struts2增删改查---layer---iframe层---通配符---国际化
在前一篇文章的基础上,修改一部分即可(在此只是简单介绍)
struts.xml页面
在原来的基础之上
action的name="*_*" class="包名.{1}" method="{2}"
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <!-- 国际化 -->
<constant name="struts.custom.i18n.resources" value="zr"></constant> <!-- user表的通配符增删改查 -->
<package name="aa" namespace="/user" extends="struts-default">
<action name="*_*" class="com.zr.{1}" method="{2}">
<result name="show">/show.jsp</result>
<result name="add" type="redirectAction">Struts2Text_showstuent?ye=1</result>
<result name="deletee" type="redirectAction">Struts2Text_showstuent?ye=1</result>
<result name="toupdate">/update.jsp</result>
<result name="update" type="redirectAction">Struts2Text_showstuent?ye=1</result>
</action>
</package> <!-- class10表的通配符增删改查 -->
<package name="bb" namespace="/class" extends="struts-default">
<action name="*_*" class="com.zr.{1}" method="{2}">
<result name="show">/Classshow.jsp</result>
<result name="add" type="redirectAction">ClassStruts2Text_showstuent?ye=1</result>
<result name="deletee" type="redirectAction">ClassStruts2Text_showstuent?ye=1</result>
<result name="toupdate">/Classupdate.jsp</result>
<result name="update" type="redirectAction">ClassStruts2Text_showstuent?ye=1</result>
</action>
</package> </struts>
add.jsp页面
将原来的
<form action="user/add.action" > 改为
<form action="user/Struts2Text_add" >
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'add.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
--> <script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript">
function add(a){
a.submit();
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
parent.ReloadData();
parent.layer.close(index);
} </script> </head> <body>
<form action="user/Struts2Text_add" >
<input type="hidden" name="id">
<input type="hidden" name="method" value="add">
<input type="text" name="username" placeholder=" 请输入姓名"><br/>
<input type="text" name="password" placeholder=" 请输入密码"><br/>
<input type="button" onclick="javascript:add(this.form)" value="确定添加"><br/>
</form>
</body>
</html>
index.jsp页面
对38以及39行代码进行修改
第二行为引入struts标签库 <s: > </s: >
30-39行代码均有国际化的体现 也是与之前代码相比较修改的地方
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<STYLE type="text/css">
a{
text-decoration: none;
color: black;
}
</STYLE>
</head>
<body>
<s:text name="userName"></s:text> <input type="text" placeholder="请输入用户名"><br/>
<s:text name="password"></s:text> <input type="text" placeholder="请输入密码"><br/>
<s:text name="welcomeInfo">
<s:param>郭艺华</s:param>
<s:param>大哥</s:param>
</s:text>
<button> <s:text name="login"></s:text></button><br/>
………………………………………………………………………………………………………………………………………………………………………………………………………<br/>
<a href="user/Struts2Text_showstuent?ye=1"><s:text name="user"></s:text></a><br/>
<a href="class/ClassStruts2Text_showstuent?ye=1"><s:text name="class"></s:text></a>
</body>
</html>
show.jsp页面
主要修改90-104行的分页代码 因为每一次翻页都需要用到show方法
也就是通配符的修改
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'show.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="layer/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript">
function func10() {
//iframe层
layer.open({
type: 2,
title: 'layer mobile页',
closeBtn: 1, //不显示关闭按钮
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: 'add.jsp' //iframe的url
});
} function func11(id) {
//iframe层
layer.open({
type: 2,
title: 'layer mobile页',
closeBtn: 1, //不显示关闭按钮
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: 'user/Struts2Text_toupdate?id='+id //iframe的url
});
} function ReloadData(){
window.location.reload();
}
</script> <style type="text/css">
a{
text-decoration: none;
color: black;
}
</style> </head> <body> <table border="1" bordercolor="gray" >
<tr>
<th>编号</th>
<th>姓名</th>
<th>密码</th>
<th>删除</th>
<th>修改</th>
</tr>
<c:forEach items="${list}" var="a">
<tr>
<td>${a.id}</td>
<td>${a.username}</td>
<td>${a.password}</td>
<td> <a href="user/Struts2Text_deletee?id=${a.id}">删除</a></td>
<td> <a href="javascript:func11(${a.id})">修改</a></td>
</tr>
</c:forEach>
</table> <c:if test="${param.ye>1}">
<a href="user/Struts2Text_showstuent?ye=1">首页</a>
</c:if>
<c:if test="${param.ye>1}">
<a href="user/Struts2Text_showstuent?ye=${param.ye-1}">上一页</a>
</c:if>
<c:forEach begin="1" end="${count}" varStatus="a">
<a href="user/Struts2Text_showstuent?ye=${a.index }">${a.index }</a>
</c:forEach>
<c:if test="${param.ye<count}">
<a href="user/Struts2Text_showstuent?ye=${param.ye+1}">下一页</a>
</c:if>
<c:if test="${param.ye<count}">
<a href="user/Struts2Text_showstuent?ye=${count}">尾页</a>
</c:if> <a href="javascript:func10()"> 添加 </a><br/> </body>
</html>
然后是代码笔记,在这里就不放源代码了
关于通配符的(未国际化之前)



 、
、
(通配符加国际化)
index.jsp页面

struts.xml文件配置 国际化 只需要加一句话

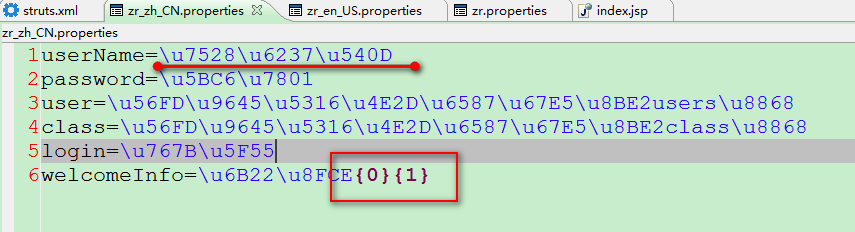
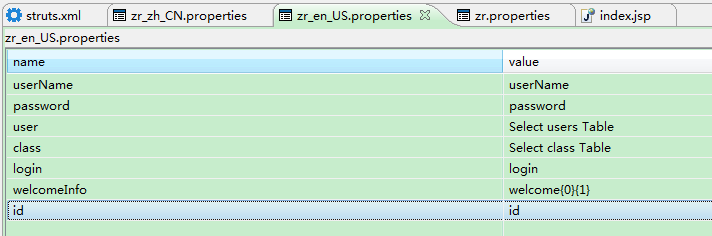
以下为properties文件 命名规范根据语言缩写来
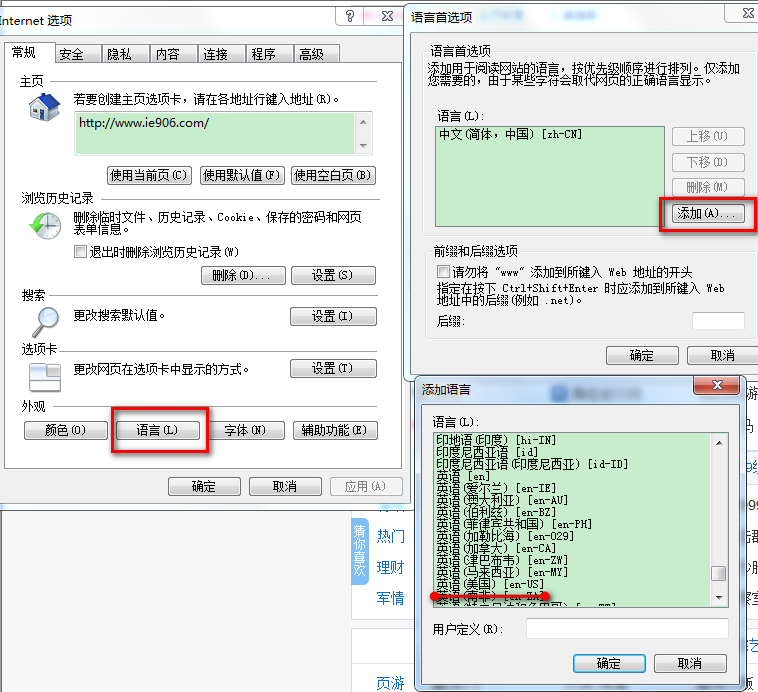
具体可以在Internet选项进行查看

properties文件打开样式


以上就是简单的通配符以及国际化的简单介绍
仅供参考
仅供记录
2017-08-1020:23:24
struts2增删改查---layer---iframe层---通配符---国际化的更多相关文章
- struts2增删改查---layer---iframe层
在这里写一下struts2中的简单的增删改查 struts.xml中的配置 <?xml version="1.0" encoding="UTF-8" ?& ...
- struts2增删改查
1.导入相关的依赖:struts.自定义标签库 配置pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xm ...
- Struts2增删改查(自己思路理解)
1:查询所有: DAO层:把所有的信息都放到list集合中.然后返回. public List<Employee> getEmployees(){ return new ArrayList ...
- 反射实现增删改查(DAO层)——查询数据
先贴出代码,后续补充自己的思路.配置文件.使用方式: /** * * 数据查询 * */ @Override public List<?> queryObject(List<Map& ...
- 反射实现增删改查(DAO层)——修改数据
先贴出代码,后续补充自己的思路.配置文件.使用方式: /** * * 修改数据 * */ @Override public void updateObject(Object object, Strin ...
- 反射实现增删改查(DAO层)——删除数据
先贴出代码,后续补充自己的思路.配置文件.使用方式: /** * * 删除数据 */ @Override public void deleteObject(List<Map<String, ...
- 反射实现增删改查(DAO层)——插入数据
先贴出代码,后续补充自己的思路.配置文件.使用方式: /** * 插入数据 */ @Override public void addObject(Object object, String table ...
- 权限管理系统之LayUI实现页面增删改查和弹出层交互
由于对LayUI框架不太熟悉,昨天抽空看了下LayUI的文档,今天在网上找了使用LayUI进行增删改查相关内容,自己照葫芦画了个瓢,画瓢部分不是很难,主要是下午遇到了一个弹出层的问题耗时比较久. 同一 ...
- Struts2+Spring+Hibernate实现员工管理增删改查功能(一)之ssh框架整合
前言 转载请标明出处:http://www.cnblogs.com/smfx1314/p/7795837.html 本项目是我写的一个练习,目的是回顾ssh框架的整合以及使用.项目介绍: ...
随机推荐
- cache 和 buffer的区别
cache 和 buffer的区别: Cache:高速缓存,是位于CPU与主内存间的一种容量较小但速度很高的存储器.由于CPU的速度远高于主内存, CPU直接从内存中存取数据要等待一定时间周期,Cac ...
- if和for的应用
语句 顺序 结束加分号 分支 让程序根据条件不同执行不同的代码 if语句 if(条件){代码} if(条件){代码}else{代码} else if(条件){代码} if嵌套 switch...cas ...
- SmartSql漫谈
最近在看smartSql源码,兄弟写的.写的很不错取取经. 记录下一些学习的东西,刚开始我先不系统的写了,随意一点哈,我看的差不多再给大家一个模块一个模块系统的写. public T ExecuteS ...
- 从ConcurrentHashMap的演进看Java多线程核心技术 Java进阶(六)
本文分析了HashMap的实现原理,以及resize可能引起死循环和Fast-fail等线程不安全行为.同时结合源码从数据结构,寻址方式,同步方式,计算size等角度分析了JDK 1.7和JDK 1. ...
- CSS样式之选择器
一.CSS选择器构成 CSS选择器是你想要改变样式的html元素,通俗的说,选择器可以改变html文件中标签的属性,这些属性可以是颜色,背景图,字体等.每个选择器有一条或多条声明,可以同时改变某个标签 ...
- tomcat7以上,ajax post参数后台获取不到的问题
AJAX post传参后台获取不到查询参数. 网上找了各种方法,包括设置content-type,又是把json转成json格式字符串,问题依然存在,但是把post改成get又可以获取到,百思不得其解 ...
- 简单svg动画实现
一.将svg嵌入到html中 svg是指可伸缩矢量图形,它使用XML格式定义图像.在html中可以使用<svg>标签直接嵌入svg代码,例如: <svg version=" ...
- ES6的十大特性和认知
---恢复内容开始--- ES6(ECMAScript2015)的出现,无疑给前端开发人员带来了新的惊喜,它包含了一些很棒的新特性,可以更加方便的实现很多复杂的操作,提高开发人员的效率.本文主要针对E ...
- Django开发的基于markdown的博客开源
PiperMarkdown Blog for Django1.11,Python 3.6,based on Markdown,网址,希望大家能给个star,谢谢! 什么是PiperMarkdown 这 ...
- voa 2015.4.29
Nepal has declared three days of mourning for the victims of Saturday's 7.8 magnitude earthquake tha ...
