《css定位 position》课程笔记
这是我学习课程css定位 position时做的笔记!
本节内容
- html的三种布局方式
- position可选参数
- z-index
- 盒子模型和定位的区别
- 侧边栏导航跟随实例
html的三种布局方式
三种布局:标准流,浮动,定位
两大元素:块级元素(div,h1-6,table,ol,ul,li,p),内联元素(a,span,img,input)
position可选参数
static(标准流中正常排列)
relative(相对定位)
absolute(绝对定位)
fixed(脱离正常的文档流,登录弹窗,内联广告,不受制于父元素)
inherit(继承父元素的position属性)
z-index
z-index大的元素会覆盖z-index小的元素
z-index为auto的元素不参与层级比较
z-index为负值,会被普通流中的层级覆盖
只作用于position为除static之外的定位属性
父元素层级的优势
盒子模型和定位的区别
盒子模型通过内外边距来实现移动,定位则通过位置来实现移动。
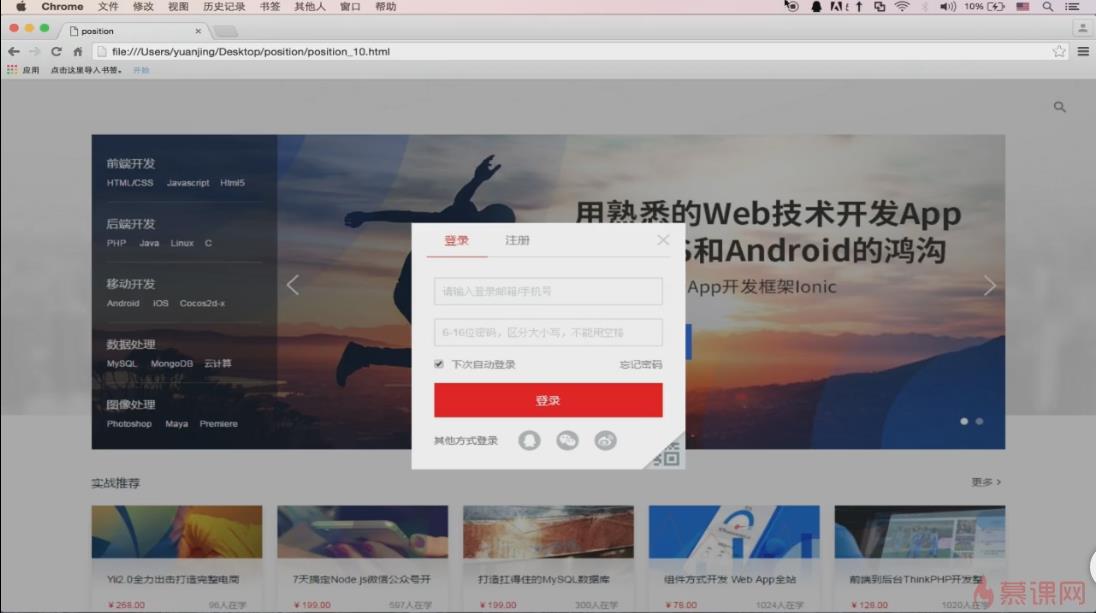
慕课网的登录界面的定位实例(有遮罩)

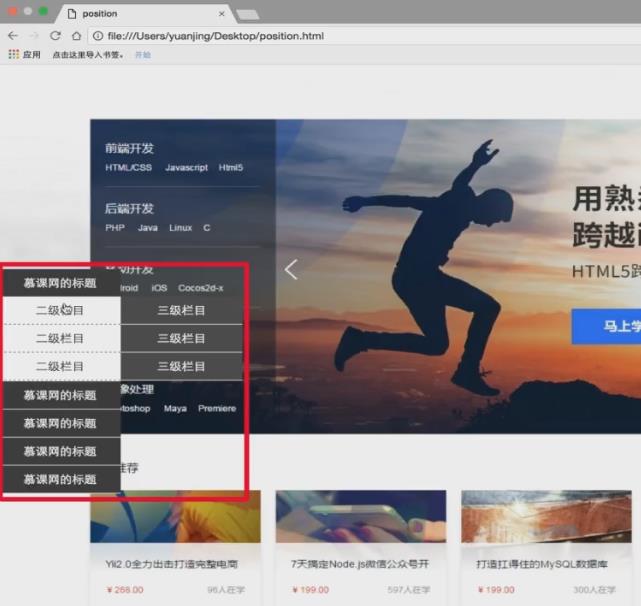
侧边栏导航跟随实例
一级栏目用div,二级栏目用ul和li,三级栏目用div
三级栏目用absolute定位在右边展开
二三级栏目一开始用display:none,然后用hover:display:block

《css定位 position》课程笔记的更多相关文章
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- web前端css定位position和浮动float
最近做了几个项目:配资公司,ecmal商城等,客户对前台要求都很高.所以,今天来谈谈css的基础,以及核心,定位问题. div.h1或p元素常常被称为块级元素.这意味着这些元素显示为一块内容,即“块框 ...
- css定位position认识
1.绝对定位(position: absolute) 2.相对定位(position: relative) 3.固定定位(position: fixed) 绝对定位 设置position:absolu ...
- CSS定位position
position选项来定义元素的定位属性,选项有5个可选值:static.relative.absolute.fixed.inherit 属性值为relative.absolute.fixed时top ...
- css 定位position总结
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
- css定位position属性深究
1.static:对象遵循常规流.此时4个定位偏移属性不会被应用. 2.relative:对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进 ...
- 【前段开发】10步掌握CSS定位: position static relative absolute float
希望能帮到须要的人,转自:http://www.see-design.com.tw/i/css_position.html 1. position:static 元素的 position 屬性默認值為 ...
- css定位-position
前言 定位的目的就是把元素摆放到指定的位置. 定位上下文:定位元素的大小,位置都是相对于定位上下文的. position属性值有5个值 static:所有有元素定位默认的初始值都是static.就是不 ...
- CSS - 定位(position),难点
元素的定位属性主要包括定位模式和边偏移两部分. 1. 边偏移 边偏移属性 描述 top 顶端偏移量,定义元素相对于其父元素上边线的距离 bottom 底部偏移量,定义元素相对于其父元素下边线的距离 l ...
随机推荐
- kali系统教程:创建热点
1:把网卡改成混杂模式 sduo airmon-ng start wlan0 2:aircrack套件创建一个fake-ap airbase-ng -e fake-ap -c wlan0mon 此时, ...
- 有具体名称的匿名函数var bar = function foo(){}
http://kangax.github.io/nfe/ 命名的函数表达式 函数表达式实际上可以经常看到.Web开发中的一个常见模式是基于某种特性测试来"分叉"函数定义,从而获得最 ...
- 【个人笔记】《知了堂》ajax的get及post请求
ajax 执行步骤 // 步骤 设置事件 调用函数 创建一个XHR对象 打开ajax通道,链接服务器,配置请求信息和参数 发送数据 设置回调函数 服务器接受请求,处理请求,查询数据库,响应 及 返回数 ...
- 《SpringMVC从入门到放肆》三、DispatcherServlet的url-pattern配置详解
上一篇我们详细解释了一下SrpingMVC的执行流程以及一些默认的配置,在Spring的思想中,就是默认大于配置.今天我们来详细的研究一下DispatcherServlet的url-pattern配置 ...
- JavaSE(三)之static、final、abstract修饰符
一.static修饰符 1.1.static变量 在类中,使用static修饰的成员变量,就是静态变量,反之为非静态变量. 静态变量和非静态变量的区别 静态变量属于类的,&quo ...
- HDU1372搜索
Knight Moves Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tot ...
- @requestBody注解
- 如何让低版本IE浏览器支持HTML5标签并为其设置样式
现代的浏览器都支持HTML5,HTML5定义了 8 个新的 HTML 语义元素.所有这些元素都是 块级 元素. 为了能让旧版本的浏览器正确显示这些元素,你可以设置 CSS 的 display 属性值为 ...
- IDEA for Mac注册码使用
尼玛,一不注意把磁盘抹掉了,重新下idea发现 之前的破解方法失效了 之前所有的 idea 授权服务器已遭JetBrains封杀,所以重新下载后 用之前的方法已经然并卵了,苦苦google后,发现新大 ...
- PLSQL 注册码
注册码:Product Code:4t46t6vydkvsxekkvf3fjnpzy5wbuhphqzserial Number:601769 password:xs374ca 本人版本 Versio ...
