记一下flex弹性布局
flex弹性布局也越来越广泛的在我们代码中出现了,更加方便我们的布局.自己用了查,查了用,有些还是记不住,俗话说好脑子不如烂笔头,原来都是写在本子上的,很不幸的一次次的想翻的时候总是找不到,还是写博客上吧,一是方便查阅,二是分享给大家,还是那句话,最好的学是教,写的有什么晦涩的,还望海涵指出,我也是看了n多大神的,如有抄袭,烦请告知步入正题
首先,还是要官方的说一下flex , Flex 是 Flexible Box 的缩写,意为"弹性布局",说在前面 , 弹性布局适用范围不止文中说的div , 行内元素和块级元素同样适用的.还有就是我们使用flex布局,平时的有些css属性就失效了,如float,当然不止这一种
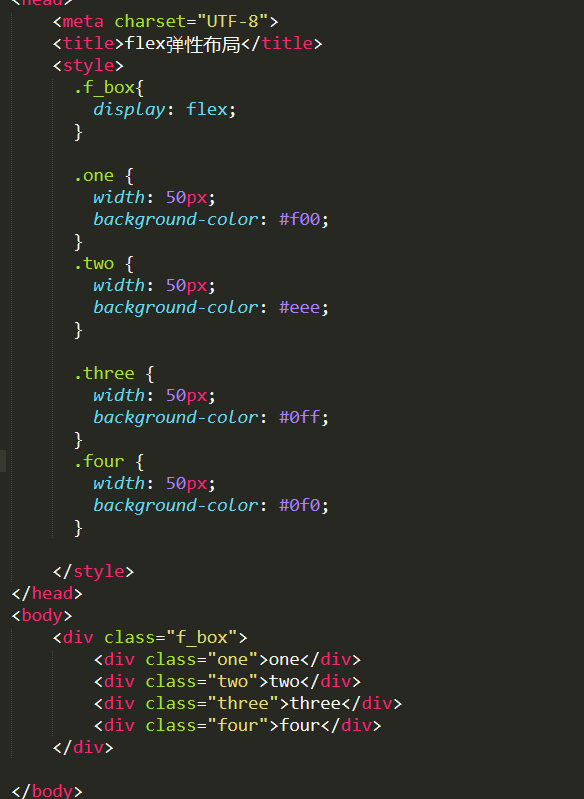
先上代码吧,码农不对着代码感觉说不出话来,哈哈~\


上面的代码,右侧是效果 , 对于有弹性布局的盒子[父盒子],通常称为容器 , 每个子盒子为项目 , 弹性布局总共12个属性 , 父盒子和子盒子个6个.
另外说明的是.标准文档流下,网页布局是从左往右,从上往下的,从左往右[水平方向]称为主轴,也可以理解数学中X轴 , 从上往下[垂直方向]称为交叉轴,数学上的Y轴,但是方向正好和数学上的反过来的
一 容器的6个属性
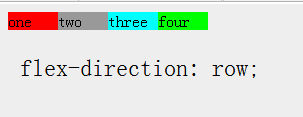
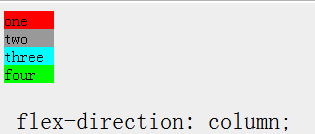
flex-direction: 该属性决定主轴的方向
flex-wrap: 一行排列不下时,换行的方向
flex-flow: 前面两个属性的综合写法
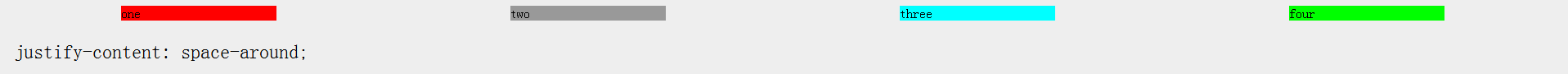
justify-content: 项目在主轴上的对齐方式
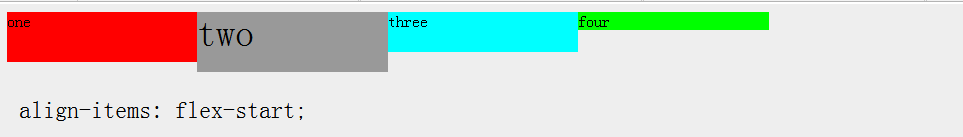
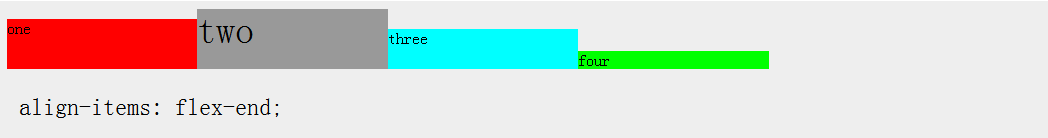
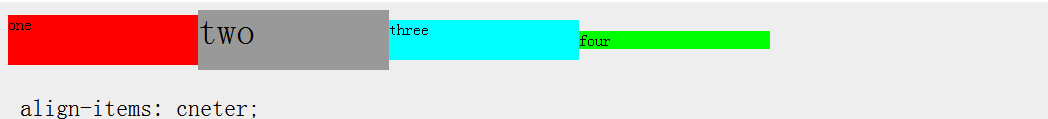
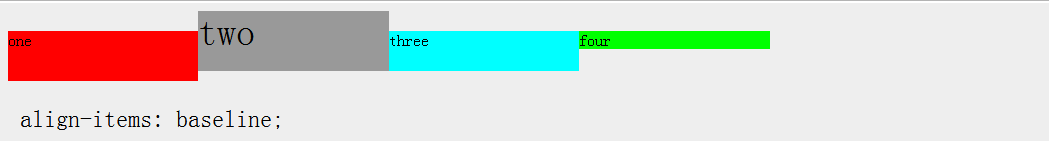
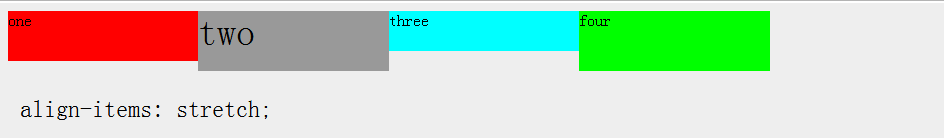
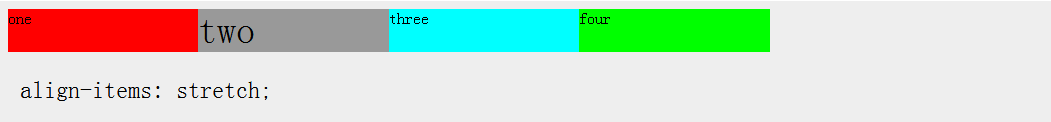
align-items: 项目在交叉轴的对齐方式
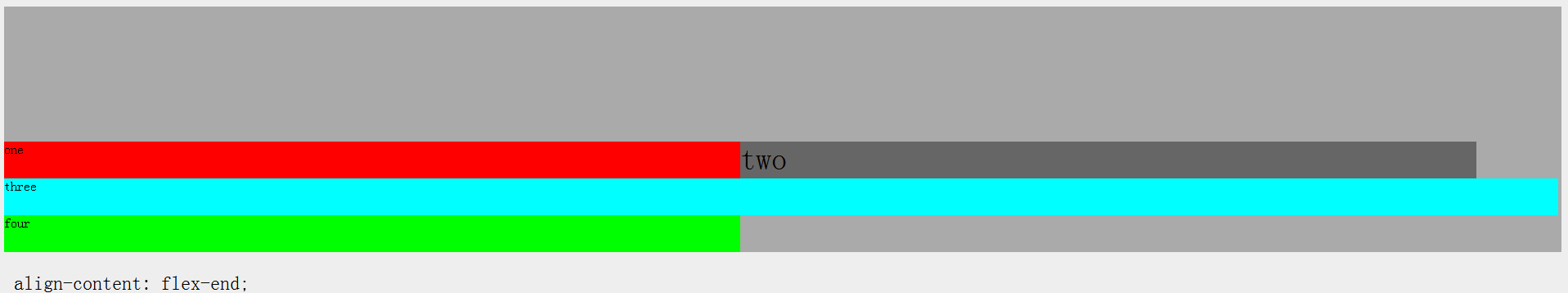
align-content: 多轴线时的对齐方式 , 一行的情况下不起作用
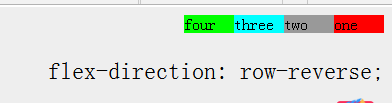
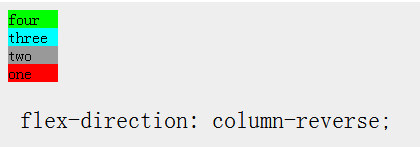
1, flex-direction: 该属性有4个值 , row[默认] , colmun , row-reverse , column-reverse;




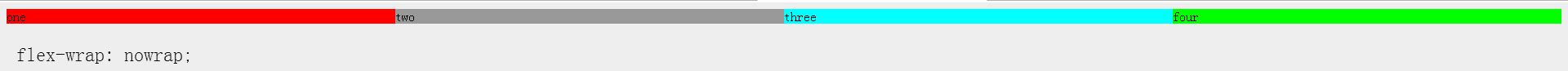
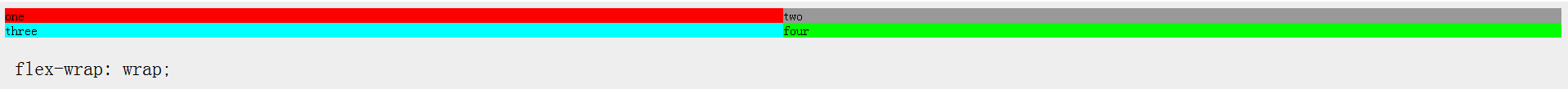
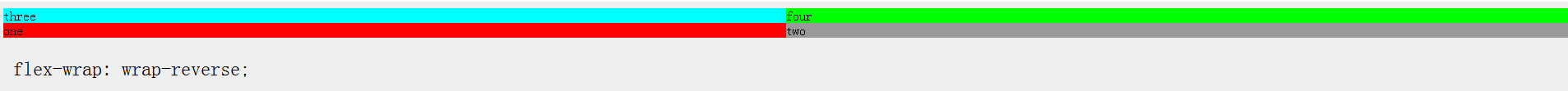
2,flex-wrap: 该属性有3个值 , nowrap[默认] wrap wrap-reverse



3,flex-flow: 改属性是上面两个属性flex-direction和flex-wrap的综合写法,不在过多赘述;
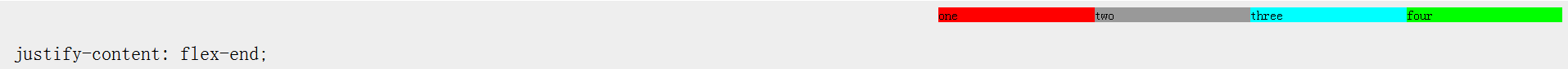
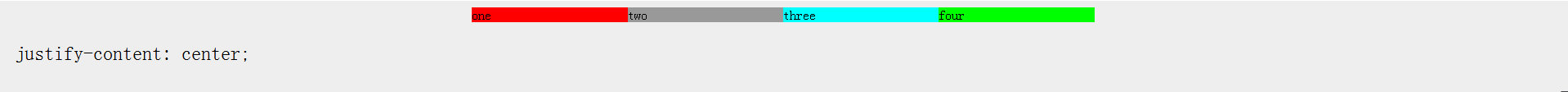
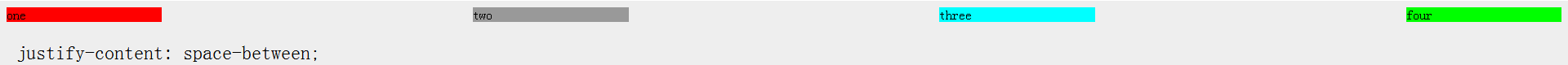
4, justify-content: flex-start fles-end center space-between space-around
5, align-items : flex-start fles-end center baseline stretch





个人感觉,就像wrod的文本对齐方式 , 左对齐 , 右对齐 , 居中对齐等
5, align-items : flex-start fles-end center baseline stretch






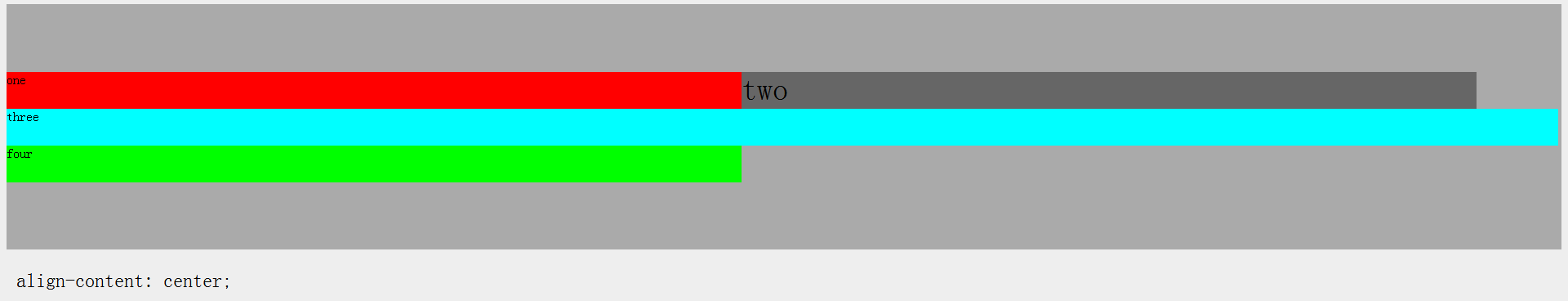
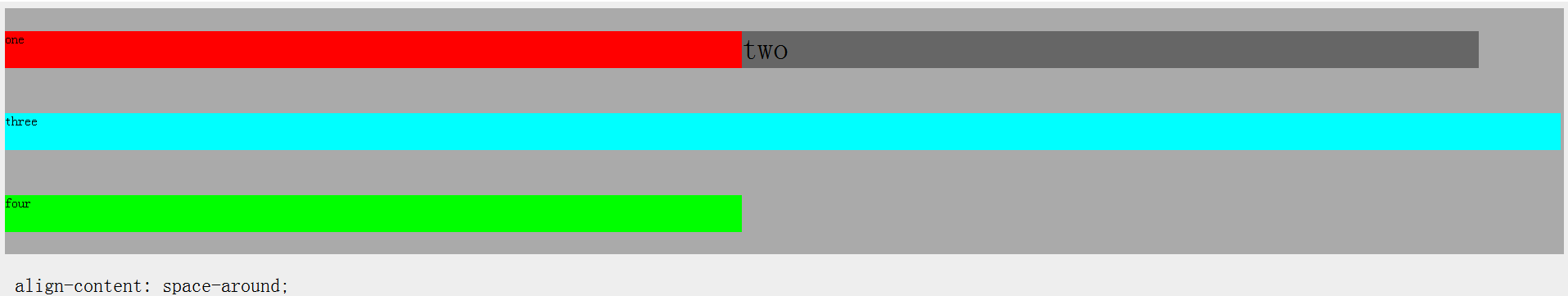
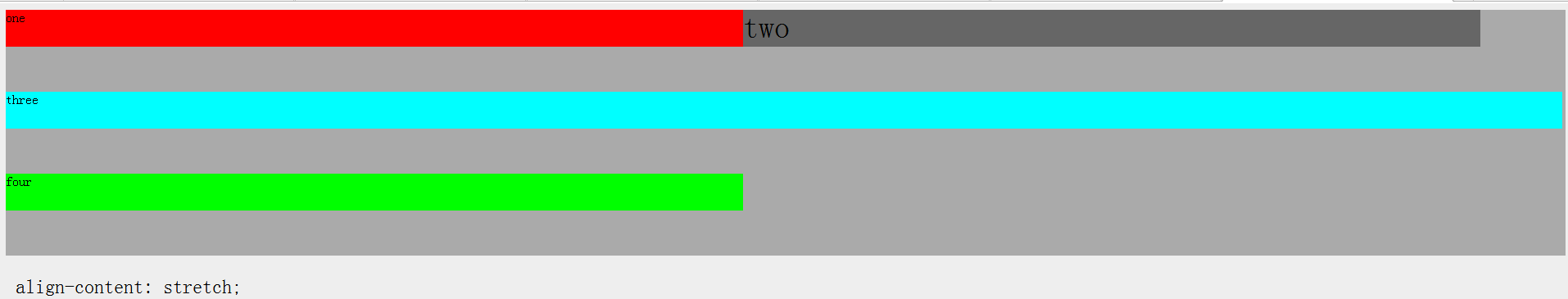
6, align-content 该属性有6个值 flex-start flex-end center space-between space-around stretch






以上是容器的6个属性,在写一遍
flex-direction: 该属性决定主轴的方向
flex-wrap: 一行排列不下时,换行的方向
flex-flow: 前面两个属性的综合写法
justify-content: 项目在主轴上的对齐方式
align-items: 项目在交叉轴的对齐方式
align-content: 多轴线时的对齐方式 , 一行的情况下不起作用
二 , 项目的属性
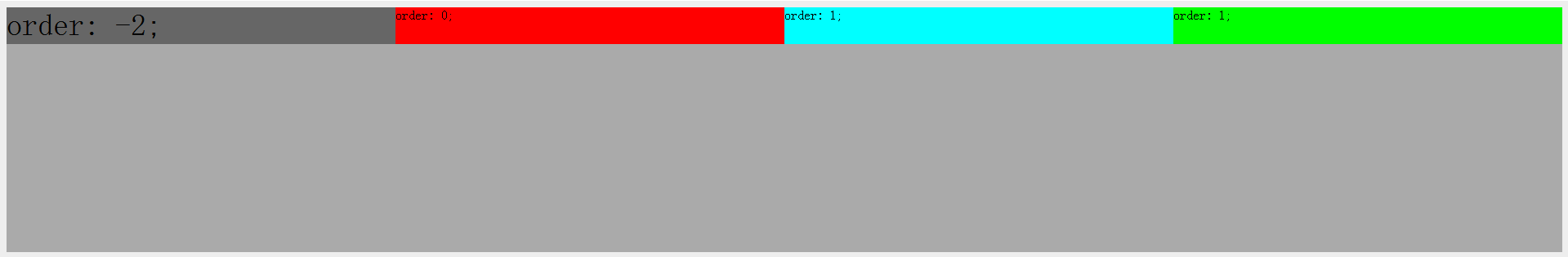
order: 该属性是数值.决定项目的排列顺序.数值越小,越靠前,默认是0
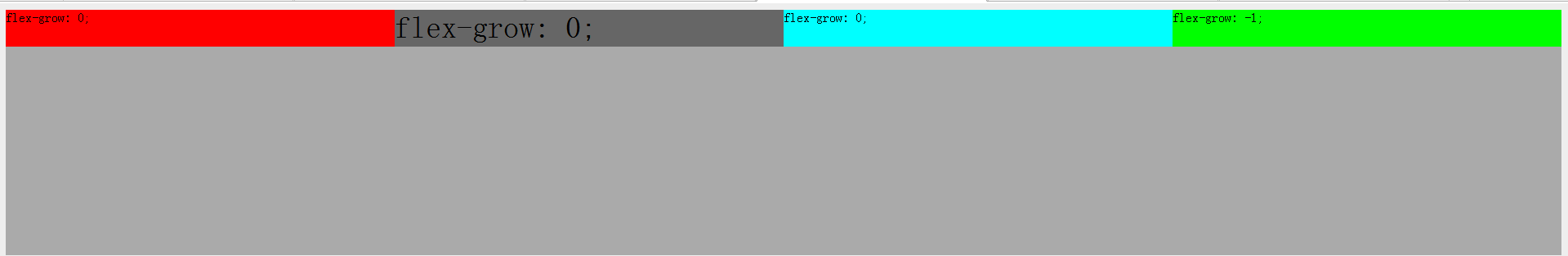
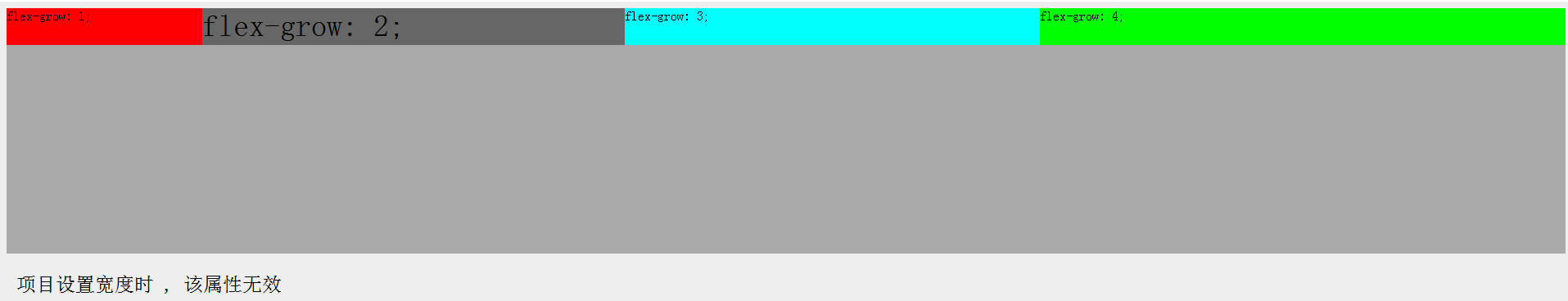
flex-grow: 该属性是项目的放大比例,数值 ,默认是0
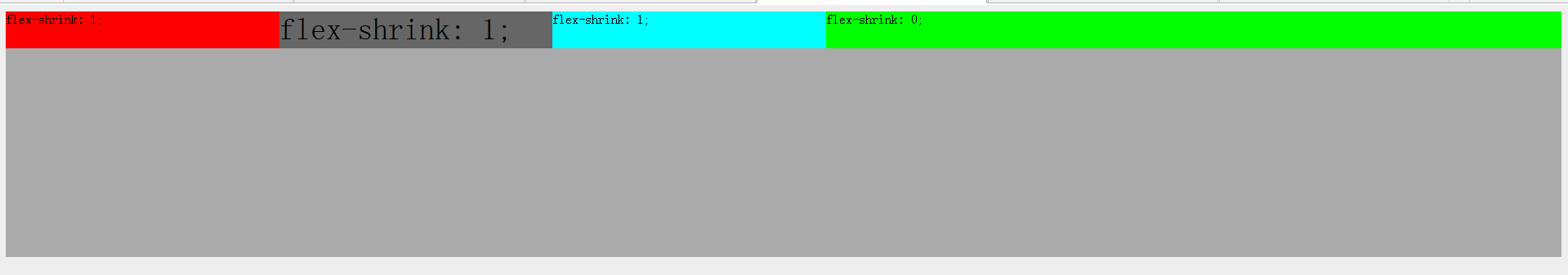
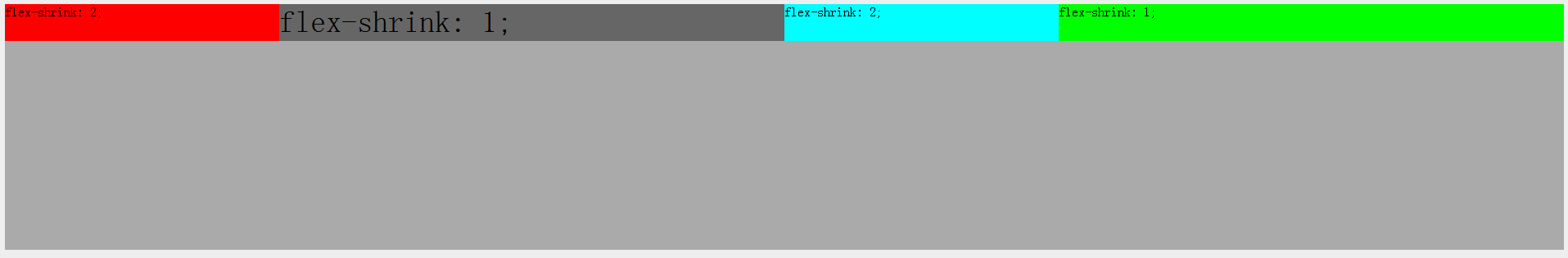
flex-shrink: 该属性是项目的缩小比例 , 数值,默认是1
flex-basis: 该属性是有空余的前提下 , 剩余空间占据主轴的比例
flex : 上面三个属性flex-grow , flex-shrink , .flex-basis的综合写法
align-self: 单个项目的对齐方式 . 容器有align-items是,会覆盖容器的align-items属性
下面分别介绍一下,具体的使用
1 order 数值

2 .flex-grow:


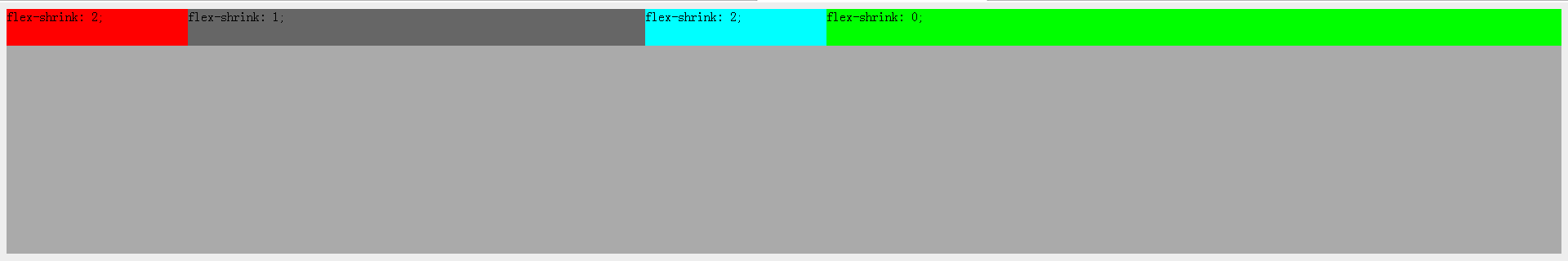
3 felx-shrink:



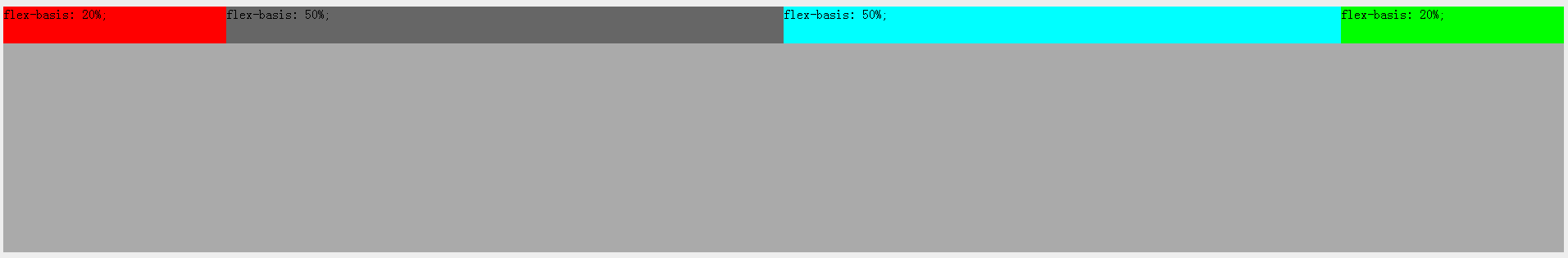
4 flex-basis
 5 flex 上面flex-grow , flex-shrink , .flex-basis的综合写法 按照顺序来 , 没有的写默认值 , 最好是写这个综合属性
5 flex 上面flex-grow , flex-shrink , .flex-basis的综合写法 按照顺序来 , 没有的写默认值 , 最好是写这个综合属性
6 align-self 该属性和容器的align-items一样,不在过度赘述
下面在把容器和项目的属性分别再写一遍,实际项目中不会用到那么多 , 根据自己需要选择即可
容器的6个属性
flex-direction: 该属性决定主轴的方向
flex-wrap: 一行排列不下时,换行的方向
flex-flow: 前面两个属性的综合写法
justify-content: 项目在主轴上的对齐方式
align-items: 项目在交叉轴的对齐方式
align-content: 多轴线时的对齐方式 , 一行的情况下不起作用
项目的6个属性
order: 该属性是数值.决定项目的排列顺序.数值越小,越靠前,默认是0
flex-grow: 该属性是项目的放大比例,数值 ,默认是0
flex-shrink: 该属性是项目的缩小比例 , 数值,默认是1
flex-basis: 该属性是有空余的前提下 , 剩余空间占据主轴的比例
flex : 上面三个属性flex-grow , flex-shrink , .flex-basis的综合写法
align-self: 单个项目的对齐方式 . 容器有align-items是,会覆盖容器的align-items属性
根据上面的属性 , 分别将属性 , 值, 在页面上展示的形状一一在脑海中展现对应 , 多敲几遍代码 ,那就掌握 , 哦啦,到此结束.
以上东西有不对的还请大家指正,是个相互学习的过程 , 是根据别人的博客整理的思路 ,自己一点点写的, 如有抄袭,敬请告知
记一下flex弹性布局的更多相关文章
- flex弹性布局的基本介绍
最近开始做元素排列比较复杂的项目,同时需要各种型号手机的适配,我发现以前所掌握的盒子模型.display.position.float等已经不能满足我的需求了, 于是开始着重学习flex弹性布局并运用 ...
- CSS3动画属性和flex弹性布局各个属性
[CSS3动画的使用] 1.声明一个关键帧(动画): @keynames name{ from{} to{} } 每个阶段的写法: ①可以直接使用from-to的写法 ②可以设置0%-100%的写法, ...
- flex弹性布局心得
概述 最近做项目用flex重构了一下网页中的布局,顺便学习了一下flex弹性布局,感觉超级强大,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Solved by Flexbo ...
- flex弹性布局属性详解!
详细看下flex弹性布局具体属性: flex容器属性详解:flex-direction:row/column:(横排/竖排) 决定元素的排列方向:flex-wrap:nowrap/wrap/wrap- ...
- java基础之Flex弹性布局、JSP错误处理以及Log4J
一.Flex弹性布局 1.产生的比较晚,目前在移动网页开发中可以使用,而且逐渐成为主流. 在桌面网页开发中使用的比较少(主要是桌面浏览器的兼容性问题更加严重) 2.开启方法: 在容器标签上加上 dis ...
- flex弹性布局,好用
一直不太喜欢自己布局前端页面,都是扒别人的页面 ,最近在练习小程序,页面无处可扒,只有自己布局 发现flex弹性布局真好用,布局起来很简单,实现的效果也很好,赞 以后可以自己写一点前端了,哈哈
- css进阶之二:flex弹性布局
布局模式是指一个盒子与其兄弟.祖先盒的关系决定其尺寸与位置的算法.css2.1中定义了四种布局模式,分别是块布局.行内布局.表格布局.以及定位布局.css3引入了新的布局模式Flexbox布局,灵活度 ...
- flex弹性布局学习笔记
前言 资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅.目的在于梳理自己前端凌乱的知识点. 本文根据 Brian Franco 的一个flexbox.scss库来记录 入职新公司前对移动 ...
- flex弹性布局
Flex 布局教程:语法篇 原文地址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool 作者: ...
随机推荐
- hdu 4117 -- GRE Words (AC自动机+线段树)
题目链接 problem Recently George is preparing for the Graduate Record Examinations (GRE for short). Obvi ...
- R语言进行机器学习方法及实例(一)
版权声明:本文为博主原创文章,转载请注明出处 机器学习的研究领域是发明计算机算法,把数据转变为智能行为.机器学习和数据挖掘的区别可能是机器学习侧重于执行一个已知的任务,而数据发掘是在大数据中寻找有 ...
- 【译】10分钟学会Pandas
十分钟学会Pandas 这是关于Pandas的简短介绍主要面向新用户.你可以参考Cookbook了解更复杂的使用方法 习惯上,我们这样导入: In [1]: import pandas as pd I ...
- Machine-learning of Andrew Ng(Stanford University)
1.基础概念 机器学习是一门研究在非特定编程条件下让计算机采取行动的学科.最近二十年,机器学习为我们带来了自动驾驶汽车.实用的语音识别.高效的网络搜索,让我们对人类基因的解读能力大大提高.当今机器学习 ...
- IntelliJ下断点不可用 No executable code found
情景说明:ant工程+IntelliJ Idea 采取copy编译后的class文件到WEB-INF/classes目录下,断点一直不可用 如图: 网上查了很多资料都说的不够明确,IntelliJ社区 ...
- nginx虚拟机配置(支持php)
由于本人水平有限,以下记录仅作参考. 下面贴出我的一份正常运行的nginx服务器虚拟机配置./usr/local/nginx/conf/vhost/www.xsll.com.conf server { ...
- 2301: [HAOI2011]Problem b ( 分块+莫比乌斯反演+容斥)
2301: [HAOI2011]Problem b Time Limit: 50 Sec Memory Limit: 256 MBSubmit: 6015 Solved: 2741[Submit] ...
- Android 开发笔记___SQLite__基本用法
SQLiteOpenHelper package com.example.alimjan.hello_world.dataBase; import android.content.ContentVal ...
- JS外链
<script type=”text/javascript” src=”example.js”></script> 外链的javascript都有一个.js的后缀,但是这并 ...
- Problem H: STL——括号匹配
Description 给出一堆括号,看其是否匹配,例如 ().()().(()) 这样的括号就匹配, )(.)()) 而这样的括号就不匹配 Input 每一行代表一组测试样例,每组测试样 ...
