JavaScript实现浏览器本地的图像移动、大小调整和裁剪
本文介绍如何使用和HTML5 Canvas元素来移动、调整大小和裁剪图像,这些技术适用于图片编辑器、照片分享等应用场景。
一般而言图像的剪裁会放在服务端进行,但是图片传送会消耗较多的流量。借助HTML5 Canvas绘图功能,可以在浏览器端以比较简单的方式来实现。
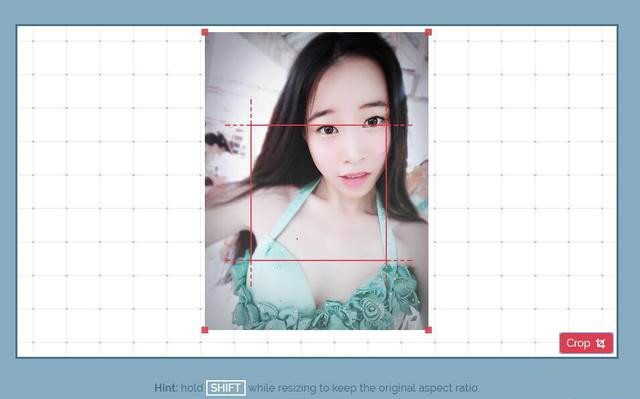
界面截图如下:

构建界面布局和元素
HTML页面由源图片、Crop操作按钮、裁剪矩形框以及图片容器(含4个角的调整小方块)组成,主体代码如下:

img[class=resize-image] 元素为本服务器图片资源,是要进行调整和裁剪的图片。注意出于安全策略,不能在浏览器中跨域操作图片,否则会出现类似下面的报错信息:
button[class=btn-crop] 是SVG矢量图标按钮。
div[class=overlay] 元素是裁剪矩形框。
此外图片容器使用JavaScript动态包装在 img[class=resize-image] 元素外部:

javascript技术交流群:499415298,欢迎初级和进阶的伙伴。
实现大小调整的功能
大小调整通过先在Canvas上绘制一个对应大小的图像,接着通过Canvas的toDataURL方法转化为base64编码的字符串形式的图片数据。最后把该data:URL通过设置为img的src属性,附着到目标图像元素上。

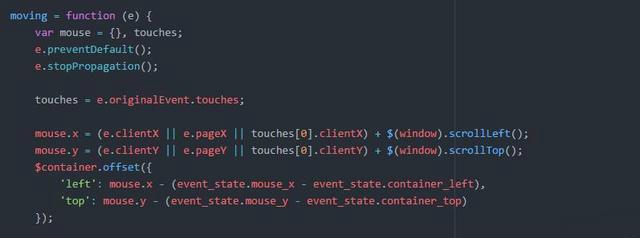
实现移动功能
通过mouseup事件获取新的位置,然后通过的offset方法来完成元素偏移。

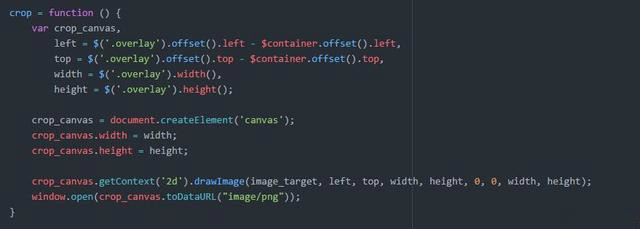
实现裁剪功能
这个主要是实现一个居中的覆盖矩形(overlay),接着通过计算背景图片和该覆盖矩形的偏移来获取图片裁剪区域的坐标,
然后再通过Canvas的drawImage和toDataURL完成裁剪图的绘制。

最后再加上一些移动功能,如触摸事件(Touch)和手势(Gesture)检测的支持。
javascript技术交流群:499415298,欢迎初级和进阶的伙伴。
JavaScript实现浏览器本地的图像移动、大小调整和裁剪的更多相关文章
- 使用JavaScript开发IE浏览器本地插件实例
使用JavaScript开发IE浏览器本地插件实例 投稿:junjie 字体:[增加 减小] 类型:转载 时间:2015-02-18我要评论 这篇文章主要介绍了使用JavaScript开发IE浏览器本 ...
- JavaScript浏览器本地数据存储
浏览器本地存储主要使用的是sessionStorage和localStorage.两者都支持,sessionStorage保存的是浏览器和服务器的一次对话信息,只在一次回话中有效.当在新标签页或新窗口 ...
- JavaScript:浏览器的本地存储
cookie.localStorage.sessionStorage的使用 <!DOCTYPE html> <html lang="en"> <hea ...
- JavaScript把项目本地的图片或者图片的绝对路径转为base64字符串、blob对象在上传
主题: JavaScript把项目本地的图片或者图片的绝对路径转为base64字符串.blob对象在上传. 用处: 从本地选择图片上传,如项目规定只能选择本项目文件夹下的图像上传为头像等. 主要思想: ...
- JavaScript判断浏览器类型及版本
JavaScript是前端开发的主要语言,我们可以通过编写JavaScript程序来判断浏览器的类型及版本.JavaScript判断浏览器类型一般有两种办法,一种是根据各种浏览器独有的属性来分辨,另一 ...
- 浏览器本地数据存储解决方案以及cookie的坑
本地数据存储解决方案以及cookie的坑 问题: cookie过长导致页面打开失败 背景: 在公司的项目中有一个需求是打开多个工单即在同一个页面中打开了多个tab(iframe),但是需要在刷新时只刷 ...
- Nginx(五):浏览器本地缓存设置
浏览器缓存(BrowserCaching) 浏览器缓存是为了加速浏览,浏览器在用户磁盘上,对最近请求过的文档进行存储.当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样,就可以加速页面的 ...
- JavaScript的DOM操作获取元素实际大小
clientWidth 和 clientHeight 这组属性可以获取元素可视区的大小,可以得到元素内容及内边距所占据的空间大小. 返回了元素大小,但没有单位,默认单位是 px,如果你强行设置了单位, ...
- 用于浏览器本地存储的js插件 - jStorage
简介 jStorage是一个跨浏览器的将key-value类型的数据存储到浏览器本地存储的js插件——jStorage支持所有主流浏览器,PC机(甚至包括是IE6)和移动终端均可用.此外,jStora ...
随机推荐
- html5小游戏基础知识
显示一个DIV和隐藏一个DIV 首先,我们要显示一个DIV和隐藏一个DIV需要使用css里面使用: .hide{ display:none;} .show{display:block;} 在需要显示或 ...
- 详细介绍Java虚拟机(JVM)
1. JVM生命周期 启动.启动一个Java程序时,一个JVM实例就产生了,任何一个拥有public static void main(String[] args)函数的class都可以作为JVM实例 ...
- HTTP通过请求和响应的交换达成通信
1. 通过请求和响应的交换达成通信 首先我们来看一个HTTP请求报文: GET/index.htm HTTP/1.1 HOST : hacker.jp HTTP协议起始行开头的GET表示请求访问服务器 ...
- FileMethods
}else { System.out.println("不能写入此文件"); } System.out.println("此文件最后修改时间是2000年1月1日后的&qu ...
- Unreal Engine 4(虚幻UE4)GameplayAbilities 插件入门教程(四)技能屏蔽和简单的Buff等
本节内容继续上一节教程的内容(如果没有看过前面的教程,请前往学习),不会讲太难的新东西,而是继续探究技能标签(Abiilty Tags)的内容.先来一道开胃菜. 第1.1步: 将上一次的召唤冰龙中的C ...
- Mybatis-多对多
先说一下需求: 在页面上显示数据库中的所有图书,显示图书的同时,显示出该图书所属的类别(这里一本书可能同时属于多个类别) 测试环境:MySQL.MyEclipse 创建表: 笔者这里使用 中间表 连接 ...
- PHP ORM笔记
1.ORM是什么? 经常听到程序员的面试中会问到对ORM的了解,但是一直不知道ORM是个什么鬼东西,知道有一天在百度上顺带看到才发现ORM就是我们平时在框架中一直使用的数据库对象操作.ORM(Obje ...
- Java之面向对象概述,类,构造方法,static,主方法,对象
一.面向对象概述 面向过程 "面向过程"(Procedure Oriented)是一种以过程为中心的编程思想.这些都是以什么正在发生为主要目标进行编程,不同于面向对象的是谁在受影响 ...
- 树上差分 (瞎bb) [树上差分][LCA]
做noip2015的运输计划写了好久好久写不出来 QwQ 于是先来瞎bb一下树上差分 混积分 树上差分有2个常用的功能: (1)记录从点i到i的父亲这条路径走过几次 (2)将每条路径(s,t ...
- Ansible 运维自动化 ( 配置管理工具 )
背景 出差背景,要搞项目的自动化部署.因为只直接对接生产分发,机器又非常多,这样以往使用的bat只能作为应急方案了,还是得考虑使用专业化的工具来做这个事情! 当下有许多的运维自动化工具( 配置管理 ) ...
