json解析—Gson以及GsonFormat插件的运用
最近开始慢慢做毕业设计了,遇到一个功能是获取天气预报的,我选择的是和风天气的api,返回的是JSON数据,所以遇到了解析JSON的问题
首先简单说下JSON,JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。用于数据转化传输,通用于PHP、Java、C++、C#、Python等编程语言的数据交换传输
在解析框架中,我选择了使用Gson,Gson是Google公司开发的一个开源框架,用于Java对象和JSON数据之间的相互转化。
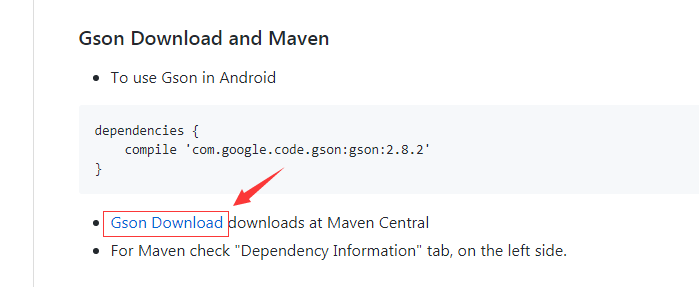
Gson的下载地址:
https://github.com/google/gson

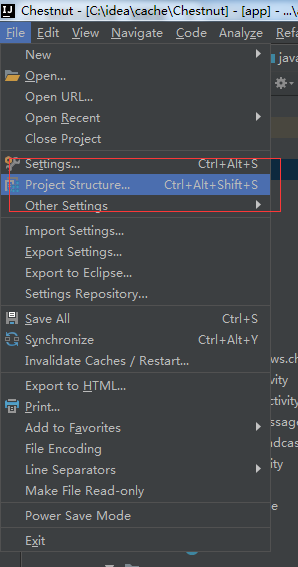
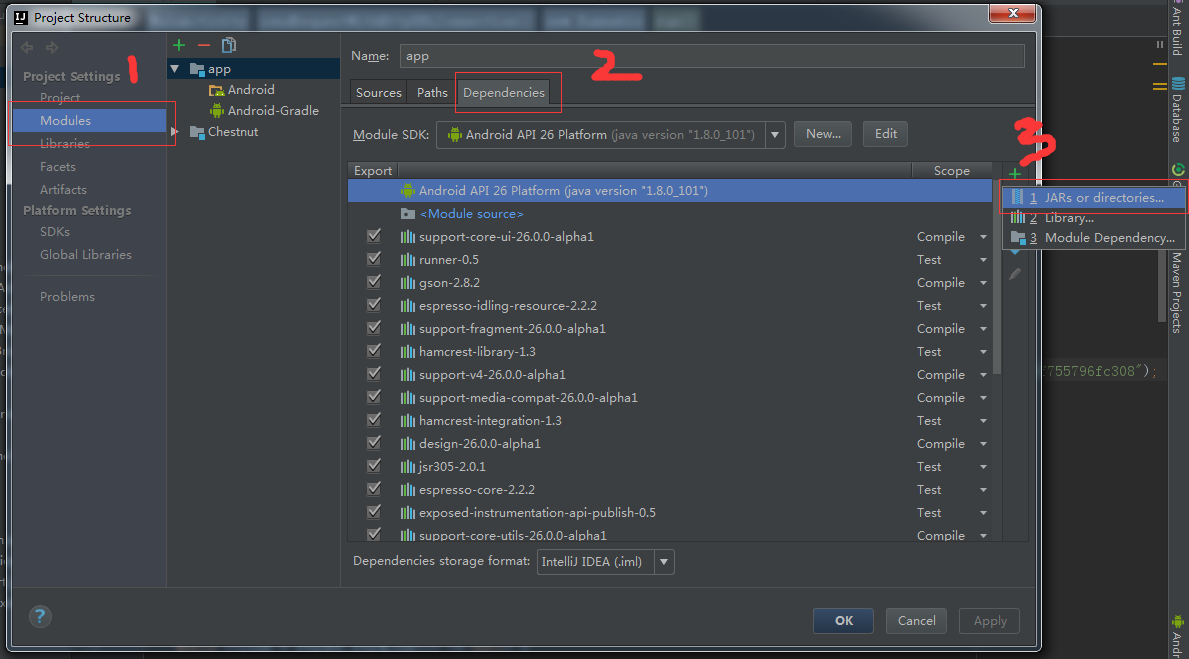
将包导入idea


Gson的使用:
//new一个Gson对象
Gson gson = new Gson();
//将json字符串转为bean对象
Hewind hewind = gson.fromJson(response,Hewind.class);
上面第四行代码中,调用了fromJson方法,第一个参数为json字符串,第二个参数是根据json建立的JavaBean
简单的实体类花花时间还是能完成的,但面对这样的数据就有点困难了
{"HeWeather6":[{"basic":{"cid":"CN101210301","location":"嘉兴","parent_city":"嘉兴","admin_area":"浙江","cnty":"中国","lat":"30.76265335","lon":"120.75086212","tz":"+8.0"},"update":{"loc":"2017-11-22 19:52","utc":"2017-11-22 11:52"},"status":"ok","now":{"cloud":"0","cond_code":"101","cond_txt":"多云","fl":"9","hum":"65","pcpn":"0","pres":"1023","tmp":"11","vis":"10","wind_deg":"339","wind_dir":"西北风","wind_sc":"微风","wind_spd":"7"},"daily_forecast":[{"cond_code_d":"305","cond_code_n":"100","cond_txt_d":"小雨","cond_txt_n":"晴","date":"2017-11-22","hum":"72","mr":"09:21","ms":"20:00","pcpn":"0.1","pop":"69","pres":"1024","sr":"06:29","ss":"16:58","tmp_max":"13","tmp_min":"5","uv_index":"4","vis":"9","wind_deg":"298","wind_dir":"西北风","wind_sc":"微风","wind_spd":"8"},{"cond_code_d":"100","cond_code_n":"100","cond_txt_d":"晴","cond_txt_n":"晴","date":"2017-11-23","hum":"48","mr":"10:07","ms":"20:50","pcpn":"0.0","pop":"0","pres":"1027","sr":"06:30","ss":"16:58","tmp_max":"12","tmp_min":"3","uv_index":"4","vis":"10","wind_deg":"271","wind_dir":"西风","wind_sc":"微风","wind_spd":"14"},{"cond_code_d":"100","cond_code_n":"101","cond_txt_d":"晴","cond_txt_n":"多云","date":"2017-11-24","hum":"44","mr":"10:51","ms":"21:42","pcpn":"0.0","pop":"0","pres":"1027","sr":"06:31","ss":"16:58","tmp_max":"13","tmp_min":"4","uv_index":"4","vis":"10","wind_deg":"177","wind_dir":"南风","wind_sc":"微风","wind_spd":"12"}],"hourly":[{"cloud":"55","cond_code":"101","cond_txt":"多云","dew":"5.4","hum":"78","pop":"0","pres":"1026","time":"2017-11-22 22:00","tmp":"8","wind_deg":"331","wind_dir":"西北风","wind_sc":"微风","wind_spd":"11"},{"cloud":"37","cond_code":"104","cond_txt":"阴","dew":"3.8","hum":"76","pop":"0","pres":"1027","time":"2017-11-23 01:00","tmp":"6","wind_deg":"341","wind_dir":"西北风","wind_sc":"微风","wind_spd":"11"},{"cloud":"16","cond_code":"103","cond_txt":"晴间多云","dew":"0.9","hum":"67","pop":"0","pres":"1027","time":"2017-11-23 04:00","tmp":"6","wind_deg":"338","wind_dir":"西北风","wind_sc":"微风","wind_spd":"11"},{"cloud":"3","cond_code":"103","cond_txt":"晴间多云","dew":"-1.3","hum":"60","pop":"0","pres":"1029","time":"2017-11-23 07:00","tmp":"6","wind_deg":"337","wind_dir":"西北风","wind_sc":"微风","wind_spd":"13"},{"cloud":"0","cond_code":"103","cond_txt":"晴间多云","dew":"-3.4","hum":"39","pop":"0","pres":"1029","time":"2017-11-23 10:00","tmp":"6","wind_deg":"338","wind_dir":"西北风","wind_sc":"微风","wind_spd":"15"},{"cloud":"0","cond_code":"103","cond_txt":"晴间多云","dew":"-7.7","hum":"26","pop":"0","pres":"1027","time":"2017-11-23 13:00","tmp":"10","wind_deg":"330","wind_dir":"西北风","wind_sc":"微风","wind_spd":"14"},{"cloud":"0","cond_code":"103","cond_txt":"晴间多云","dew":"-3.1","hum":"44","pop":"0","pres":"1026","time":"2017-11-23 16:00","tmp":"10","wind_deg":"308","wind_dir":"西北风","wind_sc":"微风","wind_spd":"9"},{"cloud":"1","cond_code":"103","cond_txt":"晴间多云","dew":"-1.4","hum":"63","pop":"0","pres":"1027","time":"2017-11-23 19:00","tmp":"7","wind_deg":"276","wind_dir":"西风","wind_sc":"微风","wind_spd":"6"}],"lifestyle":[{"brf":"较舒适","txt":"今天夜间虽然天气晴好,但会感觉偏凉,舒适、宜人。","type":"comf"},{"brf":"较冷","txt":"建议着厚外套加毛衣等服装。年老体弱者宜着大衣、呢外套加羊毛衫。","type":"drsg"},{"brf":"较易发","txt":"天凉,昼夜温差较大,较易发生感冒,请适当增减衣服,体质较弱的朋友请注意适当防护。","type":"flu"},{"brf":"较适宜","txt":"天气较好,但考虑风力较强且气温较低,推荐您进行室内运动,若在户外运动注意防风并适当增减衣物。","type":"sport"},{"brf":"适宜","txt":"天气较好,风稍大,但温度适宜,是个好天气哦。适宜旅游,您可以尽情地享受大自然的无限风光。","type":"trav"},{"brf":"中等","txt":"属中等强度紫外线辐射天气,外出时建议涂擦SPF高于15、PA+的防晒护肤品,戴帽子、太阳镜。","type":"uv"},{"brf":"较适宜","txt":"较适宜洗车,未来一天无雨,风力较小,擦洗一新的汽车至少能保持一天。","type":"cw"},{"brf":"良","txt":"气象条件有利于空气污染物稀释、扩散和清除,可在室外正常活动。","type":"air"}]}]}
这个时候就用到了GsonFormat插件
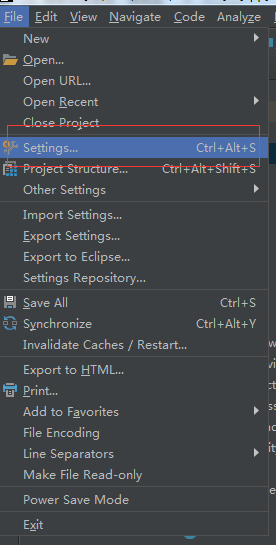
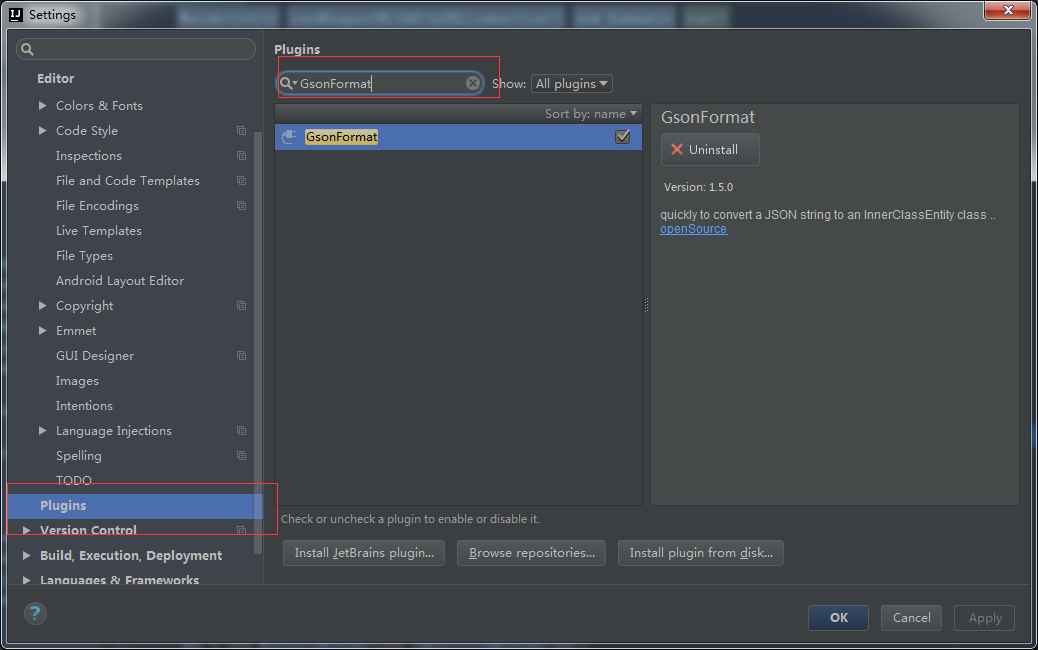
安装方法:


安装后重启idea即可使用
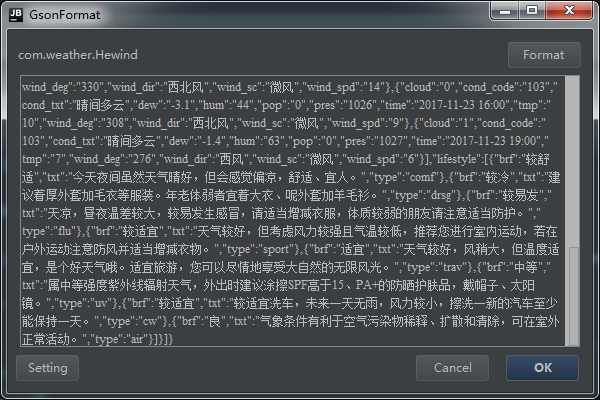
使用方法:
使用快捷键 alt+s / alt+insert

把json数据粘贴进去,点击OK,JavaBean就自动生成啦

当然Gson的功能和使用方法不仅仅只有这些,我也只是初步接触,等我继续慢慢摸索
json解析—Gson以及GsonFormat插件的运用的更多相关文章
- 利用android studio gsonformat插件快速解析复杂json
在android开发过程中,难免会遇到json解析,在这篇文章中为你快速解析复杂的json. 首先,在android studio中安装gsonformat插件. 点击File->Setting ...
- Android网络请求与数据解析,使用Gson和GsonFormat解析复杂Json数据
版权声明:未经博主允许不得转载 一:简介 [达叔有道]软件技术人员,时代作者,从 Android 到全栈之路,我相信你也可以!阅读他的文章,会上瘾!You and me, we are family ...
- GsonFormat插件主要用于使用Gson库将JSONObject格式的String 解析成实体,该插件可以加快开发进度,使用非常方便,效率高。
GsonFormat插件主要用于使用Gson库将JSONObject格式的String 解析成实体,该插件可以加快开发进度,使用非常方便,效率高. 插件地址:https://plugins.jetbr ...
- JSon实体类快速生成插件 GsonFormat 1.2.0
写在前头:本插件只适用 android studio和 Intellij IDEA 工具,eclipse 的少年无视我吧!!! 这是一个根据JSONObject格式的字符串,自动生成实体类参数. gi ...
- IntelliJ IDEA 通过GsonFormat插件将JSONObject格式的String 解析成实体
GsonFormat插件主要用于使用Gson库将JSONObject格式的String 解析成实体,该插件可以加快开发进度,使用非常方便,效率高. 插件地址:https://plugins.jetbr ...
- Android 中Json解析的几种框架(Gson、Jackson、FastJson、LoganSquare)使用与对比
介绍 移动互联网产品与服务器端通信的数据格式,如果没有特殊的需求的话,一般选择使用JSON格式,Android系统也原生的提供了JSON解析的API,但是它的速度很慢,而且没有提供简介方便的接口来提高 ...
- IDEAL葵花宝典:java代码开发规范插件:GsonFormat插件将JSONObject格式的String 解析成实体
前言: GsonFormat插件主要用于使用Gson库将JSONObject格式的String 解析成实体,该插件可以加快开发进度,使用非常方便,效率高. 这个教程主要是学习IntelliJ IDEA ...
- Json解析与Gson解析
本文主要介绍json最原始的解析与google提供的gson工具类解析 ①json解析 /** * 普通的json解析 * @param s * @throws JSONException */ pr ...
- Android JSON解析插件
JSON是一种轻量级的数据格式,用于数据的交互. Android交互数据主要两种方式:JSON和 XML.XML格式比JSON格式数量略大,所以大多都使用Json数据格式. 在Android开发的过程 ...
随机推荐
- NFS存储服务部署
第1章 NFS介绍 1.1 NFS服务内容的概述 □ RPC服务知识概念介绍说明,以及RPC服务存在价值(必须理解掌握) □ NFS服务工作原理讲解(必须理解掌握) □ NFS共享文件系统使用原理讲解 ...
- ajax请求发送和页面跳转的冲突
http://blog.csdn.net/allenliu6/article/details/77341538?locationNum=7&fps=1 在A页面中,有一个click事件,点击时 ...
- threejs 组成的3d管道,寻最短路径问题
threejs 里面的3d管道的每个节点ID是唯一的,且对应x,y,z坐标.那么当需要从A点到B点的时候,可能出现有多条路径可走,此时便需要求出最短行走路径,因此用到一个寻路径算法.我们将问题简化如下 ...
- 【OpenCV】通过ROI区域以及掩码实现图像叠加
在图像处理领域,我们常常需要设置感兴趣区域(ROI,region of interest),来专注或者简化我们的工作过程 .也就是从图像中选择的一个图像区域,这个区域是我们图像分析所关注的重点.我们圈 ...
- 通过geotools读写shp文件
依赖jar包 读取shp public static void main(String[] path) { DbaseFileReader reader = null; try { reader = ...
- docker下编译mangoszero WOW60级服务端(一)
这几天看到暴雪准备开放怀旧服的新闻,突然想到几年前用大芒果window一键服务端自己搭建过服务,就想着在Linux环境下重新编译一套,毕竟Linux作为服务端,性能和稳定性都会高一些,于是在mac虚拟 ...
- 二:熟悉 TCP/IP 协议
一篇文章带你熟悉 TCP/IP 协议(网络协议篇二) 同样的,本文篇幅也比较长,先来一张思维导图,带大家过一遍. 一图看完本文 一. 计算机网络体系结构分层 计算机网络体系结构分层计算机网络体系结构分 ...
- 集合>哈希表类Hashtable和SortedList排序列表类
集合>哈希表类Hashtable Hashtable一种键值对的集合 ,哈希表内部的排列是无序的,而且哈希表没有提供排序方法. 集合>哈希表类Hashtable>构造普通哈希表 代码 ...
- 利用Pycharm本地调试spark-streaming(包含kafka和zookeeper等操作)
环境准备就不说了! 第一步:打开Pycharm,在File->Setting->Project Structure中点击Add Content Root 添加本地python调用java和 ...
- 采用Vue2.0开发的分页js组件
2017-11-17 19:14:23 基于jQuery的分页插件相信大家伙已经都用过很多了,今天分享一下基于Vue2.0的分页插件pagination.js 由于项目需求,要求使用 Vue2.0 开 ...
