
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>ajax3</title>
</head>
<body ng-controller="ajaxCtrl">
<button ng-click="postData()">获取数据</button>
<h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp
.config(function($httpProvider){
$httpProvider.interceptors.push(function(){
return {
request:function(config){
console.log("request exec");
return config;
},
response:function(response){
console.log("response!")
response.data = response.data+"大熊最帅!";
return response;
}
}
})
})
.controller('ajaxCtrl',function($scope,$http){
$scope.postData = function(){
$http.get("data.php")
.then(function(response){
$scope.data = response.data;
console.log(response);
},
function(error){
console.log(error);
} ) } })
</script>
</body>
</html>
所谓拦截就是在请求发送之前和响应到来之前设置关卡,做一些处理,注意处理完后一定要放行,也就是说要有return,我已经上过当了。
可被拦截的状态还有,requestError:上一个请求拦截器抛出错误时调用,responseError上一个响应抛出错误时调用。
今天就学习到此,虽然还早!才1点多!关于promise可以参考我的另一篇文章: http://www.cnblogs.com/floor/p/6648045.htm 。基本上是差不多的。
AngularJS1.X学习笔记12-Ajax的更多相关文章
- Ext.Net学习笔记12:Ext.Net GridPanel Filter用法
Ext.Net学习笔记12:Ext.Net GridPanel Filter用法 Ext.Net GridPanel的用法在上一篇中已经介绍过,这篇笔记讲介绍Filter的用法. Filter是用来过 ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
- SQL反模式学习笔记12 存储图片或其他多媒体大文件
目标:存储图片或其他多媒体大文件 反模式:图片存储在数据库外的文件系统中,数据库表中存储文件的对应的路径和名称. 缺点: 1.文件不支持Delete操作.使用SQL语句删除一条记录时,对应的文 ...
- golang学习笔记12 beego table name `xxx` repeat register, must be unique 错误问题
golang学习笔记12 beego table name `xxx` repeat register, must be unique 错误问题 今天测试了重新建一个项目生成新的表,然后复制到旧的项目 ...
- Spring MVC 学习笔记12 —— SpringMVC+Hibernate开发(1)依赖包搭建
Spring MVC 学习笔记12 -- SpringMVC+Hibernate开发(1)依赖包搭建 用Hibernate帮助建立SpringMVC与数据库之间的联系,通过配置DAO层,Service ...
- 学习笔记:AJAX 跨域问题
学习笔记:AJAX 跨域问题 AJAX 跨域是浏览器的问题. 只要 xhr 请求,不同的域名就会出现 AJAX 跨域问题. JSONP 是一要简单方式,但是有很多弊端,需要修改服务端代码. JSONP ...
- Python3+Selenium3+webdriver学习笔记12(js操作应用:滚动条 日历 内嵌div)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记12(js操作应用:滚动条 日历 内嵌div)'''from ...
- springmvc学习笔记(12)-springmvc注解开发之包装类型參数绑定
springmvc学习笔记(12)-springmvc注解开发之包装类型參数绑定 标签: springmvc springmvc学习笔记12-springmvc注解开发之包装类型參数绑定 需求 实现方 ...
- 并发编程学习笔记(12)----Fork/Join框架
1. Fork/Join 的概念 Fork指的是将系统进程分成多个执行分支(线程),Join即是等待,当fork()方法创建了多个线程之后,需要等待这些分支执行完毕之后,才能得到最终的结果,因此joi ...
- matlab学习笔记12单元数组和元胞数组 cell,celldisp,iscell,isa,deal,cellfun,num2cell,size
一起来学matlab-matlab学习笔记12 12_1 单元数组和元胞数组 cell array --cell,celldisp,iscell,isa,deal,cellfun,num2cell,s ...
随机推荐
- jstl的表达式不能解析
问题:配置问题 解决:web.xml中添加环境的配置,环境配成2.4的版本就ok了 <web-app xmlns="http://java.sun.com/xml/ns/j2ee&qu ...
- Lintcode208 Assignment Operator Overloading (C++ Only) solution 题解
[题目描述] Implement an assignment operator overloading method. Make sure that: The new data can be copi ...
- 微信小程序基于腾讯云对象存储的图片上传
在使用腾讯云对象存储之前,公司一直使用的是传统的FTP的上传模式,而随着用户量的不断增加,FTP所暴露出来的问题也越来越多,1.传输效率低,上传速度慢.2.时常有上传其他文件来攻击服务器,安全上得不到 ...
- loadrunner 录制中文出现乱码的解决办法
- ServiceFabric极简文档-1.0 Service Fabric 自定义集群部署
Service Fabric 部署集群:https://docs.microsoft.com/zh-cn/azure/service-fabric/service-fabric-get-started ...
- QC的使用简介
目录一.站点管理员的操作(后台)1.登录2.创建域3.创建项目4.新建用户5.QC的一些其他信息的修改(非 常用)二.项目管理员对项目的配置管理(前台)1.登录2.修改用户个人信息及密码3.项目成员设 ...
- mybatis-配置文件mybatis-config.xml
在mybatis-config.xml中有初始的配置: <!-- 对事务的管理和连接池的配置 --> <environments default="development& ...
- 《SQL必知必会》读书笔记
个人博客文章地址:https://feiffy.cc/%E3%80%8ASQL%E5%BF%85%E7%9F%A5%E5%BF%85%E4%BC%9A%E3%80%8B 很适合入门的一本SQL书,虽相 ...
- [Oracle]UNIX与Windows 2000上Oracle的差异(I)
作者:Ian Adam & David Stien, SAIC Ltd 日期:19-Dec-2003 出处:http://www.dbanotes.net翻译:Fenng ---------- ...
- windows下安装Virtualenvwrapper
windows下安装Virtualenvwrapper 我们可以使用Virtualenvwrapper来方便地管理python虚拟环境,但是在windows上安装的时候.....直接 install ...
